图像显现原理
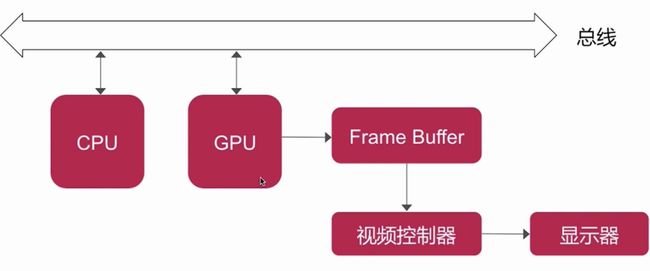
CPU和GPU两个硬件是通过总线连接起来的,在CPU输出的结果是一个位图,经由总线,在合适的时机,上传给GPU,GPU拿到位图后会做相应位图的图层渲染,包括纹理合成,之后把结果放到帧缓冲区Frame Buffer中,由视频控制器根据VSync信号,在指定时间之前,去提取帧缓冲区中屏幕显示内容,最终显示到显示器上
UIView的显示是CALayer负责,CALayer有个contents属性,就是最终要绘制到屏幕上的位图,假如绘制的是label,内容是hello world,那么contents里放置的就是hello world文字的位图,系统会在合适的时机回调给我们drawRect方法,我们可以在屏幕显示的基础之上,去绘制一些自定义想要绘制的内容,绘制好的位图,最终会经由Core Animation这个框架,提交给GPU部分的OpenGL渲染管线,进行位图的最终渲染,包括纹理合成,然后显示到屏幕上面
CPU工作
CPU需要完成UI的布局,包括显示绘制,之后做一些准备工作,然后把相应的位图提交到GPU上面
UI布局和文本计算包括控件Frame的设置,对于控件的文字或者size的计算
Display就是绘制过程,drawRect方法发生在这一步骤
PrePare准备阶段:假如有UIImageView,那么设置它的image的时候,图片是不能直接显示到屏幕上去的,需要对图片进行解码
Commit:对最终的输出结果位图进行提交
GPU渲染管线过程
指的是OpenGL的渲染管线
首先顶点着色,指的是对位图进行处理
做完上面五步之后,会把最终的像素点提交到对应的帧缓冲区中,由视频控制器根据Vsync信号,在指定时间之前,去提取帧缓冲区中屏幕显示内容,最终显示到显示器上
UI卡顿,掉帧的原因
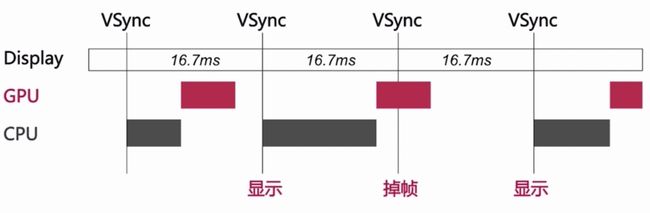
上面是VSync垂直信号
我们一般说的页面滑动的流畅性是60fps,指的是每一秒会有60帧的画面更新,那么人眼看到的就是流畅的效果,基于此,相当于每隔16.7毫秒(60分之1)就要产生一帧画面,在16.7ms之内,需要CPU和GPU共同协同完成最终的一帧的数据,
灰方块表示CPU花费一定的时间进行文本的布局,UI计算,视图的绘制,图片解码等
然后把位图提交给GPU,GPU进行图层的合成,纹理渲染,准备好要显示的画面,那么在下一次VSync信号到来时,就可以显示准备好的这一帧画面了
假如CPU做工作时时长特别长的时候,留给GPU的时间就比较少了,等GPU将工作做完,总时长就超出16.7了,在下一帧VSync信号到来的时候,没有准备好当下这一帧的画面,就产生了掉帧,那么我们肉眼看到的效果就是滑动的卡顿
所以,掉帧的原因是:在规定的16.7ms内,在下一帧VSync信号到来之前,CPU和GPU并没有完成下一帧画面的合成,于是导致了卡顿掉帧
基于这个掉帧原因,我们可以分析如何提高Tableview等控件的滑动流畅性优化的方案
滑动优化方案
CPU:文本的布局,UI计算,视图的绘制,图片解码等
减轻CPU的工作时长和压力
在子线程中进行对象的创建,调整和销毁
在子线程中预排版(布局计算,文本计算)
让主线程有更多的时间去响应用户的交互
预渲染(文本等异步绘制,图片编解码等)
GPU:(图层的合成,纹理渲染等)
纹理渲染方面的优化:
假如我们触发了离屏渲染,就会产生一些layer的圆角,masksToBoundsdang的设置,阴影蒙层,这些都会触发GPU层面的离屏渲染,这种情况下,GPU做离屏渲染的工作量就会很大.优化就是尽量避免离屏渲染,还可以依托CPU的异步绘制机制来减轻GPU的压力
视图混合方面的优化:
