这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中内联样式 拥有最高的优先权。
浏览器缺省设置
外部样式表
内部样式表(位于 标签内部)
内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
二、CSS 基础语法
CSS语法
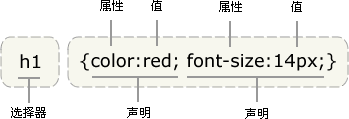
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
selector {property: value}
h1 {color:red; font-size:14px;}
值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
p { color: #f00; }
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
p {font-family: "sans serif";}
多重声明:
如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p {text-align:center; color:red;}
你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}
空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
三、CSS 高级语法
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6 {
color: green;
}
继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body {
font-family: Verdana, sans-serif;
}
根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的系统中存在该字体的话)。
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。比方说,Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。IE/Windows 直到 IE6 还存在相关的问题,在表格内的字体样式会被忽略。我们又该如何是好呢?
友善地对待Netscape 4
幸运地是,你可以通过使用我们称为 "Be Kind to Netscape 4" 的冗余法则来处理旧式浏览器无法理解继承的问题。
body {
font-family: Verdana, sans-serif;
}
p, td, ul, ol, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
4.0 浏览器无法理解继承,不过他们可以理解组选择器。这么做虽然会浪费一些用户的带宽,但是如果需要对 Netscape 4 用户进行支持,就不得不这么做。
继承是一个诅咒吗?
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
四、CSS 派生选择器
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用
我是斜体字。这是因为 strong 元素位于 li 元素内。 我是正常的字体。
在上面的例子中,只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
The strongly emphasized word in this paragraph isred .
This subhead is also red.
The strongly emphasized word in this subhead isblue .
五、CSS id 选择器
id 选择器
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
这个段落是红色。
这个段落是绿色。
d 选择器和派生选择器
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如 中嵌入 (如果你忘记了原因,请参阅 XHTML:网站重构)。
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。
单独的选择器
id 选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
根据这条规则,id 为 sidebar 的元素将拥有一个像素宽的黑色点状边框,同时其周围会有 10 个像素宽的内边距(padding,内部空白)。老版本的 Windows/IE 浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素:
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
六、CSS 类选择器
.center {text-align: center}
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
This heading will be center-aligned
This paragraph will also be center-aligned.
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
和 id 一样,class 也可被用作派生选择器:
.fancy td {
color: #f60;
background: #666;
}
在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}
在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
你可以将类 fancy 分配给任何一个表格元素任意多的次数。那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。还有一点值得注意,class 为 fancy 的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为 fancy 的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为 fancy 的表格单元(即使用 td 元素来选择 fancy 类)。
七、CSS 属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
属性选择器
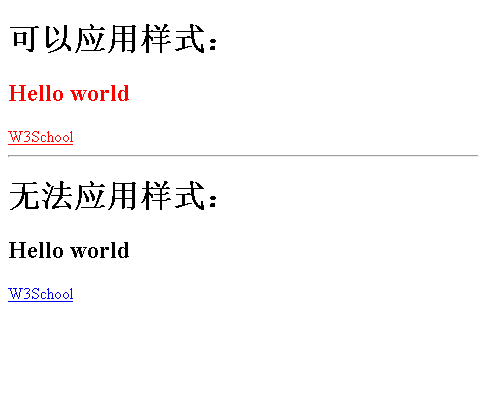
下面的例子为带有 title 属性的所有元素设置样式:
可以应用样式:
Hello world
W3School
无法应用样式:
Hello world
W3School
属性和值选择器
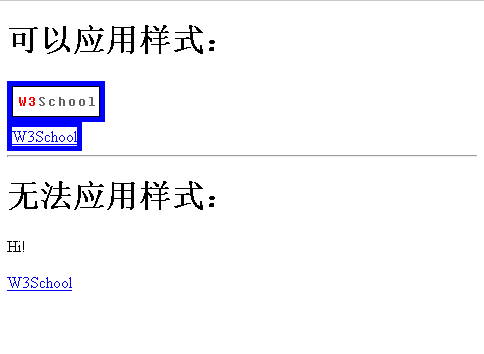
下面的例子为 title="W3School" 的所有元素设置样式:
可以应用样式:
W3School
无法应用样式:
Hi!
