- 顶级复刻手表哪里买靠谱,推荐6个渠道给大家
高端顶级复刻手表大厂货源
高仿手表是一种仿制历史经典手表的产品,它们在外观和功能上与原版手表相似,但价格更加实惠。在市场上,有许多不同的复刻表品牌和型号,让消费者难以选择。宏杰腕表写这篇文章就是给大家介绍最值得入手的高仿手表,并从品牌、质量、市场需求等方面进行分析,宏杰腕表为消费者提供有价值的入手建议。加微信【515557529】了解更多细节,做工,机芯,会让你从一个小白跃升手表达人,更多精致手表等你来品鉴哦.下面宏杰腕表
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- Spring Cloud Gateway过滤器精确控制异常返回(实战,控制http返回码和message字段)
程序员欣宸
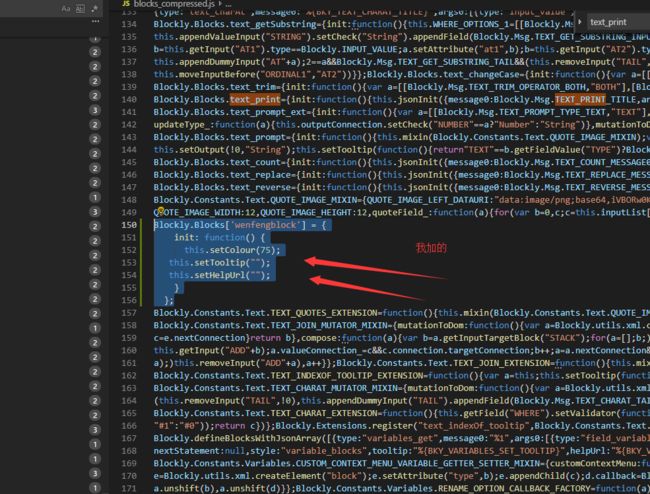
欢迎访问我的GitHub这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos本篇概览前文《SpringCloudGateway过滤器精确控制异常返回(分析篇)》咱们阅读源码,了解到SpringCloudGateway是如何处理全局异常信息的,学了那么多理论,不免手痒想实战验证学习效果,今天咱们就来写代码,最终目标是改写下图两个红框中
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- Android 蓝牙通讯全解析:从基础到实战
Monkey-旭
microsoftjavaandroid蓝牙通讯
蓝牙作为一种短距离无线通信技术,在Android设备中应用广泛——从蓝牙耳机、蓝牙音箱等音频设备,到蓝牙打印机、蓝牙传感器等数据传输设备,再到蓝牙手表等穿戴设备,都依赖蓝牙通讯实现交互。本文将从蓝牙技术基础出发,详解Android蓝牙通讯的两种核心模式(经典蓝牙、低功耗蓝牙)及开发实战,帮助开发者快速实现蓝牙设备连接与数据交互。一、Android蓝牙技术基础1.1蓝牙技术分类与应用场景Androi
- Android 串口通讯全解析:从硬件到代码实现
Monkey-旭
android串口通讯java
在工业控制、智能硬件、物联网等场景中,Android设备常需与外部硬件(如传感器、PLC、读卡器)通过串口通信。串口作为一种传统的有线通信方式,以其简单可靠的特性,至今仍是设备间数据交互的重要选择。本文将从硬件基础到代码实现,全面讲解Android串口通讯的开发流程,帮助开发者快速搭建串口交互功能。一、Android串口通讯基础1.1什么是串口通讯?串口通讯(SerialCommunication
- 深入探讨 Android 开发中的性能优化
Monkey-旭
android性能优化gitee
在Android开发领域,打造高性能应用至关重要。随着移动设备和用户需求的不断演进,应用性能成为决定用户体验的关键因素。性能卓越的应用不仅能提升用户满意度,还能在竞争激烈的应用市场中脱颖而出。今天,我们就来深入探讨Android开发中的性能优化相关问题。一、性能优化的重要性在当今快节奏的数字时代,用户对应用的响应速度和流畅度要求极高。调查显示,用户卸载软件的主要原因之一就是性能差。例如,一款启动缓
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- Spring Cloud Gateway远程代码执行CVE-2022-22947漏洞分析及复现
长白山攻防实验室
0x01漏洞描述SpringCloudGateway是基于SpringFramework和SpringBoot构建的API网关,它旨在为微服务架构提供一种简单、有效、统一的API路由管理方式。据公布的漏洞描述称,当SpringCloudGateway执行器端点启用、公开且不安全时,使用SpringCloudGateway的应用程序容易受到代码注入攻击。远程攻击者可以发出含有恶意代码的请求,从而允许
- RxJava 全解析:从原理到 Android 实战
Monkey-旭
javarxjava响应式编程android
在Android开发中,异步任务处理是绕不开的核心场景——网络请求、数据库操作、文件读写等都需要在后台执行,而结果需回调到主线程更新UI。传统的“Handler+Thread”或AsyncTask不仅代码冗余,还容易陷入“回调地狱”(嵌套回调导致代码可读性差)。RxJava作为一款基于响应式编程思想的异步框架,通过“链式调用”和“操作符”完美解决了这些问题,成为Android开发者的必备工具。本文
