Dosen原创
开始学习Framerjs,边学边翻译,也加了一些我学习过程中的理解。写下来留作以后查阅,看官如果发现有地方写的不对请指出。转载请联系作者。
Dragging 拖动
Draggable layers in Framer include physics and many customizable properties that open up new creative possibilities. By accounting for things like the speed and the direction, you can take greater control over dragging interactions.
在Framer中的可拖动层包含物理属性和很多自定义属性,可以激发创意。通过对类似于速度和方向的一些事情的解释,可以对拖动交互达到很好的控制。
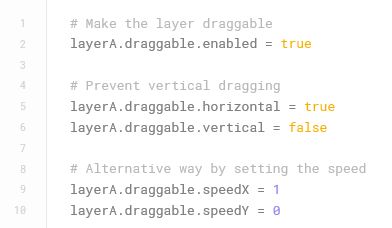
Let’s start by creating a draggable layer. Simply set
draggable.enabled
to
true
. Now, you can pick it up, place it elsewhere, and even toss it around.
让我们开始创建可拖动层。只需要简单的把draggable.enabled设置为true。现在,你可以把它拿起来了,放在任何地方,甚至扔出去。
You can also restrict the dragging direction, by disabling dragging horizontally or vertically. Both are enabled by default. You can also specify the speed. This can provide you with accelerated or reduced dragging.
你也可以限制拖动的方向,禁用拖动的水平方向或垂直方向,默认两个方向都是可用的。你也可以指定速度,这个可以让你加速或减速拖动。
Constraints 约束
In most cases, you’ll want to limit the range a layer can be dragged within. For example, think of the pull-to-refresh gesture, in which you can only drag a certain distance. In Framer, this can be achieved with constraints.
在大多数时候,你会想要限制一个层可以被拖动的范围。例如,像下拉刷新的手势,你只能拖动一定的距离。在Framer中,可以利用约束来完成。
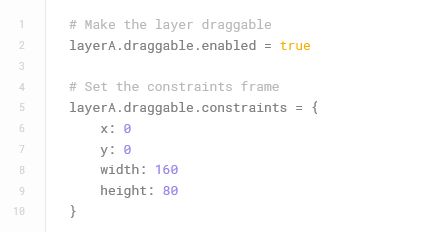
Constraints have x, y, width and height properties. Think of it as another layer, that contains your draggable layer.
约束有x,y,宽和高这些属性。把约束想象成一个别的层,它包含你的可拖动层。
这段代码先把layerA层的可拖动属性设为true,又将可拖动的约束设为位置x:0,y:0,宽:160px,高80px。
Overdrag, Bounce and Momentum 拖出,弹力和惯性
(暂这么翻译,如果有朋友知道这三个名词的确切翻译,麻烦留言告诉我)
It’s likely you’re already familiar with these terms, even if you don’t know them by name. Let’s have a look at each of them.
看来你已经熟悉它们之间的关系了,甚至你还不知道它们的名字。让我们来单独看看它们。
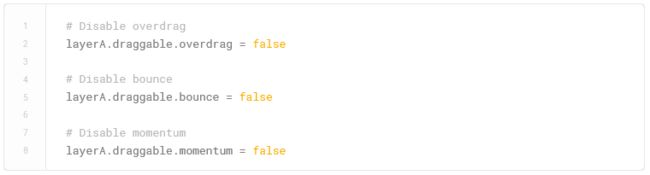
A draggable layer can be dragged beyond its constraints, although it will snap back. This is called overdrag. Think of Safari on iOS, where you can drag websites beyond the top and bottom of the pages.
一个可拖动层可以被拖出它的约束,即使它还会吸附回来。这就叫做拖出。想象在iOS的Safari,你可以拖动页面超出顶部和底部。
When a layer is moving in a direction, it can also bounce beyond its constraints. This is called bounce. It’s sort of like a rubber-band effect.
当层在一个方向上移动时,它的弹力可以超出它的约束,这就叫做弹力。它有点像是橡皮筋效果。
Finally, setting momentum to false disables the default physics of your draggable layer. You can still move it, but you can’t toss it around anymore. The momentum and bounce properties can also be customised. Have a look at this example of a custom draggable layer with constraints.
最后,设置可拖动层的惯性为false会让默认的物理失效。你仍然可以移动它,但是你无法将它扔出去。惯性和弹力属性也是可以自定义的。可以看一下这个例子<使用了约束的可拖动层案例> 。
Events 事件
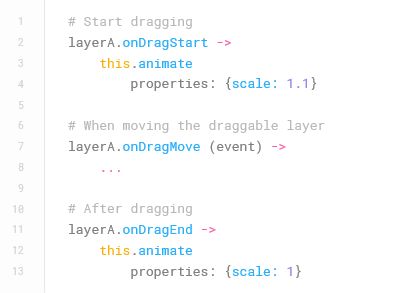
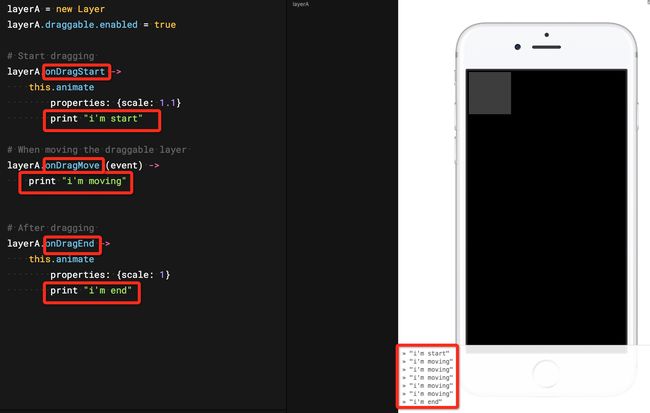
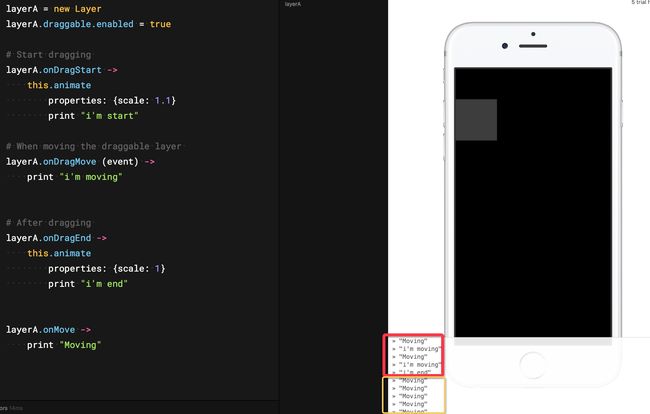
The three fundamental dragging events that you can listen to are: DragStart, DragMove and DragEnd. The Move event is fired whenever the draggable layer is moving. Unlike the DragMove event, this includes the momentum and bounce animations.
有三个你可以监听的基本的拖动中事件,是:拖动开始,拖动中,拖动结束。当可拖动图层移动中时移动事件才会被触发,不同于拖动中事件,拖动中事件包含了惯性和弹力动画。
这段代码是监听了drag的开始,进行中,结束三个事件。
测试发现,DragStart监听的是在拖住并且开始移动的一瞬间。点住不动并不是DragStart的监听内容。
而且感觉这个Move event出现的很突然,经过查文档,测试,半天才明白意思。在最后一句,官方说了两个事件,一个是Events.move,一个是DragMove。move事件监听的是手指拖动移动的过程,松开手指结束。而DragMove监听的是手指移动的过程,加上加上松开手指之后直到惯性以及弹力动画结束的过程。上图,一看就明白。
Drag Animation 拖动动画
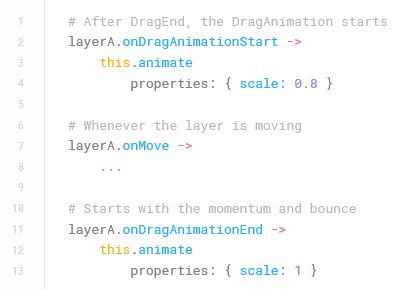
There are two specific events that occur when momentum and bounce are enabled: DragAnimationDidStart and DragAnimationDidEnd. They occur after DragEnd, while the layer is animating.
当惯性和弹力被启用时,出现两个特殊的事件。拖动动画开始时和拖动动画结束时。它在拖动结束的时候出现。
Both the ScrollComponent and the PageComponent are built with Draggable Layers, meaning you can use all draggable properties and methods as well. Learn more about the ScrollComponent next.
滚动组件和页面组件都是和可拖动层一起组成,这意味着你可以使用所有的可拖动层的属性和方法。学习更多关于滚动组件请看下一篇。
Summary 概要
Setting draggable.enabled to true creates a draggable layer
设置draggable.enabled为true来创建可拖动层。
You can restrict the dragging direction of a layer
你可以限制一个层的拖动方向。
You can limit the dragging range within with constraints
你可以通过约束来限制拖动的范围。
By default, a draggable layer has overdrag, momentum and bounce
默认的,一个可拖动层有 拖出、惯性和弹力。
The 3 basic dragging events are: DragStart, DragMove and DragEnd
3个基础的拖动事件是:拖动开始、拖动中、拖动结束。