- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 心得随笔小记
GuangHui
1.人要想把一件事情做好,往往需要分两步,第一步是让自己处于可以把事情做好的状态,第二步才是把事情做好。当你不在状态,不想做事时,你此时需要做的不是硬着头皮继续做,而是应该调整一下姿势,做一些放松休息的事情,以让自己的状态重新在线。唯有这样,你才能持续做好一件事。2.遇见一个正确的远远高于你认知的人,就像是为自己的世界开了一个天窗一样。电视剧《天道》里面,肖亚文关于丁元英如是说,不求和他做朋友,但
- 2019-12-24
猴行者演懿
2019年12月24日达吉工作室小记今天来到凤姐这里,凤姐没在店里,辉哥说凤姐陪桐桐玩,睡到现在还没有睡起来,这是第一次来店里遇到凤姐会去放松的睡个觉。今晚凤姐一家要去腾冲,辉哥留下守工作室.....每次来这里都是一如既往的收获满满,刚从公司出来,再来到这里感觉就像是来了两个世界,一个像坚硬棱角分明不小心就会撞的很痛的世界;一个是温暖柔软让内心像被轻抚按摩的世界。到店里的第一眼就看到桐桐在跟辉哥面
- 变小记
孙建贸
1、变小了有一天上课了,我听老师讲课,突然我发现自己慢慢的变小,我站在椅子上都看不见黑板,我跳到桌子里,此时,我已经变得像乐高人一样想小,我拿起乐高人手中的枪,套上乐高人的护甲,我看见了一只羊,我问他:“请问你跑的快不快,跳的高不高?”羊回答:“我跑的比兰博基尼还快,跳的比房子还高。”我又问:“你想不想当我的坐骑?”小羊回答:“想,想,只要告诉我去哪,我都去。”,此时老师看见了,急忙问:“孙建宇去
- 周末小记
Lcm梅子
平淡的日子波浪不惊,来不及仔细品味,五天就已经匆匆而过了。值得一提的是周一的“推普周”启动仪式,每年9月的第三周为全国普通话推广周,今年是第23届。在这一周里要广泛开展推普宣传、培训,开展主题班会、“啄木鸟”行动、“咬文嚼字”活动,一时间人们说普通话、写规范字的积极性空前高涨,以往好多习惯性读错的字音被纠正了,一直以来写错的字被发现了,大家的汉语拼音、写字、用字、标点符号、文字排版、语文常识等方面
- 【生活小记录】记录一下今天我是怎么度过的吧!(2022134)
恋上清咖
每周都是盼着休息日快点到来,可是这一天来了无论怎么过总会觉得这一天没过好!觉得如果再给我一次机会我一定会过得更好!就这样每一个休息日都在这样周而复始的状态中过去了!所以我就想好好记录一下这一天,我倒要看看这一天怎么过才算是过得好,才算是让自己满意的一天!好吧!开始记录:起床时间:早上7点,小猫咪依然是在平常6点零五分的时刻对着我叫了两声让我起床,毕竟休息日嘛!怎可辜负这能睡懒觉的美好时光,一巴掌把
- 一落索 小苇的花
松涛_5e7b
图片小苇手机拍摄图片小苇手机摄影【一落索】小苇的花艳艳花开真好,流年不老。爱清风款款芳华,赏心处、轻吟啸。今日喜无烦恼,一舒怀抱。香香来嗅乐逍遥,悄记取、拈花笑。2019.5.23新结识的简友,拍下好漂亮的花,传给了我,小记附词谱又名洛阳春、玉连环、一络索等。双调46字,上下片各四句三仄韵。⊙⊙⊙⊙⊙,⊙□⊙。□⊙□□,⊙⊙、□□。⊙□⊙,⊙□⊙。⊙□⊙□□,⊙⊙、□□。(首句亦可作⊙□⊙□)
- (2019-08-29~31周四~周六)三天小记(283)
云庆亲子教育
8月29日,周四:今日没出去,我们在舞蹈教室里练功跳舞,打扫教室卫生,还唱起了卡拉0k!原来教室里有一套不错的音箱,管理这个教室这么久了,我才第一次发现可以唱卡拉0k,在"想唱歌"的念头调动下,我终于又开始练歌啦!这周我给儿子加了一道菜是秋葵刺身,儿子喜欢芥末酱,所以会吃这道素菜,不简单啊,他能喜欢让我很快乐!秋葵含有多种维生素矿物质和适量的膳食纤维,比其他的蔬菜粘液质含量高,含有丰富的植物多糖,
- 周检视会议
策划运营I周长胜
大家早上好,我是主持人火英。在等小组火什二伴进来之前放点音乐,再等一会其他的小伙伴。大大家都到了,大家帮忙去叫上自己的死党。马俊,小凤海燕到了那会场会议吗开始办吧?喂有声音吗?是有理发系的会议室吧稍微没有。是可以关一下音乐了,呀我因为。觉得好像人还不够啊。那行那在放。对,主要工作人员都还没到期,呢。可以。陈还是张科对吧?他不用记录,吧不记得了。啊就就啊它记录,我帮她小记一下,吧他不发了一个,个然后
- 不定期
胡须老七
八十年代南方沿海的一个小镇,此镇东部临白沙湖,西南部面临红海湾,土地多属沿海丘陵,有人称此地船地,但地名始终与船家沾不上边。沾得上边的还是周围的村乡,白沙湖周边就多是靠海吃饭的。白沙湖不是湖,而是片靠深海区的滩,这样描述不知是否恰当,对于为何叫白沙湖就有待考证了。我曾经问过当地上了年纪的渔民,他想了想,估计也纳闷着老子在这地方打渔都打了大半辈子还真没想为什么叫湖。后来他干脆就回我打小记事起它就叫白
- 高级 - 总结
怕冷的火焰(~杰)
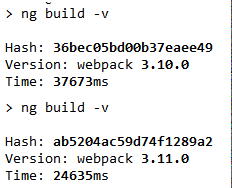
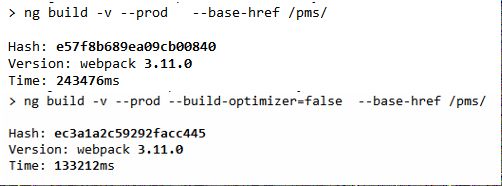
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- 冬日·喂猫小记(2022.12.25)
开心就好7947
吃过午饭,记挂着校园的小流浪们,还是带上猫粮,去了学校。天气更加明朗,没了呼啸的北风,人体舒适度亦大增。街上没有人,街道似乎都宽了不少。大大小小的私家车停在车位上,安安静静的。如此情形,往常只会在过年时出现,小镇外来人口众多,过年时候鸟归巢,小镇才会有难得的宁静,可如今刚进腊月,如此好的阳光下,本应到处人头攒动,如此静谧,只能是羊圈效应,主人该不是阳了就是阳康着吧。走进校园,四下里更是安静,两个门
- 使用Spring Boot开发一个准妈妈交流平台
BABA8891
springboot后端java
开发一个准妈妈交流平台涉及到许多不同的功能和组件。以下是一个使用SpringBoot来构建这样一个平台:1.项目规划需求分析:确定平台的核心功能,如用户注册、登录、论坛发帖、评论、消息通知等。系统设计:设计系统架构,包括前端、后端、数据库和可能的第三方服务集成。2.技术选型前端:可以选择React、Vue或Angular等现代JavaScript框架。后端:使用SpringBoot作为后端框架。数
- 无题:此时小记
諦羽沐楓
今日在去超市买鞋垫的时候,我竟冲着昨日卖臭豆腐的那个地方下意识瞄了一眼,没有看到我想要的答案,内心竟还有一些小失望,不过这种感觉随即也就消失了。买这个鞋垫主要是最近上班走的步数比较多,这脚未免就会有些疼痛,也就去了超市买了一双透气且除臭的鞋垫。不过在付账的时候,我颇为搞笑的问了一句,这鞋垫是一次性的么?只听老板淡淡回了一句,你要是当做一次性的,穿几天也可以扔掉的呀!虽说老板语气很平淡,不过我还是听
- llm-universe学习小记录4--构建RAG应用
Adela0546
学习语言模型
构建RAG应用一、将LLM接入LangChain1、基于LangChain调用ChatGPT2、使用LangChain调用百度文心一言3、使用LangChain调用讯飞星火4、使用LangChain调用智谱GLM具体内容与代码详见将LLM接入LangChain。二、构建检索问答链1、加载向量数据库2、创建一个LLM3、构建检索问答链4、检索问答链效果测试5、添加历史对话的记忆功能(1)记忆(Mem
- 小记2
默守温柔annmor
回到老位置,盯着似懂非懂的文字,还是无可奈何。窗外有大风,我有些燥热,不知是不是下雨的前兆。很早就把伞准备好了,雨还不来。湖面不在平静,大风似乎推着湖水前进,始终都逃不了这个圈。至今才觉,湖岸的曲线,勾勒的太好了,曲曲绕绕,适合慢走。又有满青的柳条摇曳,更有一番滋味。小情侣坐在长椅,畅谈,于美景之下。不知今日的风,是否会把那满树桃花、樱花吹尽,落地生五彩。风,些许大了一些,仍是惹人喜爱的。前几日的
