问题1:
WPF中在使用WindowsFormsHost调用WinFrom控件时,若在WindowsFormsHost上层添加了WPF控件,该控件不会显示出来。
解决方案: 使用Popup对上层的WPF控件内容进行包装。
我测试时封装成了自定义的CustomControl。 对应的.cs文件中定义了Link、 Content两个依赖属性接收参数。
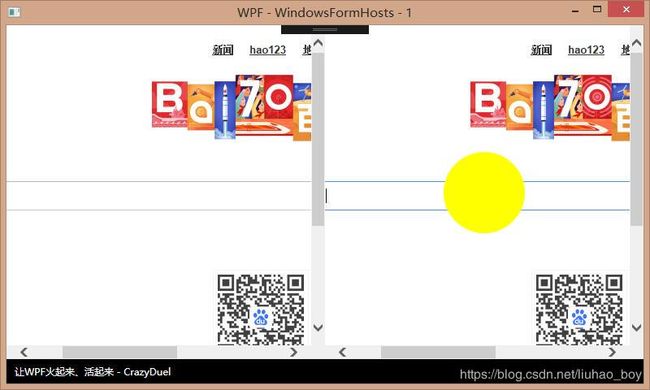
如右侧,我创建了一个黄色的Ellipse叠加在WindowsFormHost 上面成功呈现出来。(tips:我在WindowsFormHost 里面加载了WinForm的WebBrowser)。
问题2:
想要将加载在WindowsFormHost中的内容进行裁剪。
解决方案:WinForm控件的Region属性限制显示区域。 相当于WPF的Clip。 示例如下:
我的测试效果,WPF中用Image加载了一张星空图,右上角放置了WindowsFormHost内容。我对其进行了显示区域限制。
3:问题三
两个WindowsFormHost叠加时,WindowsFormHost对于png的背景图不支持透明。如下图:
可以看到右上角的png边框分明(实时上我放的是一张三个角均为透明的圆形png)。 若对右上角的Winform Panel进行裁剪。
裁剪完后,下面一层的WindowsFormHost也被裁了,露出了我用Image加载的星空底图,如下图:
解决方案:将要加载的Winform控件放在一起,可以是在同一个Winform Panel下面,这时在进行裁剪就不会有问题。如