- flask模型model--多表操作
lpy817
flaskpython后端数据库mysql
外键的设置表之间的关系为一对多时,需要创建两张表,在多的一端表中设置外键。表之间的关系为多对多时,需要创建三张表,两边的表中一般都不设置外键,构建一张中间表对这两个表设置外键。如何知道backref定义的反向属性名,最终可以访问什么?#在A模型中(比如Grade)students=db.relationship('Student',backref='grade')#那么在B模型(Student)中
- 深入理解 Linux 中的 stat 函数与文件属性操作
在Linux系统编程中,获取和操作文件属性是一项基础且重要的任务。stat函数作为获取文件状态信息的核心接口,为我们提供了丰富的文件元数据。本文将详细解析stat函数的用法、结构体成员含义,以及与文件时间戳、权限相关的实用操作。一、stat函数:文件信息的"万能查询器"stat函数的原型非常简洁:intstat(constchar*pathname,structstat*statbuf)功能:通过
- Docker初识:mysql8主从复制(单向)- 主从搭建扩展知识
滴水可藏海
#mysql数据库
主从服务(master-slave)新学习到的知识。1、全库同步与部分同步上回书说到Docker初识:mysql8主从复制(单向)的配置都是针对全库配置的。但是实际上并不需要针对全库做备份,只需要对一些特别重要的库或者表来进行同步。例如information_schema等。可以通过配置文件中的一些属性指定需要针对哪些库或者哪些表记录binlog。Master配置:#需要同步的二进制数据库名bin
- 访问远程共享文件时“连到系统上的设备没有发挥作用”错误解决方法
s_nshine
文件服务器
问题症状:在访问远程共享目录(比如Moabn)有时可能会遇到这个错误,提示“连到系统上的设备没有发挥作用”的错误。解决方法:1、按下Win+R组合键(Win是Alt旁边那个键),在“运行”里输入services.msc,点击确定。2、在打开的系统服务窗口中,检查下面三个系统服务项是否启动。如果没有启动,双击在属性里启动,另外“启动类型”也建议设置为自动。DHCPClientDNSClientRou
- Flink自定义函数之聚合函数(UDAGG函数)
土豆马铃薯
Flinkflink大数据
1.聚合函数概念聚合函数:将一个表的一个或多个行并且具有一个或多个属性聚合为标量值。聚合函数理解:假设一个关于饮料的表。表里面有三个字段,分别是id、name、price,表里有5行数据。假设你需要找到所有饮料里最贵的饮料的价格,即执行一个max()聚合。你需要遍历所有5行数据,而结果就只有一个数值。2.聚合函数实现聚合函数主要通过扩展AggregateFunction类实现。AggregateF
- 什么是ORM?它如何简化后端开发?
破碎的天堂鸟
学习教程数据库
什么是ORM?ORM(对象关系映射,Object-RelationalMapping)是一种编程技术,用于解决面向对象编程语言与关系型数据库之间的数据转换问题。其核心是将数据库中的表结构映射为程序中的类和对象,使开发者能够以操作对象的方式操作数据库,而非直接编写SQL语句。具体而言:映射机制:数据库表→编程语言中的类(如User类对应users表)表字段→类的属性(如username字段对应Use
- SpringAOP中的JointPoint和ProceedingJoinPoint使用详解(附带详细示例)
如何在5年薪百万
springboot
概念JointPointJointPoint是程序运行过程中可识别的点,这个点可以用来作为AOP切入点。JointPoint对象则包含了和切入相关的很多信息。比如切入点的对象,方法,属性等。我们可以通过反射的方式获取这些点的状态和信息,用于追踪tracing和记录logging应用信息。Pointcutpointcut是一种程序结构和规则,它用于选取joinpoint并收集这些point的上下文信
- mac全选文字的快捷键_MACBOOK最全快捷键指南
彼得威
mac全选文字的快捷键
官方最新出炉的快捷键大全:剪切、拷贝、粘贴和其他常用快捷键Command-X:剪切所选项并拷贝到剪贴板。Command-C:将所选项拷贝到剪贴板。Command-V:将剪贴板的內容粘贴到当前文稿或应用中。Command-Z:撤销前一个命令。随后您可以按Command-Shift-z来重做,从而反向执行撤销命令。Command-A:全选各项。Command-F:查找文稿中的项目或打开“查找”窗口。C
- Windows系统python安装教程
I`m 程序媛
windowspython开发语言
一、准备工作访问Python官网:打开浏览器,进入Python官网。选择安装包:在官网的下载页面,根据自己的操作系统位数(32位或64位)选择对应的安装包。大多数现代电脑都是64位的,因此选择64-bit的安装包。建议选择“StableReleases”(稳定发布版本),这些版本已经经过测试,相对稳定。二、下载与安装下载Python安装包:点击选定的安装包链接,下载Python的安装程序。运行安装
