HTML DOM 学习
By: Mirror王宇阳
E-mail:[email protected]
博客主页:https://www.cnblogs.com/wangyuyang1016/
DOM 文档对象模型
DOM简单来说就是文档对象模型,当一个HTML页面被加载就会创建HTML页面的DOM
JavaScript的“权利”:
- 改变页面中DOM的所用的HTML元素
- 改变页面中DOM的所用的HTML属性
- 改变页面中DOM的所用的CSS样式
- 添加/删除DOM中所用的HTML元素、属性和CSS样式属性
- 对页面中所有已存在的HTML事件作出反应
- 可以在DOM中创建新的HTML事件
DOM的特性:
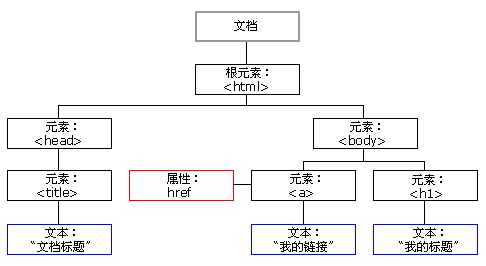
- 整个HTML页面文档就是一个文档节点(只存在一个 根元素)
- 每一个HTML内的标签是一个元素节点
- 每一个HTML元素中的文本是文本节点
- 每一个HTML属性中的内容是属性节点
- 注释内容属于注释节点
DOM的节点:
doucument文档节点;HTML文档的父节点,DOM文档的根节点element元素节点;元素节点拥有自己的属性节点attr属性节点;以element作为父节点text文本节点;可作为独立节点存在,是终节点conmment注释节点;解释HTML的注释类信息
document 对象
获取元素对象的方法:
I love HCIT
Hello,World!
I'am Mirror王宇阳 is student
document.getElementsById()
- 返回指定标签ID名的元素
document.getElementsByName()
- 返回指定标签Name名的元素
document.getElementsByTagName()
- 返回指定标签类型名的元素
document.getElementsByClassNam()
- 返回指定标签Class名的元素
上述四种常见的获取元素对象标签的方法,都不具有绝对的唯一性
当我们获取元素对象标签元素的时候,方法返回的是自己查找的所有内容以数组返回
我们需要使用数组下标的方式获取读取唯一的元素
另外,我们可以利用节点的关系来对元素标签获取进行规范和控制,例如:
我们获取的内容在div中的table中的th标签中的元素,那么我们使用
getElementsByTagName()方法获取所有th标签,那么HTML页面中无数的th标签都会被获取
我们可以使用getElenemtsById()先定位目标div标签,再通过getElementsByTagName()方法获取th标签元素
对象元素读写特性:
innerHTML
- 表示对象元素所包含的文本和HTML代码内容
innerText
- 表示起始标签和结束标签之间的纯文本内容
outerHTML
- 整个DOM节点的HTML和文本内容,包含标签自身
outerText
- 表示起始标签和结束标签之间的纯文本内容
DOM对象节点操作:
创建节点
createElement():创建元素节点
返回新节点的对象引用,参数是创建的元素节点的标签名
var newElement = document.createElement("a"); // 创建一个标签元素节点createTextNode():创建文本节点
返回新节点的对象引用,参数是string并添加为节点的文本
var newText = document.createTextNode("百度一下");//创建一个baidu文本节点createAttribute():创建属性节点
返回新节点的对象引用,参数是新节点的属性名。
属性节点必须要求以element元素节点为父类节点
var newAttr = document.createAttribute("href"); //创建一个color属性节点
newAttr.value = "http://www.baidu.com";添加节点
appendChild()
添加新节点到方法所属节点的尾部,参数为新添加的子节点对象;
适合元素节点、文本节点的添加
newElement.appendChild(newText);// newElement节点添加文本节点newText
document.body.appendChild(newElement);// body标签中添加newElement节点setAttributeNode()
添加新属性节点到方法所属节点的属性集合中,参数为新添加的子节点对象;
newElement.setAttributeNode(newAttr);//newElement添加newAttr属性节点insertBefore()
insertBefore(node1,node2);将node1新节点插入到相对节点node2的前面作为方法所属节点的子节点
删除节点
removeChild()
删除节点,参数是需要删除的节点node;该方法的所属节点对象是node的父节点
element.removeChild(node);替换节点
replaceChild()
element.replaceChild(node1,node2);node1节点替换原节点node2;该方法的所属节点对象是node的父节点
复制节点
cloneNode()
赋值一个节点,返回复制后的节点引用;参数为布尔值,true/false表示是否克隆该节点所哟子节点。
element.cloneNode(bool);返回值是一个克隆的节点
var node = newElement.cloneNode(true); //复制一个节点导航节点
firstChild : 返回第一个子节点对象内容
console.log(d1.firstChild.innerHTML);lastChild : 返回最后的子节点对象内容
console.log(d1.lastChild.innerHTML);parentNode : 返回子节点的父节点对象
console.log(d1.parentNode);childNodes : 返回指定子节点对象的全部集合
console.log(d1.childNodes)
console.log(d1.childNodes.length)children : 返回对象元素子节点的对象集合
console.log(d1.children)
console.log(d1.children.length);nodeType : 返回节点类型 (3-文本节点 1-元素节点)
for (var i = 0 ; i < demo.childNodes.length ; i++) {
if (demo.childNodes[i].nodeType == 3) {
textNode ++;
} else if(demo.childNodes[i].nodeType == 1){
elementNode ++;
}
}DOM事件
事件触发条件
| 事件属性 | 事件说明 | 触发 |
|---|---|---|
| onblur | 失去焦点时 | 键盘、鼠标、blur方法 |
| onfocus | 获得焦点时 | 键盘、鼠标、focus方法 |
| onchange | 修改内容时 | 键盘、鼠标、赋值语句 |
| onclick | 鼠标单击时 | 键盘、鼠标、click方法 |
| ondblclick | 鼠标双击时 | 鼠标 |
| onkeydown | 键盘按下 | 键盘 |
| onkeypress | 键盘按键(按/松) | 键盘 |
| onkeyup | 键盘抬起 | 键盘 |
| onmousedown | 鼠标按下时 | 鼠标 |
| onmousemove | 鼠标移动时 | 鼠标 |
| onmouseup | 鼠标抬起时 | 鼠标 |
| onmouseout | 鼠标移出时 | 鼠标 |
| onmouseover | 鼠标移入时 | 鼠标 |
| onload | 载入时 | 系统 |
| onsubmit | 表单提交时 | 键盘、鼠标、submit方法 |
| onreset | 表单重置时 | 键盘、鼠标、reset方法 |
event对象属性
当事件发生时会产生事件对象,事件对象得作用时用来记录事件发生得关键信息
| 属性 | 说明 | 条件 |
|---|---|---|
| altKey、ctrlKey、shiftKey | 是否按下Alt、Ctrl、Shift键 | 键盘鼠标 |
| button | 鼠标按钮是否按下 | 鼠标 |
| keyCode | 键盘按键时unicode值 | 键盘 |
| clientX、clientY | 鼠标在窗口区得坐标 | 鼠标 |
| offsetX、offsetY | 鼠标相对事件触发的坐标 | 鼠标 |
| srcElement | 事件触发者 | 事件 |