优质阅读感受及更多讨论,请查看原文:
https://segmentfault.com/a/1190000007638646
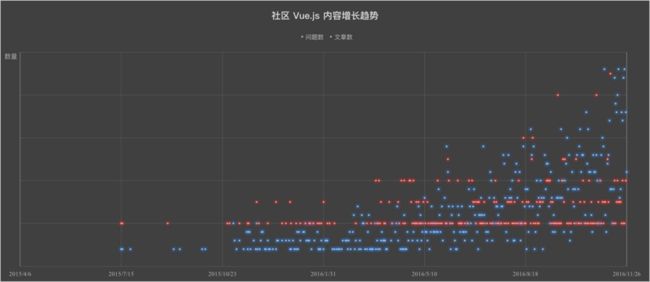
在今年 8 月刚开始制作周刊时,我们选择了 Vue.js 作为第一期的主题(技术周刊 Vol.1 - Vue.js 起手式),是因为注意到了它飞速的发展,当时做了这样的统计
2014 年 3 月,Vue.js 0.10 发布,10 月开始逐渐被大范围发现使用,12 月 SegmentFault 社区内出现第一篇关于 Vue.js 的文章,2015 年 1 月首次有人就 Vue 相关的使用开始提问。
至今,社区内已有 900 多个 vue.js 相关的问题,300 多篇相关的文章。
而到现在,距离上次统计过去仅三个半月,我们得到的新数据是
截至今天,SegmentFault 社区内已有 1700 多个
vue.js相关的问题,500 多篇相关的文章。
单从数据就可以看出 Vue.js 火热的增长趋势,所以,我们今天给大家带来 Vue 的内容特辑第二期 - 《进阶 Vue 2.0》,作为 SegmentFault 技术周刊的第 14 期主题。本期,将重点放在 Vuex、Vue.js 2.0 以及相关的应用实践。
进阶 2.0
Vue 作者尤雨溪:以匠人的态度不断打磨完善 Vue // @图灵访谈
正如作者尤雨溪所说:Vue 的设计本身很强调实用主义(Pragmatism)。所以 2.0 在 API 上的大量精简、多功能之间的平衡,或许可以从作者的访谈中,探究到背后的开发思路。
Vue 2.0 的变化:(一)基本 API 变化 丨 (二)其他重大更改 // @白小爱
结合第一期《Vue.js 起手式》中的「发展史」这一节,来看 2.0 的变化,再好不过了:各种鸡肋的 API 和指令有删有改,有用的组件和服务渲染等功能加强或者直接增加。
vue-router 2.0 改变的内容 // @nicedoc
2.x 版本的 vue-router 相比之前的 0.7.x 版本,有很多破坏性改变:通用 API 的修改、路由配置、导航钩子函数、链接(Links)、命名视图 (Named Views)、滚动行为(Scroll Behavior)…
Vue 2.0 源码学习 // @chenhao_ch
重点是对 2.0 新特性的学习:1. 体量更小,性能更优;2. 实现了 Virtual DOM,自动监测依赖、自动重新渲染,并且将静态子树进行了提取,减少界面重绘时的对比;3. 对 Template 和 JSX 写法都做了支持,同时也支持了 Server Render。
Vue 2.0 源码分析之理解响应式架构 // @杨川宝
这篇也是一样,搭配作者前序系列《Vue 源码分析之如何实现 observer 和 watcher》和《解析神奇的 Object.defineProperty》,读起来更精彩。本文使用尽量精简的代码,来还原 Vue 2.0 响应式架构的实现。
无痛学会各种 2 的 Vue2 + Vuex2 + Webpack2 前后端同构渲染 // @斑驳光影
结合实际项目,从 Vue.js 1.x 升级到 2.0,对比升级前后的不同之处,然后教学「使用 Vue2 + Vuex2 + Webpack2 搭建一个简单的 ssr 项目」,能够直出页面,还能够保存成静态文件。
Vue 2.0 新手完全填坑攻略—从环境搭建到发布 // @Jinkey
Vue 2.0 开发环境的推荐搭配,项目的开发依赖,一路到到发布一个单页面应用,手把手教学。
Vue 2.0 构建单页应用最佳实战 // @二哲
你没看错,「最佳实践」都有了,使用 vue-cli 创建项目、vue-router 实现单页路由、vuex 管理数据流、vue-resource 请求 node 服务端、.vue 文件进行组件化的开发……不废话,直接看项目地址:MeCKodo / vue-tutorial。
Vuex - The Core of Vue Application
到底 Vuex 是什么? // @1000copy
作者以一个最简单的 demo,演示「a. 单纯依赖于 Vue.js」「b. 依赖 Vue.js,也使用 Vuex 技术」这两种情况下的代码开发情况,通过对比引出 Vuex 的概念、优势和劣势,非常接地气的方式。
