View工作原理
首先先来说明一下要掌握的知识
- View绘制工作整体流程
- Measure
- Layout
- Draw
View绘制整体流程
View的绘制是从ViewRoot的performTraversals方法开始的。
ViewRoot的作用
对应与ViewRootImpl类,View的三大流程都是通过ViewRoot来完成的。在Activity被创建后,会将DecorView添加到Window中,同时创建ViewRoot的对应类的对象和DecorView关联。
root = new ViewRootImpl(view.getContext() , display);
root.setView(view, wparams, panelParentView());
继续回到View绘制的入口,ViewRoot的performTraversals方法。
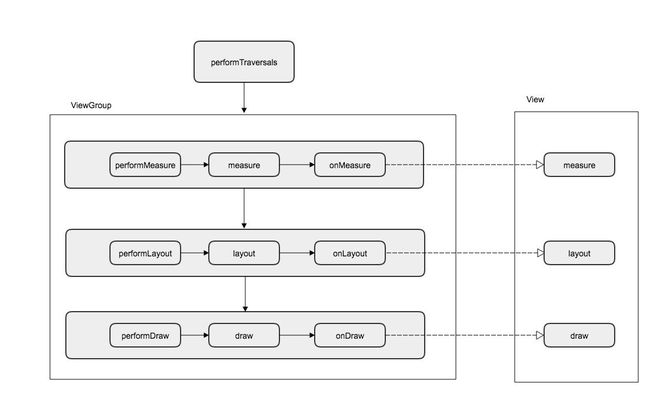
大致流程如图
首先可以看出三大流程的调用顺序是measure-->layout-->draw。
以measure为例,稍微说明。详细说明看下面的measure过程。
performTraversals方法调用ViewGroup的performMeasure方法,performMeasure调用measure方法,measure方法又调用onMeasure方法,在onMeasure方法中,会遍历调用子View的measure方法,这样就完成了整个View树的遍历。
上面还提到了DecorView,为什么在这里要提到DecorView呢?因为DecorView是顶级容器,View层的事件都必须通过DecorView传给相应的View。这也是View工作流程的一部分。
作为顶级容器,DecorView是一个FrameLayout,其中一般包含一个垂直的LinearLayout(包含TitleView和ContentView)。其中contentView的id是R.android.content
Measure
MeasureSpec
MeasureSpec是参与view的measure流程中的一个重要成员。
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
/**
* Measure specification mode: The parent has not imposed any constraint
* on the child. It can be whatever size it wants.
*/
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
/**
* Measure specification mode: The parent has determined an exact size
* for the child. The child is going to be given those bounds regardless
* of how big it wants to be.
*/
public static final int EXACTLY = 1 << MODE_SHIFT;
/**
* Measure specification mode: The child can be as large as it wants up
* to the specified size.
*/
public static final int AT_MOST = 2 << MODE_SHIFT;
public static int makeMeasureSpec(@IntRange(from = 0, to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,
@MeasureSpecMode int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
@MeasureSpecMode
public static int getMode(int measureSpec) {
//noinspection ResourceType
return (measureSpec & MODE_MASK);
}
/**
* Extracts the size from the supplied measure specification.
*
* @param measureSpec the measure specification to extract the size from
* @return the size in pixels defined in the supplied measure specification
*/
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
//省略代码..........
