1.静态资源类型
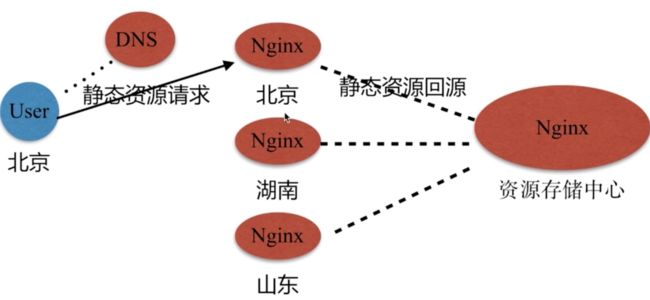
Nginx 作为静态资源 Web 服务器部署配置, 传输⾮常的⾼效, 常常⽤于静态资源处理, 请求, 动静分离。
非服务器动态运⾏⽣成的⽂件属于静态资源
浏览器端渲染:HTML、CSS、JS
图⽚:JPEG、GIF、PNG
视频:FLV、Mp4
⽂件:TXT、任意下载⽂件
2.静态资源场景
静态资源传输延迟最⼩化
3.静态资源配置语法
1.⽂件读取⾼效 sendfile
Syntax: sendfile on | off;
Default: sendfile off;
Context: http,server,location,if in location
2.提⾼⽹络传输效率 nopush
Syntax: tcp_nopush on | off;
Default: tcp_nopush off;
Context: http, server,location
作⽤:sendfile开启情况下,提⾼⽹络包的'传输效率'
3与 tcp_nopush 之对应的配置 tcp_nodelay
Syntax: tcp_nodelay on | off;
Default: tcp_nodelay on;
Context: http,server,location
作⽤:在keepalive连接下,提⾼⽹络的传输'实时性'
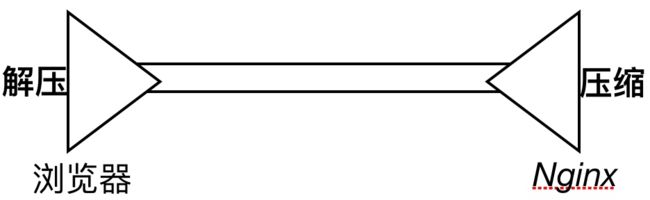
4.静态资源⽂件压缩.
Nginx 将响应报⽂发送⾄客户端之前可以启⽤压缩功能,这能够有效地节约带宽,并提⾼响应⾄客户端的速度。
- gzip 压缩配置语法
Syntax: gzip on | off;
Default: gzip off;
Context: http,server,location,if in location
作⽤:传输压缩
- gzip 压缩⽐率配置语法
Syntax: gzip_comp_level level;
Default: gzip_comp_level 1;
Context: http,server,location
作⽤:压缩本身⽐较耗费服务端性能
- gzip 压缩协议版本
Syntax: gzip_http_version 1.0 | 1.1;
Default: gzip_http_version 1.1;
Context: http,server,location
作⽤:压缩使⽤在http哪个协议,主流版本1.1
4.扩展压缩模块
Syntax: gzip_static on | off | always;
Default: gzip_static off;
Context: http,server,location
作⽤:预读gzip功能
5.图⽚压缩案例
[root@Nginx conf.d]# mkdir -p /soft/code/images
[root@Nginx conf.d]# cat static_server.conf
server {
listen 80;
server_name 192.168.56.11;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /soft/code/images;
}
}
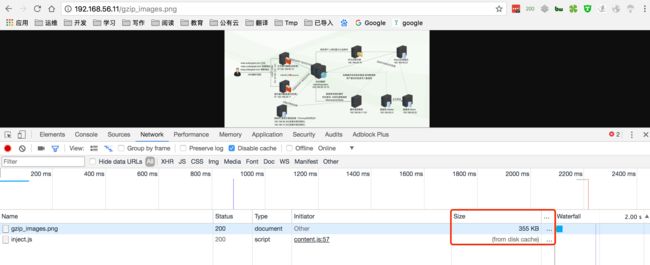
没有开启 gzip 图⽚压缩
启⽤ gzip 压缩图⽚后(由于图⽚之前压缩过, 所以压缩⽐率不太明显)
6.⽂件压缩案例
[root@Nginx conf.d]# mkdir -p /soft/code/doc
[root@Nginx conf.d]# cat static_server.conf
server {
listen 80;
