逼自己说几句
自己对于文本在块级元素中如何排列的一直不太懂,单词如何换行,是否可以设置换行的机制,代码中单词与单词间的空白是否能保留,如何保留如何设置,好吧,其实要想了解这些特性,必须全面了解一下三个属性,word-wrap word-break white-space,请看文章
word-wrap (CSS3新增)
身在块级元素的行内元素的文本碰到块级元素的边界时,会自动换行,这个我们都知道
如果块级元素中存在一个比较坑爹的长单词,会怎么办呢
HTML
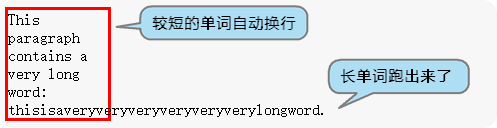
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword.
CSS
.mydiv {
width: 100px;
border: 3px solid red;
}
这种场景下比较尴尬,行内元素的文本跑出去了
其实,我们可以用overflow: auto或者干脆overflow:hidden来避免这种尴尬,但是不优雅,利用CSS3的word-wrap就可以避免了
word-wrap属性有两个值
- normal (默认值)
- break word
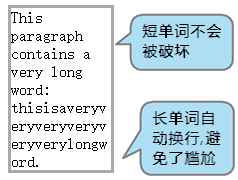
来看看添加了word-wrap: break-word后的效果吧
能不能让短单词也强制换行呢,这样的排版更整齐一些
word-break (CSS3新增)
word-break属性有三个值
- normal (默认)
- break-all
- keep-all
break-all可以强行阶段英文单词,达到词内换行的效果
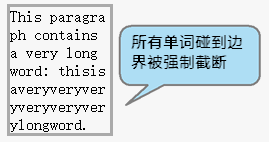
来看看添加了word-break: break-all的效果吧
keep-all比默认的normal更加保守,它指定只有在文本里的遇到空格,标点符号以及连字符的时候才会换行
综上所述,对于文本来说,最好的处理方式是行内换行,而不是词内换行,比如这样
word-wrap: break-word;
overflow: hidden;
换行机制了解过后,也该研究研究文本内的空白的保留机制
white-space
white-space有这么几个值
normal (默认)
pre
no-wrap
pre-line
pre-wrap
inherit
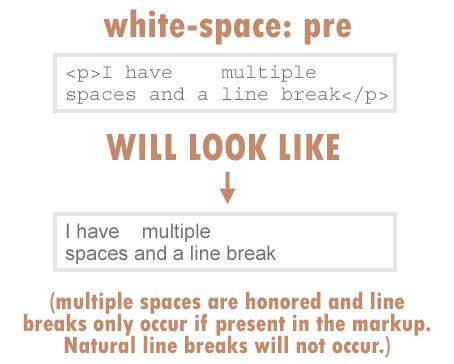
normal: 空白处会被浏览器忽略(无论打多少空格或者回车浏览器指挥显示出一个空格),如下图所示:
1. pre: 空白处会被浏览器保留,其行为方式就类似于HTML中的标签
2. nowrap: 文本不会换行,文本会在同一行上,直到碰到了换行标签
3. pre-line: 合并空白符序列,但保留换行符
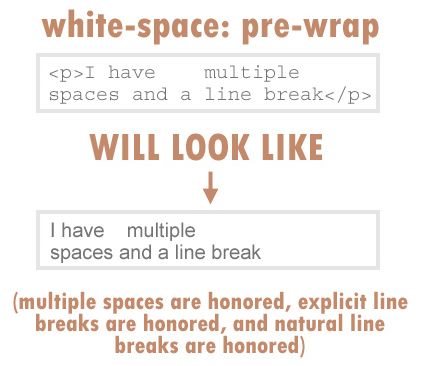
4. pre-wrap: 保留空白符序列,但是正常进行换行
好像这么看并不能区分出pre和pre-wrap的区别,那就上个例子吧
HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
CSS
.mydiv {
width: 300px;
border: 3px solid #aaa;
}
.pre {
white-space: pre;
}
.pre-wrap {
white-space: pre-wrap;
}
就是这样
参考文献
- W3cplus: CSS3-Word-wrap
- MDN: white-space
(完)
文档信息
- 自由转载-非商用-非衍生-保持署名
- 发表日期:2016年9月18日