Q1:浮动元素有什么特征?对父容器、其他浮动元素、普通元素、文字分别有什么影响?
特征:
浮动元素的框可以向左或者向右移动,直到它的外边缘碰到父元素包含框或者另一个浮动元素的边框为止;浮动元素不在文档普通流之中,因此文档普通流中的块级元素感知不到浮动元素的存在。
对父容器的影响:
浮动元素脱离文档流向左或者向右移动,直到边框碰到父元素的边缘。
对其他浮动元素的影响:
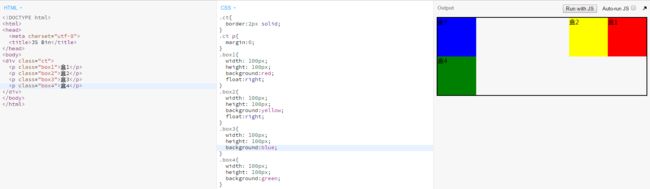
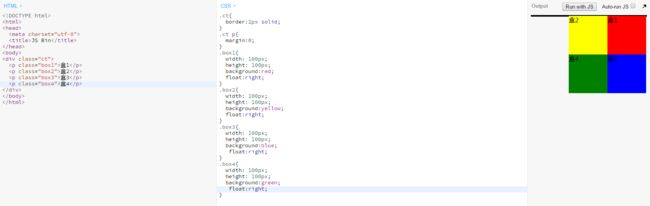
浮动元素都向某个方向移动,直到其边框碰到其他元素的边框,如果包含框太窄,无法容纳多个浮动元素,那么其浮动元素向下移动,直到拥有足够的空间,如果浮动元素的高度不同,那么它们向下移动时可能被其他浮动元素卡住。
对普通元素的影响:
没有什么影响,普通元素感知不到浮动元素的存在。但是普通元素的文字会受到影响。
对文字的影响:
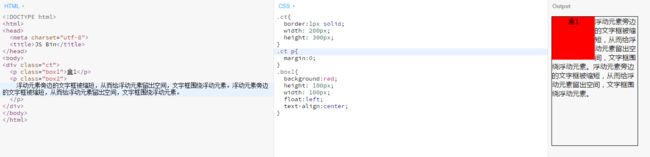
浮动元素旁边的文字框被缩短,从而给浮动元素留出空间,文字框围绕浮动元素。
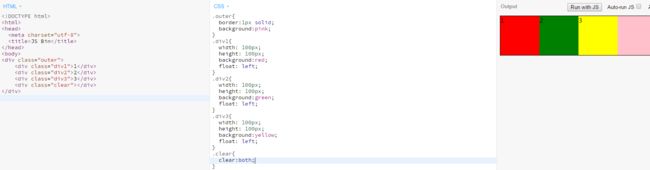
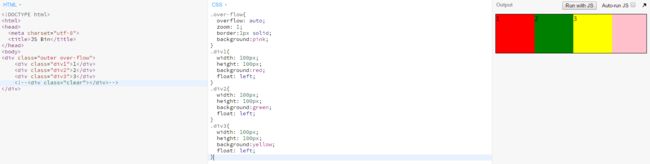
Q2. 清除浮动指什么? 如何清除浮动?
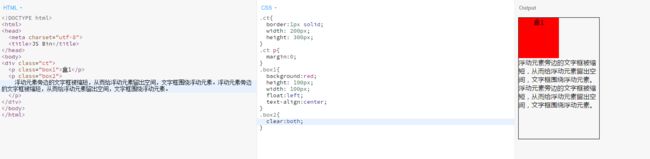
清除浮动:清除浮动指的是运用clear属性去解决浮动父容器高度塌陷的问题,clear属性规定元素的哪一侧不允许其他浮动元素。
可选择的值有:left, right, both, none, inherit
方法一:添加新的元素 、应用 clear:both;
方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
Q3:有几种定位方式,分别是如何实现定位的,参考点是什么,使用场景是什么?
inherit 规定应该从父元素继承 position 属性的值。
static 默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative 生成相对定位的元素,相对于元素本身正常位置进行定位。不会改变其他元素的位置。参考点是该元素原来的位置,应用场景例如对图片位置做细微调整。
absolute 生成绝对定位的元素,相对于static定位以外的第一个祖先元素进行定位,元素的位置通过 left, top, right 以及 bottom 属性进行规定,设置后会脱离普通文档流。参考点是最近的已定位祖先元素。绝对定位使用场景例如:设置上级元素为position:relative,然后可以利用绝对定位使该元素相对于上级元素移动到任意位置。
fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 left, top, right 以及 bottom 属性进行规定。参考点是浏览器窗口,使用场景例如需要使某个元素在浏览器窗口的固定位置显示。
https://leanote.com/api/file/getImage?fileId=575cc2caab64411568000bda
sticky CSS3新属性,表现类似position:relative和position:fixed的合体,兼容性差。
Q4:z-index 有什么作用? 如何使用?