Vuex — The Core of Vue Application // @DiscipleD
「在 Vue 应用中,Vuex 就充当了数据提供者的角色,Vue 则只需要关注页面的展示与交互。」随着 Vue 2.0 的发布,Vuex 在近期也随之推出 2.0 版,本文将介绍 Vuex 2.0 的使用,Store、连接组件、容器组件和展示组件、管理路由(全家桶标配)。
译 丨 Vue 和 Vuex 中的数据流 // @llp要变身
Vue 组件之间共享状态,可以通过使用一个简单的 JavaScript 对象,在每个新组件当中引用来实现,也可以通过标配的 Vuex 来实现。两者虽然没有多大区别,但 Vuex 形式化了集中处理数据存储的过程,并提供了所有功能方法去处理那些数据,这就足以让它优而胜出。
Vuex 2.0 源码解读(一) // @499311496
Vuex 2.0 和 1.x 相比,API 改变的还是很多的,但基本思想没什么改变,本篇就是主要讲解 Vuex 暴露出的几种方法:Store, install, mapState, mapMutations, mapGetters, mapActions,是 Vuex 里使用的最多的一些方法。
Vue 实战宝典
Vue.js 实践和应用相关的内容太丰富了,整理成这个目录和分类,想研究哪方面的,随便自取,玩得开心~
实践:
- Vue.js 开发实践系列 by @aryu
- (1)实现精巧的无限加载与分页功能
- (2)实现多条件筛选、搜索、排序及分页的表格功能
- (3)实现一个漂亮、灵活、可复用的提示组件
- 使用 Vue.js 快速开发单页应用系列 by @hiluluke
- (1)主体结构
- (2)vue-router
- (3)登录页面
- (4)功能组件与路由组件通信
应用:
- Vue + Vuex + Webpack 应用
- 使用 Vuex + Vue.js 构建单页应用
- vue项目实践(vuex + vue-router + vue-resource)
- vue 开发波纹点击特效组件
- 使用 Vue 写一个 datepicker
- Vue 實作簡易驗證機制 App
- 基于 Vue 的直播播放器实战
- 做个游戏
- 利用 Vue.js 实现拼图游戏
- Vue + WebSocket + ES6 + Canvas 制作「你画我猜」小游戏
- 实现个 UI 库
- Vue 高效 UI 组件库 - iView 开发实践
- N3-components - 强劲的 Vue UI 组件库
- Element - 一套优雅的 Vue 2.0 组件库是如何开发的
- Muse UI - 基于 Vue 2.0 的 Material Design UI 库
- 搞个小项目
- 用 Vue.js 实现了一个 V2EX 克隆项目
- 使用 Vue.js 从零构建 GitHub 项目浏览器
- 使用 Vue.js 和 Vuex 实现购物车场景
- 基于 Vue.js 和 Webpack 的 Chat 示例
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
- Markcook 2.0 - 使用 Vue 2.0 和 Vuex 2.0 进行完全重构升级
- 搭个博客
- 用 Vue、Koa 和 Mongo 撸了个人博客和博客管理网站
- Vue.js 实践:一个 Node.js + MongoDB + Vue.js 的博客内容管理系统
- Vue.js + LeanCloud 单页面博客
- 做个笔记应用
- Vue + Vuex + vue-router 强撸一发暗黑风 Markdown 日记应用
- 用 Vuex 构建一个笔记应用
- Vuex + Firebase 构建 Notes App
(本期完)
# SegmentFault 技术周刊 #
「技术周刊」是社区特别推出的技术内容系列,一周一主题。周刊筛选的每篇内容,是作者的独到见解,踩坑总结和经验分享。
每周二更新,欢迎「关注」或者「订阅」。大家也可以在评论处留言自己感兴趣的主题,推荐主题相关的优秀文章。