WebWork2 快速起步
目标:实现一个向输入用户问好的功能。并且,当输入用户不符合要求时,提示重新输入。
环境:
WebWork-2.1.7
Tomcat-5.5.20
Idea-5.1.2
实现过程:
一、搭建项目框架
1、通过IDEA工程向导生成如下的项目框架。
/wwkstudy
├─build
├─classes
│ └─com
│ └─lavasoft
├─doc
├─lib
├─META-INF
├─src
│ └─com
│ └─lavasoft
├─WEB-INF
└─webroot
2、准备需要的资源包,放入lib目录.
commons-fileupload.jar
commons-logging.jar
cos-multipart.jar
libraries.txt
mail.jar
ognl.jar
oscore.jar
pell-multipart.jar
velocity-dep.jar
webwork-2.1.7.jar
xwork.jar
webwork2当前最新版本是2.2.6,里面的包太多了。在lib下没有了core文件夹(存放核心包),但2.1.7还有。于是我就拿老版本的2.1.7来做这个例子。
3、修改/WEB-INF/web.xml内容为:
" [url]http://java.sun.com/dtd/web-app_2_3.dtd[/url]">
4、在/src目录下创建xwork.xml文件:
" [url]http://www.opensymphony.com/xwork/xwork-1.1.1.dtd[/url]">
5、在/src目录下创建webwork.properties文件:
webwork.tag.altSyntax = true
这样以来,一个完成WebWork2框架就搭建好了。
二、编写代码
1、编写JSP
编写输入用户名的input.jsp:
<%@ page contentType="text/html;charset=GBK" language="java" %>
<%@ taglib prefix="ww" uri="webwork" %>
|
|
|
| 请输入如下信息: | |
| 用户名: |
name="userName"
value="
|
编写向用户问好的hello.jsp:
<%@ page contentType="text/html;charset=GBK" language="java" %>
<%@ taglib prefix="ww" uri="webwork" %>
2、编写Action
public class SayHelloAction extends ActionSupport {
private String message;
private String userName;
public String execute() throws Exception {
if (userName == null || "".equals(userName.trim()) || "userName".equalsIgnoreCase(userName)) {
addFieldError("userName","用户名不能为空、空格或者userName!");
return INPUT;
}
message = userName + ",你好!";
return SUCCESS;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
}
这个Action处理用户输入信息,并返回问候,其中的私有成员userName是页面输入域的用户名。当校验成功时候返回状态SUCCESS,否则返回INPUT。
说明:WebWork2也有Action,作用和Struts 1.2中Action是一样的。都起一个控制器的作用。并且都有一个execute方法。但是与struts不同的是,这个方法中已经没有了request、response、actionForm这些东西。完全是一个0参数的方法。
WebWork2的Action在开发上需要实现来自xwork的接口Action或者继承ActionSupport,实际上ActionSupport已经实现了Action接口。下面是Action接口的定义,里面有一些常量。
public interface Action {
java.lang.String SUCCESS = "success";
java.lang.String NONE = "none";
java.lang.String ERROR = "error";
java.lang.String INPUT = "input";
java.lang.String LOGIN = "login";
java.lang.String execute() throws java.lang.Exception;
}
3、在xwork.xml中配置Action
配置后的内容如下:
当返回SUCCESS(值为success)时候,转向/hello.jsp。
当返回INPUT(值为input)时候,转向/input.jsp。
三、测试
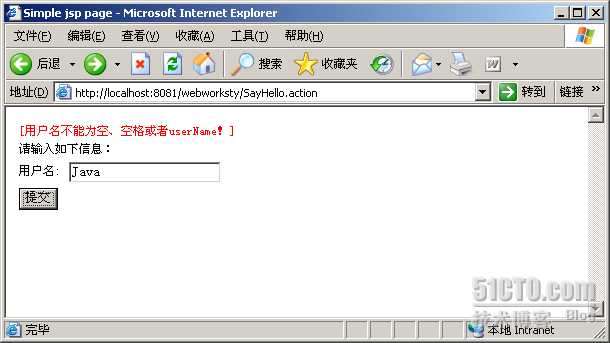
打包,放入tomcat的webapp目录下面,启动tomcat,访问: [url]http://localhost:8081/webworksty/SayHello.action[/url],如下图:
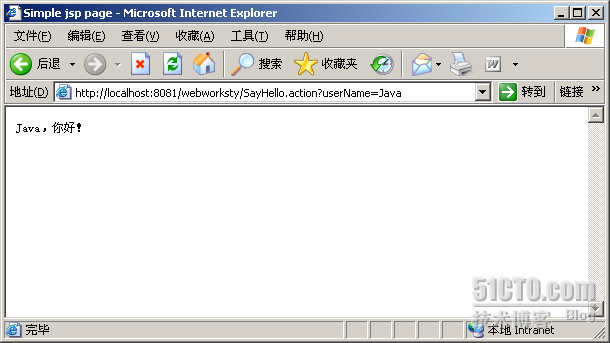
输入“Java”后,提交:
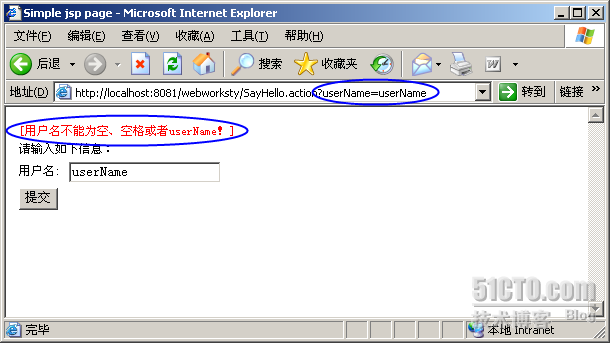
重新输入“userName”,提交后则出现:
再次尝试不输入或者输入空格、多个空格,均不能返回问好页面。说明程序达到预期效果。
这个程序很简单,学过struts的一看就明白!