若视图层级复杂,GPU就要做每一个视图的合成,合成每个像素点对应的像素值,需要做大量的计算,可以减轻视图层级复杂性,就能减轻GPU的压力,也可以通过CPU层面的异步绘制机制,来达到提交的位图本身就是一个层级少的视图,这样也可以减轻GPU的压力
离屏渲染-GPU层面
当前屏幕渲染:
GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行
离屏渲染:
GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作
也就是说:当我们设置UI视图的某些图层属性,标记为它在未预合成之前,不能用于当前屏幕上面直接显示的时候,就会触发离屏渲染
什么场景下回触发离屏渲染
- 设置视图的圆角属性(必须同时maskToBounds为YES才会触发)
- 设置视图的图层蒙版
- 设置阴影
- 设置光栅化
为何要避免离屏渲染
- 离屏渲染是发生在GPU层面上的,触发了OpenGL的多通道渲染管线,产生了额外的开销,所以我们要避免离屏渲染
- 离屏渲染会创建新的渲染缓冲区,会有内存上的开销,包括对上下文的切换(因为有多通道的渲染管线,所以会需要把多通道的渲染结果做渲染合成,就涉及到了上下文切换),就会有GPU的额外开销
- 触发离屏渲染时,会增加GPU的工作量,很可能导致CPU和GPU的总耗时加起来超过了16.7ms,就会导致UI的卡顿和掉帧,所以需要避免离屏渲染
UIView的绘制原理
当我们调用UIView的setNeedsDisplay后,并没有立刻发生当前视图的绘制工作,而是在之后的某一时机才会进行当前视图的绘制
当调用UIView的setNeedsDisplay后,系统会立刻调用view的layer的同名方法,之后相当于在layer上面打上了一个脏标记,然后再当前runloop将要结束的时候,才会调用CALayer的display方法,然后才进入到当前视图的真正绘制工作流程中
CALayer的display方法,在内部会首先判断layer的delegate是否响应displayLayer这个方法,若不响应,则系统开始绘制流程
若响应,则开始异步绘制
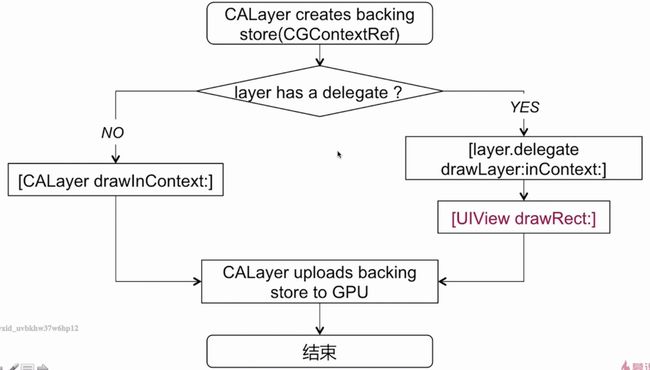
系统绘制流程
首先CALayer内部会创建一个CGContextRef,在drawRect方法中,可以通过堆栈中的上下文取出这个context,然后layer会判断它是否有代理,若没有,则调用CALayer的drawInContext,若有则调用代理方法,做当前视图的绘制工作,再在合适的时机,基于drawRect回调方法,
drawRect默认操作是什么都不做,而之所以有这个接口,就是为了让我们在系统绘制之上,可以做些自定义的绘制工作
最后再由CALayer上传对应的context给GPU,
异步绘制流程
基于layer的delegate,如果实现了displayLayer方法,就可以进入到异步绘制流程当中
在异步绘制过程中
- 需要代理去负责生成对应的bitmap
-
同时需要把bitmap作为layer的contents属性
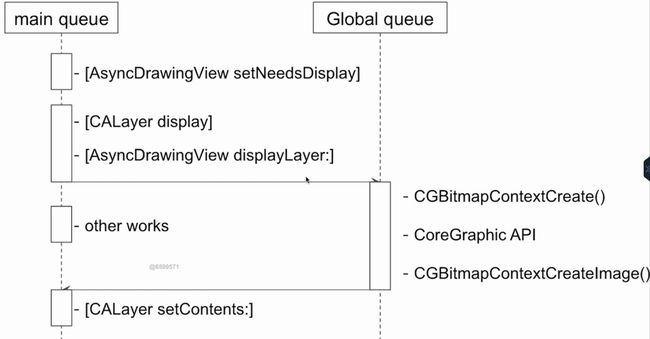
假如在某一时机调用了setNeedsDiaplay方法后,在当前runloop将要结束的时候,会有系统调用视图所对应layer的display方法,如果代理实现了displayLayer方法,会调用这个方法,然后通过子线程的切换,我们会在子线程中去做位图的绘制,此时主线程可以去做些其他的工作
子线程的绘制
1.通过CGBitmapContextCreat方法,来创建一个位图的上下文
2.通过CoreGraphic的相关API,可以做当前UI控件的一些绘制工作
3.之后通过CGBitmapContextCreatImage方法,根据所绘制的上下文,生成一张CGImage图片,然后再回到主队列中,提交这个位图,设置给CALayer的contents属性