- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- 数学中的“矩”
heraldww
数学概率论人工智能机器学习
数学中的“矩”矩的数学意义,高度总结:数学上,“矩”是一组点组成的模型的特定的数量测度。在力学和统计学中都有用到“矩”。如果这些点代表“质量”,那么:零阶矩表示所有点的质量;一阶矩表示质心;二阶矩表示转动惯量。如果这些点代表“概率密度”,那么:零阶矩表示这些点的总概率(也就是1);一阶矩表示期望;二阶(中心)矩表示方差;三阶(中心)矩表示偏斜度;四阶(中心)矩表示峰度;这个数学上的概念和物理上的“
- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel
- cocos2dx : 解决中文乱码问题
^随风~~
Cocos2d-xC++乱码
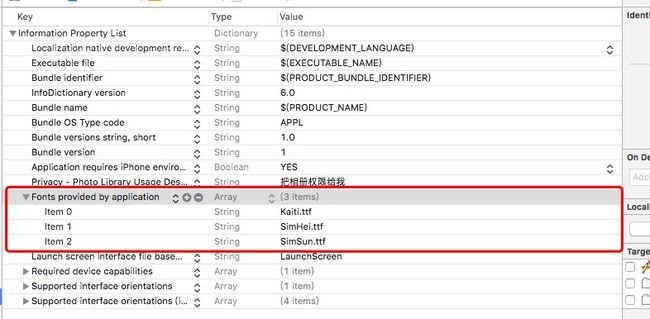
在使用cocos2dx的时候,代码里面使用了中文或者是在cocosstudio编辑器里面使用了中文,显示的时候会出现乱码问题,下面提供几个解决方案:方案一:最前面加上命令:#pragmaexecution_character_set("utf-8")方案二:使用XML文件:问题与解决方法在windows环境下使用visualstudio开发cocos2d-x,由于visualstudio默认编码为
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- 项目经理的情商革命:从流程管家到团队灵魂的进化之路
在硅谷某头部AI公司的项目复盘会上,技术总监突然摔掉手中的报告:“这种反人类的进度要求,你们PM除了会催进度还懂什么?”会议室陷入死寂时,项目经理Lisa平静起身:“我理解各位连续加班三周的疲惫,上周四发现Tom在工位睡着时,我就该叫停这个冲刺——这是我的失职。现在请大家一起重新评估优先级,我申请将上线日期延后两周。”这段对话后,团队自愿启动“996攻坚”,最终提前3天交付。这个真实案例揭示了一个
- 实现系统分享功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于ShareKit能力实现了宿主应用分享图片的功能。开发者可结合具体业务场景设定目标应用并处理分享内容。实现系统分享功能源码链接效果预览使用说明点击“查看并下载图片”按钮,从网络上下载图片。点击“系统分享”按钮,选择图片,在底部选择shareget可拉起接受方应用,分享图片。实现思路分享图片使用request.downloadFile接口,根据开发者自己设
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- 如何快速提取PDF中的图片?这款免费工具让你事半功倍!
10211234567890
pdf编辑pdfpdf提取图片pdf数据提取pdf提取
在日常学习和工作中,PDF文件几乎成了我们处理文档的标配。但你是否遇到过这样的烦恼:想从PDF里提取图片,却只能手动截图,效率低还容易模糊?尤其是面对几十页的复杂文档,简直让人抓狂……别急!今天分享一个亲测高效的解决方案——完全免费、无需注册、一键提取PDF图片的工具,3分钟搞定难题!为什么你需要专业的PDF图片提取工具?手动截图太麻烦:图片位置分散、尺寸不一,截图后还需裁剪整理,耗时耗力。图片质
- 【java】反射
6<7
javapython开发语言
反射反射机制可以读取注解。反射的概念在Java中,通常情况下,我们在编译时就知道要使用的类和方法。但反射机制打破了这种常规,它允许程序在运行时动态地分析类、调用方法、操作字段等。也就是说,在运行时,程序可以根据需要来决定要使用哪个类、调用哪个方法、访问哪个字段,而不是在编译时就确定下来。反射的核心类Java反射机制主要涉及以下几个核心类:1、Class类Class类是反射机制的基础,它代表一个类或
- 用结构体类型实现复数的加、减、乘、除运算,每种运算用函数完成
Stimpay
c语言算法
任务描述本关任务:编程实现两个复数的加、减、乘、除运算。相关知识用函数来实现复数之间的加减乘除,有两种方法返回计算结果:使用结构体指针作函数的形参,将函数的计算结果返回;将函数的计算结果作为函数返回值返回。编程要求根据提示,在右侧编辑器补充代码,实现两个复数的加、减、乘、除运算,将函数的计算结果作为函数返回值返回,复数之间的加法、减法、乘法和除法分别用不用的函数来实现。具体要求如下:函数input
- 深度解析Java中的代码分支策略规划:掌握GitFlow与GitHub Flow的艺术
墨夶
Java学习资料2javagithub开发语言
在这个技术日新月异的时代,每一个开发者都在寻找提高效率、减少错误并优化团队协作的方法。而当涉及到代码管理时,选择正确的分支策略至关重要。今天,我们将深入探讨如何在Java项目中应用两种流行的分支策略——GitFlow和GitHubFlow,并通过详尽的示例代码来展示它们的实际运用。1.分支管理策略概览分支管理策略不仅帮助团队成员之间进行有效的沟通,还确保了代码库的健康状态。无论是小型创业公司还是大
- 【VSCode】VSCode常用插件
Ctrl Z.
vscodeide编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
- 【MYSQL学习】5分钟学会MySQL登录,新手也能轻松搞定?
