- 高效快速教你DeepSeek如何进行本地部署并且可视化对话
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3经验分享
科技文章:高效快速教你DeepSeek如何进行本地部署并且可视化对话摘要:随着自然语言处理(NLP)技术的进步,DeepSeek作为一款基于深度学习的语义搜索技术,广泛应用于文本理解、对话系统及信息检索等多个领域。本文将探讨如何高效快速地在本地部署DeepSeek,并结合可视化工具实现对话过程的监控与分析。通过详尽的步骤、案例分析与代码示例,帮助开发者更好地理解和应用DeepSeek技术。同时,本
- 国际电商仓发(FBT)业务深度研究报告:以TikTok为例
萧十一郎@
知识科普人工智能
目录一、引言1.1研究背景与目的1.2研究方法与数据来源二、国际电商仓发(FBT)业务概述2.1FBT业务定义与运作模式2.2FBT业务在国际电商中的地位与作用三、TikTokFBT业务案例分析3.1TikTokFBT业务发展历程3.2TikTokFBT业务服务内容与优势3.3TikTokFBT业务的市场策略与布局四、国际电商仓发(FBT)业务成功案例及经验借鉴4.1成功案例展示4.2经验总结与启
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 软考系统架构设计师考试学习和考试的知识点大纲,覆盖所有考试考点
DKPT
#系统架构设计师系统架构学习
以下是软考系统架构设计师考试的知识点大纲,覆盖所有官方考点,分为基础知识、核心技术、系统设计、案例分析、论文写作五大模块,帮助系统性学习和备考:一、基础知识模块计算机组成与体系结构计算机硬件组成(CPU、内存、I/O设备)存储系统(Cache、RAID、虚拟内存)指令系统与流水线技术操作系统进程与线程管理(调度算法、死锁)内存管理(分页、分段、虚拟内存)文件系统与磁盘管理数据库系统关系数据库(SQ
- 【系统架构设计师-2018年】案例分析-答案及详解
数据知道
系统架构软考高级系统架构设计师
试题一(25分)阅读以下关于软件系统设计的叙述,在答题纸上回答问题1至问题3。【说明】某文化产业集团委托软件公司开发一套文化用品商城系统,业务涉及文化用品销售、定制、竞拍和点评等板块,以提升商城的信息化建设水平。该软件公司组织项目组完成了需求调研,现已进入到系统架构设计阶段。考虑到系统需求对架构设计决策的影响,项目组先列出了可能影响系统架构设计的部分需求如下:(a)用户界面支持用户的个性化定制;(
- 技术革命、需求升级与商业生态迭代——基于开源AI大模型与智能商业范式的创新研究
说私域
人工智能开源小程序微信零售
摘要:本文以技术哲学与商业生态系统理论为分析框架,通过质性研究与案例分析法,系统阐释第三次与第四次科技革命如何通过技术范式创新引发用户需求跃迁,进而驱动商业生态系统的结构性变革。研究聚焦开源AI大模型、AI智能名片、S2B2C商城及小程序源码等前沿技术工具,解构其如何重构"技术赋权-需求进化-商业物种爆发"的价值传导链条。研究发现:技术革命通过创造新需求空间、重构价值网络拓扑结构、降低创新参与门槛
- 利用Python爬虫获取淘宝商品评论:实战案例分析
数据小爬虫@
APIpython爬虫开发语言
