总结:需要交付给开发的文件有
1,原图(png格式,三种分辨率7501334,12422208,640960,以7501334为基准)
2,切图(2x,3x)
3,标注图(三种分辨率底下标注图,以750*1334为基准)
4,流程图
为什么要以iphone6为基准?
是买不起iphone6plus吗?
----------------背景知识参考分割线---------------------
iphone4s-6s iphone6/6s plus
状态栏 40px 60px
导航栏 88px 132px
标签栏 98px 146px
iphone4s iphone5/5c/5s iphone6/6s iphone6/6s plus
分辨率 640960 6401136 7501334 12422208(1080*1920 downsampling)
物理尺寸 3.5 4.0 4.7 5.5
326ppi 326ppi 326ppi 401ppi
----------------背景知识参考分割线---------------------
要以iphone6/6s为基准的主要原因------------
与iphone5/5s比率一样
750/1334 = 640/1136 = 0.56...
覆盖4个机型,中间尺寸,缩放自如
想一想:为什么基准不应该是iphone6plus?
试试iphone6plus的图放到iphone4s的效果
想一想:为什么基准不应该是iphone4?
试试iphone4的图放到iphone6plus的效果
要以iphone6/6s为基准的次要原因-------------
黄太吉用户11月份机型统计占比列表
机型 新增用户(占比)
iPhone 6 32.78%
iPhone 6 Plus 25.44%
iPhone 6s 11.78%
iPhone 5s Global 9.04%
iPhone 6s Plus 7.63%
iPhone 5 CDMA 4.99%
iPhone 4S 1.22%
iPhone 5s GSM 1.22%
iPhone 5c GSM 1.04%
iPhone 5c Global 0.85%
iPod touch 6G 0.42%
iPad mini 2G Wi-Fi 0.42%
iPod touch 5 0.38%
iPad Air 2 (WiFi) 0.38%
iPad 4 Wi-Fi 0.33%
iPad mini 1G 0.33%
iPad mini 3 (WiFi) 0.28%
iPad Air (WiFi) 0.24%
iPad2 Wi-Fi (R2) 0.19%
iPhone 5 GSM 0.14%
iPad Air 2 (LTE) 0.14%
iPad mini 4 (WiFi) 0.09%
iPad mini 3 (LTE) 0.05%
分辨率
1242*2208 33.07%
750 x 1334 45.56%
640 x 1136 17.52%
640 x 960 1.22%
其他iPad分辨率 2.3%
我们原以为的高端iphone6 plus并非最多,最高45.56%,分辨率是750 x 1334,请记住最高占比分辨率是750 x 1334
要以iphone6/6s为基准的次要原因三-------------
UI所用单位px
开发所用单位point
如果从px得到point
12422208 的尺寸/3 414736
7501334 的尺寸/2 375667
假设一套app 50个界面,每个界面至少40个尺寸数 2000个数需要开发计算 请做2000个除以2和除以3的速度哪个快哪个慢
所以请务必采用750 x 1334分辨率做图,另外以偶数做标注,避免小数避免锯齿和边线模糊。
- 2,切图
iphone 4s,iphone5,iphone5c,iphone5s,iphone6,iphone6s这六款机型使用的都是2x图,
iphone6s/6 plus的是3x图,
比如UI给4060,起点(20,20)的按钮尺寸,开发是以2030去定大小,(10,10)的坐标定位,iOS系统根据文件名的2x后缀自动渲染为2倍的比率,所以UI需要命名为[email protected]这种格式
对应6plus的请以60*90大小切图,命名为[email protected]这种格式
-------------文件命名万能公式--------------
模块类别功能状态[email protected]
模块类别功能状态[email protected]
举个例子
[email protected]
[email protected]
订单按钮购买默认
订单按钮购买按下
尽量用英文,参考英文命名
- 3,标注图要什么
要什么
(1)尺寸位置
(2)字体与大小
(3)颜色
(4)有多个同样大小的元素时,请标准是否动态计算,计算的依据
为什么标注要让UI给,码农自己不可以量啊?
-----可以量,量不准,边做边量也浪费工时
UI也量不准啊
------码农能比UI量的更准吗
字体,尺寸布局属于设计的范畴,码农的关注点在于实现。
- 4,流程图为什么要
导流图一部分可以再次梳理设计流转思路,验证路径的完整性
海龙多次,包括上次晓鹏也提到我们的设计中都是一条路走到底没有考虑返回路径,没有考虑第二路径,以及与别的模块的交互,这一块从形式上是流程图的缺失所造成的。
画流程图的过程是梳理也是发现设计缺陷的过程。
比如eico早期设计了 帮助老婆订餐这种界面元素 想象相当美好,靠一两个界面元素就想实现界面交互,然而别的路径并没有考虑到老婆的关系怎么在程序中绑定,6个很好看的状态图最终也只用上了2个
比如在订单界面开通会员支付完之后界面的跳转和首页点击会员功能开通支付后跳转不一样,这个也是在开发过程中才发现有不同,临时再做更改,人为制造时间的黑洞。
总之,流程图能帮助验证需求,也验证UI元素增减是否合适,也让开发focus到功能的实现当中,提高效率。
UI中的几点建议
1,请避免为界面而界面
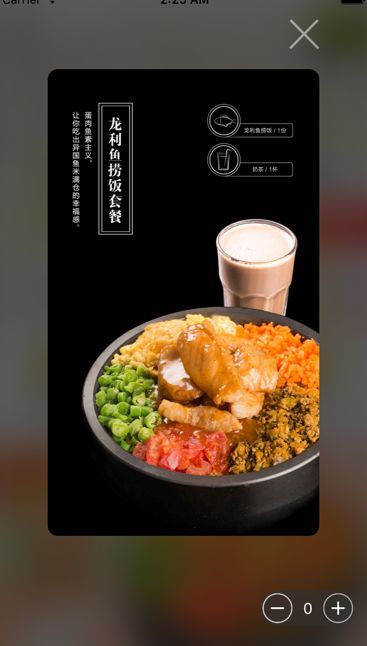
比如这个首页,大部分的界面被一个地图所占据 地图上面漂个地址,我是要订餐啊,
我订餐瞅着地图干啥呢,我又不是要自己跑出去买外卖
地图上也没有吃的,只有小摩托,小摩托跟我有啥关系呢,我要的是吃的啊
2,请考虑较为统一的界面转场效果
黄太吉界面转场 多处出现弹框 弹框关闭点 有在右上角 也有在底部
有从中间弹也有从底部弹 还有普通的转场,让用户的回退和下一步的操作产生困扰
可以回顾一下 现在app的弹框出现的普遍比早期少,微信的退出也从屏幕中间弹框转为底部全屏宽的提示界面,小屏幕里弹出小屏幕的感受并不美好
弹框的初衷是用来做提示的
我们还有从弹框里蹦出另外一个全屏幕这种交互
3,如果有改图,请考虑UI整体风格统一
比如首页的几个引导图,(图太大不贴了)
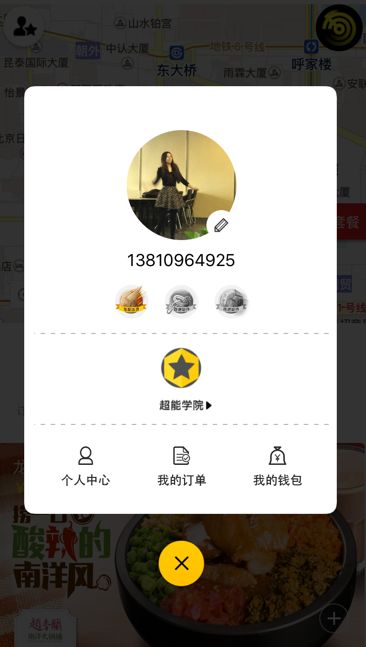
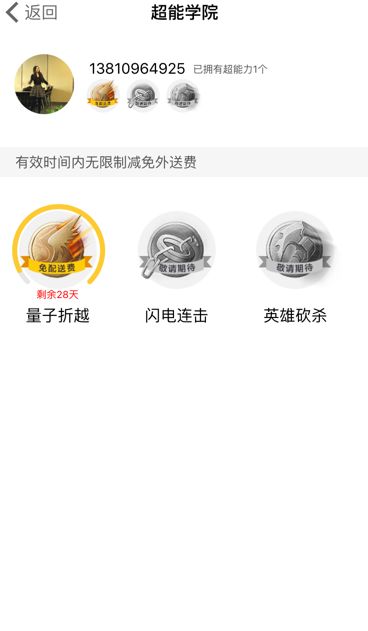
比如下面跟会员相关的三个图 我觉得风格是不统一的
所以要改来改去也是有事出有因,但是我们是能把三次以上的UI改动减为1-2次的,
我认为UI不能靠一两个控件的图片出彩 就像程序不能靠一两个写的比较好的函数方法出彩一样,都是要顾及到整体架构的
所以我觉得每次的UI控件元素的改动可以贴整张图看看效果
再放到整个系统的UI图里看看统不统一 ,以UI 专业的眼光必然可以发现问题
4,UI中可以多考虑手势和动效
既然要酷炫 为什么手势基本没有用到 一点动效都没有的怎么配得上 闪电连击和英雄砍杀这几个字
好扫兴。
参考资料
一张图帮你看懂 iPhone 6 Plus 屏幕分辨率
UI设计中我们为什么要动效
iPhone 6/6 Plus 出现后,如何改进工作流以实现一份设计稿支持多个尺寸?
The iOS Design Guidelines