- 机器学习(二) 本文(2.5万字) | KNN算法原理及Python复现 |
小酒馆燃着灯
机器学习算法k近邻算法
文章目录一KNN算法原理二KNN三要素三机器学习中标准化四KNN分类预测规则五KNN回归预测规则六KNN算法实现方式七KDTree7.1构造KDtree7.2KDtree查找最近邻八KNN特点九KNN算法实现案例一案例二1.机器学习2.深度学习与目标检测3.YOLOv54.YOLOv5改进5.YOLOv8及其改进6.Python与PyTorch7.工具8.小知识点9.杂记一KNN算法原理K近邻分类
- C++——std::Set
zy2317878
C++
写在前面:在写这篇博客之前吐个槽,其实也可不不用这么麻烦这么写博客。讲道理其实在书本上学这些知识应该挺快的。可以书上看一遍记个大概,然后做题的过程中,不断遇见各种小知识,这样分散的积累,然后一定规模后,就可以系统的整理。但是现在先花时间来做这件事,其实也可以,建立主体的框架,后面再慢慢细化丰富。也没必要想那么多,慢慢来。不管方法是什么,重要的是每天要做点事。那么这篇博客学习set容器。目前学习了v
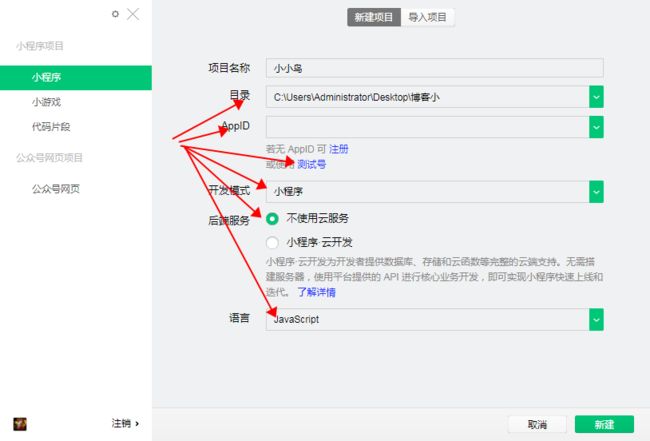
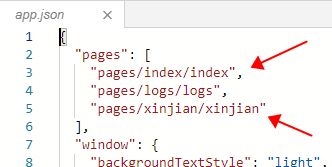
- 微信小程序入门与实战
qq_31535517
文章列表页的实现构建静态列表数据读取数据将数据存储在内存中构建工具类获取内存数据在对应页面调取缓存数据定义模板的item组件item.wxml使用item.wxml模板定义模板的item样式item.wxss使用item.wxss样式构建静态列表数据新建data.js文件模拟数据导出模块数据属性解析module.exports将数据导出varpostList=[{date:"Jan282017",
- 不可不知的dataclasses | python小知识
aiweker
跟我学pythonpython
不可不知的dataclasses|python小知识在Python中,dataclasses模块自Python3.7版本引入以来,便成为了许多开发者管理数据结构的首选工具。它简化了类的定义,特别是对于那些主要用于存储数据的类。本文将详细介绍dataclasses的功能、应用场景,并通过代码例子进行解释说明。1.基本功能与用法dataclasses提供了一个@dataclass装饰器,通过它,可以极
- python 今日小知识1——parser
小杜今天学AI了吗
一天一个小技能python深度学习pythonlinux数据库
argparse模块,其实质就是将相关参数进行设置。相对专业说法:argparse模块提供轻松编写用户友好的命令行接口。程序定义它需要的参数,然后argparse将弄清如何从sys.argv解析出那些参数。argparse模块会自动生成帮助和使用手册,并在用户给程序传入无效参数时报出错误信息。1.实例化parser=argparse.ArgumentParser(description='test
- 工程化与框架系列(16)--前端路由实现
一进制ᅟᅠ
前端工程化与框架前端
前端路由实现前端路由是单页应用(SPA)的核心功能,它使得在不刷新页面的情况下实现视图切换和状态管理。本文将深入探讨前端路由的实现原理和关键技术。前端路由概述小知识:前端路由是指在单页应用中,通过JS动态操作改变页面内容,而不触发浏览器刷新的技术,使得用户体验更加流畅。为什么需要前端路由在传统的多页面应用中,页面跳转需要向服务器发送请求并重新加载页面。而在单页应用中,前端路由带来以下优势:提升用户
- 小知识:电机转速知道,怎么算基频?你造吗?
