- Spring使用@Async出现循环依赖原因以及解决方案
2401_89793006
javaspringpythonjava
场景复现1、首先项目需要打开spring的异步开关,在application主类上加@EnableAsync2、创建一个包含了@Async方法的异步类MessageService:@ServicepublicclassMessageService{@ResourceprivateTaskServicetaskService;@Asyncpublicvoidsend(){taskService.sh
- 掌握C#企业级应用的数据一致性与分布式事务:从基础到高级的全面解析
墨夶
C#学习资料1c#分布式wpf
在当今的企业级应用开发中,确保数据的一致性是至关重要的。尤其是在涉及分布式系统时,如何处理跨服务、跨数据库的操作以保证数据的一致性和可靠性成为了一个复杂但必须解决的问题。本文将深入探讨使用C#进行企业级应用开发时的数据一致性和分布式事务管理,提供详细的代码示例和最佳实践。第一部分:理解数据一致性与分布式事务的基础知识1.1数据一致性的重要性在企业级应用中,数据一致性是指关联数据之间的逻辑关系是否正
- 主流区块链平台对 EVM 的依赖情况分类说明
倒霉男孩
区块链知识区块链
文章目录概要1.EVM兼容链BinanceSmartChain(BSC)Polygon(PoS链)AvalancheC-ChainFantomOptimism/Arbitrum2.非EVM链3.混合型链AvalanchePolygonSupernetsBNBChain概要1.EVM兼容链这些链直接支持以太坊虚拟机,开发者可用Solidity编写合约,并复用以太坊工具链:BinanceSmartCh
- 变频器干扰诊断三步法:排查、定位、抑制详解
集思广益的灰太狼
变频器干扰解决方案单片机嵌入式硬件
前言众所周知变频器(VFD-VariableFrequencyDrive)在工业控制领域应用非常的广泛,它通过调节电机的频率和电压来精确控制电机的转速和扭矩,来实现节能和精准控制。然而,变频器在工作过程中会产生各种电磁干扰(EMI-ElectromagneticInterference),这些干扰可能导致控制系统误动作、通信中断、测量仪表失准等一系列问题。今天我们将系统性地介绍变频器干扰的"三步诊
- 【机器视觉】少量样本图片情况下的图片识别技术方案
yuanpan
机器学习人工智能计算机视觉
在只有少量图片样本的情况下,进行图像识别是一个具有挑战性的任务。以下是一些应对小样本问题的有效方案:1.数据增强(DataAugmentation)通过对现有样本进行各种变换来生成更多的训练数据,例如:几何变换:旋转、缩放、平移、翻转等。颜色变换:调整亮度、对比度、饱和度等。噪声添加:高斯噪声、椒盐噪声等。裁剪和填充:随机裁剪图像的一部分或填充边缘。工具:Keras:ImageDataGenera
- 【SoC基础】单片机之寄存器解析
望闻问嵌
#SoC单片机嵌入式硬件
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处文章目录1、寄存器位置2、寄存器种类2.1通用用途寄存器2.2CPU执行相关寄存器2.3外设控制寄存器3.寄存器在CPU访问外设过程中起到的作用1、寄
- Day6:python面向对象编程——构建可扩展的订单管理系统
weixin_44650422
python开发语言
