html
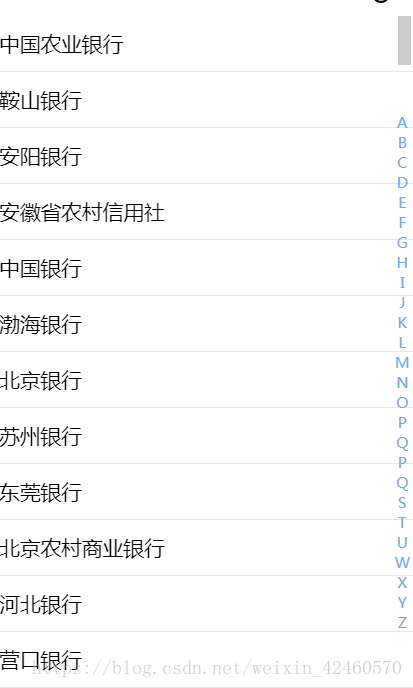
{{item}} {{item.name}}
js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
toitem:'',
keys:['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','P','Q','S','T','U','W','X','Y','Z'],
data: [
{
"id": "166",
"name": "中国农业银行",
"abbr": "ABC",
"key": "A",
"hot": "1"
},
{
"id": "167",
"name": "中国银行",
"abbr": "BOC",
"key": "B",
"hot": "1"
},
{
"id": "314",
"name": "包商银行",
"abbr": "BSB",
"key": "B",
"hot": "0"
},
{
"id": "196",
"name": "大连银行",
"abbr": "DLB",
"key": "D",
"hot": "0"
},
{
"id": "215",
"name": "龙江银行",
"abbr": "DAQINGB",
"key": "D",
"hot": "0"
},
{
"id": "219",
"name": "东莞农村商业银行",
"abbr": "DRCBCL",
"key": "D",
"hot": "0"
},
{
"id": "179",
"name": "恒丰银行",
"abbr": "EGBANK",
"key": "E",
"hot": "0"
},
{
"id": "198",
"name": "福建海峡银行",
"abbr": "FJHXBC",
"key": "F",
"hot": "0"
},
{
"id": "229",
"name": "桂林银行",
"abbr": "GLBANK",
"key": "G",
"hot": "0"
},
{
"id": "294",
"name": "广西省农村信用",
"abbr": "GXRCU",
"key": "G",
"hot": "0"
},
{
"id": "174",
"name": "华夏银行",
"abbr": "HXBANK",
"key": "H",
"hot": "0"
},
{
"id": "189",
"name": "杭州银行",
"abbr": "HZCB",
"key": "H",
"hot": "0"
},
{
"id": "322",
"name": "湖南省农村信用社",
"abbr": "HNRCC",
"key": "H",
"hot": "0"
},
{
"id": "165",
"name": "中国工商银行",
"abbr": "ICBC",
"key": "I",
"hot": "1"
},
{
"id": "188",
"name": "江苏银行",
"abbr": "JSBANK",
"key": "J",
"hot": "0"
},
{
"id": "203",
"name": "嘉兴银行",
"abbr": "JXBANK",
"key": "J",
"hot": "0"
},
{
"id": "311",
"name": "金华银行",
"abbr": "JHBANK",
"key": "J",
"hot": "0"
},
{
"id": "248",
"name": "昆仑银行",
"abbr": "KLB",
"key": "K",
"hot": "0"
},
{
"id": "279",
"name": "库尔勒市商业银行",
"abbr": "KORLABANK",
"key": "K",
"hot": "0"
},
{
"id": "298",
"name": "昆山农村商业银行",
"abbr": "KSRB",
"key": "K",
"hot": "0"
},
{
"id": "222",
"name": "辽阳市商业银行",
"abbr": "LYCB",
"key": "L",
"hot": "0"
},
{
"id": "324",
"name": "洛阳银行",
"abbr": "LYBANK",
"key": "L",
"hot": "0"
},
{
"id": "220",
"name": "浙江民泰商业银行",
"abbr": "MTBANK",
"key": "M",
"hot": "0"
},
{
"id": "190",
"name": "南京银行",
"abbr": "NJCB",
"key": "N",
"hot": "0"
},
{
"id": "191",
"name": "宁波银行",
"abbr": "NBBANK",
"key": "N",
"hot": "0"
},
{
"id": "249",
"name": "鄂尔多斯银行",
"abbr": "ORBANK",
"key": "O",
"hot": "0"
},
{