server_name 192.168.56.11;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*\.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 1;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /soft/code/doc;
}
}
没有启⽤ gzip ⽂件压缩
启⽤ gzip 压缩⽂件
5.静态资源浏览器缓存
HTTP协议定义的缓存机制(如: Expires; Cache-control 等)
1.浏览器⽆缓存
浏览器请求->⽆缓存->请求WEB服务器->请求响应->呈现
2.浏览器有缓存
浏览器请求->有缓存->校验过期->是否有更新->呈现
校验是否过期 Expires HTTP1.0, Cache-Control(max-age) HTTP1.1
协议中Etag头信息校验 Etag ()
Last-Modified头信息校验 Last-Modified (具体时间)
1.缓存配置语法 expires
Syntax: expires [modified] time;
expires epoch | max | off;
Default: expires off;
Context: http,server,location,if in location
作⽤: 添加Cache-Control Expires头
2.配置静态资源缓存
location ~ .*\.(js|css|html)$ {
root /soft/code/js;
expires 1h;
}
location ~ .*\.(jpg|gif|png)$ {
root /soft/code/images;
expires 7d;
}
3.开发代码没有正式上线时, 希望静态⽂件不被缓存
//取消js css html等静态⽂件缓存
location ~ .*\.(css|js|swf|json|mp4|htm|html)$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
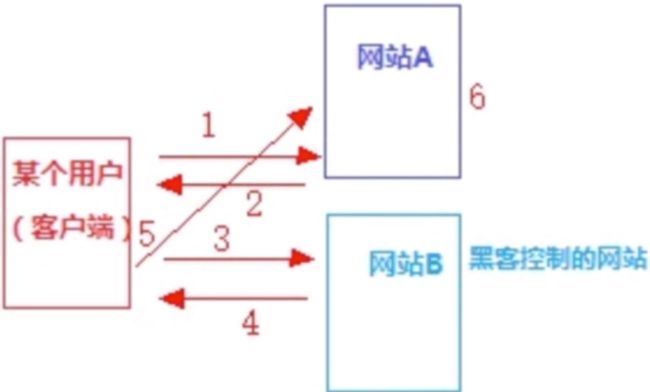
6.静态资源跨域访问
浏览器禁⽌跨域访问, 主要不安全, 容易出现 CSRF 攻击
Nginx 跨域访问配置
Syntax: add_header name value [always];
Default: —
Context: http,server, location,if in location
Access-Control-Allow-Origin
1.准备 html ⽂件
//在www.xuliangwei.com⽹站添加跨越访问⽂件
[root@Nginx ~]# cat /soft/code/http_origin.html
测试ajax和跨域访问
测试跨域访问
2.配置 Nginx 跨域访问
//运⾏www.xuliangwei.com域名跨域访问
[root@Nginx conf.d]# cat origin.conf
server {
listen 80;
server_name kt.xuliangwei.com;
sendfile on;
access_log /var/log/nginx/kuayue.log main;
location ~ .*\.(html|htm)$ {
add_header Access-Control-Allow-Origin http://www.xuliangwei.com;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /soft/code;
}
}
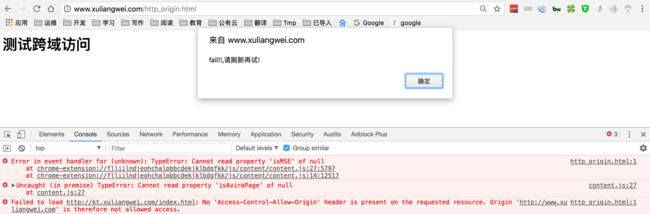
没启动 header 头部访问
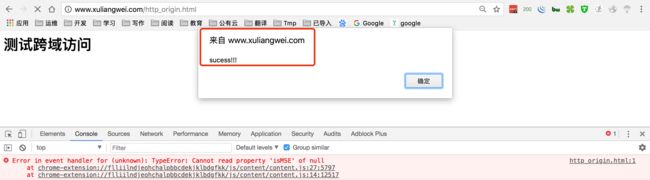
启动 header 头部访问