- Android Camera内核级驱动程序设计
荣敢飞
Android驱动学习2android嵌入式硬件人工智能linux
Camera内核级驱动程序设计一硬件抽象层HAL分析——分析打开设备流程和拍照流程二Ov5640摄像头驱动程序一、硬件抽象层HAL分析——分析打开设备流程和拍照流程首先找到摄像头代码——在vendor…libcamera中只找到对应的.so文件,说明没有开源实际的路径是在hardware/samsung目录下——就是对应平台Rockchip等也是secCameraHWInterface.cpp1、
- Android Camera驱动分析
Mr.How
MTK智能机安卓驱动工作小记androidCamera摄像头驱动
文章目录一、Camera的硬件接口二、代码路径三、Camera代码分析1、硬件接口设置2、Camera设备驱动3、模组驱动代码一、Camera的硬件接口引脚名称及作用VCAMA就是AVDD,模拟供电,主要给感光区和ADC部分供电,2.8VVCAMD就是DVDD,数字供电,主要给 ISP 供电,1.2VVCAM_IO就是VDDIO,数字IO供电,主要给 I2C 部分供电,1.8VVCAM_AF自动对
- camera驱动电源配置_Camera driver&V4L2驱动架构介绍
大约一年前写的东西,介绍性部分是当时在网络上找的内容,后面的分析部分是基于当时的项目,基于MavellPxa920,希望对初学者有点点的帮助吧。转载请注明出。1.Camera相关介绍1.1.手机Camera介绍手机的数码相机功能指的是手机通过内置数码相机进行拍摄静态图片或短片拍摄,作为手机的一项新的附加功能,手机的数码相机功能得到了迅速的发展。手机摄像头分为内置与外置,内置摄像头是指摄像头在手机内
- 怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!
反诈宣传中
怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!!!随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!近期
- 「2022青创繁星跨年大课复盘05」创业路上,不懂这个思考方法,也许会耗费你很多时间精力!
米娅成长日记
“我们面临的局面不是缺少思想,而往往是缺乏对思想的实施。对于每一个得到实施的思想,都有成千上万个思想未能得到贯彻落实。”——FredmundMalik《管理成就生活》理念想法再好,没有执行就等于零!!道理谁都懂,其实很多人总是选择等待,然后错失机会~“四位一体”的稳赢思考模型中,有基于时代的策略分析、战略分析以及组织设计,这3个思考点非常重要,但其终归都属于想法层面的,它们只是脑中“蓝图”。蓝图设
- Android架构模式推荐及分析和MVC架构模式制作一个简单的底部tab切换
目录主流架构模式对比适用场景MVP:团队协作开发,需要高可测试性的项目MVC架构模式制作一个简单的底部tab切换(Model-View-Controller)结构代码效果主流架构模式对比对比维度MVCMVPMVVMMVI学习曲线最低(基础分层清晰)中等(需接口抽象)较高(依赖数据绑定框架)最高(状态流管理复杂)代码复杂度低(但易导致Controller臃肿)中等(分层
- 声控灯设计与Protus仿真
语嫣凝冰
本文还有配套的精品资源,点击获取简介:声控灯是智能家居系统中关键的智能设备,通过声音信号控制灯光的开关。本文深入分析了声控灯的设计原理、工作流程,并探讨了如何利用Protus软件进行声控灯的仿真,以及电位器在灵敏度调节中的应用。学生将学习声控模块的组成和阈值设定,以及如何使用Protus软件来模拟声控灯的实际运作,优化其性能。1.声控灯设计原理声控灯技术是一种利用声音信号来控制灯具开关的现代照明技
- 新版进销存管理系统完整教程:PB9.0与SQL Server 2000的实战应用
语嫣凝冰
本文还有配套的精品资源,点击获取简介:本文档提供了一个基于PowerBuilder9.0和SQLServer2000开发的进销存管理系统的全面教程。系统涵盖了企业管理中的采购、销售和库存管理环节,通过强大的数据窗口组件和三层架构设计,实现了业务逻辑和数据库的有效交互。文章详细解释了系统的技术栈、核心功能、系统架构、数据窗口组件、数据库设计、报表分析及权限安全管理等关键点,旨在帮助用户深入理解进销存
