Swagger
是一款自动生成在线接口文档+功能测试功能软件
一、安装程序包
通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore
二、配置 Swagger
将 Swagger 添加到 Startup.ConfigureServices 方法中的服务集合中:
//注入Swagger服务 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
//启用Swagger服务 app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.DefaultModelsExpandDepth(-1); //设置为 - 1 可不显示models c.DocExpansion(DocExpansion.None); //设置为none可折叠所有方法 });
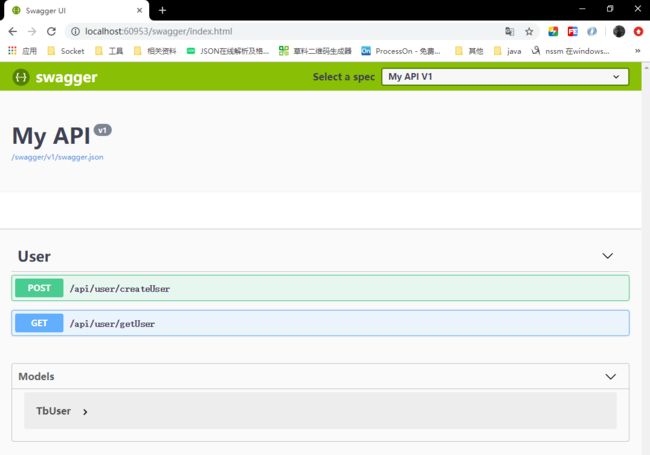
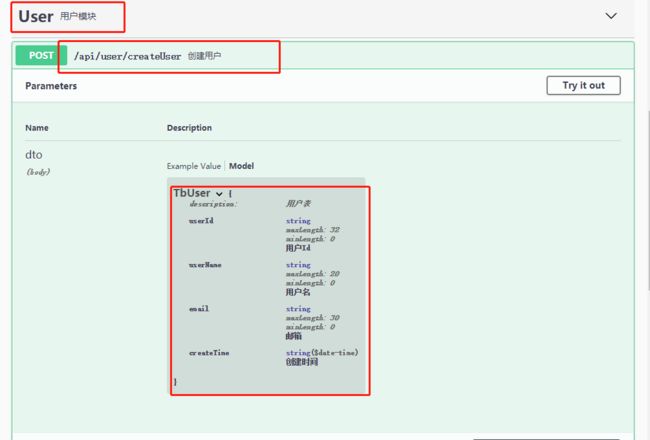
运行项目,可在 http://localhost: 浏览 API文档,如下所示:
如果想把Swagger作为启动页面,可修改launchSettings.json,把 launchUrl设置为 swagger:
"IIS Express": { "commandName": "IISExpress", "launchBrowser": true, //是否在浏览器中启动 "launchUrl": "swagger", //在浏览器中启动的相对URL "environmentVariables": { //将环境变量设置为键/值对 "ASPNETCORE_ENVIRONMENT": "Development" }
所有的Controller 的方法都是可以在 UI 上面进行测试。点击方法可以展开对应的区域,点击【Try it out】→ 【输入参数】→ 点击【Execute】。
三、可扩展性
Swagger 文档信息和描述
修改AddSwaggerGen 方法,用来添加文档信息。例如:作者,版权,描述。
services.AddSwaggerGen(option => { option.SwaggerDoc("v1", new Info { Version = "v1", Title = "在线接口文档", Description = "一个简单的例子", Contact = new Contact { Name = "TengHao", Email = "[email protected]" }, License = new License { Name = "博客地址", Url = "https://www.cnblogs.com/tenghao510/" } }); });
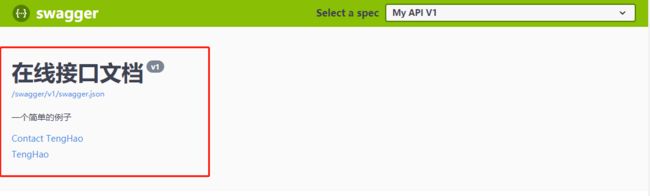
下图展示了 Swagger UI 显示添加的版本信息。
XML注释
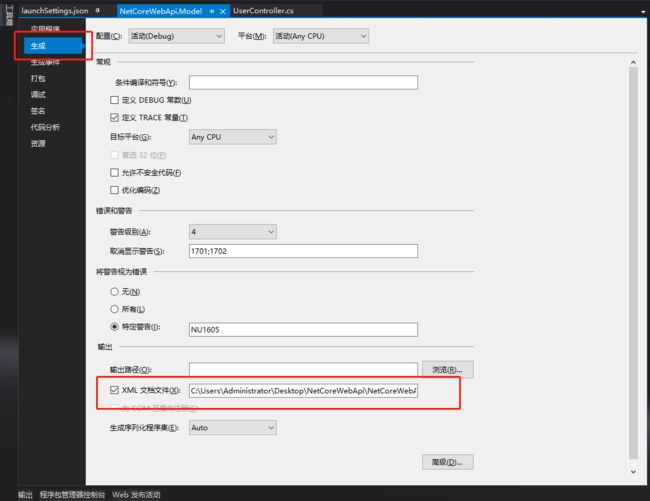
【右键项目】→【属性】→ 【生成】→ 【勾选XML 文档文件】注意自己的路径
修改AddSwaggerGen 方法。
备注:IncludeXmlComments方法中的includeControllerXmlComments参数控制是否显示控制器注释,默认是false。
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "在线接口文档", Description = "一个简单的例子", Contact = new Contact { Name = "TengHao", Email = "[email protected]" }, License = new License { Name = "TengHao", Url = "https://www.cnblogs.com/tenghao510/" } }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录 var xmlPath01 = Path.Combine(basePath, "NetCoreWebApi.xml"); c.IncludeXmlComments(xmlPath01, true); var xmlPath = Path.Combine(basePath, "NetCoreWebApi.Model.xml"); c.IncludeXmlComments(xmlPath); });
运行项目,再看看效果: