- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- GitHub Jekyll博客本地Win开发环境搭建
GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支
- github jekyll+chirpy主题搭建博客
handsomestWei
后端githubJekyllChirpyGitHubPages博客建站
githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 自己开发I2C Bootloader -下位机开发篇
EE工程师
嵌入式系统c语言visualstudiocodestm32单片机
开发前言 下位机开发就裸机编程而言其实就是基于MCU做固件或者说驱动开发,那目前作者接触到的主流的MCU型号国外的就是STM32,国内的就是GD32,至于其它家一般都有其特定的应用领域或者细分市场战略。就本项目的i2cbootloader开发而言,这里的下位机开发要实现的功能主要就包括两点,一是要实现串口转I2C驱动,二是要实现MCU内部Flash读写,具体来讲就是基于STM32F103来实现U
- 【Netty实战】基于Netty+WebSocket的IM通信后台服务代码详解
一、引言二、技术选型与前提条件三、核心代码实现服务的启动类ChatServer初始化器类WSServerInitializer心跳Handler类HeartBeatHandlerOkHttpUtil工具类json实体转换工具类JsonUtils发送消息的类型/动作枚举类MsgTypeEnum消息实体类ChatMsg自定义通信Handler类ChatHandler会话用户id和channel的关联处
- Atlas 读写分离
子牙
1.AtlasAtlas是由Qihoo360,Web平台部基础架构团队开发维护的一个基于MySQL协议的数据中间层项目。它是在mysql-proxy0.8.2版本的基础上,对其进行了优化,增加了一些新的功能特性。360内部使用Atlas运行的mysql业务,每天承载的读写请求数达几十亿条。下载地址https://github.com/Qihoo360/Atlas/releases注意:1、Atla
- MySQL-SQL优化Explain命令以及参数详解
只吹45°风
MySQLmysqlsql优化explain
前言在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行,包括数据访问路径、表的连接顺序、使用的索引、预期扫描的行数等关键信息。这些信息对于识别和解决性能瓶颈至关重要。基于EXPLAIN提供的洞察,我们可以采取措施,如优
- mysql sql explain_SQL中EXPLAIN命令详解---(转)
在日常工作中,我们会有时会开慢查询去记录一些执行时间比较久的SQL语句,找出这些SQL语句并不意味着完事了,些时我们常常用到explain这个命令来查看一个这些SQL语句的执行计划,查看该SQL语句有没有使用上了索引,有没有做全表扫描,这都可以通过explain命令来查看。所以我们深入了解MySQL的基于开销的优化器,还可以获得很多可能被优化器考虑到的访问策略的细节,以及当运行SQL语句时哪种策略
- Temu平台遭遇侵权销售同款,卖家如何有效下架对方链接?(平台投诉操作指南)
赛贝维权申诉
笔记
近期,许多卖家向赛贝咨询,在Temu平台上发现有销售同款产品的情况,该如何高效投诉并使侵权链接下架。基于赛贝丰富的成功经验,以下分享详细的投诉流程和方法,帮助大家在Temu平台上有效维护自身合法权益。1.收集证据作为权利持有人或合法授权代表,首要任务是收集并整理充分的证据,以证明商品链接存在侵权行为。具体证据包括:·您认为被侵权的知识产权!的具体识别信息,包括注册号、版权作品的书面描述、版权作品的