天天爱吃肉8218
研发测试学习笔记科普汽车集成测试嵌入式硬件
功率分析仪设备商过来了,问到需不需要滤波(有低通滤波,高通滤波,带通滤波,滤波的目的是为了去除杂波,减少对功率计算过程中的影响,具体可以看本文注解),要解决这个问题,我们需要理解电机转速、极对数和基频之间的关系。1.了解基本概念电机转速(n):电机每分钟的旋转次数,单位是转每分钟(rpm)。极对数(p):电机内部的磁极对数。基频(f):电源频率,单位是赫兹(Hz)。2.公式关系电机的同步转速n与电
- JavaScript系列(89)--前端模块化工程详解
一进制ᅟᅠ
JavaScript前端javascript状态模式
前端模块化工程详解前端模块化是现代Web开发的核心理念之一,它帮助我们组织和管理日益复杂的前端代码。本文将详细探讨前端模块化工程的各个方面,从基础概念到实际应用。模块化概述小知识:模块化是指将一个复杂的系统分解为独立的、可复用的模块。在前端开发中,模块化有助于提高代码的可维护性、可测试性和可重用性,同时促进团队协作和大型应用的开发。模块化标准与演进//1.CommonJS规范classCommon
- JavaScript系列(87)--Webpack 高级配置详解
ᅟᅠ 一进制
JavaScript前端javascriptwebpack
Webpack高级配置详解️Webpack是前端工程化中最流行的构建工具之一,掌握其高级配置可以帮助我们构建更高效、更优化的应用。本文将深入探讨Webpack的高级配置技巧和最佳实践。Webpack核心概念回顾小知识:Webpack本质上是一个现代JavaScript应用程序的静态模块打包器。当Webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这
- 用Scala探索身份证号码的秘密
yuhuhuh
scala
个别小知识点:1.toInt把字符串转换成整数2.toUpperCase变大写3.toLowerCase变小写4.substring(起点,终点-不包括)字符串截取5.charAt(下标)得到对应位置的字符(不是字符串)6.asDigit把字符转换成数字7."""三引号字符串,支持换行8.contains是否包含子串揭秘时刻:objecttest{defmain(args:Array[String
- JavaScript系列(86)--现代构建工具详解
ᅟᅠ 一进制
JavaScriptjavascriptrust开发语言
JavaScript现代构建工具详解现代前端开发离不开构建工具,它们帮助我们处理模块打包、代码转换、资源优化等任务。让我们深入了解主流的构建工具及其应用。构建工具概述小知识:构建工具主要解决代码转换、文件优化、模块打包、自动刷新、代码分割等问题。主流的构建工具包括webpack、Vite、Rollup等,它们各有特点和适用场景。webpack详解//1.webpack配置classWebpackC
- 十个Scala的小知识
啊喜拔牙
scala大数据开发语言pythonjava
#1.与Java的互操作性Scala与Java有很好的互操作性。可以在Scala项目中直接使用Java类库,也可以将Scala代码编译后供Java项目使用。例如,一个Java框架可以轻松地集成Scala编写的代码模块。#2.强大的集合库Scala拥有功能丰富的集合库。像List、Set、Map等集合类型有很多实用的操作方法。例如,可以使用flatten方法将嵌套的集合扁平化为一个层次的集合。```
- Unity 面试篇⚠️ | Unity性能优化好,山寨机都能跑~
A little strawberry
游戏Unity学习专栏面试unity面试性能优化
Unity面试篇⚠️|Unity性能优化好,山寨机都能跑~1\.什么是DrawCall?DrawCall高了有什么影响?如何降低DrawCall?2\.UI优化小知识3\.层消隐距离技术4\.[LOD](https://so.csdn.net/so/search?q=LOD&spm=1001.2101.3001.7020)是什么,优缺点是什么\?5\.合批6\.静态合批7\.动态合批8\.动态合批
- CRC校验码(C#实现)
山歌寥哉
C#
CRC校验(循环冗余校验)小知识CRC即循环冗余校验码(CyclicRedundancyCheck):是数据通信领域中最常用的一种查错校验码,其特征是信息字段和校验字段的长度可以任意选定。循环冗余检查(CRC)是一种数据传输检错功能,对数据进行多项式计算,并将得到的结果附在帧的后面,接收设备也执行类似的算法,以保证数据传输的正确性和完整性。适用规则:CRC-CCITT是一个17位生成多项式G=[1
- 初学html、css的重点整理(笔记)
♪★追梦♗
静态网页网页作业htmlcss前端