W3School
属性和值选择器 - 多个值
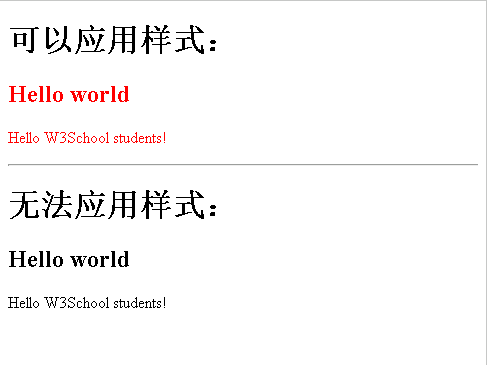
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
可以应用样式:
Hello world
Hello W3School students!
无法应用样式:
Hello world
Hello W3School students!
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
可以应用样式:
Hello!
Hi!
无法应用样式:
Hi!
Hao!
设置表单的样式
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
你可能感兴趣的:(web学习之css基础教程)
笔记-python之celery使用详解
大白砌墙
笔记 python 开发语言
Celery是一个用于处理异步任务的Python库,它允许你将任务分发到多个worker进行处理。以下是Celery的使用详解:安装Celery使用pip安装Celery:pipinstallcelery创建Celery实例首先,需要创建一个Celery实例,指定broker(消息中间件)和backend(结果存储)。fromceleryimportCeleryapp=Celery('tasks'
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库 java mysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
QT系列教程(19) Qt MVC结构之QItemDelegate介绍
恋恋风辰
C++ QT qt mvc 开发语言
QItemDelegate当我们想重新实现一个代理时,可以子类化QItemDelegate。实现item编辑时特定的效果,比如在item编辑时我们设置一个QSpinBox返回。创建一个QApplication项目,然后我们新增一个类,类名叫做spinboxdelegate。classSpinBoxDelegate:publicQItemDelegate{Q_OBJECTpublic:explici
Python之项目课
稍微认真一点
python 数据库 开发语言
1.项目准备1.1.项目创建此处省略一万字...1.2.项目目标创建数据库movie并设置编码格式,并完成t_user(用户信息表)、t_movie(电影信息表)的创建任务;完成用户登录功能,登录成功之后跳转到电影主界面;完成电影排行榜和关键字电影查询功能;完成电影信息图表统计(选作)1.3.项目结构dao |--__init__.py |--movie_dao.py #电影dao层接口类 |
CSS3:深度解析与实战应用详解
智能编织者
css3 css 前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
【经验分享】SpringBoot集成Websocket开发 之 使用由 Jakarta EE 规范提供的 API开发
Xcong_Zhu
学习笔记 经验分享 spring boot websocket
在SpringBoot中整合、使用WebSocketWebSocket是一种基于TCP协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的HTTP请求-响应模式,WebSocket提供了实时、低延迟的数据传输能力。通过WebSocket,客户端和服务器可以在任意时间点互相发送消息,实现实时更新和即时通信的功能。WebSocket协议经过了多个浏览器和服务器的支持,成
Sass (Scss) 与 Less 的区别与选择
智能编织者
sass scss less
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员 微信小程序 小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
源自神话的写作要义之英雄之旅
博文视点
生活 情感 框架 体育
源自神话的写作要义之英雄之旅英雄之旅从本质上说,不论如何变化,英雄的故事总是一段旅程。英雄离开舒适、平淡的地方,到充满挑战的陌生世界去冒险。它可以是外部之旅,去一个明确的地点:迷宫、森林、洞穴、陌生的城市或者国度——这个新的地域会成为英雄和反派及挑战者角力的竞技场。而也有很多故事让英雄去经历一段内心之旅,在头脑、内心、精神领域里展开旅途。在所有精彩的故事中,英雄都会成长和改变,在旅途中改变自己的人
白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”
一杯年华@编程空间
白话设计模式 设计模式 迭代器模式
白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”大家好!在软件开发的学习过程中,我们都在不断探索如何让代码更加高效、灵活且易于维护。设计模式作为编程领域的关键知识,为我们解决各种复杂问题提供了有力的工具。今天,咱们继续深入研究迭代器模式,它就像一个“百变魔方”,不仅能实现基本的数据遍历功能,还能通过各种扩展和变化,满足不同场景下的数据访问需求。希望通过这篇博客,能和大家一起更全面地理解
鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0 ui harmonyos 华为 鸿蒙系统 鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
