
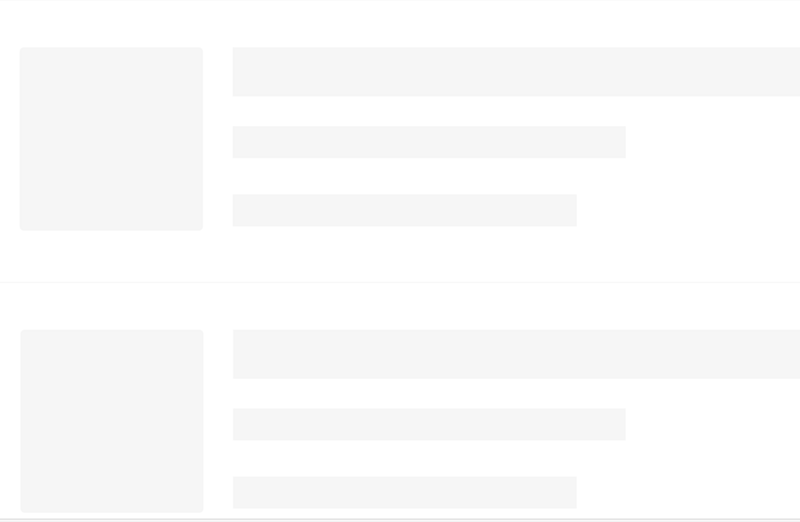
项目中大多使用的loading动画,手机端使用的骨架比较多,今日头条,淘宝等等,我们PC端项目有这样的需求,所以做一下记录,大家有用到的可以参考
注意:1、调试的时候可以在浏览器中修改network为slow 3g这样加载的时间就比较长
2、每次修改webpack配置文件需要重新运行程序,npm run dev
开始配置
一、安装webpack插件
npm install vue-skeleton-webpack-plugin 二、创建模板文件,如果不同的路由界面显示不同的模板可以创建过个模板文件,我在src的common文件夹下面创建了skeleton文件夹并创建三个文件,这样文件样式可以根据自己需求自定义
Skeleton1.vue


Skeleton2.vue


entry-skeleton.js
import Vue from 'vue'
import Skeleton1 from './Skeleton1'
import Skeleton2 from './Skeleton2'
export default new Vue({
components: {
Skeleton1,
Skeleton2
},
template: `
`
})
三、在build文件中创建webpack.skeleton.conf.js文件
'use strict';
const path = require('path')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const nodeExternals = require('webpack-node-externals')
const utils = require('./utils')
const config = require('../config')
const isProduction = process.env.NODE_ENV === 'production'
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap
function resolve(dir) {
return path.join(__dirname, dir)
}
let skeletonWebpackConfig = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
// 刚定义的模板文件入口
app: resolve('../src/common/skeleton/entry-skeleton.js')
},
output: Object.assign({}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
})
// important: enable extract-text-webpack-plugin
skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: true
}),
module.exports = skeletonWebpackConfig
四、然后我们修改webpack.dev.conf.js在开发环境测试,如果需要上线,webpack.prod.conf.js也需要做相同的配置
...
// 1. 导入插件
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
...
// 2. 配置插件
plugins: [
...
new SkeletonWebpackPlugin({
// 导入我定义的配置文件
webpackConfig: require('./webpack.skeleton.conf'),
quiet: true,
minimize: true,
router: {
mode: 'hash',
routes: [
// 不同路由界面配置不同的模板
{
path: '/login',
skeletonId: 'skeleton1'
},
{
path: '/home',
skeletonId: 'skeleton2'
}
]
}
})
...
**配置完以后,切记重新启动项目,就可以看到相应路由跳转的时候之前的空白页,显示我们的骨架界面了。
**