- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- Vue2 与 Vue3 中 Computed 计算属性详解
阿贾克斯的黎明
前端vue.js前端javascript
目录Vue2与Vue3中Computed计算属性详解一、Vue2中的Computed计算属性1.简单写法2.get和set写法二、Vue3中的Computed计算属性1.简单写法2.get和set写法三、总结在Vue开发中,计算属性(computed)是一个非常重要的特性,它可以对数据进行二次计算,为我们的开发带来了很大的便利。本文将结合Vue2和Vue3的特点,深入探讨computed计算属性,
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- Vue3笔记_<入门基础篇>
我的白银时代
Vue2进阶Vue3笔记Vue3零到一实战笔记vue.js前端
目录Setup语法糖ref:定义一个数据的响应式reactive:定义一个对象类型的响应式数据toRef()toRefs()计算属性watchEffect函数生命周期Vue3获取DomPropsVue3自定义事件Setup语法糖setup是一个专门用于组合式API的特殊钩子函数,只在初始化时执行一次。setup有两种返回值:对象。对象中的属性,方法在模板中都可以直接使用函数。自定义渲染内容,覆盖模
- Vue3计算属性
海绵宝龙
vue3vue.js前端javascript
基础示例模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象://jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})想根据author是否已有一些书籍
- css-根据不同后端返回值返回渲染不同的div样式以及公共组件设定
岂不闻
csscss前端开发语言
1.动态绑定Vue:使用计算属性getClassName来动态计算样式类名,并通过:class绑定到div元素上。这是一个根据后端值动态设置样式的div元素。exportdefault{props:{backendValue:{type:String,required:true}},computed:{getClassName(){switch(this.backendValue){case'su
- mixin
_未知_开摆
vue.js前端javascript
Mixin是面向对象程序设计语言中的类,提供了方法的实现。其他类可以访问mixin类的方法而不必成为其子类在Vue.js中,Mixin是一种灵活的代码复用方式,允许我们将组件之间的公共逻辑抽取出来,从而提高代码的可维护性和可重用性Mixins的基本概念定义Mixins:你可以创建一个包含数据、计算属性、方法和生命周期钩子的对象,然后在多个组件中复用它。示例://myMixin.jsexportco
- vue中v-if和v-for的优先级问题
给贝贝赚口粮
前端vuevue.jsjavascript前端
vue中v-if和v-for的优先级问题1、实践中最好不要把v-if和v-for放一起2、在vue2中v-for优先级高于v-if,而在vue3中v-for优先级低于v-if,vue2和vue3恰好相反,示例:在vue2中会出现不停的循环,然后每个循环结果做v-if,显然会先渲染出本不想渲染出来的内容,对于这种可以定义一个计算属性,使用filter返回符合条件的列表activeUsers;在vue
- Vue3学习笔记-计算属性-6
YuLiu12321
学习笔记vue.js
在模板中代替表达式,使得代码简便,同时含有计算缓存。使用computed类。加1{{CountData}}exportdefault{data(){return{count:0,}},methods:{addCount:function(e){console.log(e);this.count++;}},computed:{CountData(){if(this.count>3){return"已
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- python属性修饰器
kyle~
python开发语言
在Python中,属性装饰器(@property)是一种用于管理类属性访问的高级工具,它可以让你在访问或修改属性时添加自定义逻辑(如数据验证、计算属性等)。1.基础用法:将方法伪装成属性@property允许你通过属性语法(.)调用方法,无需显式加括号。示例:定义一个温度类classCelsius:def__init__(self,temperature=0):self._temperature=
- vue3学习笔记(ref, reactive, setup, hook...)
***无名小卒
学习vue.js1024程序员节
目录一、搭建项目二、常用的CompositionAPI1.ref函数(实现响应式)2.reactive函数3.vue2和vue3响应式的区别4.setup参数5.计算属性和监视6.vue3生命周期7.自定义hook8.toRef和toRefs9.其他组合式api10.新的组件一、搭建项目npminitvite-app进入项目npminpmrundev二、常用的CompositionAPI1.ref
- 尚硅谷《vue》——笔记一
树天先森
前端vue
文章目录前言一、数据绑定1.模板语法2.数据绑定3.el与data的两种写法二、MVVM三、数据代理四、事件处理1.绑定事件2.事件修饰符(前四个常用)3.滚动和键盘事件五、计算属性六、监视属性watch属性watch与computed对比是否使用箭头函数七、绑定样式八、条件渲染九、列表1.渲染2.过滤、排序十、Vue监视数据1.监视原理--对象2.在对象中追加属性——$set方法3.监视数组十一
- Vue2:父子组件间参数传递 - 单项传递和双向绑定
我是飞鸟呀
Vue前端javascript开发语言
1、单向传递:在之前的经验中,数据通常都是从父组件通过prop单项传递给子组件,供子组件使用,但是并不修改。2、双向传递2.1子组件修改后通过事件触发传递给父组件在Vue2踩坑记录:父子间参数传递,不要尝试修改计算属性,可能无法实现响应式一文中,父组件通过prop传递给子组件,子组件接收后拷贝一份,在子组件内部修改,修改完成后,通过$emit事件触发,再将修改后的数据传递给父组件使用;2.2通过.
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
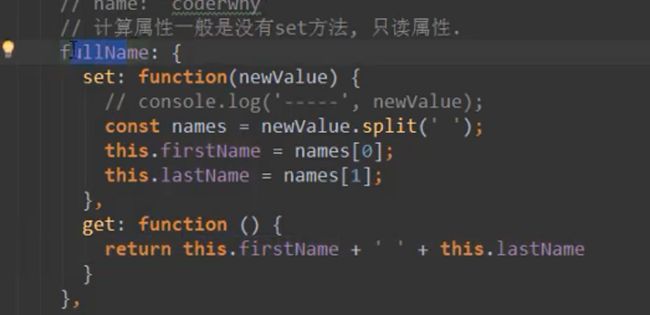
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- Vue3 全文知识点
清风ꦿ
vue.jsjavascriptecmascript
vue全文知识点vue3学习1关于项目初始化2vue3语法setup3vue3语法和vue2语法兼容4setup语法糖5响应式数据-基础6响应式数据-ref定义对象类型数据6toRef,toRefs将多个非响应式数据转变为响应式数据refImpl7computed计算属性8watch监听[ref对象(包含计算属性),getter方法(对象属性),响应式对象,数组(包含前三类)]9ref绑定10pr
- 10-Swift下标脚本(Subscripts)
王梓懿_1fbc
下标脚本可以定义在类、结构体和枚举中,即是访问集合、列表、学列的快捷方式,使用下标脚本的索引设置和获取值,不需要再调用实例特定的赋值和访问方法。一、下标脚本语法下标脚本允许通过实例方法后面的方括号传入一个或多个的索引值来对实例进行访问和赋值。语法类似于实例方法和计算属性的混合。与定义实例方法类似,定义下标脚本使用subscript关键字,显式声明入参和返回类型。与实例方法不同的是下标脚本可以设定为
- 前端必会面试题指南
loveX001
前端框架javascript
计算属性和watch有什么区别?以及它们的运用场景?//区别computed计算属性:依赖其它属性值,并且computed的值有缓存,只有它依赖的属性值发生改变,下一次获取computed的值时才会重新计算computed的值。watch侦听器:更多的是观察的作用,无缓存性,类似与某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续操作//运用场景当需要进行数值计算,并且依赖与其它数据时,
- Swift 5.1 (13) - 继承
沐灵洛
继承继承是一种基本行为:子类继承父类方法,属性和其他特性。子类可以重写父类的方法,属性。继承将类与Swift中的其他类型区分开来。类还可以将属性观察者添加到继承的存储属性或计算属性上。定义一个基类基类:定义的任何不从其他类继承的类。Swift中的类在不指定父类的情况下,是不会从通用基类继承,这种情况下构建的类便是开发者定义的基类。classBaseClass{//....基类的方法,属性等定义}子
- uniapp上传视频,直接在模版中写video可能会出现手机测试长一点视频就上传不了,并且因为video这类标签的特殊性,层级问题,出现uniapp,app,video元素错位问题,解决办法
TttHhhYy
uni-app
模版中写一个标签在计算属性中来写video元素computed:{videoHTML(){return``},}:firection=0//注意这个属性,非常好用,因为开发app是手机端,所以需要在点击视频放大查看的时候竖屏展示,体验感比较好,横屏展示去改属性值就行,具体可查看管网再去写videohtml的样式就可以了,样式没有太大参考价值,在这里就不放了
- 第六章 手写computed函数
DT——
手写Vue3源码前端javascriptvue.js
1.computedvue中,计算属性api主要是通过其所依赖的响应式数据来动态计算所需要的值。在Vue3中,它的本质上其实是一个函数,该函数返回一个ref对象,其value属性就是计算结果。同时也可以传入一个配置对象,配置对象中包含一个get函数与一个set函数,分别用于计算与更新。计算属性最重要的一点是它有缓存机制,就是当第一次计算出结果之后,如果所依赖的数据没有变化,在下一次使用的计算属性时
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地