softice使用微软的虚拟机产品己是很久了,从VPC 2004开始接触微软产品,到VPC 2007,再到Virtual Server 2005,再到Hyper-v,首先的使用心得,感谢虚拟化技术,能够让我以较低的成本,迅速掌握更多的技术,最后秀上一句E文,Enjoy IT & Enjoy Life。
一般使用虚拟机的套路也很简单,制作相关的VHD母盘,然后利用这些母盘,来搭建各种环境。因为同一个系统都是来自同一个母盘,又因为Windows系统有一个SID,结果就所以,我们要避免两个来自同一个母盘的系统保持不同的SID。
举个更明白的例子,我们要玩个Windows Server 2008 R2的双域控,建两个虚拟机,都是来自同一个母盘,不做任何更改的话,那么它们的计算机名和SID都是一样的,计算机名最明显,系统会提示你网络有重名的,你改了就没事了,但SID不会提示,你安装第二台服务器的辅助域控时,就会报错了,不信的话,可以玩下,明知有错,也要试,典型的明知山有虎,偏向虎山行啊,不过不要紧,学习的过程,或许就是一个不断试错的过程了。
为了解决这个问题,我们就来使用Windows AIK,以Windows 7来玩个STEP BY STEP的操作,管你SID藏得深不深,这下要对你动你了,
1、获取Windows AIK,下载公开的,给个地址,免得你搜了,
http://www.microsoft.com/downloads/details.aspx?familyid=696DD665-9F76-4177-A811-39C26D3B3B34&displaylang=zh-cn
1个多G,2个G少点,有得下了,下完以后,刻个盘,玩个虚拟光驱随你啦,反正结果是把它丢到光驱中,他会自动运行了,给个截图,看个明白
2、很明白了,选择Windows AIK安装程序,接下来,下一步下一步就行了,等着安装完成吧,然后在程序中,打开Windows系统映像管理器,给个截图,看个明白
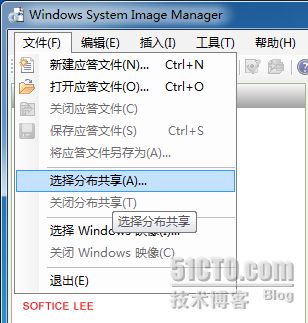
3、打开程序以后,光盘就要换了一下了,把Windows AIK光盘拿出来,放上Windows 7的光盘了,到这一步,总算是将准备工作准备好了,重新回到Windows 系统映像管理器,文件----选择Windows 映像
4、选择Windows 7光盘中的sources目录下相应版本的编录文件,比如install_Windows 7 ULTIMATE.cfg,就是旗舰版的编录文件,给个截图,看个明白
5、同样文件,新建应答文件
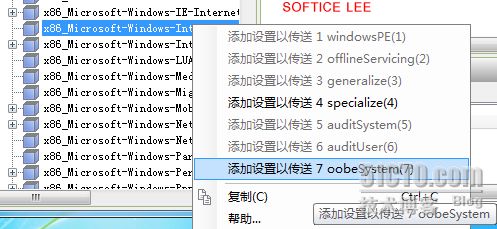
6、选择Componets下面的x86_Microsoft-Windows-International-Core__neutral_31bf3856ad364e35_nonSxS,同时添加到oobeSystem,
7、添加好以后,在右边选择添加相应的值,这里全部为zh-cn
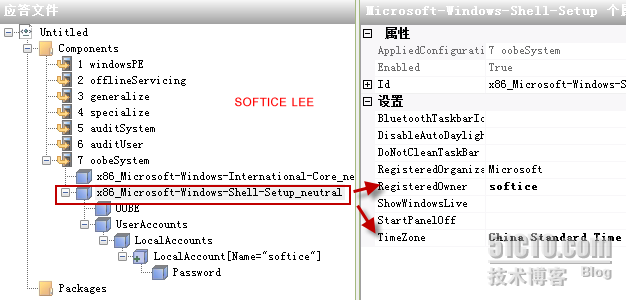
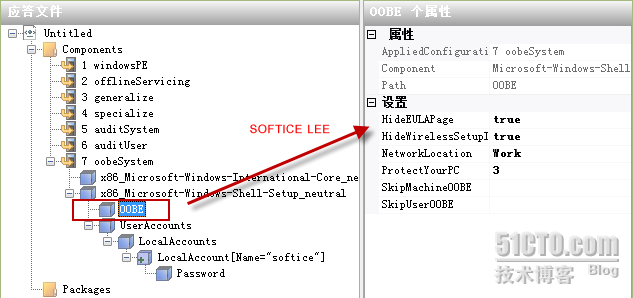
8、依照以上的方法,同样可以添加其它的选项,这里给出直接的截图
设置时区
接受许可
创建用户
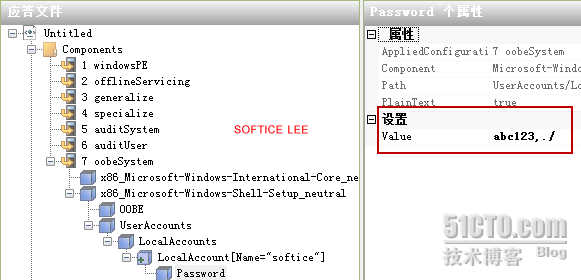
设置新用户密码
9、设置完成以后,保存到C:\Windows\System32\sysprep目录下,取个名,比如为sysprep.xml,我这里把sysprep.xml的源文件写出来吧
zh-cn
zh-cn
zh-cn
zh-cn
zh-cn
true
true
Work
3
YQBiAGMAMQAyADMALAAuAC8AUABhAHMAcwB3AG8AcgBkAA==
false</PlainText>
<br> </Password>
<br> <Group>administrators</Group>
<br> <Name>softice</Name>
<br> </LocalAccount>
<br> </LocalAccounts>
<br> </UserAccounts>
<br> <RegisteredOwner>softice</RegisteredOwner>
<br> <TimeZone>China Standard Time</TimeZone>
<br> </component>
<br> </settings>
<br> <cpi:offlineImage cpi:source="catalog:d:/sources/install_windows 7 ultimate.clg" xmlns:cpi="urn:schemas-microsoft-com:cpi" />
<br></unattend>
<br>
</div>
</div>
</div>
<div>
</div>
<div>
要使用这个sysprep.xml文件,在命令行中,切换到c:\windows\system32\sysprep\目录下,执行命令“sysprep /generalize /oobe /shutdown /unattend:"sysprep.xml"”,直接运行,给个截图,看个明白
</div>
<div>
</div>
<div>
<a href="http://img.e-com-net.com/image/info3/92421c4a3c7245a2abfc70f8ba18096a.jpg" target="_blank"><img alt="使用AIK制作VHD母盘_第12张图片" src="http://img.e-com-net.com/image/info3/92421c4a3c7245a2abfc70f8ba18096a.jpg" width="650" height="425" style="border:1px solid black;"></a>
</div>
<div>
</div>
<div>
关机以后,提取相应的VHD文件,将它做为母盘,于是所谓的虚拟化无忧,第一步就开始了。
</div>
<div>
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1205915267415248896"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(制作,母盘,WIndow,虚拟化)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993028356141056.htm"
title="有必要获得WHQL测试认证吗,有什么好处?" target="_blank">有必要获得WHQL测试认证吗,有什么好处?</a>
<span class="text-muted"></span>
<div>什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992396924645376.htm"
title="WHQL签名怎么申请" target="_blank">WHQL签名怎么申请</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认</div>
</li>
<li><a href="/article/1943991008740044800.htm"
title="上位机知识篇---SD卡&U盘镜像" target="_blank">上位机知识篇---SD卡&U盘镜像</a>
<span class="text-muted"></span>
<div>常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-</div>
</li>
<li><a href="/article/1943985208697090048.htm"
title="Python流星雨" target="_blank">Python流星雨</a>
<span class="text-muted">Want595</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录系列文章写在前面技术需求完整代码代码分析1.模块导入2.画布设置3.画笔设置4.颜色列表5.流星类(Star)6.流星对象创建7.主循环8.流星运动逻辑9.视觉效果10.总结写在后面系列文章序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python</div>
</li>
<li><a href="/article/1943973988837421056.htm"
title="C++设计模式:简单工厂、工厂方法、抽象工厂" target="_blank">C++设计模式:简单工厂、工厂方法、抽象工厂</a>
<span class="text-muted">起个别名</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>1.工厂模式的特点在我们现实生活中,买馒头和自己蒸馒头、去饭店点一份大盘鸡和自己养鸡,杀鸡,做大盘鸡,这是全然不同的两种体验:自己做麻烦,而且有失败的风险,需要自己承担后果。买现成的,可以忽略制作细节,方便快捷并且无风险,得到的肯定是美味的食物。对于后者,就相当于是一个加工厂,通过这个工厂我们就可以得到想要的东西,在程序设计中,这种模式就叫做工厂模式,工厂生成出的产品就是某个类的实例,也就是对象。</div>
</li>
<li><a href="/article/1943971716690669568.htm"
title="windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。" target="_blank">windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。</a>
<span class="text-muted">Ithao2</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/</div>
</li>
<li><a href="/article/1943968186592456704.htm"
title="ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载" target="_blank">ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载</a>
<span class="text-muted">昨日之日2006</span>
<a class="tag" taget="_blank" href="/search/ai%E8%AF%AD%E9%9F%B3/1.htm">ai语音</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版</div>
</li>
<li><a href="/article/1943966169434222592.htm"
title="Maya自定义右键菜单样例教程" target="_blank">Maya自定义右键菜单样例教程</a>
<span class="text-muted">holy-pills</span>
<div>本文还有配套的精品资源,点击获取简介:本文详细指导如何在Maya中通过脚本节点自定义右键菜单,增强工作效率和个性化工作环境。自定义右键菜单允许用户根据个人习惯调整菜单项,使之更加便捷。文章介绍了创建脚本节点、编写菜单脚本、关联菜单到视图以及保存和加载自定义菜单的具体步骤。同时提供了实际操作样例,帮助用户更好地理解和应用这一技巧。1.Maya自定义右键菜单的重要性Maya,作为三维动画制作的行业标准</div>
</li>
<li><a href="/article/1943957596239097856.htm"
title="Mac自定义右键功能" target="_blank">Mac自定义右键功能</a>
<span class="text-muted">东东旭huster</span>
<a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a>
<div>mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在</div>
</li>
<li><a href="/article/1943951549751422976.htm"
title="NGS测序基础梳理01-文库构建(Library Preparation)" target="_blank">NGS测序基础梳理01-文库构建(Library Preparation)</a>
<span class="text-muted">qq_21478261</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E4%BF%A1%E6%81%AF/1.htm">生物信息</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E5%AD%A6/1.htm">生物学</a>
<div>本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg</div>
</li>
<li><a href="/article/1943950037142794240.htm"
title="Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)" target="_blank">Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)</a>
<span class="text-muted"></span>
<div>Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/</div>
</li>
<li><a href="/article/1943948145373278208.htm"
title="Topview Avatar 2深度实测:AI数字人带货的新高度,还是又一个营销噱头?" target="_blank">Topview Avatar 2深度实测:AI数字人带货的新高度,还是又一个营销噱头?</a>
<span class="text-muted">神码小Z</span>
<a class="tag" taget="_blank" href="/search/AI%E5%B7%A5%E5%85%B7/1.htm">AI工具</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>在AI数字人赛道越来越卷的今天,各家产品都在宣传自己的"独门秘技"。最近,TopviewAI推出的Avatar2引起了我的注意——号称突破了产品尺寸限制,实现了"万物皆可带"。作为一个经常需要制作营销视频的内容创作者,我决定亲自上手测试一番,看看这款工具是否真的像宣传的那样强大。TopviewAvatar2是什么?革命性升级还是渐进式改良?TopviewAvatar2是TopviewAI推出的第二</div>
</li>
<li><a href="/article/1943930755528847360.htm"
title="在 Windows 上安装 Docker Desktop" target="_blank">在 Windows 上安装 Docker Desktop</a>
<span class="text-muted">不老刘</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke</div>
</li>
<li><a href="/article/1943904277726556160.htm"
title="Python uWSGI 安装配置" target="_blank">Python uWSGI 安装配置</a>
<span class="text-muted">AI老李</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编</div>
</li>
<li><a href="/article/1943902134995054592.htm"
title="11. TCP 滑动窗口、拥塞控制是什么,有什么区别" target="_blank">11. TCP 滑动窗口、拥塞控制是什么,有什么区别</a>
<span class="text-muted">yqcoder</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95-%E6%9C%8D%E5%8A%A1%E5%8D%8F%E8%AE%AE/1.htm">前端面试-服务协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>总结滑动窗口:早期网络,通信双方不考虑网络拥挤情况,导致掉包。滑动窗口大小意味着有多少缓冲区接受数据。拥塞控制:防止过多数据注入网络中,拥塞控制是一个全局过程,控制网络流量。区别:滑动窗口解决掉包问题,拥塞控制解决网络拥塞问题。TCP滑动窗口与拥塞控制详解在TCP协议中,为了实现可靠传输和高效通信,引入了两个核心机制:滑动窗口(SlidingWindow)和拥塞控制(CongestionContr</div>
</li>
<li><a href="/article/1943897977810644992.htm"
title="【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中........." target="_blank">【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中.........</a>
<span class="text-muted">熬夜的猪仔</span>
<a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a>
<div>本次记录采用Freertos的第二个DIY作品,基于Onenet的物联网温湿度检测系统,此次代码依然是全部开源。通过网盘分享的文件:物联网温湿度检测.rar链接:https://pan.baidu.com/s/1uj9UURVtGE6ZB6OsL2W8lw?pwd=qm2e提取码:qm2e大家也可以看看我上个的开源项目【Freertos实战】零基础制作基于stm32智能小车(教程非常简易)实物演示</div>
</li>
<li><a href="/article/1943890036021850112.htm"
title="上位机知识篇---常见的文件系统" target="_blank">上位机知识篇---常见的文件系统</a>
<span class="text-muted"></span>
<div>文件系统是操作系统用于管理和组织存储设备上文件的机制,它决定了文件的存储方式、命名规则、访问权限、数据结构等。以下是常见的文件系统及其应用场景、优势和劣势的详细介绍:一、Windows常用文件系统1.FAT32(FileAllocationTable32)基本特点:采用32位文件分配表,是FAT系列的升级版,支持最大单文件4GB,最大分区容量理论上为8TB(实际常用2TB以内)。应用场景:U盘、存</div>
</li>
<li><a href="/article/1943886760027156480.htm"
title="Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机" target="_blank">Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机</a>
<span class="text-muted">Gamer42</span>
<a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8%E8%99%9A%E6%8B%9F%E4%B8%BB%E6%9C%BA/1.htm">服务器虚拟主机</a>
<div>ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录</div>
</li>
<li><a href="/article/1943881842402848768.htm"
title="如何在 Linux 上安装 RTX 5090 / 5080 /5070 Ti / 5070 驱动程序 — 详细指南" target="_blank">如何在 Linux 上安装 RTX 5090 / 5080 /5070 Ti / 5070 驱动程序 — 详细指南</a>
<span class="text-muted">知识大胖</span>
<a class="tag" taget="_blank" href="/search/NVIDIA/1.htm">NVIDIA</a><a class="tag" taget="_blank" href="/search/GPU%E5%92%8C%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/1.htm">GPU和大语言模型开发教程</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>简介为了获得最佳性能,您需要在Linux上运行5090/5080/5070Ti/5070或其他50系列GPU(或Windows上的WSL)。这篇文章将包含有关如何操作的详细指南。主线内核和驱动程序怪癖之旅Nvidia50系列GPU拥有最新的Nvidia技术。但是,新硬件需要一些新软件或更新,这需要一些耐心。如果您在这里,您可能会遇到Ubuntu默认设置的障碍。不要害怕!我最近自己摸索了这个迷宫,结</div>
</li>
<li><a href="/article/1943881335357632512.htm"
title="使用 Deepseek Zero Coding Experience 创建类似飞扬的小鸟游戏" target="_blank">使用 Deepseek Zero Coding Experience 创建类似飞扬的小鸟游戏</a>
<span class="text-muted">知识大胖</span>
<a class="tag" taget="_blank" href="/search/NVIDIA/1.htm">NVIDIA</a><a class="tag" taget="_blank" href="/search/GPU%E5%92%8C%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/1.htm">GPU和大语言模型开发教程</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a><a class="tag" taget="_blank" href="/search/ollama/1.htm">ollama</a><a class="tag" taget="_blank" href="/search/janus/1.htm">janus</a><a class="tag" taget="_blank" href="/search/pro/1.htm">pro</a>
<div>简介Flappybird在苹果商店推出后,每天大约能赚5000美元,但后来被苹果故意下架。现在我正尝试使用Deepseek制作这样一款游戏。技术在不断变化,编码知识也在不断变化,只需修改代码即可获得结果。让我们在Deepseek上试试这款游戏:推荐文章《如何在本地电脑上安装和使用DeepSeekR-1》权重1,DeepSeek《Nvidia系列之使用NVIDIAIsaacSim和ROS2的命令行控</div>
</li>
<li><a href="/article/1943880830539591680.htm"
title="NVIDIA 系列之 使用生成式 AI 增强 ROS2 机器人技术:使用 BLIP 和 Isaac Sim 进行实时图像字幕制作" target="_blank">NVIDIA 系列之 使用生成式 AI 增强 ROS2 机器人技术:使用 BLIP 和 Isaac Sim 进行实时图像字幕制作</a>
<span class="text-muted">知识大胖</span>
<a class="tag" taget="_blank" href="/search/NVIDIA/1.htm">NVIDIA</a><a class="tag" taget="_blank" href="/search/GPU%E5%92%8C%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/1.htm">GPU和大语言模型开发教程</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a>
<div>简介在快速发展的机器人领域,集成先进的AI模型可以显著增强机器人系统的功能。在本博客中,我们将探讨如何在ROS2(机器人操作系统2)环境中利用BLIP(引导语言图像预训练)模型进行实时图像字幕制作,并使用NVIDIAIsaacSim进行模拟。我们将介绍如何实现一个ROS2节点,该节点订阅摄像头源、应用BLIP模型进行图像字幕制作,并实时显示结果。这种集成展示了生成式AI在增强人机交互方面的强大功能</div>
</li>
<li><a href="/article/1943878433025093632.htm"
title="STM32 CubMax 6.1.1 版本安装包" target="_blank">STM32 CubMax 6.1.1 版本安装包</a>
<span class="text-muted">姜奇惟Sparkling</span>
<div>STM32CubMax6.1.1版本安装包【下载地址】STM32CubMax6.1.1版本安装包本仓库提供STM32CubeMX6.1.1版本的安装包,支持Linux、macOS和Windows64位系统。STM32CubeMX是STMicroelectronics推出的一款图形化配置工具,能够自动生成适用于STM32微控制器的初始化代码,极大地简化了开发流程。用户只需根据操作系统选择相应的安装包</div>
</li>
<li><a href="/article/1943873769487527936.htm"
title="CS144 lab2 tcp_receiver" target="_blank">CS144 lab2 tcp_receiver</a>
<span class="text-muted"></span>
<div>1.实验目的lab2的目的是实现tcp的接收端。主要包括两方面(1)从发送端接收消息,使用Reassembler聚合字节流(Bytestream)(2)将确认号(ackno)和windowsize发回对端确认号,也就是first_unassemblerbyte;而Bytestream可写入的大小,也就是windowsize!ackno和windowsize两个共同描述了发送方能发送的数据范围。有时</div>
</li>
<li><a href="/article/1943863812016893952.htm"
title="Docker高级管理 --Dockerfile镜像制作" target="_blank">Docker高级管理 --Dockerfile镜像制作</a>
<span class="text-muted">牛爷爷敲代码</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/LNMP/1.htm">LNMP</a><a class="tag" taget="_blank" href="/search/dockerfile/1.htm">dockerfile</a><a class="tag" taget="_blank" href="/search/%E9%95%9C%E5%83%8F%E5%88%B6%E4%BD%9C/1.htm">镜像制作</a>
<div>Docker高级管理--Dockerfile镜像制作一、Dockerfile基础概念1.定义与作用定义:Dockerfile是一个包含创建Docker镜像所需指令的文本文件。作用:自动化镜像构建流程,避免手动配置的繁琐和不一致性。版本控制:Dockerfile可纳入代码仓库,便于团队协作和追踪变更。可重复性:相同的Dockerfile构建出的镜像内容完全一致。2.核心组件指令(Instructio</div>
</li>
<li><a href="/article/1943863558789984256.htm"
title="如何在Windows系统下使用Dockerfile构建Docker镜像:完整指南" target="_blank">如何在Windows系统下使用Dockerfile构建Docker镜像:完整指南</a>
<span class="text-muted">996蹲坑</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>前言Docker作为当前最流行的容器化技术,已经成为开发、测试和运维的必备工具。本文将详细介绍在Windows系统下使用Dockerfile构建Docker镜像的完整流程,包括两种镜像构建方式的对比、Dockerfile核心指令详解、实战案例演示以及Windows系统下的特殊注意事项。一、Docker镜像构建的两种方式1.容器转为镜像(不推荐)这种方式适合临时保存容器状态,但不适合生产环境使用:#</div>
</li>
<li><a href="/article/1943863430855323648.htm"
title="中国银联豪掷1亿采购海光C86架构服务器" target="_blank">中国银联豪掷1亿采购海光C86架构服务器</a>
<span class="text-muted">信创新态势</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%B7%E5%85%89%E8%8A%AF%E7%89%87/1.htm">海光芯片</a><a class="tag" taget="_blank" href="/search/C86/1.htm">C86</a><a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7%E8%8A%AF%E7%89%87/1.htm">国产芯片</a><a class="tag" taget="_blank" href="/search/%E6%B5%B7%E5%85%89%E4%BF%A1%E6%81%AF/1.htm">海光信息</a>
<div>近日,中国银联国产服务器采购大单正式敲定,基于海光C86架构的服务器产品中标,项目金额超过1亿元。接下来,C86服务器将用于支撑中国银联的虚拟化、大数据、人工智能、研发测试等技术场景,进一步提升其业务处理能力、用户服务效率和信息安全水平。作为我国重要的银行卡组织和金融基础设施,中国银联在全球183个国家和地区设有银联受理网络,境内外成员机构超过2600家,是世界三大银行卡品牌之一。此次中国银联发力</div>
</li>
<li><a href="/article/1943861034146131968.htm"
title="windows exe爬虫:exe抓包" target="_blank">windows exe爬虫:exe抓包</a>
<span class="text-muted">程序猿阿三</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">爬虫项目实战</a><a class="tag" taget="_blank" href="/search/exe%E6%8A%93%E5%8C%85/1.htm">exe抓包</a>
<div>不论任何爬虫,抓包是获取数据最直接和最方便的方式,这章节我们一起看一下windowsexe是如何拦截数据的。用mitmproxy/Charles/Fiddler或Wireshark拦截它的HTTP/HTTPS/TCP流量。如果是HTTPS,安装并信任代理的根证书。由于exe大部分可能走的是自定义应用层协议。在不知情所拦截应用使用的流量时,所以建议用Wireshark。本文利用python代码,实现</div>
</li>
<li><a href="/article/1943857124383715328.htm"
title="CMD,PowerShell、Linux/MAC设置环境变量" target="_blank">CMD,PowerShell、Linux/MAC设置环境变量</a>
<span class="text-muted">sky丶Mamba</span>
<a class="tag" taget="_blank" href="/search/%E9%9B%B6%E5%9F%BA%E7%A1%80%E8%BD%AC%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91/1.htm">零基础转大模型应用开发</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>以下是CMD(Windows)、PowerShell(Windows)、Linux/Mac在临时/永久环境变量操作上的对比表格:环境变量操作对照表(CMDvsPowerShellvsLinux/Mac)操作CMD(Windows)PowerShell(Windows)Linux/Mac(Bash/Zsh)设置临时变量setVAR=value$env:VAR="value"exportVAR=val</div>
</li>
<li><a href="/article/1943837579036127232.htm"
title="Matlab裁剪降水数据:1km掩膜制作实战" target="_blank">Matlab裁剪降水数据:1km掩膜制作实战</a>
<span class="text-muted">咋(za)说</span>
<a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/%E9%99%8D%E6%B0%B4%E6%95%B0%E6%8D%AE%E5%A4%84%E7%90%86/1.htm">降水数据处理</a><a class="tag" taget="_blank" href="/search/%E8%A3%81%E5%89%AA%E6%8E%A9%E8%86%9C%E5%88%B6%E4%BD%9C/1.htm">裁剪掩膜制作</a><a class="tag" taget="_blank" href="/search/%E9%99%8D%E6%B0%B4%E6%95%B0%E6%8D%AE%E8%A3%81%E5%89%AA/1.htm">降水数据裁剪</a><a class="tag" taget="_blank" href="/search/China_Pre/1.htm">China_Pre</a>
<div>1km降水数据处理-制作数据裁剪掩膜1.数据概述2掩膜文件制作示例2.1数据准备2.2matlab掩膜制作示例代码3结语 中国1km分辨率逐月降水量数据集(1901-2024)是高精度、长时间序列的气候数据产品,广泛应用于水文、生态、农业等领域的研究。本篇基于应用需要,以该数据集为输入,结合研究区shp边界文件,制作用于数据提取/裁剪的掩膜文件。下面为具体内容。1.数据概述 中国1km分辨率逐</div>
</li>
<li><a href="/article/82.htm"
title="java类加载顺序" target="_blank">java类加载顺序</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = &quot;成员属性&quot;;
static String s2 = &quot</div>
</li>
<li><a href="/article/209.htm"
title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a>
<div>第一章&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;Hibernate与MyBatis
Hibernate&nbsp;是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。&nbsp;Mybatis&nbsp;是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis&nbsp;参考资料官网:http:</div>
</li>
<li><a href="/article/336.htm"
title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a>
<div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
&lt;!doctype html&gt;
&lt;html lang=&quot;en&quot;&gt;
&lt;head&gt;
&lt;meta charset=&quot;utf-8&q</div>
</li>
<li><a href="/article/463.htm"
title="DOM改变字体大小" target="_blank">DOM改变字体大小</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>&lt;!DOCTYPE html PUBLIC &quot;-//W3C//DTD XHTML 1.0 Transitional//EN&quot; &quot;http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&quot;&gt;
&lt;html xmlns=&quot;http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/590.htm"
title="c3p0的配置" target="_blank">c3p0的配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a>
<div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
&lt;!-- spring加载资源文件 --&gt;
&lt;bean name=&quot;prope</div>
</li>
<li><a href="/article/717.htm"
title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>第一种:
File f = new File(this.getClass().getResource(&quot;/&quot;).getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“</div>
</li>
<li><a href="/article/844.htm"
title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a>
<span class="text-muted">Harry642</span>
<a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>1.客户机
&nbsp; &nbsp; (1)执行ssh-keygen -t rsa -C &quot;xxxxx@xxxxx.com&quot;生成公钥,xxx为自定义大email地址
&nbsp; &nbsp; (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
&nbsp; &nbsp; (3)执行cat</div>
</li>
<li><a href="/article/971.htm"
title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a>
<div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div>
</li>
<li><a href="/article/1098.htm"
title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到&nbsp;memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入&nbsp;net start &quot;memcached Server&quo</div>
</li>
<li><a href="/article/1225.htm"
title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a>
<div>&nbsp;
视图
&nbsp;
&nbsp;&nbsp;视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
&nbsp;
&nbsp;&nbsp;&nbsp; 为什么oracle需要视图;
&nbsp;&nbsp;&nbsp;&</div>
</li>
<li><a href="/article/1352.htm"
title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nbsp;&nb</div>
</li>
<li><a href="/article/1479.htm"
title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&amp;no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div>
</li>
<li><a href="/article/1606.htm"
title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>Log4j组件:Logger、Appender、Layout
&nbsp;
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
&nbsp;logger继承特性
A logger is said to be an ancestor of anothe</div>
</li>
<li><a href="/article/1733.htm"
title="Java IO笔记" target="_blank">Java IO笔记</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream(&quot;/test&quot;);
InputStreamReader isr = new InputStreamReader(in);
Bu</div>
</li>
<li><a href="/article/1860.htm"
title="Docker 监控" target="_blank">Docker 监控</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的</div>
</li>
<li><a href="/article/1987.htm"
title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19</div>
</li>
<li><a href="/article/2114.htm"
title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a>
<div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。&nbsp;&nbsp;
# ${HOME} will be replaced by user home directory accordin</div>
</li>
<li><a href="/article/2241.htm"
title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a>
<div>
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 那么,这种概念让我们推论出一个结论
&nbsp;&nbsp;&nbsp;&nbsp;&nb</div>
</li>
<li><a href="/article/2368.htm"
title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a>
<div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV</div>
</li>
<li><a href="/article/2495.htm"
title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a>
<div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
&nbsp;&nbsp;&nbsp; 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbsp;&nbs</div>
</li>
<li><a href="/article/2622.htm"
title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在&nbsp;user&nbsp;表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte</div>
</li>
<li><a href="/article/2749.htm"
title="未选之路" target="_blank">未选之路</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a>
<div>作者:罗伯特*费罗斯特
&nbsp;
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
&nbsp;
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
&nbsp;
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再</div>
</li>
<li><a href="/article/2876.htm"
title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a>
<div>&nbsp;
15位身份证变18位,18位身份证变15位
&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;
蕃薯耀 201</div>
</li>
<li><a href="/article/3003.htm"
title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a>
<div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
&nbsp;
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
&nbsp;
&lt;!-- 激活自动代理功能 参看:</div>
</li>
<li><a href="/article/3130.htm"
title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>&nbsp; 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
&nbsp;&nbsp; 要在webview中,调用addJavascriptInterface(OBJ,int</div>
</li>
<li><a href="/article/3257.htm"
title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受</div>
</li>
<li><a href="/article/3384.htm"
title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a>
<div>1.前言。
&nbsp; 如题。
2.详述。
&nbsp; (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h &gt;&gt;&gt; 20) ^ (h &gt;&gt;&gt</div>
</li>
<li><a href="/article/3511.htm"
title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a>
<span class="text-muted">Rainbow702</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a>
<div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一:&nbsp;在不想使用缓存的input中添加 autocomplete=&quot;off&quot;;&nbsp;
&lt;input type=&quot;text&quot; autocomplete=&quot;off&quot; n</div>
</li>
<li><a href="/article/3638.htm"
title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a>
<span class="text-muted">tjmljw</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a>
<div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div>
</li>
<li><a href="/article/3765.htm"
title="java中单例的五种写法" target="_blank">java中单例的五种写法</a>
<span class="text-muted">liuxiaoling</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a>
<div>/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html></plaintext></password></localaccount></localaccounts></useraccounts></component></settings></unattend></div></div></div></div></div></div>