Java之微信 APIv3 商家转账到零钱SDK版
相思比梦长
JAVA java 商家转账到零钱 微信转账 平台证书 APIv3
1、测试类TransferTest:importcom.alibaba.fastjson.JSON;importcom.wechat.pay.java.core.RSAConfig;importcom.wechat.pay.java.core.exception.HttpException;importcom.wechat.pay.java.core.exception.MalformedMess
经典落梯问题
海大超级无敌暴龙战士
算法 算法 学习方法 c++ 数据结构 动态规划
1.问题背景与基本模型设想有一座塔,塔内竖立着(W)根柱子,从上到下经过(H)层(也就是有(H)行可以铺设横向桥梁)。在每一层中,在相邻柱子之间可以放置一根横桥,但必须遵守两个限制条件:桥梁位置受限每根桥只能连接相邻的两根柱子,在同一层最多有(W-1)个潜在位置(分别在柱子1–2、2–3,……,(W-1)–(W))。相邻桥梁冲突在同一层内,不能在相邻的位置都放桥梁。也就是说,如果在柱子i和i+1之
深度学习项目--基于DenseNet网络的“乳腺癌图像识别”,准确率90%+,pytorch复现
羊小猪~~
深度学习 网络 pytorch 人工智能 python 机器学习 分类
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊前言如果说最经典的神经网络,ResNet肯定是一个,从ResNet发布后,很多人做了修改,denseNet网络无疑是最成功的一个,它采用密集型连接,将通道数连接在一起;本文是基于上一篇复现DenseNet121模型,做一个乳腺癌图像识别,效果还行,准确率0.9+;CNN经典网络之“DenseNet”简介,源码研究与复现(pytorch):
「QT」布局类 之 QHBoxLayout 水平布局类
何曾参静谧
「QT」QT5程序设计 qt 开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma
Qt常用控件之垂直布局QVBoxLayout
laimaxgg
qt 开发语言 c++ qt6.3 qt5 前端
垂直布局QVBoxLayoutQVBoxLayout是一种垂直布局控件。1.QVBoxLayout属性属性说明layoutLeftMargin左侧边距。layoutRightMargin右侧边距。layoutTopMargin顶部边距。layoutBottomMargin底部边距。layoutSpacing相邻元素间距。2.QVBoxLayout方法方法说明addWidget把控件添加到布局管理器
LeetCode详解C++版
纵深
算法 算法 数据结构 c++
打算把LeetCode上面的题都实现一遍,每日两题LeetCode目录1.两数之和2.两数相加11.盛最多水的容器15.三数之和33.搜索旋转排序数组34.在排序数组中查找元素的第一个和最后一个位置35.搜索插入位置53.最大子数组和64.最小路径和70.爬楼梯74.搜索二维矩阵82.删除排序链表中的重复元素II88.合并两个有序数组153.寻找旋转排序数组中的最小值162.寻找峰值167.两数之
《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
Web 开发的“三件套”
zhangpeng455547940
Web开发 react native react.js javascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
智享三代实景无人直播:实景呈现+智能互动,以科技之力稳抓流量与商机
x13257272926
科技 人工智能
传统直播中,虚拟背景虽能带来简洁美观的视觉效果,但往往缺乏真实感和可信度。智享三代实景无人直播则反其道而行之,着重强调实景呈现。无论是实体店铺的内部环境,还是工厂的生产车间,亦或是户外产品的实际使用场景,都能通过高清摄像头真实、全面地展示在观众面前。例如,一家经营户外运动装备的商家,利用智享三代实景无人直播,将直播间搭建在风景秀丽的郊外露营地。观众不仅能清晰看到帐篷的搭建过程、帐篷内部的空间布局和
JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
深入解析STM32时钟树:从原理到实战配置
Electron-er
stm32 单片机 嵌入式硬件
目录引言一、STM32时钟树体系架构解析1.1时钟树全景图1.2核心时钟源详解二、时钟信号流向与控制逻辑2.1主时钟路径2.2关键分频系数2.3时钟门控机制三、CubeMX实战配置3.1配置步骤演示3.2代码生成分析四、调试技巧与常见问题4.1时钟诊断方法4.2典型故障排查五、高级应用技巧5.1动态时钟切换5.2时钟安全系统(CSS)5.3超频实践(风险提示)结语引言在嵌入式系统开发中,时钟系统堪
React篇之three渲染
这个一个非常哈
react.js 前端 前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
HTML标记语言<head>中 的几个元素
2301_79698214
html 前端
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
Linux系统之部署记忆配对网页小游戏
江湖有缘
玩转小游戏合集 linux 服务器 web 小游戏