- NLP_知识图谱_大模型——个人学习记录
macken9999
自然语言处理知识图谱大模型自然语言处理知识图谱学习
1.自然语言处理、知识图谱、对话系统三大技术研究与应用https://github.com/lihanghang/NLP-Knowledge-Graph深度学习-自然语言处理(NLP)-知识图谱:知识图谱构建流程【本体构建、知识抽取(实体抽取、关系抽取、属性抽取)、知识表示、知识融合、知识存储】-元気森林-博客园https://www.cnblogs.com/-402/p/16529422.htm
- 2023年最新Python安装详细教程_python自定义安装
2401_89213215
python开发语言
1、选择python的稳定发布版本StableReleases点击进入windows操作系统对应的页面,显示python安装版本,这些python安装版本适合windows操作系统。图3-1python稳定与预发布版本图3-1左边是稳定发布版本StableReleases,右边是预发布版本Pre-releases,前者是经过测试,相对完善、稳定的版本,后者还处于测试中,可能不完善,因此,我们下载左
- fps透视基础-d3d绘制-绘制文字-绘制方框-绘制连线
程序员陈子青
逆向工程DirectXfps透视画方框画文字
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓#include#include#pragmacomment(lib,"d3d9.lib")#pragmacomment(lib,"d3dx9.lib")staticLPDIRECT3D9g_pD3D=NULL;staticD3DPRESENT_PARAMETERSg_d3dpp={};staticLPDIRECT3DDEVICE9g_pd3dDevice=NUL
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- java与sql的日期类型常用教程讲解
许昌第一深情
java后端学习数据库java开发语言
日期类:sqlDatejava:LocalDate具体时间类:sqlDateTimejavaLocalDateTime常用函数:LocalDateTime.time();//获取当前时间LocalDatedate=LocalDate.of(年,月,日);//用于创建一个特定的日期对象
- 2024年运维最新分布式存储ceph osd 常用操作_ceph查看osd对应硬盘(1),2024年最新Linux运维编程基础教程
2401_83944328
程序员运维分布式ceph
最全的Linux教程,Linux从入门到精通======================linux从入门到精通(第2版)Linux系统移植Linux驱动开发入门与实战LINUX系统移植第2版Linux开源网络全栈详解从DPDK到OpenFlow第一份《Linux从入门到精通》466页====================内容简介====本书是获得了很多读者好评的Linux经典畅销书**《Linu
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- Python提取PDF中的文字和图片
西门一刀
python学习python
一,使用Python提取PDF中的文字#只能处理包含文本的PDF文件#coding=utf-8importsysimportimportlibimportlib.reload(sys)frompdfminer.pdfparserimportPDFParser,PDFDocumentfrompdfminer.pdfinterpimportPDFResourceManager,PDFPageInter
- python提取pdf文字,python 提取pdf文字
安装pdfminer库windows下安装pdfminer3kpipinstallpdfminer3kLiunx下安装pdfminerpipinstallpdfminer代码frompdfminer.pdfparserimportPDFParser,PDFDocumentfrompdfminer.converterimportPDFPageAggregatorfrompdfminer.layout
- 观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全视频加密数据分析视频观看分析视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
- Python|扫描版词书转文字(PyPDF、OCR)
NuageL
pdfocrpython