- 《数据结构》学习笔记二:算法(二)
小曼blog
继续上节的学习,我们在这一篇文章里把“算法”这一章内容学习完。本节解决问题:算法的好坏到底是如何评估的?知识点:1.函数的渐进增长2.算法的时间复杂度3.常见的时间复杂度4.算法的空间复杂度1.函数的渐进增长这一知识点与数学相关,不过没关系都是很容易理解的内容。问题:假如两个算法的输入规模都是n,A的执行次数是2n+3,B的执行次数是3n+1,那么这两个算法哪一个更好呢?我们来分析一下,用数学的折
- 【数据结构】详解堆排序当中的topk问题(leetcode例题)
ylfxw
数据结构leetcode算法
文章目录前言如何理解topk问题代码逻辑代码实现前言Leetcode相关题目:215.数组中的第K个最大元素如何理解topk问题**TopK问题是一个经典的问题,在计算机科学中,它的目标是在一组数据中找到前K个最大或最小的元素。**这个问题在许多场景下都很重要,比如搜索引擎的搜索结果排名、数据分析中的热门元素筛选等。.在最简单的形式中,给定一个数组(或列表)和一个整数K,TopK问题要求返回数组中
- 算法工程师必备:数据结构10大经典算法详解
数据结构与算法学习
数据结构与算法宝典算法数据结构ai
算法工程师必备:数据结构10大经典算法详解关键词:数据结构、经典算法、时间复杂度、应用场景、代码实现摘要:本文是算法工程师的“算法工具箱”指南,系统讲解数据结构领域最核心的10大经典算法(快速排序、归并排序、二分查找、深度优先搜索DFS、广度优先搜索BFS、动态规划、贪心算法、KMP字符串匹配、哈希算法、并查集)。通过生活案例、代码示例、复杂度分析和实战场景,帮你彻底掌握这些算法的原理与应用,真正
- 听听自己的声音
绿色番茄
刚准备洗漱,手机发来提示音,原来是方老师提交了作业忽然想起今天某人第一次提交作业,抓耳挠腮,像憋着大的……最近几天其实都有在写,只是每每满腹的话,却不能一吐为快,为啥呢,写了一半,实在写不下去的有三篇,哎呀,写着写着,就觉得没有了写的必要思来想去,我分析,应该是我自愈能力太强了,上一秒被hans气得要吐血,发誓要好好写一篇,记录他的恶行,下一秒心底又有了一个声音在说:亲生的…亲生的…是不是我的方式
- 拼多多官方返利新动向,高省App引领购物省钱新趋势
古楼
电商行业的快速发展带来了无数的新趋势和新机遇,而拼多多官方返利的新趋势无疑是其中的一大亮点。高省App作为这一趋势的敏锐洞察者和积极参与者,致力于帮助用户精准把握这些新机遇。通过高省App,用户可以及时了解拼多多官方返利的最新政策和活动信息,从而做出更加明智的购物决策。同时,高省App还提供了专业的数据分析工具,帮助用户分析自己的消费行为和省钱效果,让省钱之路更加清晰和明确。我们在开始讲今天的文章
- 【Tomcat】Tomcat线程池深度调优手册(终极版)
夜雨hiyeyu.com
javatomcatjavajvmspringspringbootnginxapache
Tomcat线程池深度调优手册(终极版)一、Tomcat线程池架构全解析二、精准参数计算公式(带场景适配)三、线程池溢出故障树分析四、生产环境全链路调优五、极限性能压测方案六、特殊场景应对策略七、调优禁忌清单八、调优效果验证一、Tomcat线程池架构全解析三层处理模型accept队列任务分发响应TCP层NIO线程业务线程池网络层TCP层:内核维护的SYN队列(受net.core.somaxconn
- Springboot + MyBatis-Plus + PageHelper 分页性能混合优化方案
夜雨hiyeyu.com
javaspringbootmybatis后端databasespringjavaspringcloud
springboot+MyBatis-Plus+PageHelper分页性能混合优化方案一、传统分页性能瓶颈分析1.1深度分页问题1.2性能对比测试二、混合优化方案架构三、完整实现代码3.1依赖配置3.2配置类3.3混合分页工具类3.4Service层实现四、深度优化策略4.1游标分页优化4.2覆盖索引极致优化4.3分页缓存策略五、性能对比测试5.1测试环境5.2测试结果5.3内存消耗对比六、生产
- 单体VS微服务:如何选择最适合的架构?