- 企业级AI搜索引擎从零到一开发实战:全链路技术解析与代码实现
简介从零开始构建一个企业级AI搜索引擎,是掌握现代搜索技术栈的重要实践。本文将深入剖析基于大语言模型、知识图谱和分布式架构的智能搜索引擎开发全流程,从数据抓取、索引构建到查询处理模块,提供完整的代码实现和架构设计。通过整合多平台数据并应用优化策略,构建一个具备高并发处理能力、精准语义理解及高效搜索排序的智能搜索引擎系统。一、架构设计:智能搜索引擎的核心组件智能搜索引擎架构由三个核心模块组成:数据抓
- 【无标题】
ljj2535575051__
服务器网络运维
RIP实验报告实验要求R3环回3.3.3.0/24,不宣告其它网段基于192.168.1.0/24划分3.R1与R2均存在两个环回4.全网运行ripv25.全网可达,保证更新安全,减少路由条目实验拓补实验步骤配IP地址和环回[R1]intg0/0/0[R1-GigabitEthernet0/0/0]ipadd192.168.1.126[R1-GigabitEthernet0/0/0]intl0[R
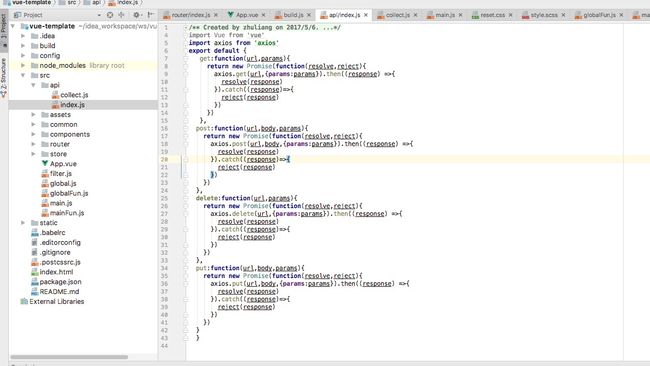
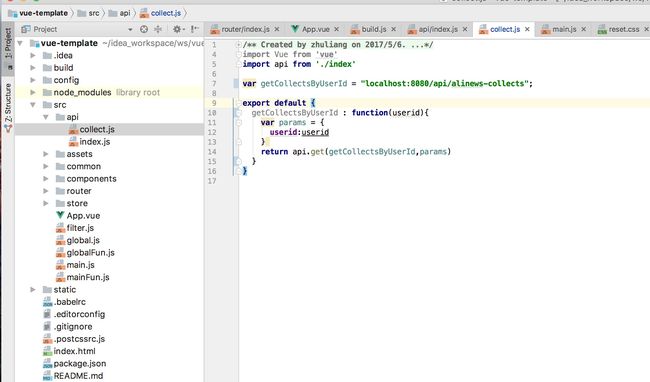
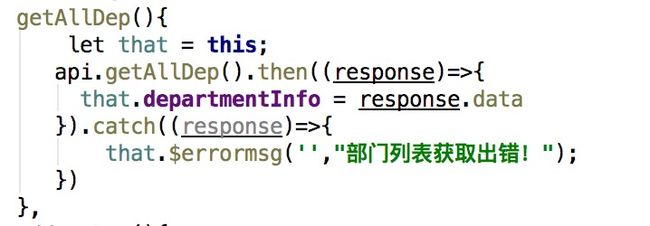
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 【AI大模型:架构实战】35、企业级AI中台全链路架构设计与实战指南:从数据管理到智能服务
无心水
人工智能AI大模型系统实战AI大模型高手AI大模型企业落地CSDN技术干货AI中台AI入门
在企业智能化转型过程中,AI能力的规模化复用与高效管理成为核心挑战。AI中台作为连接技术与业务的桥梁,通过标准化能力输出、集中化资源管控和全链路治理,解决了"重复建设、资源浪费、安全失控"等痛点。本文基于2025年最新实践,详解企业AI中台的架构设计、关键技术实现、落地路径及避坑指南,助力企业构建支撑千级AI应用的"智能中枢"。一、AI中台核心定位与整体架构企业级AI中台并非简单的技术堆砌,而是以
- PowerPCB(PADS)常见问题全集
weixin_33774308
数据库
来自:http://hi.baidu.com/huxianfangyuan/blog/item/01bdff730259c5168701b08d.html1、走线很细,不是设定值`有时将预拉线布好线后,所布的线变成了一根很细的线而不是我们所设定的线宽,但是查看它的属性也还是一样的最小线宽显示值的设定大于route线宽。setup--preferences--global--minimumdispl
- 基于深度学习的目标检测:从基础到实践
Blossom.118
机器学习与人工智能深度学习目标检测人工智能音视频语音识别计算机视觉机器学习
前言目标检测(ObjectDetection)是计算机视觉领域中的一个核心任务,其目标是在图像中定位和识别多个对象的类别和位置。近年来,深度学习技术,尤其是卷积神经网络(CNN),在目标检测任务中取得了显著进展。本文将详细介绍如何使用深度学习技术构建目标检测模型,从理论基础到代码实现,带你一步步掌握目标检测的完整流程。一、目标检测的基本概念(一)目标检测的定义目标检测是指在图像中识别和定位多个对象
- 6+,基于免疫原性细胞死亡的非肿瘤分型文章,投稿到接收仅一个多月,肿瘤的热点已经传导至非肿瘤生信文章中!