心血来潮想把词书pdf(只有扫描版)转化成电子版,然后插到某生词APP去复习然后有两个想法:1.按照A-Z等来分词单2.PDF转文字1.那首先需要把PDF分开,这个用PyPDF2可以达成PDF参考文章:掌握PDF文件处理的神器:PythonPyPDF2库详解-CSDN博客写了一个功能,允许用户一次性输入多个页码范围:fromPyPDF2importPdfReader,PdfWriterdefspl
- Python爬虫:从图片或扫描文档中提取文字数据的完整指南
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据挖掘c++
1.引言随着大数据技术的不断进步,图像数据逐渐成为了许多行业中重要的数据源之一。图像中不仅包含了丰富的视觉信息,还可能蕴含着大量的文字数据。对于科研、企业、政府等多个领域而言,如何从图片或扫描文档中提取出有价值的文字信息是一个亟待解决的问题。在这一过程中,OCR(OpticalCharacterRecognition,光学字符识别)技术成为了解决这一问题的重要工具。在本文中,我们将探讨如何使用Py
- 【osgEarth】在osgEarth中实现的一些模型效果:雷达波、通信链路、爆炸、尾焰、轨迹、文字标牌等
bailang_zhizun
OSGosgEarthQTqtc++
学习osgEarth也有一段时间了,记录一下最近一段时间的学习成果。主要是在osgEarth三维场景中实现了一些模型效果,部分模型参考借鉴了西安恒歌的一些显示效果(当然是不能和他们比的doge),期间也从杨总(freesouths)的一些资料、文章中学到了很多,在此也感谢杨总他们的无私奉献。1、简单的仿真小场景简单的仿真小场景,感兴趣的可以看看。基于osgEarth制作的一个简单的飞机对抗仿真小场
- 【解决问题】HBuilderX窗口文字太小
书山有路勤为径~
物联网-手机APPuni-app
系列文章目录文章目录系列文章目录前言1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结前言在安装HBuilderX软件以后,默认字体非常小,因此需要设置1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结
- JavaBean与Map互转
一、摘要在实际开发过程中,经常碰到需要进行对象与map之间互转的问题,其实对于对象、Map之间进行互转有很多种方式,下面我们一起来梳理一下:利用JSON工具包,将对象转成字符串,之后再转成Map,这种需要转换2次,相对来说效率比较底;利用Java反射,获取Bean类的属性和值,再转换到Map对应的键值对中,相对来说这种方法效率高些,在实现上比较麻烦;利用Java的内省(Introspector)实
- Linux驱动开发学习入门第一篇
柴工002
linux驱动开发学习
一.如何学习Linux驱动Linux驱动开发基础Linux驱动开发是指为Linux操作系统创建能够控制和管理硬件设备的软件模块的过程。驱动程序是操作系统内核的一部分,它们负责与硬件设备通信,确保硬件能够正常工作。Linux内核提供了一个丰富的框架和API,用于简化驱动程序的开发。学习资源和教程对于初学者来说,有许多在线资源和书籍可以帮助理解Linux驱动开发的概念和技术。例如,《Linux设备驱动
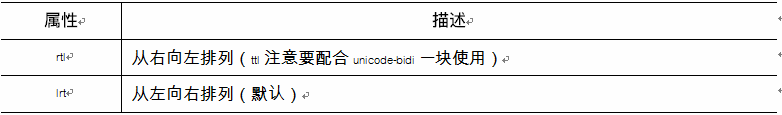
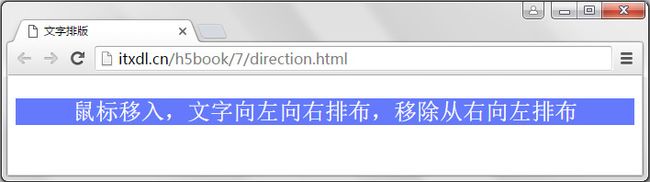
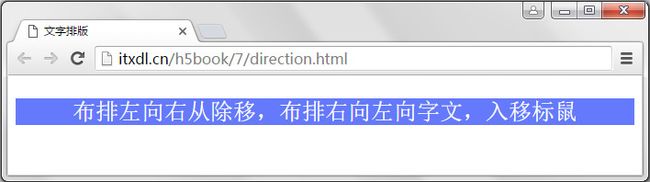
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- Python OpenCV教程从入门到精通的全面指南【文末送书】
一键难忘
pythonopencv开发语言
文章目录PythonOpenCV从入门到精通1.安装OpenCV2.基本操作2.1读取和显示图像2.2图像基本操作3.图像处理3.1图像转换3.2图像阈值处理3.3图像平滑4.边缘检测和轮廓4.1Canny边缘检测4.2轮廓检测5.高级操作5.1特征检测5.2目标跟踪5.3深度学习与OpenCVPythonOpenCV从入门到精通【文末送书】PythonOpenCV从入门到精通OpenCV(Ope
- wireshark分析以太网帧结构_TCP/IP详解卷1 - wireshark抓包分析
家庭影院
在初学TCP/IP协议时,会觉得协议是一种很抽象的东西,通过wireshark抓包分析各种协议,可以让抽象变得具体。wireshark抓包wireshar抓包的教程很多,这里就不再重复。参考下图:wireshark抓包wireshark快速get对应filter我们知道wireshark抓到的内容很多,要过滤我们需要的信息就需要设置对应的filter,例如:想要过滤ICMP协议相关的log,直接在
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,