小程序真的太火了,我18线小城市的朋友都知道了,知道我是程序员。遂找我开发一块微信小程序商城。正如前面所说,我网页这一块是欠缺的,一个完整的网页都没写过的我,最终还是答应了这位哥们试试看!主要处于两个方面考虑:
- 别人在有需求的时候主动找到我,说明对我能力的信任,不想辜负别人的信任。
- 小程序确实是个引流的巨大入口,市场需求很大,可以尝试学习下。
- 可以挣钱,下午茶有着落了。
正如前面所说,我是找了个开源项目,差不多花了三天时间搞定。一天时间看找开源项目,一天时间部署运行环境,看了半天API文档。差不多就是这么个进度。下面我们先来看下实现的效果:
小程序效果如下:
后台管理系统效果:
下面我们进入正文:
[TOC]
项目介绍
我找的开源项目是李鹏军开源的微信小程序商城,前后端开源。项目地址:platform-wechat-mall,感谢鹏哥的无私奉献,让我坐享其成。当然,他也开通了QQ技术交流群,大家可以进群一起讨论。也和他微信聊过,感觉是很有想法,很nice的人。
关于这个项目的技术选型,好吧,大家还是看图吧,我也不知道几个,了解下就好。
接下来我们主要是做一些软件的安装,如果各位有装好的可以跳过对应的部分。
好了,不多说了,下面是具体的软件安装步骤:
下载TomCat
-
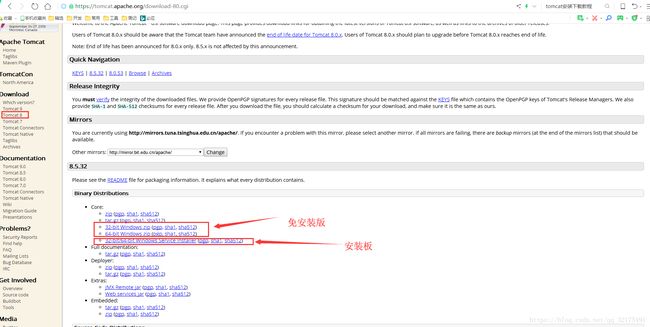
点击进入tomcat下载官网,下载Tomcat,我这边使用Tomcat 8.0.
-
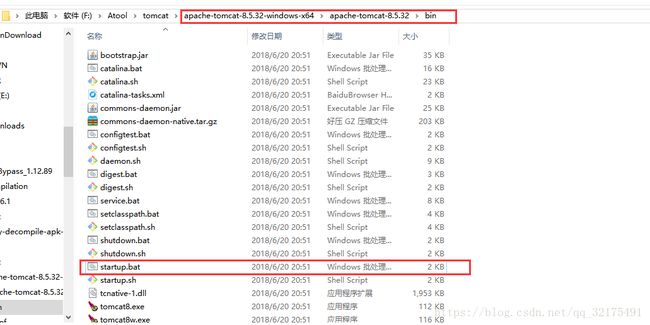
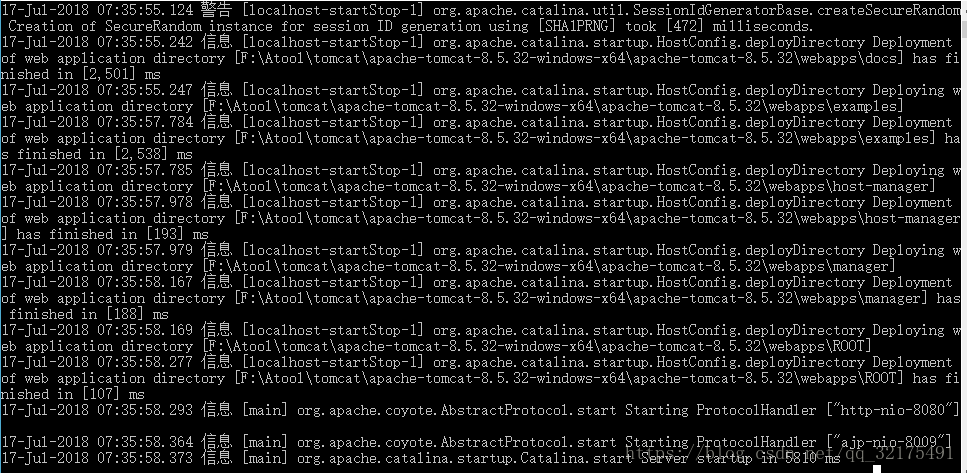