在数字化时代,数据的价值日益凸显,尤其是对于电商平台而言,商品评论作为用户反馈的重要载体,蕴含着丰富的信息。本文将详细介绍如何利用Python爬虫技术获取淘宝商品评论,包括代码示例和关键步骤解析。淘宝商品评论的重要性淘宝商品评论不仅对消费者购买决策有着重要影响,而且对于商家来说,也是了解市场需求、改进产品和服务的重要途径。因此,获取并分析淘宝商品评论数据,对于电商运营和市场分析具有重要意义。Pyt
- 大模型在冠心病风险预测及临床方案制定中的应用研究
LCG元
围术期危险因子预测模型研究人工智能机器学习python
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、大模型预测冠心病风险原理与方法2.1数据收集与预处理2.1.1数据来源2.1.2数据清洗与整理2.2特征工程2.2.1特征提取2.2.2特征选择与优化2.3模型选择与训练2.3.1常用模型介绍2.3.2模型训练过程三、术前风险预测与手术方案制定3.1术前风险预测指标与模型应用3.2基于风险预测的手术方案制定3.3案例分析
- Scrum实施情况调查之案例分析
zhijie435
项目管理thoughtworks敏捷项目管理敏捷开发工作框架
导读:社区Agile主题敏捷实施,企业级敏捷标签Scrum作者李剑,在InfoQ中文站上发表了一篇"Scrum在中国——企业实施情况调查实录"。这份调查实录,分别调查了五个实施SCRUM的公司,其中三家公司实施成功,二家公司失败。我建议所有准备或者正在实施SCRUM的人们都能来读一下。在此,我们会对这篇文章中的案例分类进行分析、诊断。并探讨什么是敏捷开发方法、什么是SCRUM、使用敏捷方法需要什么
- 智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
- 基于大模型的腮腺多形性腺瘤全周期诊疗方案研究报告
LCG元
围术期危险因子预测模型研究人工智能
目录一、引言1.1研究背景与目的1.2研究现状与趋势二、大模型预测原理与方法2.1大模型概述2.2数据收集与预处理2.3模型训练与优化三、术前预测与评估3.1肿瘤特征预测3.2风险评估3.3案例分析四、术中方案制定与实施4.1手术方案选择4.2面神经保护策略4.3麻醉方案确定五、术后恢复与并发症预测5.1恢复情况预测5.2并发症风险预测5.3案例分析六、术后护理与康复6.1护理措施6.2康复训练6
- React性能优化的深度解析:React.memo和useMemo的真相与误区
今天也想MK代码
持续学习持续总结react.js性能优化前端
引言在React应用开发中,性能优化始终是开发者关注的重点。随着应用规模的扩大,组件渲染效率成为影响用户体验的关键因素。React.memo和useMemo是React提供的两个常用性能优化API,但它们常常被误解和滥用。本文将深入剖析这两个API的工作原理、适用场景,并通过实际案例分析它们的优缺点,帮助开发者做出明智的性能优化决策。技术原理React.memo与useMemo的本质区别React
- 动态规划算法优化在资源分配问题中的应用
suyang199312
课程设计
摘要资源分配问题广泛存在于各类生产与管理场景,合理分配资源以实现效益最大化至关重要。本文深入剖析动态规划算法在资源分配问题中的应用,详细阐述其基本原理与常规解法,针对常规解法的不足提出创新优化思路,并给出具体实现步骤。通过实际案例分析与实验验证,展示优化后的动态规划算法在提升资源分配效率和效益方面的显著优势,为相关领域的决策制定提供有力支持。引言在经济、工程、计算机科学等众多领域,资源分配问题无处
- 蓝桥杯Python赛道备赛——Day8:动态规划(基础)案例分析
SKY YEAM
蓝桥杯备赛蓝桥杯python动态规划
本博客就上一期中讨论的蓝桥杯动态规划基础问题(包括:递推、记忆化搜索、最长公共子序列和最长上升子序列),给出了六个常见的案例问题。每一个问题都给出了其求解方法的示例代码,以供低年级师弟师妹们学习和练习。如有不懂,欢迎在评论区提问。前序知识:(1)Python基础语法(2)Day1:基础算法(3)Day7:动态规划(基础)动态规划(基础)案例分析一、递推应用:爬楼梯问题二、递推应用:零钱兑换三、记忆
- RAG 在多模态数据处理中的应用探索:结合图像与文本生成
hy098543
AIGC
目录引言多模态数据处理的挑战与需求数据异质性与融合难题多样化应用场景的需求RAG在图像与文本生成中的应用架构图像检索与文本生成协同跨模态特征融合与生成关键技术与实现细节图像特征提取与表示文本检索与语义理解跨模态生成模型训练应用案例分析智能设计辅助医疗影像报告生成结论引言随着信息技术的飞速发展,数据呈现出多模态的特性,即包含文本、图像、音频、视频等多种形式。在自然语言处理(NLP)和计算机视觉(CV
- 「AI 加持的高效架构」高并发场景下的服务器成本优化
摘要在高并发场景下,服务器资源消耗巨大,导致运维成本飙升。本篇文章将探讨限流、缓存、队列等技术手段,并结合AI技术优化服务器负载,降低计算成本。通过具体案例分析,提供更经济高效的高并发架构解决方案。引言高并发的挑战随着互联网业务增长,系统需要承受高并发请求,面临以下挑战:瞬时流量激增:秒杀、抢购、热门活动带来的超高流量。资源消耗巨大:数据库、服务器、网络带宽压力大,成本攀升。响应速度下降:延迟增加
- SQL注入攻击:原理、案例分析与防御策略
m0_61532714
sqloracle数据库
SQL注入(SQLInjection)是Web应用程序中常见且严重的安全漏洞之一。攻击者通过构造恶意的SQL语句,利用应用程序对用户输入的处理漏洞,对数据库进行未授权的操作。SQL注入攻击可以导致数据泄露、数据篡改甚至是数据库服务器的完全控制。本文将深入探讨SQL注入的原理、常见案例及其防御策略。SQL注入攻击原理SQL注入攻击的核心在于应用程序对用户输入缺乏有效的验证和过滤,使得恶意的SQL代码
- 数据产品赋能数字化转型
wengad
数字化转型数据产品人工智能大数据
数据产品赋能数字化转型引言:数据产品的创新与发展:赋能决策智能化的钥匙一、数据产品的定义与特征二、数据产品的核心功能三、应用实践与案例分析四、未来展望引言:数据产品的创新与发展:赋能决策智能化的钥匙在数字化转型的浪潮下,数据已成为企业核心竞争力的关键要素。数据产品的出现,不仅是信息技术发展的必然产物,更是企业实现数据价值最大化、推动决策智能化的重要工具。本文旨在探讨数据产品的概念、功能特性、应用实
- 附下载 | 2024 OWASP Top 10 基础设施安全风险.pdf
安全方案
OWASP基础设施安全
《2024OWASPTop10基础设施安全风险》报告,由OWASP(开放网络应用安全项目)发布,旨在提升企业和组织对基础设施安全风险、威胁与漏洞的意识,并提供高质量的信息和最佳实践建议。报告列出了2024年最重要的10大基础设施安全风险,并通过案例分析展示了这些风险的实际影响。一、报告背景与目的背景:2024企业信息安全峰会以“直面信息安全挑战,创造最佳实践”为主题,聚焦信息安全技术与实践,致力于
- Hive SQL 精进系列:一行变多行的 LATERAL VIEW EXPLODE
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、`LATERALVIEWEXPLODE`概述2.1基本概念2.2单词解析2.2.1`LATERAL`2.2.2`VIEW`2.2.3`EXPLODE`三、语法详解3.1基本语法结构3.2完整语法示例(针对映射情况)四、使用场景4.1数组数据展开4.2映射数据展开五、案例分析5.1展开数组示例5.1.1数据准备5.1.2使用`LATERALVIEWEXPLODE`展开数组5.1.3结
- 基于大模型的单纯性孔源性视网膜脱离预测及治疗方案研究报告
LCG元
围术期危险因子预测模型研究人工智能
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、单纯性孔源性视网膜脱离概述2.1发病机制2.2高危因素2.3临床表现与诊断方法三、大模型在术前预测中的应用3.1模型选择与数据收集3.2术前风险预测指标3.3预测结果分析与验证四、基于预测结果的手术方案制定4.1手术原则与目标4.2不同预测结果下的手术方式选择4.3手术案例分析五、麻醉方案的确定5.1麻醉方式的选择依据5
- 海量数据查询加速:Presto、Trino、Apache Arrow
晴天彩虹雨
apache大数据hive数据仓库
1.引言在大数据分析场景下,查询速度往往是影响业务决策效率的关键因素。随着数据量的增长,传统的行存储数据库难以满足低延迟的查询需求,因此,基于列式存储、向量化计算等技术的查询引擎应运而生。本篇文章将深入探讨Presto、Trino、ApacheArrow三种主流的查询优化工具,剖析其核心机制,并通过案例分析展示它们在实际业务中的应用。2.Presto:分布式SQL查询引擎2.1Presto介绍Pr
- AI 大模型应用数据中心的数据分析架构
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《AI大模型应用数据中心的数据分析架构》关键词:数据中心、AI大模型、数据分析、架构设计、应用实践摘要:本文深入探讨了AI大模型在数据中心数据分析架构中的应用,从数据中心背景、AI大模型架构与技术、数据处理与分析技术、AI大模型应用与实践等多个方面,全面解析了AI大模型如何助力数据中心实现高效数据分析和智能处理,为读者提供了系统的理论指导和实际案例分析。第一部分:数据中心背景与AI大模型概述第1章
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- 地理信息系统(ArcGIS)在水文水资源及水环境中的应用:实践技术与案例分析深度剖析
KY_chenzhao
arcgisGIS水文水资源地理信息
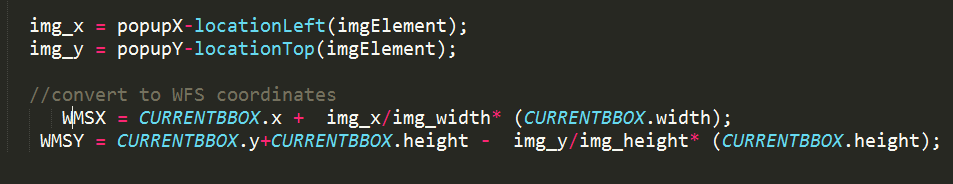
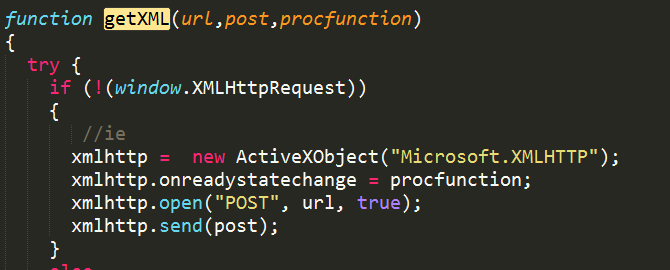
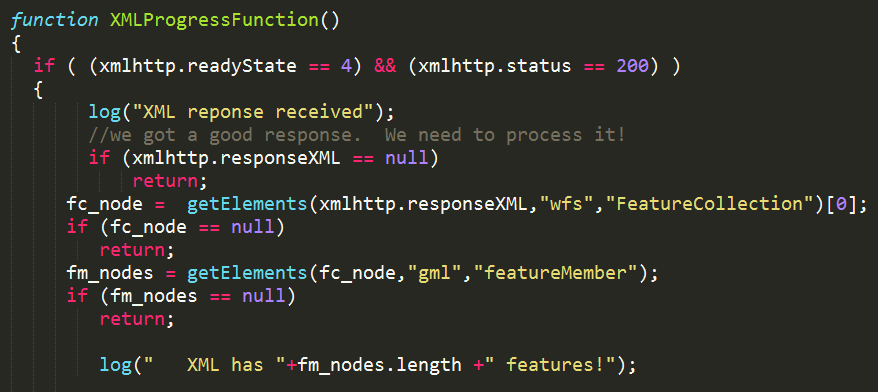
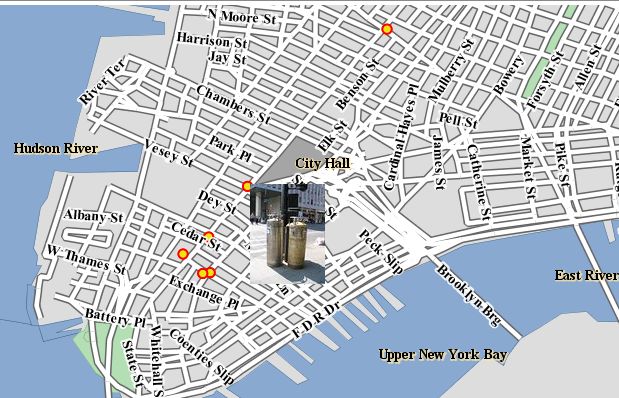
随着全球工业化和经济的快速发展,水资源短缺、水污染等问题日益严峻,成为制约可持续发展的重大瓶颈。地理信息系统(GIS)以其强大的空间数据管理和分析能力,在水文水资源及水环境的研究和管理中展现出独特优势。本文将深入探讨ArcGIS在水文水资源及水环境中的实践技术应用,并通过案例分析,展示其在实际工作中的巨大潜力。一、ArcGIS简介及其在水文水资源中的应用优势ArcGIS是Esri公司开发的一款功能
- 我的创作纪念日:730天的技术写作之旅
小李的便利店
话题tips纪念日
我的创作纪念日:730天的技术写作之旅机缘从一篇案例分析开始2023年3月13日,我写下了第一篇技术博客《软考高级-系统分析师-案例分析-系统维护与设计模式》。那时的初心很简单:沉淀实战经验——在备考软考系统分析师时,发现许多知识需要结合实践才能深入理解。技术交流——希望通过文章与同行探讨设计模式的应用场景,避免“纸上谈兵”。自我鞭策——用公开写作倒逼自己系统化梳理知识体系。没想到这一写,就走过了
- 基于大模型预测的巨细胞病毒视网膜炎诊疗全流程研究报告
LCG元
围术期危险因子预测模型研究人工智能
目录一、引言1.1研究背景与意义1.2研究目的1.3研究方法与创新点二、巨细胞病毒视网膜炎概述2.1疾病定义与特点2.2流行病学分析2.3现有治疗手段综述三、大模型技术原理与应用现状3.1大模型介绍3.2在医疗领域的应用案例3.3选择大模型预测巨细胞病毒视网膜炎的原因四、术前预测与评估4.1数据收集与整理4.2大模型预测模型的构建4.3预测内容与指标4.4案例分析:术前预测实例展示五、术中方案制定
- Kotlin D3
GH小杨
kotlin开发语言android
KotlinD3面向对象一、课程目标本次课程旨在让学员全面且深入地了解面向对象编程的核心概念,透彻掌握类与对象之间的紧密关系,熟练运用Kotlin语言中各类常用类进行程序开发。通过理论知识的系统讲解、丰富多样的实际案例分析以及详细的代码解读,帮助学员将面向对象编程思想融入到Kotlin编程实践中,提升解决实际问题的能力,为后续开发复杂的Kotlin应用程序奠定坚实基础。二、面向对象的概念2.1什么
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- 系统架构设计师【第14章】: 云原生架构设计理论与实践 (核心总结)
数据知道
系统架构云原生软考高级系统架构设计师
文章目录14.1云原生架构产生背景14.2云原生架构内涵14.2.1云原生架构定义14.2.2云原生架构原则14.2.3主要架构模式14.2.4典型的云原生架构反模式14.3云原生架构相关技术14.3.1容器技术14.3.2云原生微服务14.3.3无服务器技术14.3.4服务网格14.4云原生架构案例分析14.4.1某旅行公司云原生改造14.4.2云原生技术助力某汽车公司数字化转型实践14.4.3
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交