墨瑾轩
MySql入门~精通mysql学习adb
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5分钟学会MySQL登录,新手也能轻松搞定?引言嘿,小伙伴们!今天我们来聊聊MySQL的登录问题。对于初学者来说,登录数据库可能是你接触MySQL的第一步,也是最重要的一步。那么,MySQL是如何登录的呢?有哪些常见的问题需要注意?别急,今天我就带你一步步了解
- Flutter 适配HarmonyOS NEXT:调用原生功能实现相册选取与拍照
Flutter适配鸿蒙系统:调用原生功能实现相册选取与拍照项目背景我们的移动端项目基于Flutter开发,为控制开发周期与成本,采用了HarmonyOSNEXT(简称鸿蒙)的Flutter兼容库,并更新了部分三方库为鸿蒙的Flutter兼容库。在图片视频选择与拍摄功能上,我们之前调用的是Android和iOS的原生方法,现在需要为鸿蒙开发一套原生配合使用的方案。遇到的问题鸿蒙的Flutter兼容库
- 申请 Let's Encrypt 的 免费 TLS 证书实现网站的 https 访问
python
因为这个使用apt安装的python第三方包的版本为什么这么滞后?原因,所以我不是用sudo把证书弄到系统路径,而是选择到普通用户路径下面╭─pon@aliyun2core2GB~/certbot╰─➤tree.├──config│ ├──accounts│ │ └──acme-v02.api.letsencrypt.org│ │ └──directory│ │ └──9401598
- CTF二维码补标识位writeup
开心星人
photoshop
鉴于我在网上各种搜罗PS如何图层叠加等一系列问题没有结果之后,在我得知了答案之后就来分享一下,好让后来者能够搜到,当时在我用PS咋都不行的时候,突然茅塞顿开,用powerpoint,直接就拼出来了,非常的好用,也非常简单!不过今天还是说一下PS如何操作题目是直接丢过来一个二维码,缺少二维码定位符,所以搜素一下二维码定位符截取图片,去除白色背景首先将两张图片都打开将页面切换到定位符选中左侧工具栏的移
- golang接口用法-代码案例
JavaPub-rodert
golanggolang开发语言后端
文章目录Go语言中接口(interface)的含义接口的常见应用场景示例1示例2(Dog和Cat)使用场景-多数据库Go语言中接口(interface)的含义接口在Go语言中是一种类型,它定义了一组方法的集合。一个类型只要实现了接口中定义的所有方法,就认为该类型实现了该接口。接口不关心具体的实现细节,只关心方法的签名(即方法的名称、参数和返回值类型)。接口可以看作是不同类型之间的桥梁,它允许不同类
- LangChain入门:使用Python和通义千问打造免费的Qwen大模型聊天机器人
南七小僧
人工智能网站开发AI技术产品经理服务器数据库windows
前言LangChain是一个用于开发由大型语言模型(LargeLanguageModels,简称LLMs)驱动的应用程序的框架。它提供了一个灵活的框架,使得开发者可以构建具有上下文感知能力和推理能力的应用程序,这些应用程序可以利用公司的数据和APIs。这个框架由几个部分组成。LangChain库:Python和JavaScript库。包含了各种组件的接口和集成,一个基本的运行时,用于将这些组件组合
- 泛型擦除和TypeToken
liudachu
java
泛型可以让代码更加通用,但同时也可能会导致一些类型信息在运行时丢失,这就是所谓的类型擦除。Guava的TypeToken帮咱们巧妙地解决了这个问题。第1章:泛型编程的挑战先来说说泛型。在Java中,泛型是一种在编译时进行类型检查的机制。它让咱们能在类、接口、方法中使用类型参数,比如List或者Map。这样的好处是代码更安全,更易读,同时还能重用。但是,泛型也有个大问题——类型擦除。听起来有点高深,
- Vue实例 · new Vue()
liudachu
Vue.jsnewVue
十六、Vue实例1.创建一个Vue实例每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项//当创建一个Vue实例时,你可以传入一个选项对象。})虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写)这个变量名表示Vue实例。一个Vue应用由一个通过newVue创建的根Vue实例,以及可
- 数仓建模—Data Warebase AI 时代数据平台应当的样子
不二人生
数仓建模人工智能数据仓库数仓建模
DataWarebaseAI时代数据平台应当的样子引言:在这个AI技术飞速发展的时代,我们有能力更深入地发掘数据潜在的价值,而数据处理不应当成为阻碍。云原生分布式DataWarebase将开启处理数据的新范式,它让数据的使用返璞归真,不论是存储还是查询,一个系统满足业务全方位数据需求。打破复杂数据架构的束缚,大大降低数据的使用门槛,释放数据潜能,让数据涌现智能。背景近二十年大数据发展史2002年我
