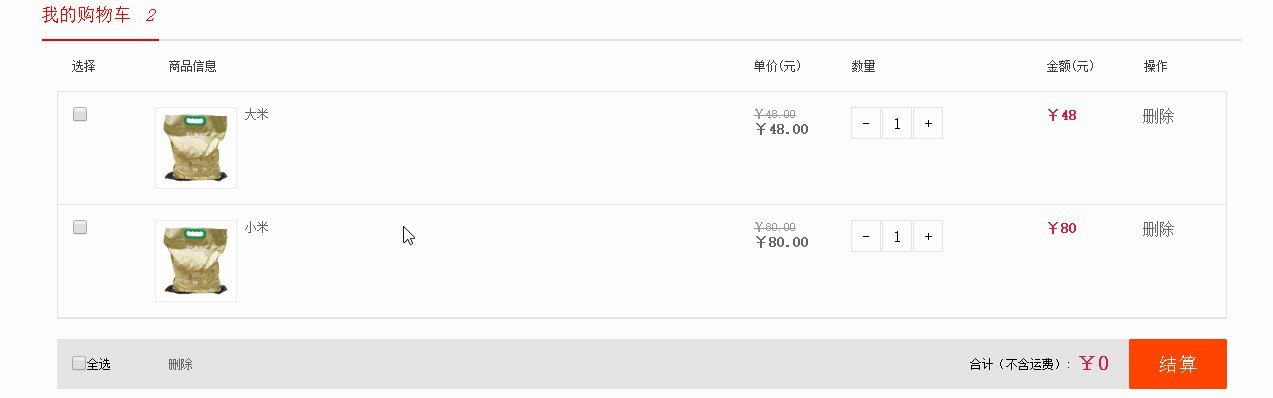
vue购物车
选择
商品信息
单价(元)
数量
金额(元)
操作
笔记
项目地址
功能介绍
1.商品数据加载
2.计算商品数量,选中的商品总价
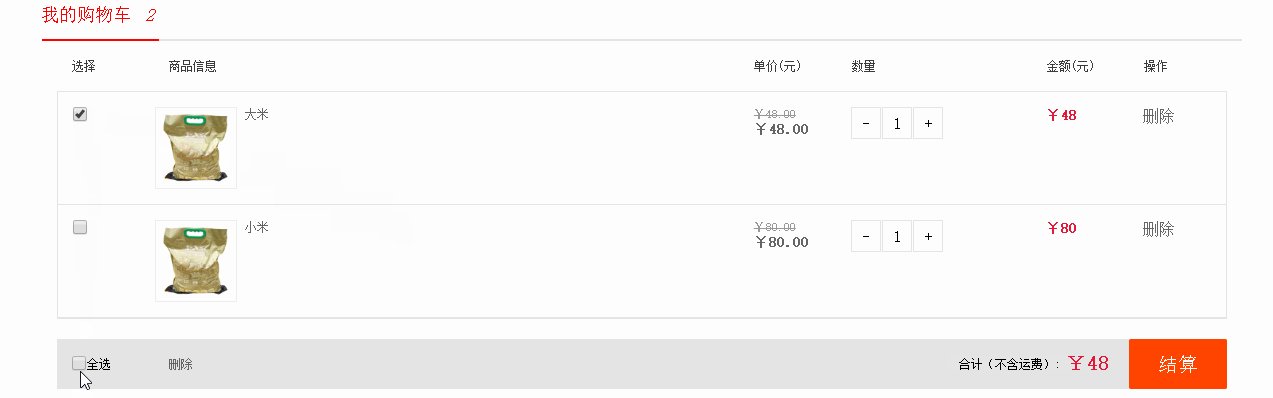
3.单选
4.单个删除
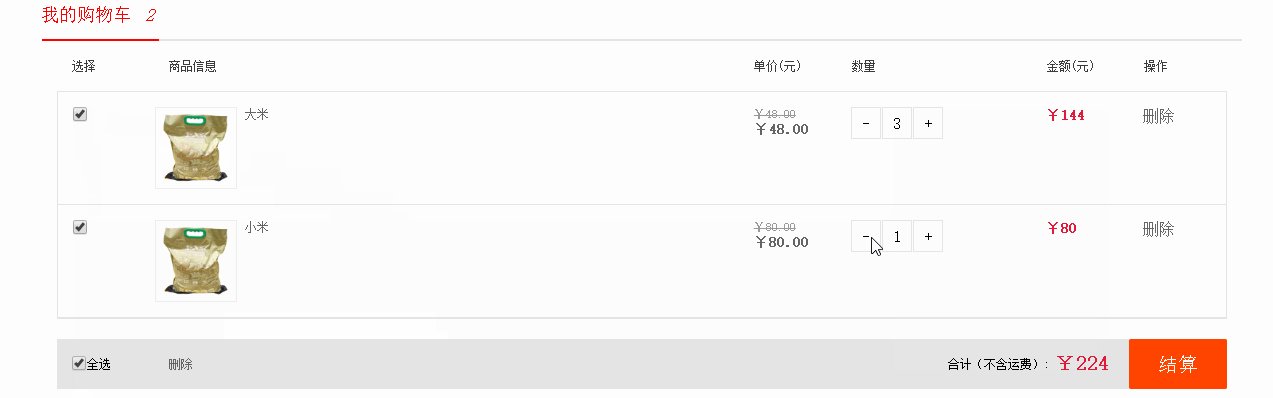
5.数量加减,对应改变此商品总额
6.全选
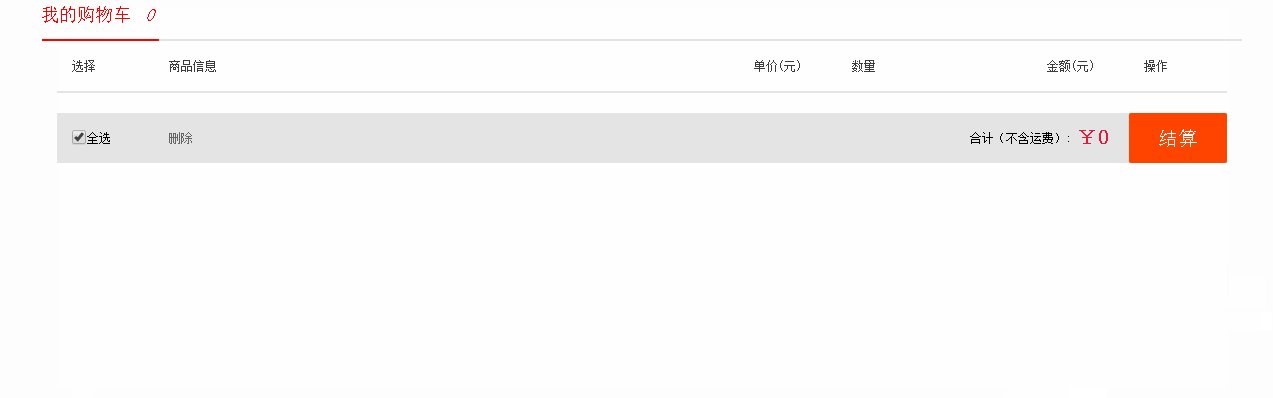
7.批量删除
1.商品数据加载
记得引入vue
在vue挂载完毕后数据添加到data中,此时数据会在html中加载出来
2.计算商品数量,选中的商品总价
计算购物车商品总数量和选中商品总价经常会在商品数量添加以及选中和删除商品时调用,所以我们在mothods中定义一个allTotal()方法方便调用
//计算总价格
allTotal:function(e){
//商品总价
this.goodsTotal=0;
for(var i=0;i3.选中/取消商品
在商品的checkbox上添加点击事件checkInput(index),index为当前商品在商品列表里的下标
当选择/取消商品时,更改商品选中状态,并重新计算商品总额
// 选择商品
checkInput:function(e){
console.log(e)
this.goodsList[e].state=!this.goodsList[e].state;
// 计算总价
this.allTotal();
},
4.单个删除
在商品的checkbox上添加删除点击事件delGoods(index)
当删除商品时,将商品从商品列表goodsList中移除,并重新计算商品总额
// 单个删除商品
delGoods:function(e){
this.goodsList.splice(e,1);
// 计算总价
this.allTotal();
},
5.数量加减,对应改变此商品总额
在商品数量+,-分别添加点击事件addNum(index),reduce(index)
-
{{item.num}}
+
在加减数量同时改变此商品的总额,即商品单价*商品数量,若在减商品数量时数量已经为0,则不可继续减少,在加减数量结束时计算全部选中的商品总额
//商品数量减
reduceNum:function(e){
if(this.goodsList[e].num==0){
return false;
}
this.goodsList[e].num--;
this.goodsList[e].total=this.goodsList[e].price*this.goodsList[e].num
this.allTotal();
},
//商品数量加
addNum:function(e){
this.goodsList[e].num++;
this.goodsList[e].total=this.goodsList[e].price*this.goodsList[e].num
this.allTotal();
},
6.全选
全选用到了监听watch,监听allChoice值变化,allChoice绑定到了全选check上
全选
当选中全选时,allChoice会改变成'true',触发监听watch,将商品选中状态更改为全选的选中状态,并计算总金额
watch: {
// 全选
allChoice:function(val){
console.log('watch:'+val)
for(var i=0;i7.批量删除
将已选中的商品从商品列表goodsList中移除,并计算此时总金额
//删除选中商品(批量删除)
delSelGoods:function(e){
var newGoodsList=[];
for(var i=0;i