一、简介
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。
本文将介绍 LNMT(linux+nginx+mysql+tomcat)实现网站架构初步,主要实现的功能是动(jsp动态)、静分离及varnish缓存的使用
二、拓扑
三、实现过程
1、配置haproxy(172.16.7.10)
[root@haproxy ~]# yum -y install haproxy
[root@haproxy ~]# vim /etc/haproxy/haproxy.cfg
global
log 127.0.0.1 local2
chroot /var/lib/haproxy
pidfile /var/run/haproxy.pid
maxconn 4000
user haproxy
group haproxy
daemon
# turn on stats unix socket
stats socket /var/lib/haproxy/stats
#---------------------------------------------------------------------
# common defaults that all the 'listen' and 'backend' sections will
# use if not designated in their block
#---------------------------------------------------------------------
defaults
mode http
log global
option httplog
option dontlognull
option http-server-close
option forwardfor except 127.0.0.0/8
option redispatch
retries 3
timeout http-request 10s
timeout queue 1m
timeout connect 10s
timeout client 1m
timeout server 1m
timeout http-keep-alive 10s
timeout check 10s
maxconn 3000
#---------------------------------------------------------------------
# main frontend which proxys to the backends
#---------------------------------------------------------------------
frontend haproxy *:80
acl url_static path_beg -i /static /p_w_picpaths /javascript /stylesheets
acl url_static path_end -i .html .jpg .gif .png .css .js
acl url_dynamic path_end -i .jsp .do
use_backend varnish if url_static
use_backend dynamic if url_dynamic
default_backend varnish
#---------------------------------------------------------------------
# static backend for serving up p_w_picpaths, stylesheets and such
#---------------------------------------------------------------------
backend varnish
balance roundrobin
server static 172.16.7.200:6081 check maxconn 10000
#---------------------------------------------------------------------
# round robin balancing between the various backends
#---------------------------------------------------------------------
backend dynamic
balance roundrobin
server dyna 172.16.7.100:80 check maxconn 5000
[root@haproxy ~]#
[root@haproxy ~]# service haproxy start
2、配置varnish(172.16.7.200)
这里使用varnish3,varnish2和3的命令不一样
(1)安装varnish
[root@varnish ~]# ls anaconda-ks.cfg varnish-docs-3.0.4-1.el6.x86_64.rpm install.log varnish-libs-3.0.4-1.el6.x86_64.rpm install.log.syslog varnish-libs-devel-3.0.4-1.el6.x86_64.rpm varnish-3.0.4-1.el6.x86_64.rpm [root@varnish ~]# [root@varnish ~]# yum -y install *.rpm
(2)修改vanish,使用内存做为缓存
[root@varnish ~]# vim /etc/sysconfig/varnish VARNISH_STORAGE="malloc,500M"
(3)配置varnish缓存
①、不使用默认.vcl,新建一个jj.vcl使用
[root@varnish ~]# cd /etc/varnish/
[root@varnish varnish]#
[root@varnish varnish]# vim jj.vcl
acl purgers { #定义访问控制列表
"127.0.0.1";
"172.16.0.0"/16;
}
backend p_w_picpaths { #后端图片服务器
.host = "172.16.7.201";
.port = "80";
}
backend html { #后端网页服务器
.host = "172.16.7.202";
.port = "80";
}
sub vcl_recv {
if (req.request == "PURGE") { #不能匹配到列表的用户不允许清除缓存
if (!client.ip ~ purgers) {
error 503 "Not allowed!";
}
}
if (req.http.X-Forward-For) { #定义在后端服务器记录真正请求者的IP
set req.http.X-Forward-For = req.http.X-Forward-For + ", " + client.ip;
} else {
set req.http.X-Forward-For = client.ip;
}
if (req.http.url ~ "\.(jpg|png|gif|jpeg)$") {
set req.backend = p_w_picpaths; #如果是图片则请求图片服务器
} else {
set req.backend = html; #否则请求html服务器
}
return (lookup);
}
sub vcl_hit {
if (req.request == "PURGE") { #如果命中缓存,则可清理
purge;
error 200 "Purged!";
}
}
sub vcl_miss {
if (req.request == "PURGE") { #如未命中缓存,清除时则报错
purge;
error 404 "Not in cache!";
}
}
sub vcl_deliver { #通过F12可查看缓存命中状态及varnish服务器IP
if (obj.hits > 0) {
set resp.http.X-Cache = "Hit from " + server.ip;
} else {
set resp.http.X-Cache = "MISS";
}
}
②、使用配置好的vcl
[root@varnish ~]# service varnish start [root@varnish ~]# [root@varnish ~]# varnishadm -S /etc/varnish/secret -T 127.0.0.1:6082 #进入varnish管理接口,启用varnish varnish> varnish> vcl.load cache jj.vcl 200 VCL compiled. varnish> varnish> vcl.list 200 active 0 boot available 0 cache varnish> varnish> vcl.use cache 200
3、配置静态服务器
(1)配置static2(html):172.16.7.202
[root@static2 ~]# yum -y install httpd [root@static2 ~]# [root@static2 ~]# vim /var/www/html/index.htmlWelcome to static html(172.16.7.202)
[root@static2 ~]# service httpd start
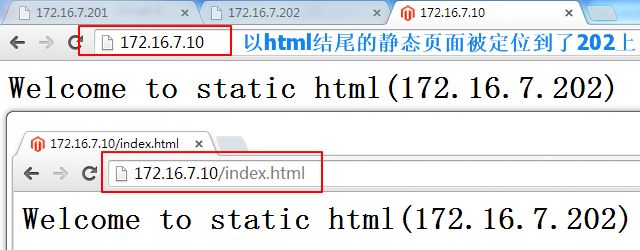
①、访问以html结尾的静态页面
②、测试varnish缓存命中
(2)配置static1(p_w_picpaths):172.16.7.201
放一张1.jpg的图片到图片服务器:172.16.7.201
[root@static2 ~]# yum -y install httpd [root@static2 ~]# [root@static2 ~]# vim /var/www/html/index.htmlWelcome to static p_w_picpath(172.16.7.201)
[root@static1 html]# ls 1.jpg index.html [root@static1 html]# [root@static2 ~]# service httpd start
①、访问以1.jpg结尾的静态页面
②、测试varnish缓存命中
这里缓存依然可以命中,不上图了
4、配置nginx+tomcat动态服务器(172.16.7.100)
(1)安装配置tomcat
①、安装配置JDK
[root@dynamic ~]# ls anaconda-ks.cfg install.log install.log.syslog jdk-7u9-linux-x64.rpm [root@dynamic ~]# [root@dynamic ~]# yum -y install jdk-7u9-linux-x64.rpm [root@dynamic ~]# [root@dynamic ~]# vim /etc/profile.d/java export JAVA_HOME=/usr/java/latest export PATH=$JAVA_HOME/bin:$PATH [root@dynamic ~]# [root@dynamic ~]# . /etc/profile.d/java
②、安装tomcat
[root@dynamic ~]# ls anaconda-ks.cfg install.log jdk-7u9-linux-x64.rpm apache-tomcat-7.0.42.tar.gz install.log.syslog [root@dynamic ~]# [root@dynamic ~]# tar xf apache-tomcat-7.0.42.tar.gz -C /usr/local/ [root@dynamic ~]# [root@dynamic ~]# cd /usr/local/ [root@dynamic local]# ln -sv apache-tomcat-7.0.42/ tomcat [root@dynamic local]# [root@dynamic local]# vim /etc/profile.d/tomcat export CATALINA_HOME=/usr/local/tomcat export PATH=$CATALINA_HOME/bin:$PATH [root@dynamic local]# [root@dynamic local]# . /etc/profile.d/tomcat
③、为tomcat提供服务脚本
[root@dynamic ~]# vim /etc/rc.d/init.d/tomcat
#!/bin/sh
# Tomcat init script for Linux.
#
# chkconfig: 2345 96 14
# description: The Apache Tomcat servlet/JSP container.
# JAVA_OPTS='-Xms64m -Xmx128m'
JAVA_HOME=/usr/java/latest
CATALINA_HOME=/usr/local/tomcat
export JAVA_HOME CATALINA_HOME
case $1 in
start)
exec $CATALINA_HOME/bin/catalina.sh start ;;
stop)
exec $CATALINA_HOME/bin/catalina.sh stop;;
restart)
$CATALINA_HOME/bin/catalina.sh stop
sleep 2
exec $CATALINA_HOME/bin/catalina.sh start ;;
*)
echo "Usage: `basename $0` {start|stop|restart}"
exit 1
;;
esac
[root@dynamic ~]#
[root@dynamic ~]# chmod +x /etc/rc.d/init.d/tomcat
[root@dynamic ~]# chkconfig --add tomcat
[root@dynamic ~]# chkconfig tomcat on
④、配置tomcat
[root@dynamic conf]# pwd
/usr/local/tomcat/conf
[root@dynamic conf]#
[root@dynamic conf]# vim server.xml
#######在原来Connector下面新增加一个Connector#######
###这台主机上用nginx监听80端口,nginx反向代理至tomcat使用888端口
Connector port="888" address="172.16.7.100" maxThreads="5000" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
###########在原来Host下面新增加一个Host###########
⑤、创建动态(jsp)网页页面
[root@dynamic ~]# cd /usr/local/tomcat/webapps/
[root@dynamic webapps]# mkdir dynaweb/WEB-INF/{classes,lib} -pv
[root@dynamic webapps]# cd dynaweb/
[root@dynamic dynaweb]# vim index.jsp
<%@ page language="java" %>
<%@ page import="java.util.*" %>
JSP test page.
<% out.println("Hello,world!"); %>
[root@dynamic dynaweb]#
[root@dynamic dynaweb]# service tomcat start
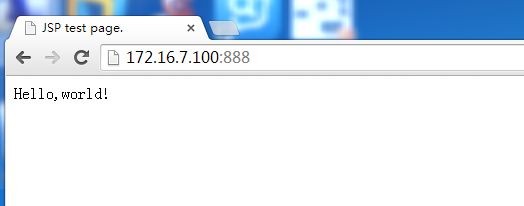
⑥、测试访问动态页面
(2)安装配置nginx服务器
①、安装nginx
②、配置nginx
在监听80端口的server内添加下面这个location
location / {
root html;
index index.html index.htm;
proxy_pass http://172.16.7.100:888; #当前端haproxy设置默认后端为dynamic时,
#默认不加.jsp结尾的访问也转到7.100
}
location ~* \.(jsp|do)$ {
proxy_pass http://172.16.7.100:888;
} |
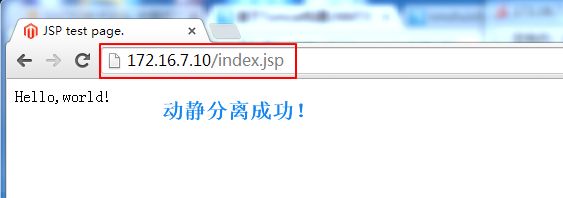
(3)测试动态效果