目标:掌握类与对象的核心概念,实现模块化的订单业务逻辑一、类与对象:订单管理系统核心1.基础订单类classOrder:"""订单基类"""def__init__(self,order_id,customer):self.order_id=order_id#订单号self.customer=customer#客户名self.items=[]#商品列表self.total=0.0#总金额defadd
- MySQL- 索引下推
青衫客36
数据库mysql数据库
索引下推(IndexConditionPushdown,简称ICP)是MySQL5.6引入的一项优化技术,它通过将部分查询条件“下推”到索引扫描阶段,从而减少不必要的行访问和回表操作,提高查询性能。1.索引下推的概念在传统的索引扫描过程中,MySQL会首先通过索引找到符合索引条件的记录,然后回表(即访问实际的表数据行)读取所需的列,最后再应用其他过滤条件(非索引条件)来判断这条记录是否符合查询要求
- 什么时候用到jupyter notebook的NBConvert
老光私享
jupyterpython人工智能windows机器学习
JupyterNotebook的NBConvert功能是用来将JupyterNotebook文件转换为其他格式的工具。通常情况下,我们会用到NBConvert功能来将JupyterNotebook文件转换为HTML、LaTeX、PDF或其他文本格式。这样可以方便地将JupyterNotebook分享给他人,或者将其用于报告、文章、文档或其他写作目的。要使用NBConvert功能,需要在命令行中运行
- 华为新系统鸿蒙手机8月发布,华为将发布鸿蒙手机操作新系统
许逸YIXU
华为新系统鸿蒙手机8月发布
华为将发布鸿蒙手机操作新系统华为正式发布鸿蒙手机操作系统,6月2日晚,华为正式发布了HarmonyOS2.0,以及一系列搭载鸿蒙OS2操作系统的智能手机、智能手表和平板电脑。“万物互联时代,没有人会是一座孤岛。”华为将发布鸿蒙手机操作新系统1“万物互联时代,没有人会是一座孤岛。”6月2日的HarmonyOS2及华为全场景新品发布会上,华为常务董事、消费者业务CEO余承东如是说。HarmonyOS是
- 【css酷炫效果】纯CSS实现球形阴影效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-
- ASSERT函数
weixin_34194359
php
assert宏的原型定义在中,其作用是假设它的条件返回错误,则终止程序运行,原型定义:#includevoidassert(intexpression);assert的作用是现计算表达式expression,假设其值为假(即为0),那么它先向stderr打印一条出错信息,然后通过调用abort来终止程序执行。http://www.chongtang.me/index.php/1419提高程序健壮性
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
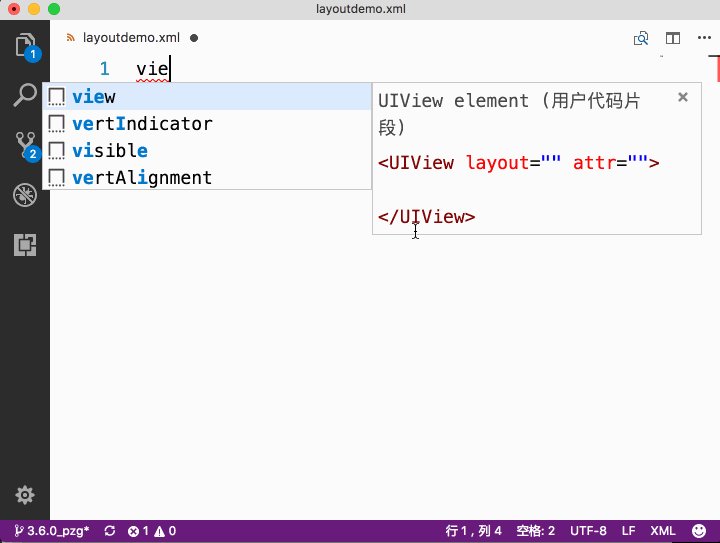
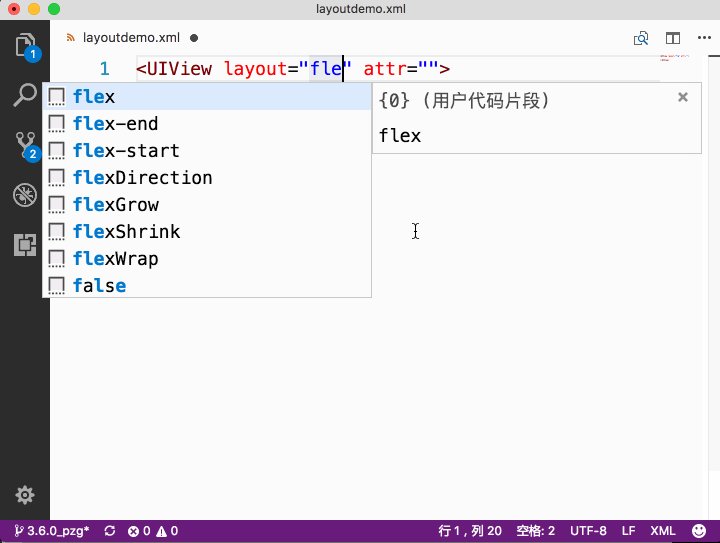
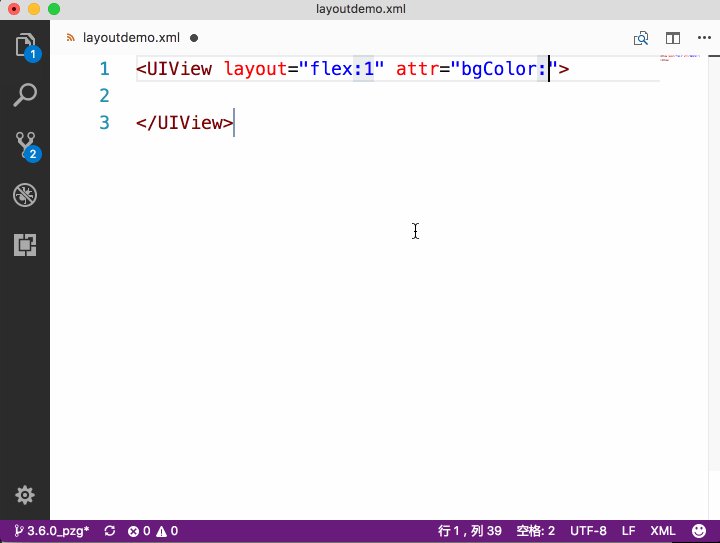
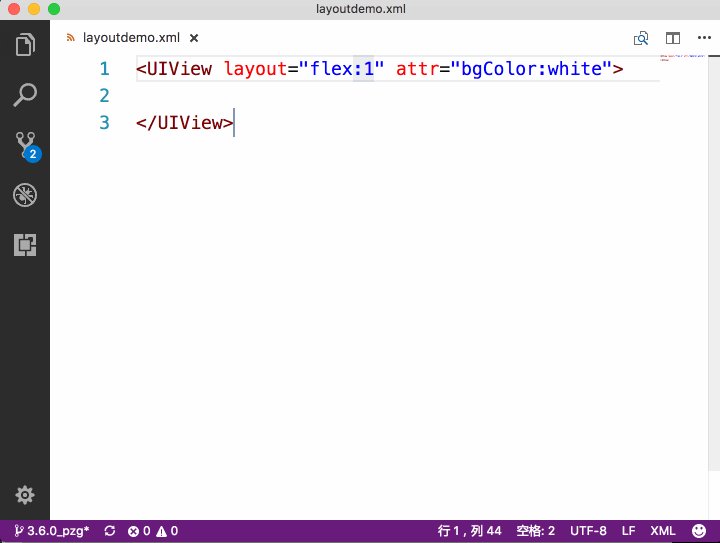
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- MyBatis-Plus核心功能与实战案例
千层冷面
mybatisjava