- 北京数智医保创新竞赛 | 以“智慧”升级医保,智领云BDOS牢筑竞赛“地基”
LinkTime_Cloud
人工智能大数据编程语言数据分析分布式
点击“蓝字”关注我们“任重道远”是对当前医保信息化建设最简明的概括,由于涉及人数多、数据庞大、业务复杂,医保升级之路异常艰难,亟需信息化建设的支持。作为首都,北京面临的医保问题更为错综复杂,例如医疗保障种类繁多,金额巨大,医疗机构举办主体多元,隶属关系复杂,医疗机构药品、耗材用量大,医保服务群体与医保层次多元等等。如此一来,建设高水平的首都医疗保障信息化平台迫在眉睫,但就目前来看,北京医保信息化基
- 颠覆想象,余承东官宣,华为3月将推全球首款原生鸿蒙新形态手机
佳晓晓
智能手机python华为scikit-learndjango
家人们,2月24日这一天,科技圈又被华为投下了一颗重磅炸弹!华为常务董事、终端BG董事长、智能汽车解决方案BU董事长余承东发布视频预告,2025年3月,华为将推出一款全新形态的手机,而且它是全球首款为原生鸿蒙而生的产品!这消息一放出来,各大科技论坛、社交平台瞬间就炸了锅,大家都在疯狂猜测这款手机到底长啥样,会有啥黑科技。其实,余承东之前就多次暗示过今年会有让人意想不到的产品问世。早在去年12月25
- 引入 DeepSeek,企业人力成本优化利器
小柔说科技
人工智能大数据软件开发deepseek
AI在销售领域的表现越来越惊艳。在销售成交过程中,从添加微信到完成咨询,AI全程对答如流,流程顺畅,宛如一位经验丰富的销售冠军。试想一下,如果将这样成熟的AI智能体应用到企业中,原本依赖大量人力的销售业绩,或许只需一个AI就能轻松完成。企业甚至可以从100名员工优化到30名、10名,最终迈向无人化运营。AI不仅提升了效率,更开启了企业运营的全新模式。1.AI销售的高效性在这个案例中,AI从客户咨询
- java八股文之常见的集合
qq_45923849
java开发语言
一、数组的索引为什么从0开始?寻址公式:数组的首地址+索引乘以存储数据的类型大小在根据数组索引获取元素的时候,会用索引和寻址公式来计算内存所对应的元素数据。如果数组的索引从1开始,寻址公式中,就需要增加一次减法操作(数组的首地址-1),对于CPU来说就多了一次指令,性能会降低。二、数组进行查找操作的时间复杂度如果是通过下标,查询的时间复杂度是O(1)如果不通过下标,和使用的查找方式有关–从头往后顺
- Rust语言介绍和猜数字游戏的实现
栖林_
Rustrust游戏开发语言
文章目录Rust语言介绍和猜数字游戏的实现cargo是什么使用Rust编写猜数字Rust语言介绍和猜数字游戏的实现Rust语言是一种系统编程语言,核心强调安全性、并发性以及高性能,由类似于C/C++的底层控制能力,性能也非常接近,Rust有一些特性所有权系统,这个可以自动管理内存,无需垃圾回收器,保证数据的安全零成本抽象,高层抽象不会带来运行时的开销,运行时的效率会很高线程安全,在编译阶段就能防止
- PHP接入阿里云图片审核
骑着蜗牛闯宇宙
xiaophp阿里云开发语言
多个service使用接口ImageBatchModerationgetenv("ALIBABA_CLOUD_ACCESS_KEY_ID"),//必填,请确保代码运行环境设置了环境变量ALIBABA_CLOUD_ACCESS_KEY_SECRET。"accessKeySecret"=>getenv("ALIBABA_CLOUD_ACCESS_KEY_SECRET")]);//Endpoint请参考
- Django 中@login_required 配置详解
换个网名有点难
数据库pythonsqlite
在Django中对@login_required进行配置,主要涉及全局配置和视图函数局部配置两方面,下面为你详细介绍配置方法。全局配置全局配置主要是设定默认的登录URL,也就是当未登录用户尝试访问被@login_required装饰的视图时,会被重定向到的页面。你可以在项目的settings.py文件里对这个默认的登录URL进行配置。步骤打开项目的settings.py文件。添加或修改LOGIN_
- Python 的类中,self 是一个特殊的参数
可可乐不加冰
知识学习专栏python开发语言
在Python的类中,self是一个特殊的参数,它代表类的实例本身。self是方法的第一个参数,用于访问实例的属性和方法。下面我将从多个角度解释self的含义、作用以及如何使用它。1.self表示类的实例本身在Python中,当你创建一个类的实例时,实际上是在内存中创建了一个对象。self参数代表的就是这个对象本身。通过self,你可以在类的方法中访问和修改实例的属性。2.为什么需要self?se
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默