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
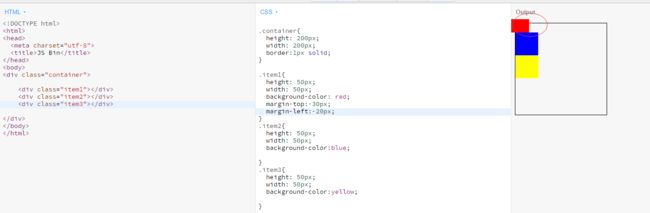
Q5:position:relative和负margin都可以使元素位置发生偏移?二者有什么区别
position:relative和负margin都会使元素的位置发生偏移
但是不同点:
1.负margin会使元素在文档流中的位置发生偏移,它会放弃偏移之前占据的空间,紧挨其后的元素会填充这部分空间;
2.相对定位后元素位置发生偏移,它仍会坚守原来占据的空间,不会让文档流的元素流入。
Q6:BFC 是什么?如何生成 BFC?BFC 有什么作用?举例说明
BFC是什么?
BFC 即 Box Formatting Context
1、Box:
CSS布局的对象和基本单位,直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。
有哪些盒子:
block-level box:
display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
inline-level box:
display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
2、Formatting context:
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
CSS2.1 中只有 BFC 和 IFC,CSS3中还增加了 GFC 和 FFC。
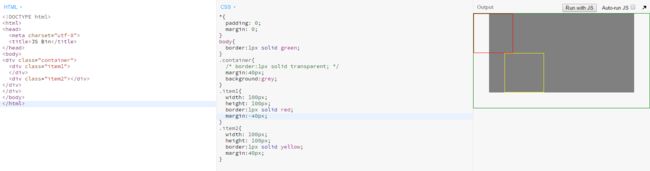
Q7:在什么场景下会出现外边距合并?如何合并?如何不让相邻元素外边距合并?给个父子外边距合并的范例
合并规则:外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。当同为正或同为负时,合并后的外边距的高度等于两个发生合并的外边距的高度中绝对值的较大者;当一正一负时,合并后的外边距的高度等于两个发生合并的外边距的和。
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠
一个元素出现在另一个元素上面时;
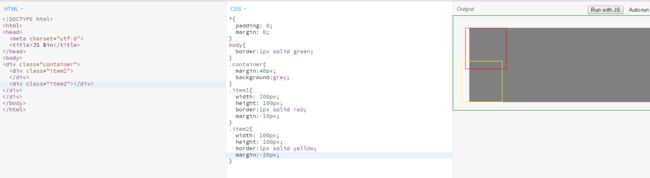
父子外边框;(考虑负margin情况)
解决方案
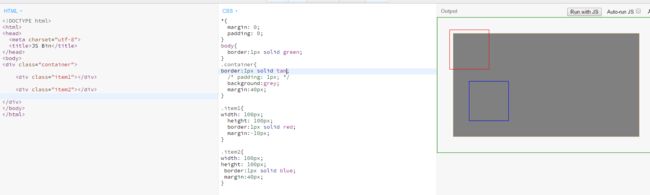
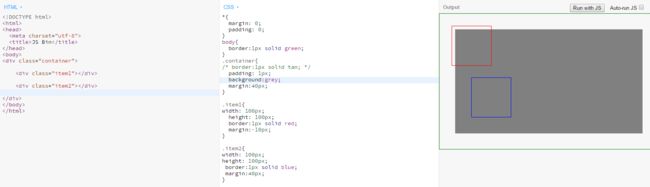
对于父子元素外边距合并,可以使用通过设置padding和border来解决;
解决方案
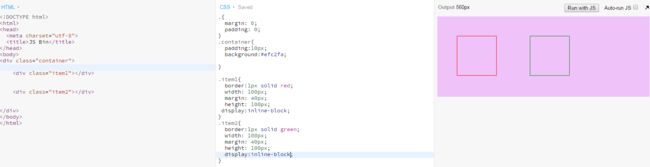
使用display:inline-block;示例如下:
使用浮动;示例如下:
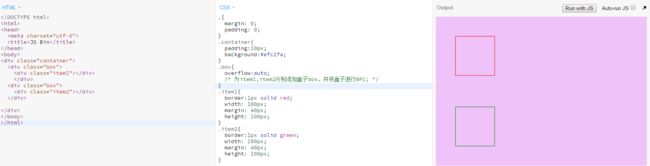
为相邻的子元素生成BFC
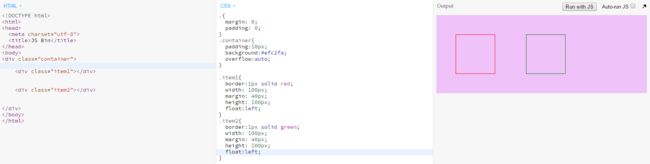
代码:
http://js.jirengu.com/gaquzejana/1/edit?html,css,output
http://js.jirengu.com/tija/1/edit?html,css,output
http://js.jirengu.com/saboqacebo/1/edit?html,css,output
http://js.jirengu.com/pumopucipe/1/edit?html,css,output