Vue-cli,即Vue脚手架工具,可以用来快速创建Vue+Webpack项目结构。如果你对Webpack还不了解,欢迎阅读我之前写过的 Webpack轻松入门系列教程。
接触它已经有半年多了,可之前一直使用的是Vue 2.0版本,成功开发过一个项目之后就一直没更新过,往后每次的项目都是直接复制前一个项目文件而在其基础上改的,如今上Vue官网一看,脚手架都早已出3.0版了。唉,果然干这行一天不学习都感觉要落伍……
闲言少叙,接下来我将以尽量简单的语言带领大家开始一段Vue-cli 3.0之旅~
一、开始安装
全局安装脚手架,这样有个好处就是之后我们可以直接用它来快速创建新项目,而不用每次重新安装。
npm i -g @vue/cli
二、创建项目
1. 开始创建
进入你将要创建项目的文件目录,其中project-name是你将要创建的自定义项目名称。
vue create project-name
2. 选择依赖
① 选择第二项(键盘上下键),手动选择所需项目依赖(第一项为默认项,通常情况下我们都是需要自己选择的),进入下一步。
Vue CLI v3.0.1
? Please pick a preset:
default (babel, eslint)
> Manually select features
②【空格键】选择你想要安装的依赖,【A】全选/取消全选,【回车键】确认进入下一步。
Vue CLI v3.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
( ) Vuex
(*) CSS Pre-processors
>(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
③ 这里询问你路由是否选择history模式,选择Yes就好。
Vue CLI v3.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
④ 选择一个你熟悉的预编译语言,这里我选的是LESS。
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
SCSS/SASS
> LESS
Stylus
⑤ 之后的几项选择默认就好,无关紧要。
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
? Pick additional lint features:
>( ) Lint on save
( ) Lint and fix on commit (requires Git)
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
? Save this as a preset for future projects? (y/N)
Vue CLI v3.0.1
✨ Creating project in E:\Web项目\测试项目\project-name.
⚙ Installing CLI plugins. This might take a while...
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? Yes
等待CLI插件安装完成后即项目创建成功。
当然,除了以上创建项目方式,我们还可以直接使用可视化界面的创建方式:
vue ui
输入命令后,浏览器会直接打开相应的可视化网页,接下来你只需鼠标点点点就能完成项目的创建。
三、目录结构
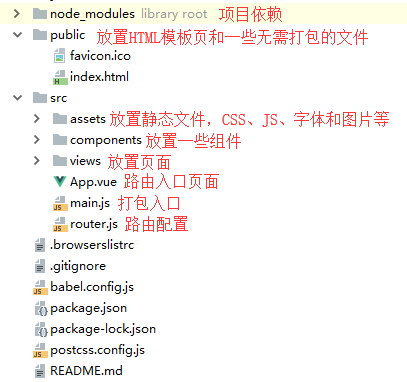
创建项目完成后,我们就可以开始编码了,在开始之前,我们首先要认识一下新版的脚手架创建的项目目录结构。
咦?以前的webpack.config.js文件怎么不见了呢?我如果想要更改一些默认配置应该如何操作呢?
这时,我们需要自己在根目录下手动添加一个vue.config.js文件,详细配置可参见https://cli.vuejs.org/zh/config
结束语
本文只是对Vue-cli 3.0最基础的介绍,如需详细了解,可直接查看官方文档(https://cli.vuejs.org/zh/)。