兜兜转转一大圈,在它支持Markdown后又回来了。。
概念
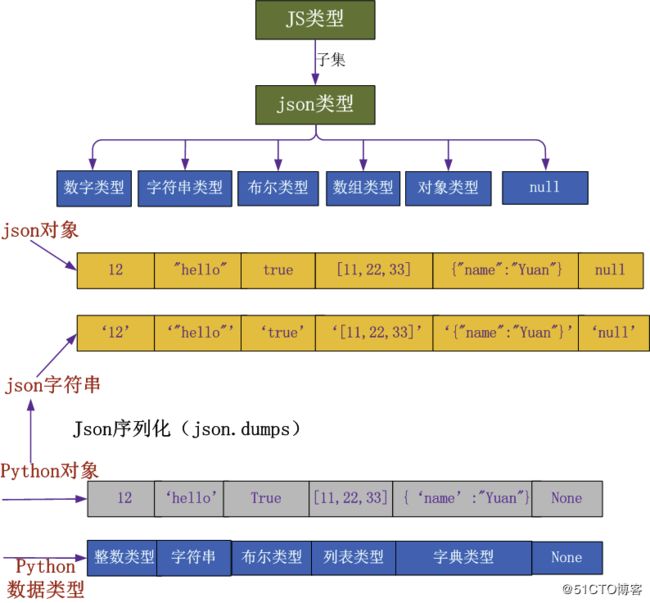
学习ajax之前需要的知识储备--json
需要注意:
// 属性名必须使用双引号
// 不能使用十六进制值
// 不能使用undefined
// 不能使用函数和日期对象
必会方法:
JSON.parse('JSON')
将json字符串转为JS对象
JSON.stringify(JS)
将JS值转换为json字符串
注: BeJson 、SoJson在线工具可定位和检查格式
ajax简介
ajax(Asynchronous Javascript And XML),用JS语言与服务器进行异步交互。
- 同步交互:客户端发出请求后,需要等待服务器响应结束后,才能发下一个请求。
- 异步交互:客户端发出请求后,不用等待服务器响应结束,即可发下一个请求。
除了异步的特点外,还可实现:浏览器页面局部刷新。
常见的应用场景
例如百度搜索时输入字符后,会出现一个相关联的下拉列表。当输入框变化,浏览器用ajax技术相服务器发送请求,查看包含字符的前5项,然后把查询结果相应给浏览器,浏览器渲染显示。
和用户注册时输入错误在移出输入框会显示错误信息。
- 页面不会刷新,只刷新局部位置。
- 请求发出不影响页面其他操作。
优点
优点:
- 使用JS向服务器发送异步请求。
- 无需刷新整个页面
- 因为响应的只是页面中局部内容,所以性能高。
示例:用jQuery实现
Title
view
import json,time
def index(request):
return render(request,"index.html")
def handle_Ajax(request):
username=request.POST.get("username")
password=request.POST.get("password")
print(username,password)
time.sleep(10)
return HttpResponse(json.dumps("Error Data!"))$.ajax参数
请求参数
data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
views.py: json.loads(request.body.decode("utf8"))
traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代; 响应参数
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
注: 在服务端设定好返回的数据类型 return HttpResponse(json.dumps(a),content_type="application/json")
javascript实现Ajax
Ajax核心
是在javascript中多添加个XMLHttpRequest对象。所有异步交互都是用它完成。
使用时用new生产该对象。
使用流程
1.打开与服务器的链接(open方法)
对象生产后,使用open方法连接服务器,参数如下:
open(method,url,async)
- method:请求方式,post或get
- URL:服务器的URI(资源地址),若get请求可追加参数。
- async:是否异步,默认为TRUE2.发送请求(send方法)
需要参数为post请求的请求体内容,若无则给null。
3.接受响应
请求发出去后服务器执行,返回后接受方法如下:
onreadystatechange事件在该对象发生变化时被调用
XMLHttpRequest对象的五种状态:
- 0:初始化未完成,创建了对象为调用open方法
- 1:请求已开始。open方法调用,为调用send方法
- 2:请求发送完成。调用了send
- 3:开始读取服务端响应
- 4:读取结束。
为防止在1234时都引发。要使用对象的readyState属性拿到状态值。
在建立请求后就定义该事件,设一个匿名方法判断状态值。
发送post请求注意事项
要使用setRequestheader设置content-type请求头,因form表单默认不设定,不然会忽略请求体内容
设置好就能发请求体了。
小结
例:用户名是否被注册
填完光标移开后就像服务器发送异步请求,服务器返回布尔值,客户端根据布尔值渲染用户框
步骤:
1.在用户名表单字段中添加onblur事件,调用send方法。
2.send方法获取字段内容,向服务器发送异步请求,参数为用户名
3.Django的view:获取参数,判断,符合则响应TRUE,否则FALSE
jQuery的serialize()
用于序列化表单元素并编码为utf-8,用于提交,提交有name和value值的。
不在form内的,没name的,有disabled的都不提交。、
序列化后如下:
user=abc&password=123
使用时 $("form").serialize()
form表单上传文件
设置input的type为file
服务端接收时用request.FILES
Ajax的FormData对象实现Ajax上传文件
用于异步上传二进制文件。
new来初始化创建对象。
提取文件对象$("#id")[0].files[0]
使用append方法把文件对象添加到formdata对象中
用$.ajax({……,data:formdata,……}) 发送到服务端