原型设计报告
原型展示
Android原型视频模拟
https://v.qq.com/x/page/d3026l7c9le.html
Web原型URL(采用默认账号密码登陆)
http://47.98.229.17:8080/softwareWork/
IOS原型视频模拟
https://v.qq.com/x/page/k3026326m20.html
原型剖析
Android原型分析
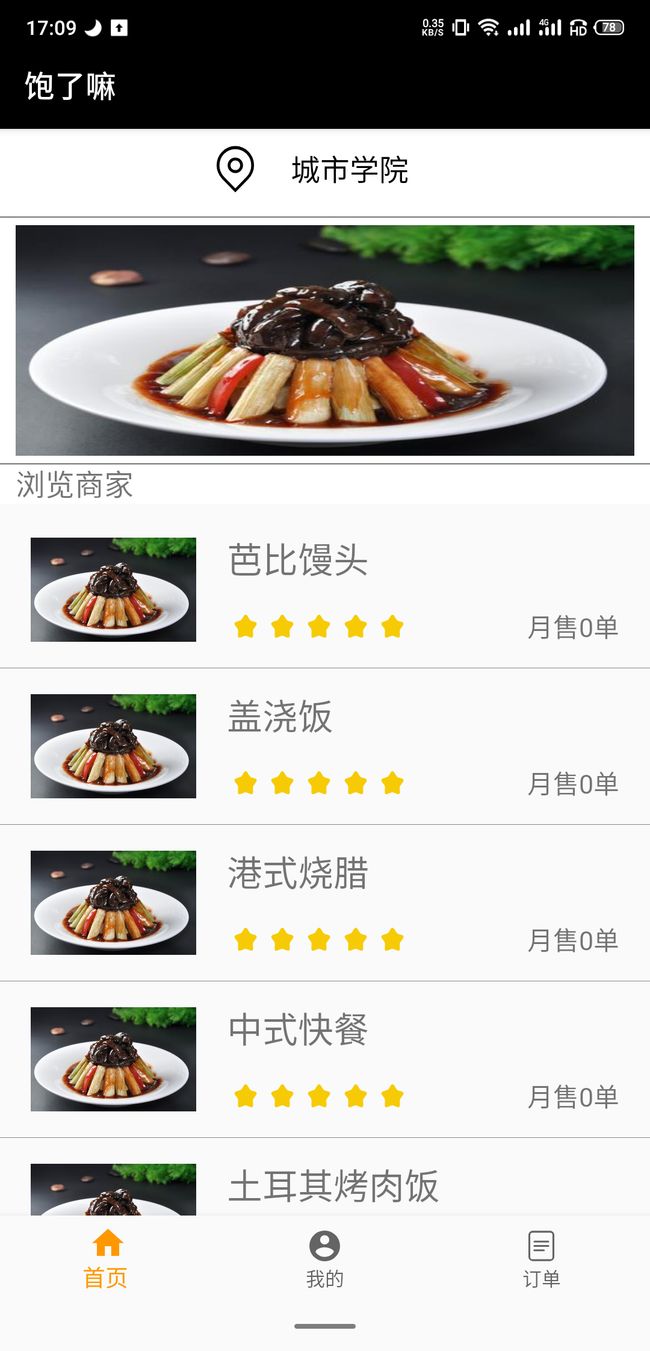
1.主界面
主界面顶部可以选择相应的目标院校,中间部分展示了商家的滚动展示面板,下面主体部分用列表展示了商家信息并且可以点击进入商品选择界面
2.订单界面
主订单显示界面,可以查看相应的用户的所有订单,并且可以通过点击对应的订单进入相应的订单详情页
3.“我的”界面
“我的”主界面,用来展示用户的基本信息已经软件的设置界面,用户可以在里面修改自己的基本信息
4.商品选择界面
用户可以点击对应的商家进入相应的商品选择界面,底部的购物车可以记录用户的选择信息,用户可以在本界面提交订单,也可以点击商家查看商家的基本信息
5.商家界面
商家界面主要展示了商家信息和相应的联系方式,下面的评价列表用于放置用户的评价信息
6.提交订单界面
订单提交界面,从购物车界面进入,用于对订单进行最后的确定,提交后正式创建订单
IOS界面原型设计同于安卓,在此不再表述
WEB原型分析
1.登陆界面
用于访问商家后台系统的登陆界面,并且带有注册功能
2.订单处理界面
商家在此可以看到目前还没有完成的订单,并且进行相应的操作
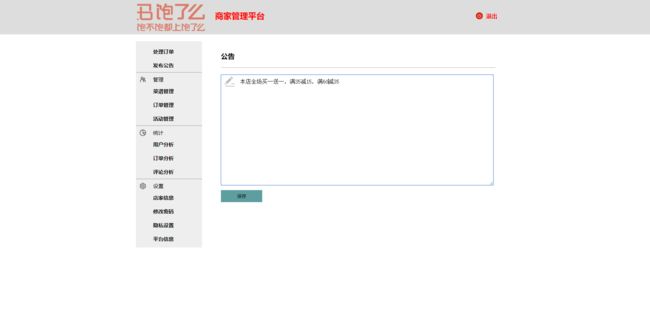
3.发布公告界面
商家的公告界面,可以修改创建公告
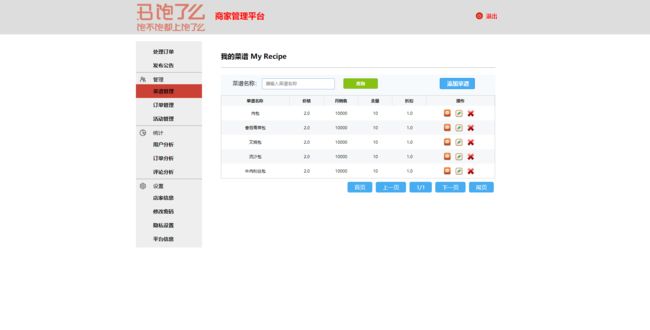
4.菜谱管理界面
菜谱管理界面,商家可以在此添加删除菜谱,并且可以设置菜谱的状态信息
5.订单管理界面
管理店铺的所有订单信息,点击进入可以查看更详细的订单信息
6.店家信息界面
店家信息界面可以查看店家的基础信息并且可以修改密码以及基本的信息
原型阶段分工
| 姓名 | 分工 |
| 叶力 | android后台 |
| 俞泽勇 | android界面 |
| 张灿亮 | android界面 |
| 郑晨鑫 | web界面 |
| 贺洁伟 | web后台 |
| 王嵩 | ios界面 |
GITHUB源码
https://github.com/startproge/baolema