原文地址:http://www.javayihao.top/detail/169
这里介绍两种常见的富文本使用方式
第一种NicEdit
官网描述:
What is NicEdit?
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.
NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing
什么是NicEdit?
NicEdit是一个轻量级,跨平台的内联内容编辑器,可以轻松地在浏览器中即时编辑网站内容。
NicEdit Javascript可以在几秒钟内集成到任何站点中,以使任何元素/ div可编辑或将标准文本区域转换为富文本编辑。
官网地址
http://www.nicedit.com/index.php
如何使用
只需引入官网的一个js文件和一个图片即可
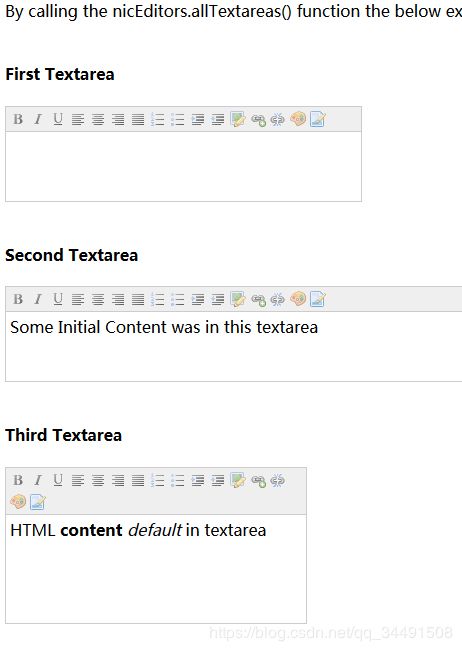
效果展示
其中用到的gif图片的位置可以修改js文件配置。
案例代码获取方式 ,关注微信公众号 java一号 回复 “富文本” 即可
第二种kindeditor
官网描述
KindEditor 是什么?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
官网地址
http://kindeditor.net/demo.php
如何使用
1.1. 使用方法
第一步:在jsp中引入KindEditor的css和js代码。
第二步:在表单中添加一个textarea控件。是一个富文本编辑器的载体。类似数据源。
第三步:初始化富文本编辑器。使用官方提供的方法初始化。
js提交请求的时候,同步富文本框到textarea
editor.sync();//同步富文本编辑器到textarea
上传图片时controller方法:
@ResponseBody
String json = "{\"error\":0,\"url\":\"" + url + "\"}";
获取kindeditor方式 ,关注微信公众号 java一号 回复 “富文本” 即可
总结:我个人还是喜欢使用NicEdit,配置简单、文件小