第一天:基本标签:头标签:标题标签:段落标签:换行标签:(单标签)区域标签:(一行只能有一个),(一行能有多个)图像标签:注释:链接标签:文本内容锚点链接:能够快速跳到本页面的某个位置。编写格式:,为将要跳转的内容设置id。列如:内部链接:第二天表格小知识表格居中:align="center"表格宽高:width="数值",height="数值"表格边框:border=”数值“单元格间距:cell
- HarmonyOS进程通信及原理
拥有一颗学徒的心
HarmonyOSharmonyos华为鸿蒙信息与通信分布式
大家好,我是学徒小z,最近在研究鸿蒙中一些偏底层原理的内容,今天分析进程通信给大家,请用餐文章目录进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理2.IPCKit能力LiteIPC的归属与特点1.所属内核2.核心思想3.公共事件子系统鸿蒙内核小知识进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理公共事件
- JavaScript系列(75)--代理模式专题
ᅟᅠ 一进制
JavaScriptjavascript代理模式开发语言
JavaScript代理模式专题JavaScript的Proxy提供了强大的对象代理能力,能够拦截和自定义对象的基本操作。本文将深入探讨Proxy的各种模式、应用场景和最佳实践。代理基础小知识:代理模式允许我们创建一个对象的代理,从而可以控制对这个对象的访问。JavaScript的ProxyAPI提供了13种基本操作的拦截器(trap),使我们能够自定义对象的行为。//基础代理操作consttar
- Linux基础03-指令篇之文件及其内容相关操作【入门级】
kk努力学编程
linux服务器运维
Linux基础-文件操作内容概要本文主要介绍了在linux系统中如何通过终端指令对文件以及文件内容进行增删改查。同时上传了关于存储转换的小知识点。指令cat/less/more/head/tailcat:查看文件内容(少)执行权限:所有用户语法:cat[选项]文件选项-n:显示文件行号范例:cat/proc/cpuinfocat-n/proc/cpuinfomore:分页查看文件内容(多)执行权限
- Python字符模糊匹配指南 RapidFuzz | python小知识
aiweker
跟我学pythonpython服务器linux
Python字符模糊匹配指南RapidFuzz|python小知识最近在看一个rag评估的框架中,看一个字符模糊匹配的库RapidFuzz,在这里介绍给大家。1.RapidFuzz简介RapidFuzz是一个用于Python的快速模糊字符串匹配库,它基于Levenshtein距离和其他相似度度量方法,能够高效地进行字符串比较和匹配。RapidFuzz旨在提供一个快速、准确、易用的模糊匹配工具,特别
- JavaScript系列(68)--运行时优化技术详解
ᅟᅠ 一进制
JavaScriptjavascriptjava前端
JavaScript运行时优化技术详解今天,让我们深入探讨JavaScript的运行时优化技术。运行时优化是提升JavaScript应用性能的另一个关键环节,它关注代码在实际执行过程中的性能表现。运行时优化基础概念小知识:JavaScript运行时优化是指在代码执行过程中,通过各种技术手段来提高代码的执行效率。这包括即时编译(JIT)、内联缓存、类型特化等技术。基本优化实现//1.函数执行优化器c
- JavaScript系列(73)--装饰器详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解JavaScript装饰器是一个强大的语言特性,它让我们能够以声明式的方式修改类和类成员的行为。本文将深入探讨装饰器的原理、使用方法和最佳实践。装饰器基础小知识:装饰器是一种特殊类型的声明,它能够被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression形式,其中expression必须计算为一个函数。//基础装饰器语法functionreadonl
- Python 自动排班表格(代码分享)
趣享先生
Python案例分享专栏python开发语言
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:Java案例分享专栏✨特色专栏:国学周更-心性养成之路本文内容:Python自动排班表格(代码分享) 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章目录前言问题描述解决步骤1
- EasyGBS小知识:如何确保摄像机的网络连接稳定?
