Animating your UI designs in Keynote in 7 simple steps
原文地址:
http://blog.invisionapp.com/animating-your-ui-designs-in-keynote/
作者:Andy Orsow
动效在UI设计中已经不是什么新鲜事了,但这确实是我们应该在接下来逐渐去熟悉的。使用动画效果去表达设计想法、去引导客户,是未来的一种趋势。
在开始之前,我将使用苹果的Keynote 软件来演示如何用它来做动效,戳下边地址观看。
顺便说一句,在本文中我们将会谈到一些在创作个性化交互效果时用到的一些原则,通过遵循这些原则,就能创作出高保真、高交互性的原型。(附件带有原作者的Keynote 源文件)
土豆视频链接:
Animating your UI designs in Keynote in 7 simple steps
# Step 1:设计你的开始和结束状态
在动效设计中,有初始状态、运动轨迹、结束状态3部分。运动轨迹始于开始状态,所以咱们得好好设计下动效的初始&结束状态。拿起你拿手的工具来,不管是Photoshop 、Illustrator 或者是 Sketch,都没太大关系。
你需要清楚地知道,你在设计过程中,哪些原件会产生动效(包括:移动或者是变形) ,单独地输出这些原件。然后将剩下那些元素放到一个层,输出成图片文件。
可以看下边的示意图:蓝色背景层(包括标题栏 及 主背景区域)不会产生动画效果,你只需把剩余的界面元素单独看成一个个原件,最后单独保存输出背景层及原件即可。
# Step2:打开keynote 创作
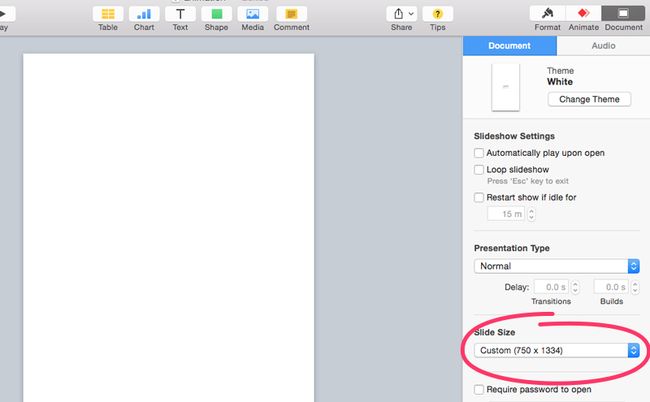
新建Keynote文件,在右上角的Document里双击,修改成一个手机屏幕的尺寸,比如iPhone6 的750*1134 。
# Step3:放置你的元素
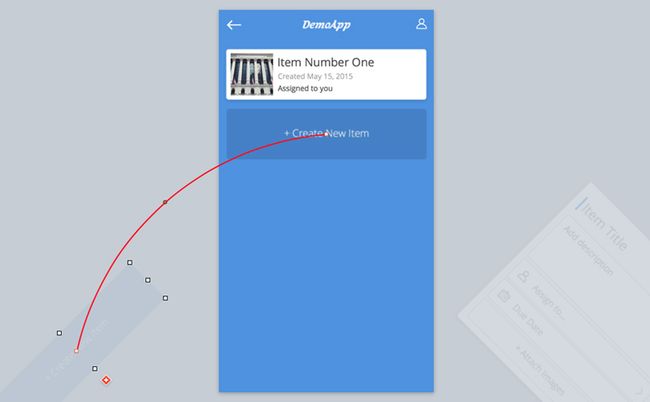
现在将你的图层、原件放置到Keynote中,并置于初始状态。如果元素在一开始是隐藏不显示的状态,把他置于场景之外就可以了,待会我们会使用动画效果将它置于场景中显示的。
# Step4:添加动画效果
给原件添加动效,SO Easy:
1.选中原件
2.点击动画效果
3.然后选择动画,添加动画效果
Keynote 自动添加一个50%的透明层到你的当前场景中,用来告知你原件动画效果之后的状态及位置。简单来说,我们只需拖拽摆放好位置,然后给原件加上动效就初步完成了。
点击预览按钮预览效果,然后可以对持续时间、加速项等进行微调设置,直到你满意为止。
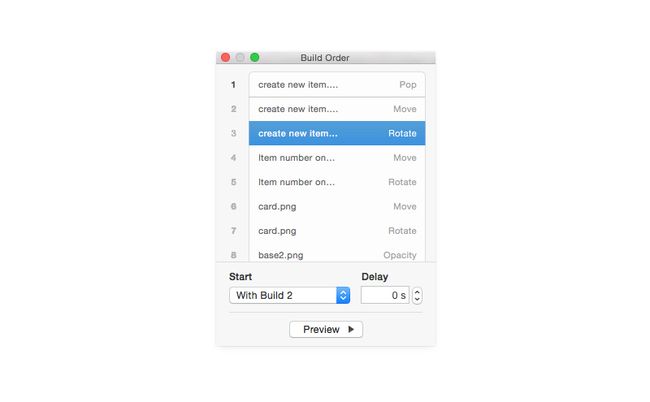
然后为你设计中的每个部分、原件重复上述操作。由于一次给多个原件添加了动画效果,所以后边需要在顺序面板中对原件、及原件动效的顺序进行调整。
# Step5:给动画效果排序
给原件动效排序这个步骤,可能会有点小慢和沉闷。如果你想要多个原件在用一个时刻触发动画效果,只需要在选择 “与XXX一起开始” ,延时 0 秒,就能达到你想要的效果了。
# Step6:导出成视频格式文件
�给你的原型加上动效,我们需要将它转化成视频,然后导出成GIF,这样我们就能把它发布到Dribbble 或者其他地方。
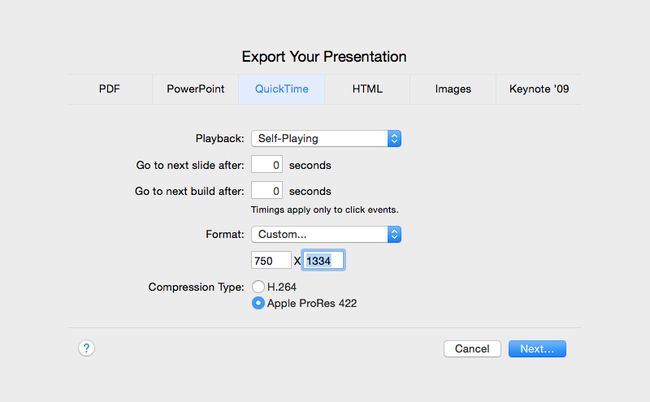
怎么做呢?进入【文件】-【导出】-【QuickTime】,然后修改格式、尺寸。Keynote应该会拿到你图片的高度(也就是导出之后的视频高度)。
后边可以修改压缩率,选择Apple ProRes 422. 可能输出和设计稿会有一些色差,不过这都不是什么事。
# Step7:将视频转化成GIF文件,发布到网络
然后打开Photoshop,进入【文件】-【导入】-【视频帧到图层】,然后选择刚才Keynote导出的视频文件。
然后就是【文件】-【保存到网络】,输出成GIF。如果你想要使用这个原型做展示的话,在循环设置里选择“循环1次”,而不是永久。
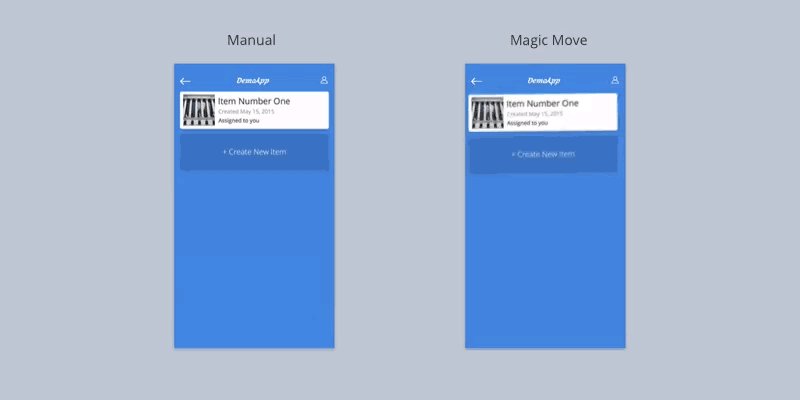
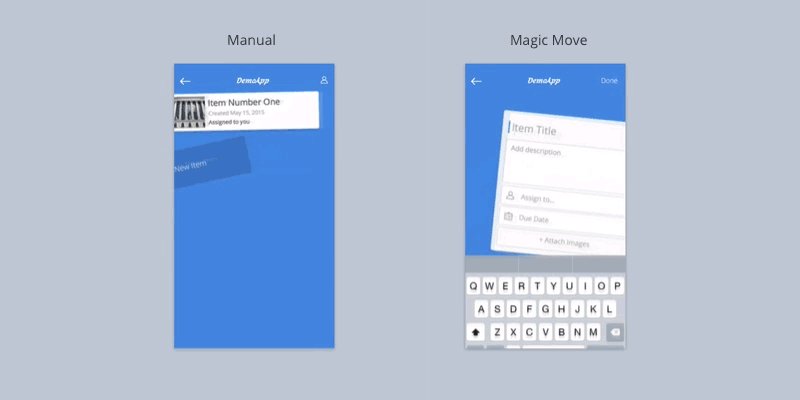
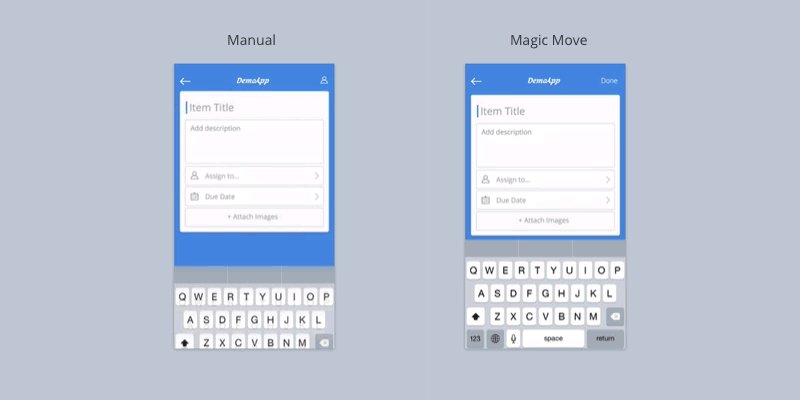
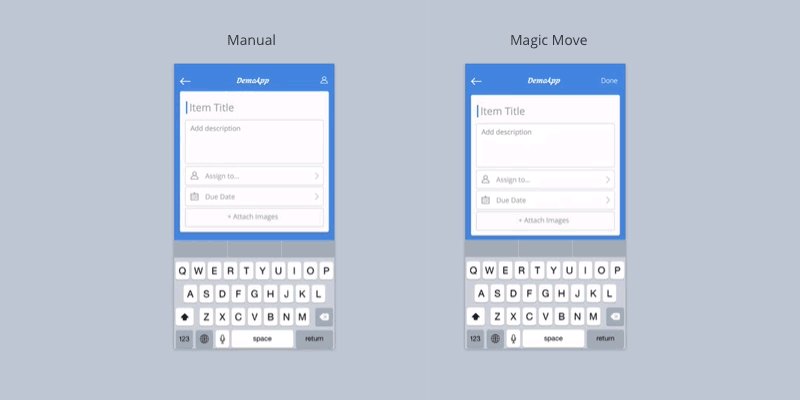
# 顺便提一下什么是 神奇移动?
Keynote 已经有一个 牛逼的功能 ,那就是 神奇移动了(同一个对象在多个幻灯片中的一种过渡特效)。神奇移动可以比较快的创建动画,不过过渡效果没法调整,是Keynote自动生成的,肯定没有经过手动调整的Animation 精细,不过特点也很明显,就是“快”。
最后:
Keynote源文件还未上传
视频源文件下载地址:http://pan.baidu.com/s/1bnm8IgJ
Animating your UI designs in Keynote in 7 simple steps
原文地址:http://blog.invisionapp.com/animating-your-ui-designs-in-keynote/
作者:Andy Orsow