目录一、什么是单体架构和微服务架构?1.单体架构(MonolithicArchitecture)2.微服务架构(MicroservicesArchitecture)二、单体架构的优缺点优点:缺点:三、微服务架构的优缺点优点:缺点:四、如何选择?适用场景对比五、实际案例分析1.单体架构的成功场景2.微服务的典型应用3.混合模式六、面试与职场建议七、总结在Java开发中,单体架构和微服务架构是两种核心
- 广州最全亲子鉴定收费费用标准大全(附2024年最新报价)
中量国鉴
广州亲子鉴定收费多少钱?在广州办理亲子鉴定时,费用是一个重要的因素,广州市亲子鉴定费用在2000-4500元左右。然而,亲子鉴定的费用因地区、鉴定机构、鉴定类型、参与人数及是否需要加急等多种因素而有所不同。因此,了解这些影响因素对估算费用至关重要。以下是对亲子鉴定费用的详细分析。广州亲子鉴定中心:182-1818-9078(点击预约)广州亲子鉴定多少钱?广州市亲子鉴定费用在2000-4500元左右
- 历史悬疑之阿房宫是不是项羽烧的
叶之林
大家好我是叶之林,今天为大家,了解,分析,阿房宫是不是项羽烧的,喜欢的话点点关注,谢谢史书记载,西楚霸王项羽进入咸阳后,看到如此奢华的秦朝暴君享乐之所,心中大怒,一把火烧了阿房宫。从此人们一直认为阿房宫是项羽烧的,但现在不断有人指出,项羽烧的是秦始皇在咸阳的宫室建筑,而不是阿房宫,项羽究竟有没有烧阿房宫呢,如果没有烧过,那规模宏大的阿房宫又到那里去了,为何消失了呢?唐代著名诗人杜牧在(阿房宫赋)中
- JetBrains IntelliJ IDEA插件推荐
Someone_sky
intellij-ideajavaide
在IntelliJIDEA可以安装一些插件,让工作更有效率,好的插件可以满足从新手到资深开发者的各种需求。ApifoxHelper:ApifoxHelper是一个免费的、专为Java和Kotlin开发者设计的高效API调试插件。它能够自动分析项目中的接口,并允许你直接在IDEA中发送请求,无需在IDE和其他工具之间来回切换。这个插件还能自动填充请求参数,解析各种响应体,并记录请求历史,方便你实时编
- 在NLP深层语义分析中,深度学习和机器学习的区别与联系
在自然语言处理(NLP)的深层语义分析任务中,深度学习与机器学习的区别和联系主要体现在以下方面:一、核心区别特征提取方式机器学习:依赖人工设计特征(如词频、句法规则、TF-IDF等),需要领域专家对文本进行结构化处理。例如,传统情感分析需人工定义“情感词库”或通过词性标注提取关键成分。深度学习:通过神经网络自动学习多层次特征。例如,BERT等模型可从原始文本中捕获词向量、句法关系甚至篇章级语义,无
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,