- 有感小记
洛伊子昂
新《三国演义》第73集魏王临终托付大业曹操说:世人,昨日看错我曹操,今日又看错了,也许明日还会看错。可是我,仍然是我。我从来不怕别人看错我。没有错,就不要怕别人看错你,更不要去无辜地承认错误。如果全世界人都错了,你反而更应该去坚持正确的观点。曹操是一个受社会各界人士争议很大的人物,为什么大多数人说他是奸雄呢?因为曹操是一个被太平盛世所不容的人物,在太平盛世里乱世英雄是一直被丑化的,在忠君思想下洗脑
- 2018-11-04
晓风冷月之云水禅心
昨天过生日,没有回娘家,哥哥打电话过来问候,是娘记得,很是感动,其实,年纪越大,越想回避这一天,只是,避无可避,它总是不差分毫的如期而至。准时的让你感慨。没有日更,用了一次复活卡,不是没啥可写,只是,让自己慵懒一次。到是写了一首小诗《生日偶感》,以作小记,竟也过了诗专题。附小诗:生日偶感生肖属猴如今却生成了一颗猪的心曾经的跃跃欲试攀登高峰的勇气已在月光下搁浅任由车马从门前疾驰而过
- 今日小记
静静_ee7f
在有几天过完二月二龙抬头,这个年也就过完了,孩子也开学了,一切又步入正轨了,又回到了,家—单位—孩子。感觉没准备好呢?过年了。感觉还没好好休息呢?年过完了。感觉时间快的,不曾来过。生活肯定还是那个样,岁月静好就好,但自己要给生活惊喜,要给生活仪式感,做为已经3开口了的我,要学会沉稳,学会思前想后。每年都能有一个全新的我。时间得规划,日子得积极。希望每个人都能找到人生方向,都有正能量,都有自己的梦想
- 住院小记1112
每日心流
01晒太阳我住院的病房在医院1楼,从1楼走到门外的大草坪只需要两三分钟时间。我每天都会去晒太阳,有时候一天去个两三次,早上一次,中午一次,下午再一次。草坪很大,草坪上和草坪边缘都有人在晒太阳。在草坪的边缘,立了两个白色的雕像,一个是白求恩,一个是南丁格尔。在雕像的中间是一块石碑,写着医院的名称。草坪像一把大大的扇子,这扇子的尽头就是医院的大门口。几天阳光好,总是看见一些人毫无顾忌地坐着躺着趴着。昨
- 随心小记
赵冲希望粑粑
生活总有无何奈何之处,但是每个人又都在向往诗和远方的田野。在寻求内心深处的净土时又总是期待宁静中的一丝烟火气。可我们一直生活在验货之中呢不是吗?或许某个时刻我们曾浅显的怀疑人生,或许某个时段我们曾认真地思考过生活,或许是与一次次的否定和一次次的肯定。我读过梭伦的《瓦尔登湖》,远离城市喧嚣去寻找内心的依靠,它的写作背景是污染环境下,作者去瓦尔登湖居住了三年,每天都有鸟语和蔚蓝的天空作伴。这是无数诗人
- angular的viewChild和viewChildren
yang295242361
angular.jsjavascript前端
属性选择器,用来从模板视图上获取匹配的元素。可以在ngAfterViewInit中获取到查询的元素。格式:ViewChild(selector:string|Function|Type,opts?:{read?:any;static?:boolean}):any1:元数据属性selector:用于查询指令类型或名字。read:告诉viewChild返回什么类型的数据,取值可以是ElementRef
- 昨日反思5/13
Liz_Li
>>每日小记<<项目状态坚持开心词场141天坚持英语流利说141天流利说打卡完成坚持日更11天流利说真人对话1201gofluent3天不抱怨21.今天新加的事02.今天遗憾的事情呼叫中心运营书没看完3.你今天开心么?开心原因?4.你今天不开心的事情是什么?无5.哪些假设条件可以提升?早高峰啊,永远不要抱有侥幸心理6.我当时为什么这样想?如果有条件发生变化,结果可能不一样?放低预期,我自己选的7.