EasyGBS
视频网络服务器运维视频监控网络协议
在当今数字化时代,视频监控系统已成为保障安全和提高效率的重要工具。然而,摄像机的网络连接稳定性直接关系到监控系统的可靠性和有效性。为了确保视频监控系统能够持续稳定地运行,我们需要从硬件、网络设置、软件与监控以及安装与维护等多个方面进行综合考虑和优化。一、硬件方面1、使用高质量的网线:选择符合标准的网线,如CAT5e或CAT6网线,以保证数据传输的稳定性和速度。2、合理布线:IPC与下一个交换机之间
- 轻松监控文件系统变化:Watchdog | python小知识
心上之秋
python开发语言
轻松监控文件系统变化:Watchdog|python小知识在开发和运维过程中,监控文件系统以检测文件的变化是一项常见需求。Python的Watchdog库为开发者提供了一个强大而简单的工具来实现这一功能。无论是自动备份、日志监控,还是开发工具的热重载,Watchdog都能帮助我们轻松实现。1.安装Watchdog在开始之前,确保你的环境中安装了Watchdog库。你可以通过以下命令安装:pipin
- python 常见日期转换、excel时间转化、日期加N天、减N天等操作
大蛇王
python
importdatetimeimporttimefromdatetimeimporttimedelta"""小知识:Excel的日期是从1900年1月1日开始是”0“然后过一天累加一天的方式确定的"""#获取当天的日期,例如:2019-08-08,返回类型为strdefget_now_date():now_date=datetime.datetime.today()now_date_=now_da
- JavaScript系列(69)--安全编程技术详解
ᅟᅠ 一进制
JavaScriptjavascript安全开发语言
JavaScript安全编程技术详解今天,让我们深入探讨JavaScript的安全编程技术。在当今的Web开发中,安全性已经成为一个至关重要的话题,掌握安全编程技术对于构建可靠的应用系统至关重要。安全编程基础概念小知识:JavaScript安全编程涉及多个方面,包括输入验证、XSS防护、CSRF防护、安全的数据存储等。采用正确的安全实践可以有效防止大多数常见的安全漏洞。基本安全实现//1.输入验证
- 22 Debian如何配置Apache2(2)虚拟主机
网络傅老师
【知识库】Debian12系列debian运维服务器linuxApache虚拟主机
作者:网络傅老师特别提示:未经作者允许,不得转载任何内容。违者必究!Debian如何配置Apache2(2)虚拟主机《傅老师Debian知识库系列之22》——原创==前言==傅老师Debian小知识库特点:1、最小化拆解Debian实用技能;
- Python-Markdown:从入门到精通 | python小知识
aiweker
跟我学pythonpython开发语言
Python-Markdown:从入门到精通|python小知识在当今数字化时代,高效的文本编辑和排版至关重要。Markdown作为一种轻量级标记语言,凭借其简洁的语法和强大的功能,在技术写作、文档编辑、博客撰写等领域广泛应用。本文将深入探讨Markdown的基本语法、Python-Markdown库的主要功能,并通过一个完整的例子展示如何使用该库将Markdown文件转换为HTML,并设置自定义
- JavaScript系列(65)--虚拟机实现详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript虚拟机实现详解今天,让我们深入探讨JavaScript虚拟机的实现。虚拟机是JavaScript引擎的核心组件,它负责执行字节码并管理运行时环境。虚拟机基础概念小知识:JavaScript虚拟机是一个抽象的计算机,它提供了执行JavaScript代码所需的运行时环境。虚拟机负责管理内存、执行字节码、进行优化等核心任务。基础虚拟机实现//1.词法分析器classLexer{con
- JavaScript系列(66)--类型系统实现详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript类型系统实现详解今天,让我们深入探讨JavaScript类型系统的实现。类型系统是确保代码正确性和可维护性的重要工具,理解其工作原理对于构建大型JavaScript应用至关重要。类型系统基础概念小知识:类型系统是一种语言特性,它为程序中的每个表达式关联一个类型,并确保这些类型在程序执行过程中保持一致。JavaScript虽然是动态类型语言,但我们可以实现静态类型检查来提高代码质
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri