Dosen原创
这是我学习quartz composer,Origami,看官方文档翻译下来的,每天一篇,有不准确的地方希望能指出,一起交流进步。转载请与我联系,擅自转载视作侵权。
Animations 动画
Animating in Origami is simple. Just connect an Animation patch to any value you want to animate. There are two main options to choose from:
在Origami中动画是简单的,只要给一个数值,将一个动画模块与你想要动画的连接在一起。有两个主要的选择项可以挑选:
1. Animation patches 动画模块
Pop Animation → “ A ” Pop动画模块
Pop Animation is the preferred way to animate in Origami. It gives you an easy to use spring animation that you can customize to be bouncy, fast, slow, or not bouncy at all. These animations are interruptible, reversible, and retain velocity for fluid interactions.
Pop Animation是在Origami中实现动画的最好方法,它提供给你一个容易使用的弹性动画,并且你可以自定义反弹,快,慢,或者不要反弹。这些动画是可以中断的,可以反转的,还有速率用于流体交互。
Classic Animation → 经典动画模块
Classic Animation allows you to specify a duration and provides more traditional curves like linear, ease-in, and ease-out.
Classic Animation允许你指定一个持续时间,并且提供很多传统曲线,例如线性,淡入,淡出。
2. Animating values 动画值
When connected to an Interaction or a Switch patch, which output 0 or 1, an Animation patch will output an animation over time between 0 and 1, rather than flip between them immediately.
当连接一个Interaction或者Switch模块输出0或1,一个动画模块会输出一个时间在0到1之间的动画,而不是在他们之间立即切换。
This example below will scale a Layer from 0 to 1 (or 0% to 100%) when you touch down, with a reversible and bouncy animation:
下面这个例子,当你按下,缩放一个层从0%到100%,并有一个可反转的弹性动画。
3. Specifying Transitions 指定转换
Animating from 0 to 1 is simple, but what about animating between other values?
从0到1的动画是简单的,但是怎么在其他数值间做动画呢?
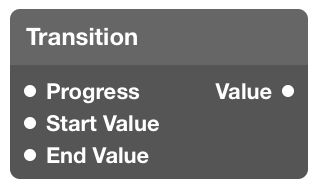
Transition “ T ” patches let you transform that 0/1 into any start/end value:
Transition模块让你把 0/1 变为任意值的 开始/结束。
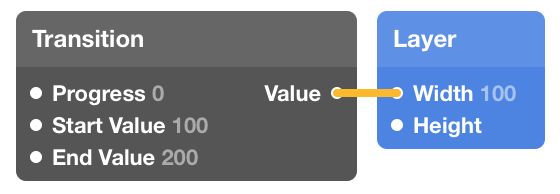
For example, if you want to animate a Layer's width from 100px to 200px, you would specify a Start Value of 100, and an End Value of 200. The animated 0 to 1 (or Progress) value from the animation patch will get converted to go from 100 to 200.
例如:如果你想让动画把一个层的宽度从100px变为200px,你需要指定一个开始值为100,结束值为200,Animation模块的动画(或者说进度)会从0到1变为从100到200。
With a Progress of 0:
当进度为0时:
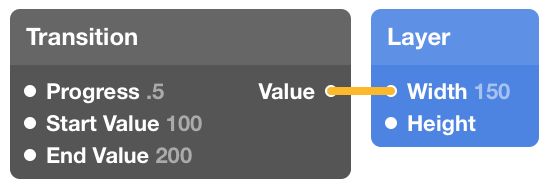
With a Progress of .5:
当进度是0.5时:
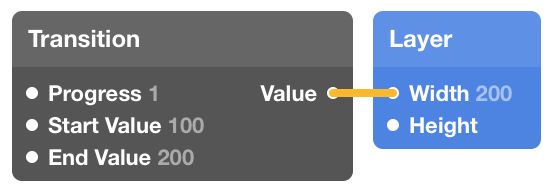
With a Progress of 1:
当进度是1时:
In combination with an animation patch, you can now animate between any two values easily:
当组合中有一个动画模块,你现在可以在两个值中很容易的做动画。
You can even connect the same Progress value from your animation patch to several Transition patches to animate a whole bunch of different properties (like scale, opacity, position) on the same animation timing.
你甚至可以连接相同的进度值,从你的Animation模块到几个Transition模块,在同一时间来使一整串不同的属性做动画(比如缩放,透明度,位置)。