解压Tomcat压缩包到指定文件,并运行bin目录下的startup.bat文件
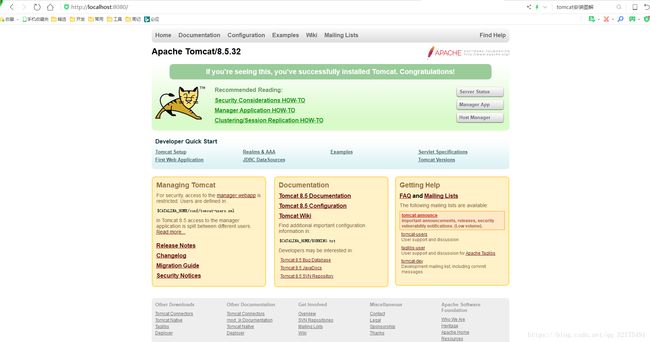
这时候我们可以在浏览器输入http://localhost:8080/,运行如下界面即启动成功:
下载安装MySQL
数据库是后开开发必备,所以如果没有安装MySql的朋友,就先花几分钟将MySQl安装一下。
- 下载安装MySQL官方下载地址
-
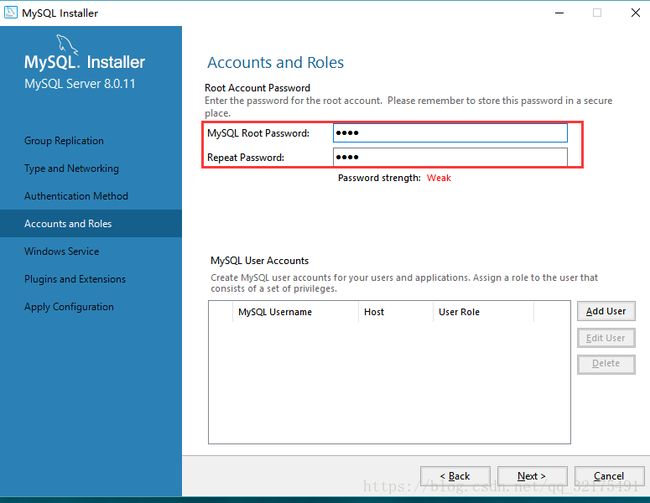
下载打开安装,一直下一步即可,需要注意下面两个点,一是账号名密码,二是服务器名。
-
到MySQL的安装目录下,进行MySQL服务的启动
显示服务启动成功,表示你的MySQL已经安装成功,接下里我们安装可视化管理工具。
下载安装数据库管理工具
数据库管理工具有很多,我这里用的Navicat来管理数据库。如果你使用其他的亦可以,对项目无影响。具体可以参考:SQlite数据库查看工具软件集。
- Navicat 官方下载地址滑到底部,点击下载。这个只能试用14天,需要破解版的可以关注我公众号“aserbao”回复“navicat”获取。
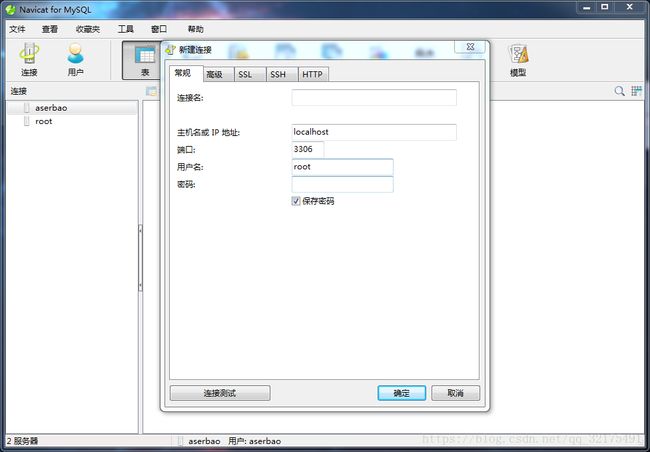
安装运行成功后,我们点击连接上面启动成功的数据库,输入数据库密码。
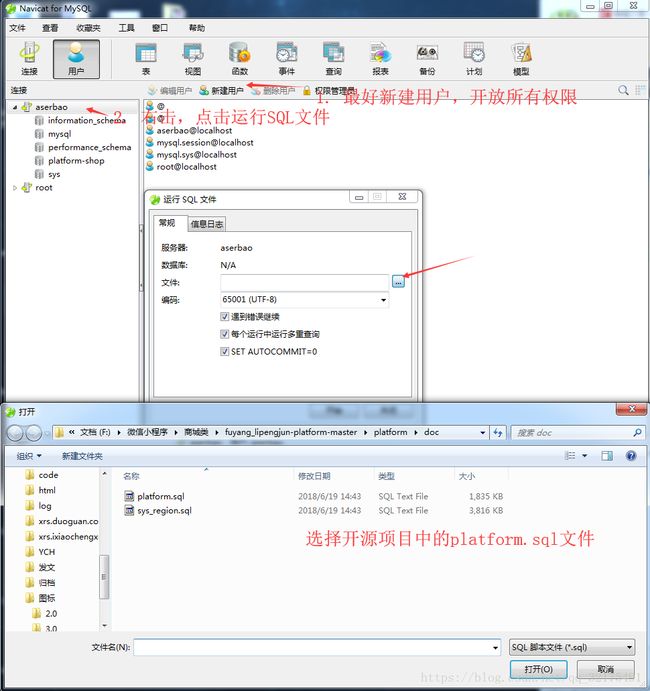
