前言
首先我们先来看下面的demo,假如我们需要给所有的li字体变一个颜色。
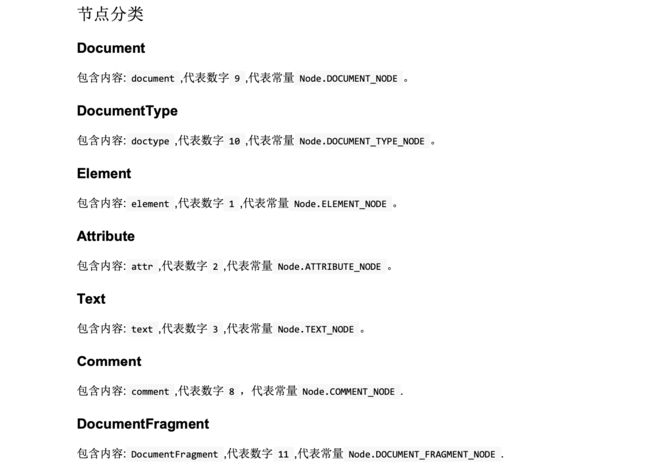
Document
- aaaaaaa
- aaaaaaa
- aaaaaaa
- aaaaaaa
下面我们将通过两种方式来实现需求。
childNodes
首先我们先来通过childNodes来获取li。
var list = document.getElementById('list');
var lis = list.childNodes;
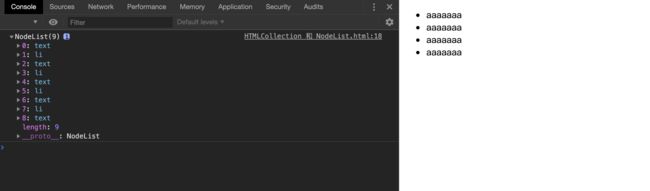
console.log(lis);此时需要注意的是,通过childNodes获取的list里面的子节点,数量远远超过了li的数量,原因是在js当中,节点的分类当中不仅仅包括了标签,连同文本、注释等等都会被包括在内。所以当我们获取内容时,连同li之外的节点也找到了。
那么此时如果我们直接给li设置color属性就会直接报错:
for(var i=0;i错误如下:
HTMLCollection 和 NodeList.html:21 Uncaught TypeError: Cannot set property 'color' of undefined如果想要设置样式,需要在代码中判断一下节点的类型:
for(var i=0;i通过nodeType判断节点类型是否是一个元素,如果是再来设置样式。
children
其实我们还可以采用更简单的形式来进行需求的实现:
var list = document.getElementById('list');
var lis = list.children;
for(var i=0;i在上面的代码中,我们将childNodes换成了children,这样我们直接获取了list当中所有的li,并且仅仅获取了li。
这样我们直接在循环中完成了样式的设置。
相对于上面的写法,我们会发现简单了不少。
HTMLCollection 和 NodeList
细心的同学应该会发现一个小问题,就是当我们使用nodeList和children获取所有的li后,打印出来的对象并不一样。
这是通过nodeList打印出来的结果:
你会发现二者一个是nodeList对象,一个是HTMLCollection对象。
下面我们来聊聊这两个对象。
首先,当我们获取元素时,如果通过下面的api获取元素就可以获得一个HTMLCollection对象:
1:getElementsByTagName()
2:document.forms.item()
3: document.forms.namedItem()而如果通过下面的方式将会获得一个NodeList对象:
childNodes
querySelectorAll()
getElementsByClassName()[一些旧版本的浏览器也返回NodeList对象]如果仅仅从表面看,这两个对象其实非常相似,都是类数组对象,但是二者却有着一个最大的区别:一个是元素集合(HTMLCollection)一个是节点集合(NodeList)。
在元素集合当中仅仅包括元素标签,而节点集合还可能包括其他类型的节点。
二者之间在使用上还有一点区别,在HTMLCollection中除了可以使用索引获取元素以外,还可以使用name、id来获取元素。而NodeList仅仅可以通过索引来获取元素。
当然,这两个对象也存在一些相同的地方:
二者都是类数组对象,具有length属性,但是却不能够使用数组的方法
二者都可以通过类似数组的方式,使用索引获取元素。
Tip: HTMLCollection可以理解为是NodeList的子对象,后者包括前者,前者是继承自后者。
动态集合
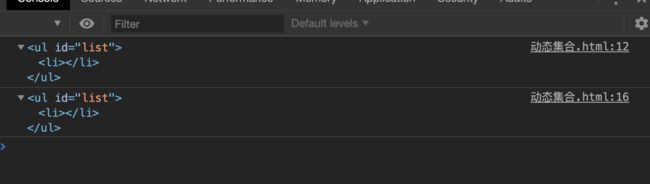
HTMLCollection和NodeList都是动态集合,例如下面的例子:
Document
虽然在插入节点之前console了结果,但是依然是最新的插入节点之后的结果:
querySelectorAll
需要注意的是,虽然querySelectAll也会产生一个NodeList对象,但是却是NodeStaticList,是一个静态集合,这一点较为特殊,并不是一个实时的对象,需要额外的注意。