}
源码写的很清楚,MeasureSpec主要管理一个32为的int类型的值,高两位代表SpecMode,低30位代表SpecSize。
SpecMode有三种:
-
UNSPECIFIED
public static final int UNSPECIFIED = 0 << MODE_SHIFT;高2位为00,表示父容器对view没有约束,要多大给多大。
-
EXACTLY
public static final int EXACTLY = 1 << MODE_SHIFT;高2位为01,表示父容器已经知道了view的大小,这时候SpecSize就是view的最终大小。对应LayoutParams中的match_parent和具体数值大小。
-
AT_MOST
public static final int AT_MOST = 2 << MODE_SHIFT;高2位是10,表示父容器会提供一个可用大小(SpecSize),view的大小不能超过这个SpecSize;,具体大小是多少要看不同view的具体实现。对应LayoutParams中的wrap_content。
上面提到了MeasureSpec和LayoutParams的一些关系,下面来解析一下LayoutParams如何转换成对应的MeasureSpec。
MeasureSpec和Layoutparams的对应关系
我们给view设置大小通常是给View设置LayoutParams,在view的测量过程中,系统会将LayoutParams在父容器的约束下转换成MeasureSpec;这里DecorView和普通View的测量还有点不一样。DecorView的Measure是由窗口尺寸和自身的LayoutParams决定的;而普通的View是由父容器的MeasureSpec和自身的LayoutParams决定的。Measure确定后,就可以在onMeasure方法中获取view的测量宽高。
DecorView的MeasureSpec
在ViewRootImpl里有这样一个方法measureHierarchy,里面有DecorView的MeasureSpec的创建过程。
```
childWidthMeasureSpec = getRootMeasureSpec(desiredWindowWidth, lp.width);
childHeightMeasureSpec = getRootMeasureSpec(desiredWindowHeight, lp.height);
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
```
desiredWindowWidth,desiredWindowHeight就是屏幕的宽高。
再看看getRootMeasureSpec是怎么实现的。
private static int getRootMeasureSpec(int windowSize ,int rootDimension){
int measureSpec;
switch (rootDimension){
case ViewGroup.LayoutParams.MATCH_PARENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize ,MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize ,MeasureSpec.AT_MOST);
break;
default:
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension ,MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}
在这里可以看出MeasureSpec的SpecMode原来是从LayoutParam中得来的。
普通的View的measure
之前说过View的measure过程;他是从ViewGroup中传递过来的。
/**
* Ask one of the children of this view to measure itself, taking into
* account both the MeasureSpec requirements for this view and its padding
* and margins. The child must have MarginLayoutParams The heavy lifting is
* done in getChildMeasureSpec.
*
* @param child The child to measure
* @param parentWidthMeasureSpec The width requirements for this view
* @param widthUsed Extra space that has been used up by the parent
* horizontally (possibly by other children of the parent)
* @param parentHeightMeasureSpec The height requirements for this view
* @param heightUsed Extra space that has been used up by the parent
* vertically (possibly by other children of the parent)
*/
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
首先获取到了Childview的MarginLayoutparams,然后通过getChildMeasureSpec来获得子view的MeasureSpec。然后将子View的MeasureSpec的数据传给子View,接下来就是ziView的measure过程。getChildMeasureSpec这个方法有好多参数。可以看到,子view的MeasureSpec的创建与父容器的MeasureSpec还有自身的Layoutparams有很大关系。下面就看一下getChildMeasureSpec如何得到子view的MeasureSpec。
/**
* Does the hard part of measureChildren: figuring out the MeasureSpec to
* pass to a particular child. This method figures out the right MeasureSpec
* for one dimension (height or width) of one child view.
*
* The goal is to combine information from our MeasureSpec with the
* LayoutParams of the child to get the best possible results. For example,
* if the this view knows its size (because its MeasureSpec has a mode of
* EXACTLY), and the child has indicated in its LayoutParams that it wants
* to be the same size as the parent, the parent should ask the child to
* layout given an exact size.
*
* @param spec The requirements for this view
* @param padding The padding of this view for the current dimension and
* margins, if applicable
* @param childDimension How big the child wants to be in the current
* dimension
* @return a MeasureSpec integer for the child
*/
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let him have it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
//noinspection ResourceType
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}
同样的来分析这个函数,和DecorView的MeasureSpec创建差不多。首先,通过父容器的MeasureSpec获取父容器的SpecMode,和SpecSize;
获取到SpecSize后会计算出留给子View的大小空间(非负)。根据父容器的SpecMode来计算子View的MeasureSpec。有三种情况
- 父容器的SpecMode是MeasureSpec.EXACTLY:
- 1.子view的LayoutParams对应的是一个具体数值,那这个具体数值就赋值给resultSize(子View的SpecSize);resultmode(子View的SpecMode)因为是具体数值,所以就是MeasureSpec.EXACTLY;
- 2.子view的LayoutParams对应的是LayoutParams.MATCH_PARENT,那就把父容器留给子View的大小空间size赋值给resultSize(子View的SpecSize);resultmode(子View的SpecMode)因为是具体数值size,所以就是MeasureSpec.EXACTLY;
- 3.子view的LayoutParams对应的是LayoutParams.WRAP_CONTENT,那就把父容器留给子View的大小空间size赋值给resultSize(子View的SpecSize);resultmode(子View的SpecMode)因为LayoutParams.WRAP_CONTENT,所以就是MeasureSpec.EXACTLY;
- 父容器的SpecMode是MeasureSpec.AT_MOST
- 1.......
- 2.......
- 3.......
- 父容器的SpecMode是MeasureSpec.UNSPECIEFIED
- 1.......
- 2.......
- 3.......
到这里已经介绍了MeasureSpec。之后可以具体看看是如何通过MeasureSpec来得到View的测量大小。
measure过程
待续。。。