最终在当前数据库下面有个platform-shop的包。及运行成功。导入数据库也可以在下一步启动后台管理系统时再进行。这样就能在当前下载的目录下找到platform.sql文件。否则可以到开源项目地址中去下载platform.sql文件。
下载安装IntelliJ IDEA
很多开发的朋友应该电脑中都装有ItelliJ IDEA,如果你装有IDEA可以直接跳过此步骤。
- 首先我们下载安装IntelliJ IDEA官网下载,安装到本地。IDEA安装参考链接
- 激活IntelliJ IDEA。激活注册码获取地址
启动后台管理系统
-
将项目导入到IDEA中,Check out from Version Control 选择 git
-
输入项目仓库地址https://gitee.com/fuyang_lipengjun/platform.git
-
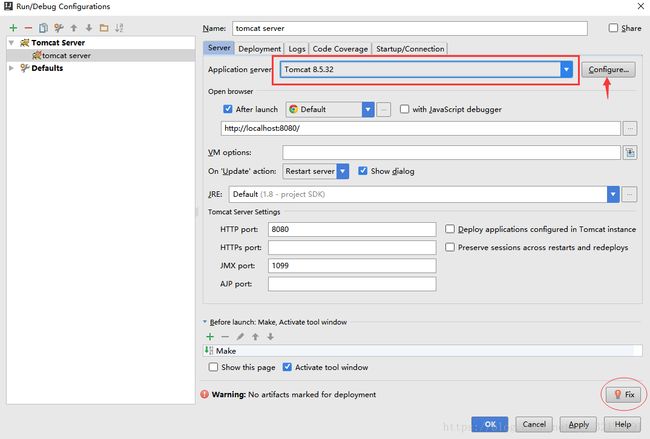
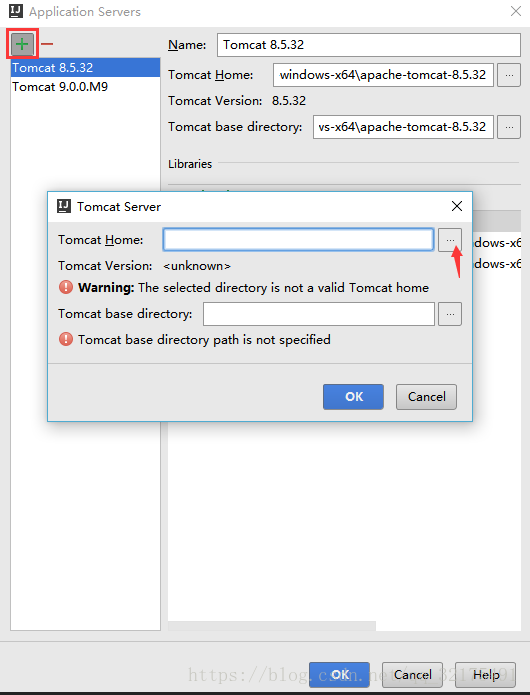
配置tomcat
a. 打开Edit Configurations,点+号,选中Tomcat Server 选中Local
b. 配置之前下载的Tomcat,点击Configure配置Tomcat。如果是最新版本请在On"Update"action后选项选择Update classes and resources,这样每次修改js,html,java都不需要重启。
c . 点Fix 选择platform_framework:war exploded把项目部署到tomcat
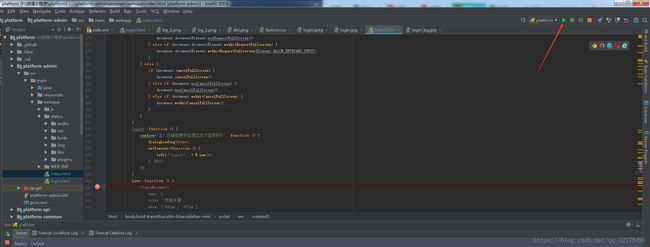
部署完成之后,我们点击运行按钮,运行整个项目:
等待运行完成。我们就可以看到效果了:
到这里,我们后台管理的编译运行就完成了,我们通过登录管理系统内部对商品进行发布修改:
现在我们本地的数据库已建立完成,现在我们可以开始建立前端界面对数据进行访问了。接下来我们开始编译运行小程序代码。
下载小程序编译器
当然,如果没有注册微信小程序的朋友请在微信开发平台注册自己的微信小程序
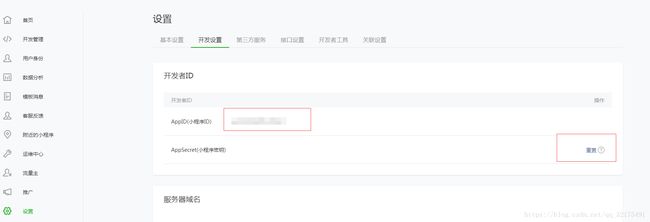
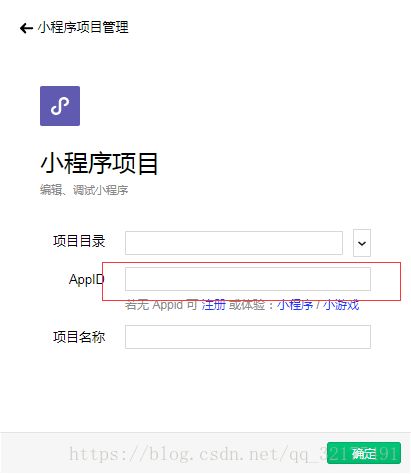
下载微信小程序开发工具,下载,填写自己微信小程序APP ID及获取AppSecert.
下面我们将请求链接设置为http://localhost:8080/api,获取数据就是后台管理器修改的数据。这时候我们打开浏览器登陆localhost:8080,进入综合管理平台,就可以修改自己想展示的数据了。
总结
其实对于后台一窍不通的我暂时还不知道如何通过自己域名访问,之前计划是这篇文章打算将上线的一块总结出来供大家一起学习,但是由于我的域名备案刚通过,时间有限。还需要学习更多后台及服务器方面的知识。下一步计划准备学习下后台开发,这段时间搞了个自己的博客管理系统(www.aserbao.com)。当然,我也发了关于学习博客管理系统的Chat零基础建立自己的博客网站,有兴趣的朋友可以关注下。当然,之后会将微信小程序开发学习的一些资料整理出来,由于Chat文章无法修改,到时候就在公众号aserbao进行发布,有兴趣的朋友可以在微信公众号给我留言交流。