MyBatis-Plus核心功能与实战案例,代码示例基于SpringBoot3.x+MyBatis-Plus3.5.3:一、MyBatis-Plus基础篇1.简介与核心优势MyBatis-Plus(MP)是MyBatis的增强工具,在保留MyBatis原生功能的基础上,通过内置通用Mapper、Service、条件构造器等,大幅简化开发。核心优势:无侵入:只做增强不做改变,可与MyBatis原生功
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- 大模型时代的知识焦虑
机载软件与适航
机器学习-建模算法-代理模型人工智能大数据
引言:浪潮之巅,焦虑暗涌大模型时代已经浩荡而来,如同奔腾的浪潮,以令人惊叹的速度重塑着世界的面貌。从智能客服的温声细语,到AI绘画的妙笔生花,再到自动驾驶的日趋成熟,大型语言模型、图像模型等人工智能技术以前所未有的姿态,渗透进我们生活的方方面面。信息获取前所未有的便捷,知识创造空前高效,人机交互焕然一新,一个充满无限可能的智能化未来似乎触手可及。然而,在这令人眼花缭乱的技术盛景之下,一股无形的焦虑
- Qt爬坑笔记
klzed_
qtc++后端ui
1.自定义一个QWidget的派生类,将其作为子部件并设置样式表时,需要重写paintEvent事件,否则样式表可能无效,如下所示:voidCustomWidget::paintEvent(QPaintEvent*){QStyleOptionopt;opt.init(this);QPainterp(this);
- python assert()函数
欢天喜地小姐姐
python编程学习python
1.断言函数作用断言函数是对表达式布尔值的判断,要求表达式计算值必须为真。可用于自动调试。如果表达式为假,触发异常;如果表达式为真,不会报错。2.使用assert判断数组是否相等np.array.any()和numpy.array.all()np.array.any()是或操作,任意一个元素为True,输出为True。np.array.all()是与操作,所有元素为True,输出为True。当我们
- Jupyter文件转换-nbconvert命令行工具简介
madao10086+
奇技淫巧pythonlinux
Jupyternbconvert简介前言安装使用查考前言jupyter这个格式使用起来确实很方便,但是有的时候需要将jupyter转换为其他的格式,用的比较方便的方式就是nbconvert这个工具,这里参考的是官网的教程,做一个记录,防止自己每次要转换文件的时候都忘记这个命令行。安装安装nbconvert很简单,直接一条命令行就可以了:#pippipinstallnbconvert#condaco
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- 含光热电站、有机有机朗肯循环、P2G的综合能源优化调度(Matlab代码实现)
创新优化代码学习
能源matlab前端
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述含光热电站、有机朗肯循环与P2G的综合能源优化调度研究一、技术基础与系统作用二、多技术协同机制三、优化调度模型构建四、典型案例与仿真分析五、未来研究方向结论2运行结果3参考文献4Matlab代码实现1概述光热发电(concentratingsolarp
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要