- 2018.8.25痛苦的小记
廖忱瑶
今天中元节,我一个人在家,老妈专门打电话来提醒我,让我晚上不要出门。本来我都不记得了,倒没觉得害怕,她一提醒,反倒还把我弄得神经质的,本来开完雄鹰组的小组会快11点了,也快忘记这码事了,她又发来一条消息,说让我11点之前赶紧睡觉,要不然就带着帽子……我……哪壶不开提哪壶啊!!!我知道她是好心,我这一个人在家,本来就胆小,她一再提醒我,弄得我觉也不敢睡,也不敢不睡,看了微信一圈也想出来一个夜猫子,还
- 今日小记
白喻晚
文|白喻晚最近不想写文章。没有灵感了。写了几篇去投稿,全部退回来了。现在好像很少有公众号会收纯故事文了。大多都喜欢夹叙夹议的情感文。然而,我最不擅长写了。没什么情感经验,也没什么观点。更没什么干货。公众号的运营也暂停了,一天能涨1,2个粉差不多。不想去宣传了。就佛系更新吧。也没人投稿。现在的主要经历都放在了另一个征稿号上,不需要花什么精力。也能赚点小钱。今天就到这吧。
- 小记
笑响点亮了四面wind
最近忙着给二年级的训练,几天没给一年级的娃娃上课了。课间去班上刚到门口几个学生跑过来抱着我说:老师,你去哪了?你好久没给我们上课了,好想你呀!其他学生看到了都跑过来围着像小猴子挂在身上……小刘同学也摇着我的手臂说了几句我没听懂的话,但他让我感知到了见到我他是开心的。另一个刚开学很内向的孩子看到我来了也往我身边蹭,腼腆的仰着头冲我笑,虽然经常为了纠正他的坏毛病凶他,有时甚至把他批评哭了,但从来不记仇
- 期中作文:感受“光亮”
小苹果树
洛社初中小记者走进梁溪之声不小心摔倒时,路人的搀扶温暖了你;寒气逼人的凌晨,清洁工人忙碌的身影感动了你;迷茫困惑时,一本好书启发了你;平淡生活中,父母的言传身教影响了你;考试失利时,同学的安慰鼓励了你;取得成绩得意忘形时,老师的批评鞭策了你;新型冠状病毒疫情来,逆行者无私奉献的精神震撼了你……生活中,总有一种力量像一束光照亮你,引你前行。请根据自己的阅读体验和(或)生活经历,以“有一束光照亮我”为
- 生活小记录
紫岚兮
2021年8月12日,周四,多云有雨。灵艳早早的跟着二姨妈去摘小番茄,早饭后,王斌到庄上送楠楠外婆的身份证,良斌开车从楚雄回来,直接到我家来吃饭。那我基本就是在家里带娃了,3个孩子,玩的时候陪他们玩,下午点,楠楠坐在沙发上吸着奶瓶睡着了,王斌抱她到房间里面睡,我带着可可和弟弟在客厅看电视,我哄小宝睡觉,过了会儿,可可趴在沙发上睡着了,小家伙还没睡,自个儿玩玩这个,拿拿那个,这里翻翻,那里爬爬,我都
- 2021-10-23
Reallove
今日小记今晚夜班,白天转班休息半天,由于昨晚睡得早,早上四点多就醒了睡不着。从早上醒来到晚上上班一直没睡,白天本来打算睡一下的,睡不着。把手机放在一边,躺了半天还是睡不着。由于最近限电,今晚上班时没开机,十点以后才开机升温,差不多十二点才开始,上半夜没事干却不困,到了下半夜这个点,有点困了。还好今晚片子好做,都挺稳定的。天气还有点冷,感觉已经进入冬天了,困了也不敢打瞌睡,怕感冒。强撑着,撑到明天早
- 小记XML写sql的聚合函数用法
J总裁的小芒果
sqlxml数据库
一、GROUP_CONCAT手动查出需要用于查询、展示的字段用法:(需要GROUPBY)将每个岗位下的姓名合并为一个以逗号分隔的字符串SELECTGROUP_CONCAT(DISTINCTu.nickNameSEPARATOR',')FROMsystem_postASpostJOINsystem_user_postASupONpost.id=up.post_idWHERE.......--DIST
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa