最近刚做完一个移动端的项目,产品之无敌,过程之艰辛,我就不多说了,记录下在这个项目中遇到的问题,以防万一,虽然这些可能都是已经被N多前辈解决掉了的问题,也放在这里,算是为自己漫漫前端路铺了一颗小石子儿吧,也在文末留下自己未能解决的疑问,希望看到的朋友能解惑。
都知道做移动端的开发,在电脑上调试好了的东西,放在手机里可能真的秒秒钟就炸了,我发誓绝对没想到炸的这么快。。。
1、IOS监听不到input框输入中文的keyup事件
这个小标题好像不太明确,大概就是,APP中有一个列表显示的页面,页面上有个搜索功能,使用keyup监听input框,每一次keyup都去检索一下缓存数据有没有符合的数据,然而、然鹅,IOS上并没有能在每一次keyup都去检索,经过各种查发现,IOS的输入法(不管是第三方还是自带)能检测到英文或者数字的keyup,检测不到中文的keyup,(至于标点那些,就没有深究了),在输入中文之后需要点击回退按键,才会开始搜索,我自己能想到的办法就是定时检测setInterval,我也只能想到这办法了,但是总觉得不太好,于是搜索到了这个办法(http://blog.csdn.net/lytlx/article/details/50845259), 把keyup事件换成“input”和“propertychange”事件。
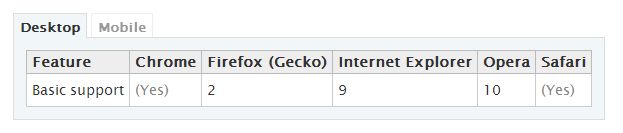
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:
oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
- 修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
- 修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
- 修改了 select 元素的选中项,selectedIndex 属性发生变化。
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称,这样看来,oninput & onpropertychange 似乎是监听输入框值变化的最佳方案。
原来的代码:
$(".ui-searchbar-input input").keyup(function () {
////
});
修改后的代码:
$(".ui-searchbar-input input").bind("input", function () {
////
});
这样一改之后,IOS也能正常啦~~~~
2、使用touchstart、touchmove、touchend导致页面不能滑动
页面上有个水滴状的图片,要求水平拖动修改余额显示,自然而然想到的就是用touchstart、touchmove、touchend来搞定了,由于是初次使用,免不得会偷懒,从网上找了一些使用代码来缝缝补补,改成自己想要的效果,以下是初始代码,也就是导致页面不能滑动的罪魁祸首:
$("#img-balance").on("touchstart", function (e) {
var touches = e.touches[0];
oW = touches.clientX - $(this).offset().left;
oH = touches.clientY - $(this).offset().left;
$(document).on("touchmove", function (event) {
event.preventDefault();
}, false);
});
$("#img-balance").on("touchmove",function(e){
var touches = e.touches[0],
oLeft = touches.clientX - oW;
if (oLeft < 20) {
oLeft = 20;
} else if (oLeft > document.documentElement.clientWidth - 45) {
oLeft = document.documentElement.clientWidth - 45;
}
$(this).css("left", oLeft + "px");
mainModule.showBalance(0);
});
$("#img-balance").on("touchend",function(){
$(document).off("touchmove", function (event) {
event.preventDefault();
}, false);
});
以上代码能完成我想要的效果,在电脑上玩儿的好好的,结果放在手机上就跪了,原来可以上下滑动的页面,只要一滑动图片,页面就不能上下滑动了,再检查了一下代码,表示完全不清楚为什么要在touchstart和touchend里面绑touchmove事件,这可能也是拷别人代码的弊端吧,因为不知道原因,索性就把那两段代码给删了,结果页面莫名其妙的就满血复活了,以下是修改后的代码:
$("#img-balance").on("touchstart", function (e) {
var touches = e.touches[0];
oW = touches.clientX - $(this).offset().left;
});
$("#img-balance").on("touchmove",function(e){
var touches = e.touches[0],
oLeft = touches.clientX - oW;
if (oLeft < 2) {
oLeft = 2;
} else if (oLeft > document.documentElement.clientWidth - 35) {
oLeft = document.documentElement.clientWidth - 35;
}
$(this).css("left", oLeft + "px");
mainModule.showBalance(0);
});
因为删掉off代码之后touchend里面几乎没有东西了,索性就把touchend也删了,发现并不影响效果,就偷着乐了,后经查证发现,页面不能滑动,就是因为那个event.preventDefault()阻止了事件的默认行为(页面滑动???),所以,把它删掉就好了。
3、部分手机滑动不流畅
页面中的滑动刷新使用的是iscroll,郁闷的是我周边的所有人的手机滑起来都是顺畅的不要不要的,只有我的,完全划不动,卡得抓狂,鉴于只有我的手机有这个问题,所以我把它放在了项目的最后来解决,甚至抱着只有我一个覆盖率或许可以不修复这个问题的小侥幸,现在想想真是惭愧(主要是我旁边的大牛说,“你要知道有一个你,就有千千万万个你”,你赢了)。
在网上查的时候发现还真是有千千万万个我,发现很多人都遇到过这个问题,其中有我觉得可信度较高的知乎(https://www.zhihu.com/question/21938954)、CSDN(http://blog.csdn.net/bbsyi/article/details/50915049 ,http://blog.csdn.net/ml01010736/article/details/50999335)等,还有一些不知名网站,都给出评论说可行的解决方案,无外乎就是以下几种(多是知乎总结出来的):
1) iScroll v5.1.3 momentum: true (我用的iscroll的版本没这么高,所以就没有试过这种方法,不知是否可行)
2) 关闭probeType属性 (传说是因为这个启用监听滚动状态的很耗性能,关闭这个属性滑动就会流畅很多)
3)给scroll元素增加css样式:-webkit-transform:translate3d(0,0,0);
以上3种方式,我试过后两种,项目中的iscroll初始化为:
_myScroll = new IScroll('#wrapper', {
probeType: 3,
mouseWheel: true,
click: true
});
wrapper中的DOM为:
下拉刷新
上拉刷新
先是第三种,给scroll元素增加css样式,scroll元素是#scroller,上午做测试的时候用的是#scroller-content(啊啊啊啊啊!!!)现在才发现元素选错了,不知道是不是这个原因导致的第三种方法没有生效(存疑)。
第二种方法,注释掉实例化时的probeType属性,然而发现,并没有什么用。。。于是又开启了茫茫网络上的捞针行动。
最终,在CSDN(http://blog.csdn.net/ml01010736/article/details/50999335)上找到了可行办法:
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
偶,这中间还有个小插曲,为了解决这个滑动问题,一度傻逼得怀疑是不是没有写fastclick的原因,后来加上了并没有解决问题,也忘记了删掉,还导致后面的a标签需要点击多次才能跳转链接的问题,郁闷。。。
加上了这句代码之后,我的手机页面终于也是顺顺畅畅的了,哈~舒心~就喜欢遇到这种花时间就能解决的问题。
4、IScroll5+滚动范围内input点击事件和浏览器默认事件无效
由于iscroll要监听鼠标事件和触摸事件来进行滚动,所以禁止了浏览器的默认行为。
我用的是IScroll5.2.0,在百度大法找到了参数设置的方式:初始化时参数preventDefault: false,据说这种方式会对iscroll设计初衷流畅度有所影响,经我的实践。。。这种方式解决了浏览器默认事件无效的问题,但是,在该DOM元素上添加click事件仍然是无效的。
最后,在handleEvent方法的click分支处理中添加代码:&& !utils.preventDefaultException(e.target, this.options.preventDefaultException),完美解决问题。
为了以防万一,在初始化时入参还添加了taps:true,最后发现,删掉preventDefault: false也不会影响功能了。
IScroll初始化:
var _myScroll = new IScroll('#wrapper', {
probeType: 3,
mouseWheel: true,
click: zeptoCommonFun.iScrollClick(),
taps:true
});
IScroll源码修改:
case 'click': // if ( this.enabled && !e._constructed ) { // var target = e.target; // while (target.nodeType != 1) target = target.parentNode; // if (target.tagName != 'INPUT') // e.preventDefault(); // e.stopPropagation(); // } if (this.enabled && !e._constructed && !utils.preventDefaultException(e.target, this.options.preventDefaultException)) { e.preventDefault(); e.stopPropagation(); } break;
以下是问题:
1、在解决touchstart、touchmove、touchend引发的问题的时候顺带解决了一个不知名bug,这个页面上有个输入框,每当输入框开始输入数据后页面就会白屏,只留下孤独的光标在那里闪烁,输入点击完成后页面又显示出来了,这个只是IOS上的问题,奇怪的是,还没有开始找原因,解决了页面卡死事件后这个问题也莫名其妙的不见了,简直灵异。。。
2、解决最后一个问题的时候因为傻逼加上了fastclick,又引发了我的头脑风暴,fastclick能够解决移动端的300ms延迟问题,那按理说我加上了之后点击应该比之前反应快一点才对,为什么反而需要多次点击才能跳转链接呢????
做这个总结的时候已经是项目发版本的晚上8点,加班狗已哭晕在厕所,这一次的项目我学到不少好东西,虽然连加了两周的班,毕竟无欲无求,也就无所谓了。
注:文章初发伊始便发现有不少朋友阅读并转载了该文,但令人气愤的是原封不动的转载竟然不注明出处,我将自己的经验以及踩过的坑做了总结并且发布出来是为了利人,利己,希望同是码农的你能少走些弯路,但,也希望大家在摘取我的劳动成果的同时,请尊重我的劳动成果,谢谢!