【本节内容】
1、程序的基本组成:CCSprite(精灵)、CCLayer(层)、CCScene(场景)、CCDirector(导演)
2、分析HelloWorld源码。
【参考文献】
http://gl.paea.cn/contents/175b392d0558882c.html
一、基本组成
cocos2d-x引擎主要有六个部分组成,分别为导演(CCDirector)、摄像机(CCCamera)、场景(CCScene)、布景(CCLayer)、精灵(CCSprite)、以及动作(CCAction)六个部分组成。看到这些名词,第一反应就是好像在拍戏一样。是的,就是在拍戏。这就是cocos2d-x想要的结果,让游戏就像拍戏一样将游戏建立起来。
(1)CCSprite(精灵)
精灵其实就是我们说的元素。比如一个游戏里的角色、NPC、怪物、物品等,乃至连随机掠过的鸟、飘过的风,从理论来说,也是精灵。这个很好理解的。
(2)CCLayer(层)
层在cocos2dx项目里是精灵以外出现的最多的元素。比如一个游戏,你需要背景层,一个精灵要运动,就要单独一个层,游戏有暂停的页面,那就来个暂停页面的层。层就像是一张透明的玻璃一样,把他们画上东西,摞在一起,俯视来看,就是一个完整的游戏了。用过PS的就直接理解成PS里的图层,和那个基本是异曲同工之处。还是不理解的我画了个图示一起来看看。
这是一个完整的图片。
这是一个背景层,它只用来显示背景。
这个是一个鱼层。
最后我们把这些层摞在一起。。。就成了一个图。
背景图在第 0 层 , 第 1 层和第 2 层分别都有一条鱼。
(3)CCScene(场景)
如果我们把层理解为玻璃片,那么场景就是一个箱子,我们把玻璃片放在这个箱子里,去组建游戏。一个游戏会有很多的场景,比如,主界面,游戏界面,载入界面等等都是一个场景。
由此看出,一个场景包含多个层,一个层可能包含多个精灵。
(4)CCDirector(导演)
就和现实中的导演一样,这里的导演也是起到指导的作用的,导演在这里负责的就是让不同的场景切换pushScene、popScene等,同时它也是游戏的核心,控制整个游戏的流程,包括开始,继续,暂停等。另外,它还控制着屏幕大小,FPS的显示和隐藏,游戏的进入和退出,关卡场景的切换,以及获取正在运行的场景等等。
注意:一般整个游戏只有唯一的一个导演。
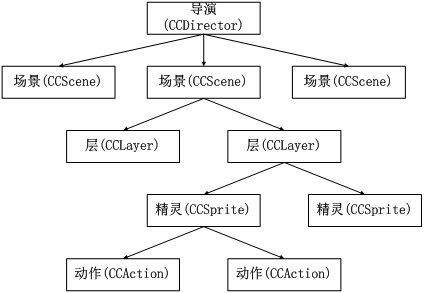
(5)相互之间的关系框架如下图所示
导演控制场景,场景控制图层,图层控制精灵,精灵控制动作。
由此看出:
(1)整个游戏一般只有一个导演。
(2)一个游戏可以由多个场景组成(菜单界面、游戏界面、游戏结束界面等),但是每次导演只能指导一个场景的运作。
(3)一个场景可以由多个图层组成(背景层、道具层、英雄层、怪物层等,每个图层都可以由多个精灵元素组成(标签、按钮、菜单等)。
(4)对于图层上的每个精灵元素,一般都附带相应的动作,可以带多个动作。如挥刀、使用魔法、跑、跳,以及放大、缩小、旋转等动作。
二、HelloWorld
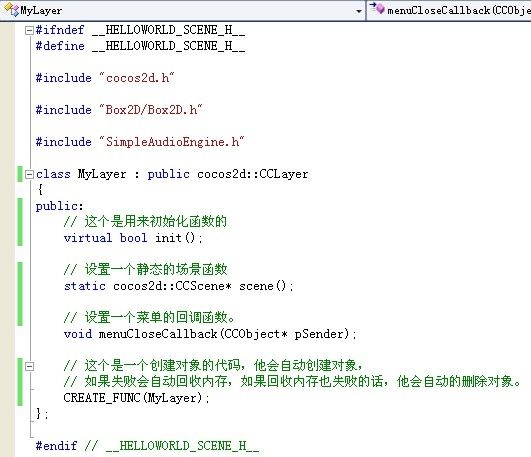
我们打开程序下的MyScene.h文件(这个只是我把HelloWorld的名字改掉了而已),我们可以看到以下内容。
这里,最上面3行都是在引用文件我们就不多说了。然后我们看到的是类的创建。
当然,这里的MyLayer是个层类,所以直接继承cocos2d下的CCLayer方法。
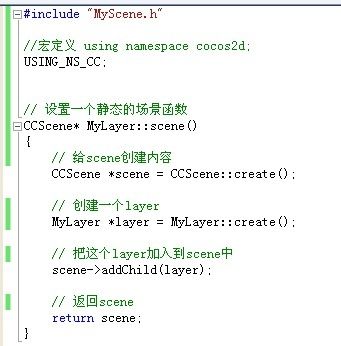
之后我们去看看MyScene.cpp文件。
创建静态的场景。
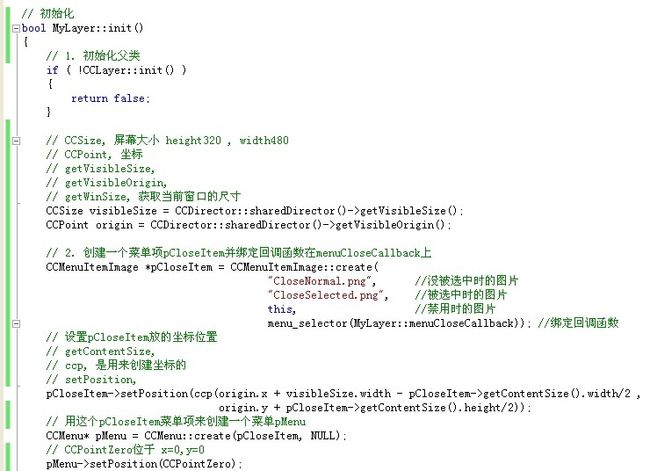
初始化函数。
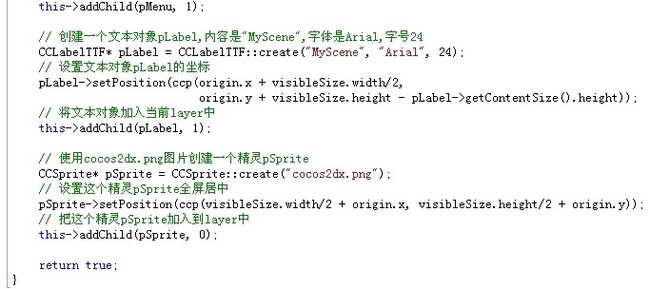
一般情况下,我们大部分的操作都是在初始化函数init()进行编写的。
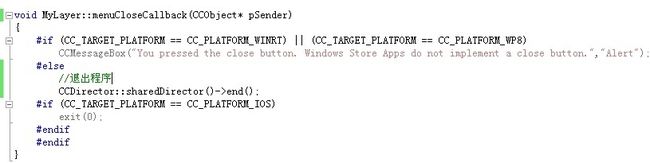
回调函数,退出程序。
三、代码中的一些困惑
1、setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
这里可能大家会郁闷设置关闭的菜单项,我看的的是在右下角啊,X坐标可以理解,为啥Y是20呢?这里要说明的是cocos2dx的零坐标是左下角,而不是其他软件常用的左上角。
另外如果有人细心可能就会发现为啥才20呢?那个图片大约是40像素啊?
这里还要说明的是,cocos2dx的对象坐标起点就是这个对象的正中心点,就是两条对角线的交叉点。
2、this->addChild(pMenu, 1);
前面的能看懂,最后的那个“1”是个啥玩意儿啊?
这个啊,是层内部的Z 坐标。大家回到教程头部看看那张运行图,文字是不是在图片的上面。
这就是这个参数的作用,数字越大,就越靠上,文字的是“1” 椰子图片的是“0”,所以文字在椰子图片上面。
3、一些函数的用法;
CCSize 屏幕大小; height=320 , width=480
CCPoint 坐标点
getVisibleSize()获得视口(可视区域)的大小,若是DesignResolutionSize跟屏幕尺寸一样大,则getVisibleSize便是getWinSize。
getVisibleOrigin()获得可视区域的出发点坐标,在处理相对位置时,确保节点在不同分辨率下的位置一致。
getWinSize()获取屏幕尺寸大小。
getContentSize()获得节点原始的大小。只是逻辑尺寸,不是像素
boundingBox()获得经过缩放和旋转之后的外框盒大小。
getContentSizeInPixels()获得的是像素点大小
P.S.像素点和逻辑点关系:逻辑点大小 = 像素大小/contentScaleFactor.
ccp(x,y)是用来创建坐标的; CCPoint
setPosition()设置坐标位置。