生信小课堂
影响因子:6.147本文从投稿到接收仅一个多月关于非肿瘤生信,我们也解读过很多,主要有以下类型1单个疾病WGCNA+PPI分析筛选hub基因。2单个疾病结合免疫浸润,热点基因集,机器学习,分子分型等。3两种相关疾病联合分析,包括非肿瘤结合非肿瘤,非肿瘤结合肿瘤或者非肿瘤结合泛癌分析目前非肿瘤生信发文的门槛较低,有需要的朋友欢迎交流!研究概述:脑卒中是世界上死亡和残疾的主要原因之一,缺血性中风占80
- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 上位机知识篇---Prompt&PowerShell Prompt
Atticus-Orion
上位机知识篇promptpowershell
在Anaconda环境中,AnacondaPrompt和AnacondaPowerShellPrompt是两个常用的命令行工具,它们的核心功能都是为了方便管理Python环境和执行相关命令,但底层依赖的命令行解释器不同,因此在使用场景和语法上存在一些区别。下面详细介绍两者的差异:1.底层依赖的命令行解释器不同这是两者最根本的区别,决定了它们的语法规则和功能范围:AnacondaPrompt基于Wi
- 推客小程序系统开发全攻略:从0到1构建社交电商平台
一、推客小程序系统概述推客小程序是近年来快速崛起的社交电商模式,结合了小程序轻量级优势和社交裂变传播特性,成为企业拓展线上渠道的重要工具。推客小程序本质上是一种基于社交关系的分销系统,用户通过分享商品链接或小程序码,促成交易后获得相应佣金。1.1推客小程序的核心价值对于企业:低成本获客,通过用户社交关系实现裂变传播对于推客:零门槛创业,通过分享赚取佣金对于消费者:获得更优惠的价格和可信的商品推荐1
- 分布式推客系统全栈开发指南:SpringCloud+Neo4j+Redis实战解析
wx_ywyy6798
oracle数据库推客系统推客小程序推客系统开发推客小程序开发推客分销系统
一、推客系统概述与市场背景推客系统(或称"推荐客"系统)是一种基于社交关系和内容分发的推荐营销平台,近年来在电商、内容平台和社交媒体领域迅速崛起。根据最新统计数据,2023年全球社交电商市场规模已达1.2万亿美元,其中推客模式的贡献率超过35%。1.1推客系统的核心价值推客系统通过以下机制创造商业价值:社交裂变:利用用户社交网络实现指数级传播精准推荐:基于用户行为和关系链的个性化内容分发激励机制:
- Centos近乎无损迁移服务器之tar打包迁移-实记
龙云-LY
迁移学习centoslinuxssh服务器
Centos近乎无损迁移服务器之tar打包迁移-实记)前言:由于前段时间阿里云云翼学生计划调整,之前购买的学生机无法按照学生价续费,只能重新购买。本人购买的是轻量应用服务器,阿里云自带的CMS工具和自定义镜像无法使用,恰好网上又有tar打包的教程,觉得可信,便开始进行了迁移,但是踩了很多坑。网上说的tar打包都是基于相同服务器(包含配置)或者当前服务器备份还原使用的,对于跨服务器迁移会出现很多问题
- 基于 Qwen-Agent 与 MCP 实现阿里云 ECS 实例查询(含完整代码与实操)
✅关键词:Qwen-Agent、MCP、阿里云、运维、LLM、FunctionCalling在现代云运维场景中,我们不仅希望大语言模型(LLM)能回答文本问题,更希望它能直接调用云端API、查询资源,实现「智能运维」。本文将分享如何基于Qwen-Agent和MCP,快速实现一个“云资源助手”,能帮你查询阿里云ECS实例信息。什么是MCP?MCP(Model-ComputingPlatform)是阿
- 京喜和京喜特价有什么区别?京喜购物可靠吗?
高省爱氧惠
京东平台旗下其实也有团购平台,它就是京喜平台了,京喜平台上有很多的团购商品,价格方面也是比较优惠的,其实除了京喜外还有一个京喜特价,很多人不知道它们俩有什么区别,下面教大家。京喜和京喜特价有什么区别?京喜特价版的优惠福利超级多,这里每天都会发红包,而且很多都是大额红包。京喜特价版让大家在享受实惠购物、赚钱乐趣的同时也体验到京东品质服务的购物APP。京喜是京东以全面升级的拼购业务为核心,基于包括微信
- 全局异常处理器相关代码
文章目录全局异常处理器全局异常处理器@RestControllerAdvicepublicclassGlobalExceptionHandler{@ExceptionHandler(Exception.class)//捕获所有异常publicResultex(Exceptionex){ex.printStackTrace();//获取堆栈信息returnResult.error("操作失败");}
- git 使用笔记
鸟它鸟
git配置命令配置描述用户gitconfig--globaluser.name"liangjiapengjetson"别名配置gitconfig--globalalias.cicommit配置commit的别名为ci也可以直接再~/.gitconfig下进行配置,在[alias]标识下编写即可,例如ci=commitgit操作命令克隆github仓库到本地
[email protected]
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- pip路径设置
更改pip默认下载路径Windows系统:直接在user目录中创建一个pip目录,如:C:\Users\xx\pip,并新建文件pip.ini文件,pip文件内容如下:[global]index-url=https://pypi.tuna.tsinghua.edu.cn/simple[install]trusted-host=mirrors.aliyun.com引用:https://www.cnb
- Prometheus监控-第1天
我为你走过-YOYO
prometheus
7.1基于Prometheus的全方位监控平台一、打造基于Prometheus的全方位监控平台1.1、前言官网地址:https://prometheus.io/docs/prometheus/latest/getting_started/灵活的时间序列数据库;定制各式各样的监控规则;Prometheus的开发人员和用户社区非常活跃;独立的开源项目,不依赖于任何公司;继Kurberntes之后第二个
- 解决引入TransXNet模块后显存爆炸问题的全面指南
pk_xz123456
算法大数据python机器人数据挖掘深度学习
解决引入TransXNet模块后显存爆炸问题的全面指南前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。1.问题背景与现状分析1.1MF-PSN和TransXNet项目概述MF-PSN(Multi-FeaturePyramidStereoNetwork)是一个基于金字塔特征的多特征立体匹配网络,它通过构建多层次的特征金字塔来处理不同尺度的立体匹配问题
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st