1.
代码准备dwr.xml(dwr配置文件)
这个应用主要用到
<
include
method
=
"buildHtmlMail"
/>
这个方法,所以我们的DWRUtil类中也要定义这个方法
public boolean buildHtmlMail(String id, String email, String realname) {
String sql = "SELECT TSNR_ID,TITLE,TSLX,to_char(TSSHJ,'yyyy-mm-dd hh24:mi:ss') TSSHJ," +
"TSR,LXFSH,CONTENT,SHFKF " + "FROM TJEG_TSNR WHERE TSNR_ID = ?";
try {
List list = this.queryForList(sql, new Object[] { id });
Map map = null;
Map root = new HashMap();
for (java.util.Iterator i = list.iterator(); i.hasNext();) {
map = (Map) i.next();
}
list = null;
sql = "SELECT TSDF_ID,DFR,to_char(DFSHJ,'yyyy-mm-dd hh24:mi:ss') DFSHJ,CONTENT " +
"FROM TJEG_TSDF WHERE TSNR_ID = ? ORDER BY TSDF_ID";
list = this.queryForList(sql, new Object[] { id });
List listContent = new ArrayList();
for (java.util.Iterator i = list.iterator(); i.hasNext();) {
Map mapContent = (Map) i.next();
listContent.add(new TSContent((String) mapContent.get("DFR"),
(String) mapContent.get("DFSHJ"), ELFuncUtil
.mClob(mapContent.get("CONTENT"))));
}
root.put("TITLE", (String) map.get("TITLE"));
root.put("CONTENT", ELFuncUtil.mClob(map.get("CONTENT")));
root.put("TSR", (String) map.get("TSR"));
root.put("LXFSH", (String) map.get("LXFSH"));
root.put("TSSHJ", (String) map.get("TSSHJ"));
root.put("TSDF", listContent);
Configuration cfg = cfg = new Configuration();
cfg.setClassForTemplateLoading(this.getClass(),
"\\com\\tianjin\\canic\\tjeg\\utils\\template");
Template t = cfg.getTemplate("mail.ftl");
ByteArrayOutputStream bos = new ByteArrayOutputStream();
Writer out = new OutputStreamWriter(bos, "GBK");
t.process(root, out);
String content = bos.toString();
out.close();
System.out.println(content);
return SendEmail.sendHTML(email, realname, "Re :"
+ (String) map.get("TITLE"), content);
} catch (IOException e) {
e.printStackTrace();
return false;
} catch (TemplateException e) {
e.printStackTrace();
return false;
} catch (SQLException e1) {
e1.printStackTrace();
return false;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
这个方法首先根据条件查询数据库得到相应的数据,然后存储到一个Map集合中
Map root = new HashMap();
root.put("TITLE", (String) map.get("TITLE"));
root.put("CONTENT", ELFuncUtil.mClob(map.get("CONTENT")));
root.put("TSR", (String) map.get("TSR"));
root.put("LXFSH", (String) map.get("LXFSH"));
root.put("TSSHJ", (String) map.get("TSSHJ"));
root.put("TSDF", listContent);
然后构建
freemarker
模版
Configuration cfg = cfg = new Configuration();
对象
cfg.setClassForTemplateLoading(this.getClass(),
"\\com\\tianjin\\canic\\tjeg\\utils\\template");
获得存储模版的文件夹,由于是使用Web开发所以不能写绝对路径(因为不知道应用最终部署到那个地方)只能写相对路径,所以经过查看文档发现
Configuration
类有一个
setClassForTemplateLoading
方法可以获得classpath然后根据classpath获得模版文件夹(这是非常有用的)
下面是模版文件夹和模版文件
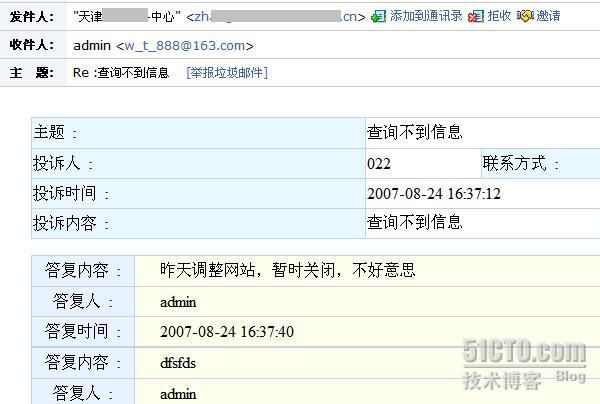
Mail.ftl
是模版文件,里面的语法到网上可以查到,就像使用jsp差不多.
"Content-Type" content="text/html; charset=GBK">
<#list TSDF as being>
| "center" class="left">答复内容 : | "left" class="right"> ${being.content} |
| "center" class="left">答复人 : | "left" class="right">${being.dfr} |
| "center" class="left">答复时间 : | "left" class="right"> ${being.dfshj} |
获得到模板文件后
Template t = cfg.getTemplate("mail.ftl");
ByteArrayOutputStream bos = new ByteArrayOutputStream();
Writer out = new OutputStreamWriter(bos, "GBK");
t.process(root, out);
再得到一个Writer对象然后调用
”
处理
”
方法对模版进行处理(生成新的一个文件,或者一个流),由于我们要发送一封Html格式的Email所以需要得到一个String(讲那个流直接转出String)
String content = bos.toString();
out.close();
return SendEmail.sendHTML(email, realname, "Re :"
+ (String) map.get("TITLE"), content);
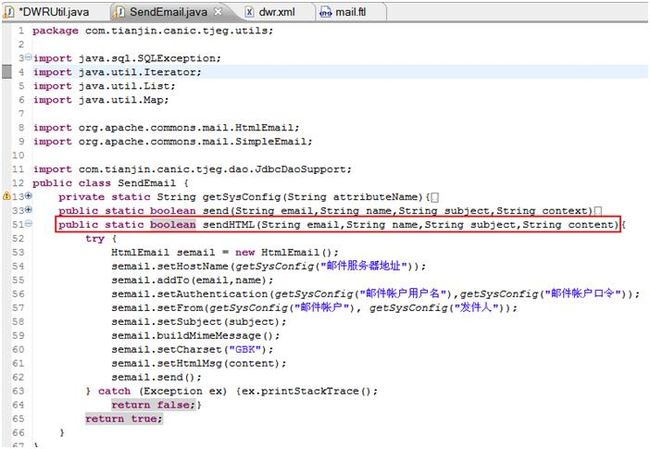
并调用
SendEmail.sendHTML
方法发送邮件
由于我们的项目所有的配置都保存在数据库中,所以大家会看到
semail.setHostName(getSysConfig(
"
邮件服务器地址
"
));
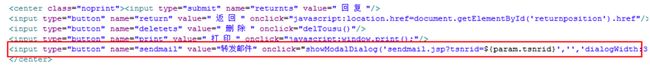
这类的代码至此邮件已经发送完毕,但是前台页面是如何调用DWR的呢?
会打开一个模式窗口,弹出senmail.jsp页面需要用户输入需要歘发的邮箱地址然后点击转发邮件按钮会调用javascript的sendMail方法
<script type="text/javascript">
function sendMail(realname){
if($F('sendAddr') == ''){
$('sendAddrspan').innerHTML = "请输入转发邮件地址";
$('sendAddr').focus();
return false;
}
$("sendAddrspan").innerHTML=" 系统正在处理";
系统正在处理";
 系统正在处理";
系统正在处理";
DWRUtil.buildHtmlMail($F('tsnrid'),$F('sendAddr'),realname,showResult);
}
function showResult(result){
if(result){
alert('邮件发送成功');
window.close();
}
else{
$("sendAddrspan").innerHTML="邮件发送失败,请重新发送";
return false;
}
}
script>
调用
DWRUtil.buildHtmlMail($F('tsnrid'),$F('sendAddr'),realname,showResult);
方法,注意最后一个参数是一个回调函数这个函数用于判断邮件是否发送成功,
public boolean buildHtmlMail(String id, String email, String realname)
我们的buildHtmlMail方法就是返回一个boolean,所以经过判断是否为true,也就知道我们的邮件是否发送成功了.