"id": "169",
"name": "中国邮政储蓄银行",
"abbr": "PSBC",
"key": "P",
"hot": "1"
},
{
"id": "201",
"name": "青岛银行",
"abbr": "QDCCB",
"key": "Q",
"hot": "0"
},
{
"id": "281",
"name": "齐鲁银行",
"abbr": "QLBANK",
"key": "Q",
"hot": "0"
},
{
"id": "172",
"name": "上海浦东发展银行",
"abbr": "SPDB",
"key": "S",
"hot": "1"
},
{
"id": "182",
"name": "平安银行",
"abbr": "SPABANK",
"key": "S",
"hot": "0"
},
{
"id": "284",
"name": "盛京银行",
"abbr": "SJBANK",
"key": "S",
"hot": "0"
},
{
"id": "287",
"name": "深圳农村商业银行",
"abbr": "SRCB",
"key": "S",
"hot": "0"
},
{
"id": "202",
"name": "台州银行",
"abbr": "TZCB",
"key": "T",
"hot": "0"
},
{
"id": "230",
"name": "乌鲁木齐市商业银行",
"abbr": "URMQCCB",
"key": "U",
"hot": "0"
},
{
"id": "200",
"name": "温州银行",
"abbr": "WZCB",
"key": "W",
"hot": "0"
},
{
"id": "307",
"name": "威海市商业银行",
"abbr": "WHCCB",
"key": "W",
"hot": "0"
},
{
"id": "250",
"name": "邢台银行",
"abbr": "XTB",
"key": "X",
"hot": "0"
},
{
"id": "256",
"name": "西安银行",
"abbr": "XABANK",
"key": "X",
"hot": "0"
},
{
"id": "304",
"name": "许昌银行",
"abbr": "XCYH",
"key": "X",
"hot": "0"
},
{
"id": "184",
"name": "玉溪市商业银行",
"abbr": "YXCCB",
"key": "Y",
"hot": "0"
},
{
"id": "185",
"name": "尧都农商行",
"abbr": "YDRCB",
"key": "Y",
"hot": "0"
},
{
"id": "297",
"name": "宜宾市商业银行",
"abbr": "YBCCB",
"key": "Y",
"hot": "0"
},
{
"id": "211",
"name": "齐商银行",
"abbr": "ZBCB",
"key": "Z",
"hot": "0"
},
{
"id": "213",
"name": "遵义市商业银行",
"abbr": "ZYCBANK",
"key": "Z",
"hot": "0"
},
{
"id": "286",
"name": "郑州银行",
"abbr": "ZZBANK",
"key": "Z",
"hot": "0"
},
{
"id": "303",
"name": "张家口市商业银行",
"abbr": "ZJKCCB",
"key": "Z",
"hot": "0"
}
]
},
jumpTo: function (e) {
console.log(e)
let option = e.currentTarget.dataset.item;
this.setData({
toitem: option
})
} ,
})
css
/* 必须要给的100%不然无法实现滚动跳转效果 */
page{
height: 100%;
}
/* 必须要给的100%不然无法实现滚动跳转效果 */
.position{
position: relative;
height: 100%;
}
.list{
position: fixed;
z-index: 9;
top:175rpx;
right: 7rpx;
font-size: 28rpx;
color: #6ea7f7;
line-height: 20px;
text-align: center;
}
.gochooseAbank view{
height: 100rpx;
line-height: 100rpx;
border-bottom: 1rpx solid #e8e8e8
}
.keys{
font-size: 28rpx;
color: #6ea7f7;
}
总结
以上所述是小编给大家介绍的微信小程序scroll-view锚点链接滚动跳转功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!