Linux系统之部署记忆配对网页小游戏一、小游戏介绍1.1小游戏简介1.2项目预览二、本次实践介绍2.1本地环境规划2.2本次实践介绍三、检查本地环境3.1检查系统版本3.2检查系统内核版本3.3检查软件源四、安装Apache24.1安装Apache2软件4.2启动apache2服务4.3查看apache2服务状态4.4防火墙设置4.5浏览器测试web服务五、部署小游戏5.1下载小游戏源码5.2查
深入理解信息检索之BM25算法
Lunar*
算法与优化 自然语言处理 人工智能
1.BM25算法简介BM25算法,全称为"BestMatching25",是由StephenRobertson和KarenSpärckJones在1990年代初基于早期的概率排名模型(如二元独立检索模型)发展而来。它通过一种概率论的方法来衡量文档与用户查询之间的相关性。2.BM25的核心原理BM25算法的核心在于两个主要的概念:逆文档频率(IDF)和词频(TF)调整。逆文档频率(IDF):IDF用
Sass (Scss) 与 Less 的区别与选择
王强你强
sass scss less
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
vue2安装scss
活宝小娜
vue scss 前端 css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
QT CSS 选择器
m0_55576290
qt qt css 开发语言
在Qt的样式表(StyleSheet)中,选择器(Selector)是用来指定样式应用对象的一种语法。它类似于CSS中的选择器,用于明确指定哪些控件(或控件的子元素)应该应用特定的样式。通过使用选择器,你可以更精确地控制样式的作用范围,避免样式被意外继承或应用到错误的控件上。1.选择器的类型在Qt的样式表中,有几种常用的选择器:(1)类型选择器(TypeSelector)类型选择器基于控件的类名来
CSS中相对定位使用详情
~废弃回忆 �༄
HTML css 前端 CSS中相对定位使用详情
1.如何设置相对定位?给元素设置postition:relative即可实现相对定位.可以使用left,right,top,bottom四个属性调整位置.2.相对定位的参考点在哪里?相对于自己原来的位置3.相对定位的特点:1.不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响.2.定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的.默认规则是:定位的元素
eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
timer cancel方法的一个小实例
alleni123
多线程 timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
spring bean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
Java编码转义
adminjun
java 编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归 File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
jedis连接池使用实例
bijian1013
redis jedis连接池 jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
关于朋友
bingyingao
朋友 兴趣爱好 维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
ktap 0.1 released
bookjovi
kernel tracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
Shell学习 之 变量赋值和引用
daizj
shell 变量引用 赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
java jdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
Lucene使用说明
dyy_gusi
Lucene search 分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
学习编程并不难,做到以下几点即可!
gcq511120594
数据结构 编程 算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
java C++ finalize() 堆栈 内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
第二章 Nginx+Lua开发入门
jinnianshilongnian
nginx lua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
WEB开发编程的职业生涯4个阶段
shw3588
编程 Web 工作 生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp 同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj