利用NSTextAttachment实现UITextView中图文混排
由于项目需要实现@人的相关需求,所以对UITextView的文字属性做了一些研究。最开始,实现`@人`的功能使用的是UITextView的attributedText的属性,通过UITextView的代理方法,记住其所在的位置,并在适当的时间去改变`@人`的颜色,在操作的时候通过位置来判断选择、替换、删除、改变颜色等操作。
但,这种方式实现起来相当麻烦,并且很容易产生一些问题。所以,经过查找,了解到NSAttributeString有一个`NSTextAttachment`的样式类,可以实现图文混排的效果,我就想,能不能把@人转化为图片进行排版,并用一个类存储下@人的个人信息,这样,就不用记下位置信息,以及改变文本时候需要频繁的计算`@人`的位置信息了,删除的时候还能一下删除`@人`整个区域,并不会对其它造成影响,刚好适合需求。于是,就对`NSTextAttachment`做了一些研究。
首先,来看下苹果官方对该类的描述:
NSTextAttachment objects are used by the NSAttributedString class cluster as the values for attachment attributes (stored in the attributed string under the key named NSAttachmentAttributeName). The objects you create with this class are referred to as text attachment objects, or when no confusion will result, as text attachments or merely attachments.
NSTextAttachment对象被NSAttributedString类集群用作附件属性的值(存储在名为的键下的属性字符串中NSAttachmentAttributeName)。使用此类创建的对象被称为文本附件对象,或者作为文本附件或仅附件的时候,不会导致混淆。
它的属性:
@property(NS_NONATOMIC_IOSONLY) CGRect bounds NS_AVAILABLE(10_11, 7_0); //展示内容的bounds,默认为CGRectZero.
@property(nullable, strong, NS_NONATOMIC_IOSONLY) UIImage *image NS_AVAILABLE(10_11, 7_0); //以图片的形式来展示文本内容
由于,不光需要将文字转化为图片,后续还需要遍历出文本中@人的信息,所以,写一个类继承于NSTextAttachment,并为其添加一个person的属性,就能在后续获取到其中的信息。如下:
#import
@class YYPersonItem;
@interface JMAtTextAttachment : NSTextAttachment
@property (nonatomic, copy) NSString *personId;
@property (nonatomic, assign) CGSize imageSize;
@property (nonatomic, strong) YYPersonItem *personItem;
@property (nonatomic, strong) NSArray *atAllPersons;
@end
因为需要显示@的人名,把人名转化为图片,而不是已经准备好的图片,就需要自己将文字转化为图片了。当然,如果是设定好的emoji或其它图片,直接赋值到它的image属性就好了。其中,将文字转化为图片的方法如下:
+ (UIImage *)imageWithString:(NSString *)string font:(UIFont *)font color:(UIColor *)color {
CGSize size = CGSizeMake([string getSizeWithFont:font constrainedWidth:0 numberOfLines:1].width, font.pointSize + 3);
NSDictionary *attributes = @{NSFontAttributeName:font,
NSForegroundColorAttributeName:color};
NSAttributedString *attributedString = [[NSAttributedString alloc] initWithString:string attributes:attributes];
UIGraphicsBeginImageContextWithOptions(size, 0, 0);
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetCharacterSpacing(ctx, 10);
CGContextSetTextDrawingMode (ctx, kCGTextFill);
CGContextSetRGBFillColor (ctx, 255, 255, 255, 1);
[attributedString drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
//这个根据需求可以自己调整font、color、characterSpacing等
这样,在UITextView中通过插入图片来展示特殊的文本就实现了,而且易操作,不容易因为range发生改变而产生的错乱,颜色改变等一些判断错误的问题。但是,这样只是完成了功能,显示的时候尺寸确不符合要求,那么NSTextAttachment的bounds属性就是发挥作用的时候了。
设置显示NSTextAttachment的图片位置,有两种方式:
设置实例化的NSTextAttachment的bounds属性. //这个适用于单独设置某一需求
-
继承NSTextAttachment,重写下面的方法即可控制图片显示的位置.(这个适用于统一需求)
-(CGRect)attachmentBoundsForTextContainer:(nullable NSTextContainer *)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex NS_AVAILABLE(10_11, 7_0);//具体位置需要自己来调试达到最佳显示位置
要注意的:
到这里,好像基本工作都完成了。但是,如果没有设置好位置信息,UITextView换行后,行距会发生变化,如果之前是AttributeString, 那么则需要同样把Attribute属性赋给这个包含NSTextAttachment的AttributeString,示例如下:
JMAtTextAttachment *attach = [[JMAtTextAttachment alloc] init];
if ([personItem.ddId isEqualToString:kPerson_AtAll_ddId]) {
attach.atAllPersons = atAllPersons;
}
UIFont *font = textView.font;
NSString *nameAndSpace = [NSString stringWithFormat:@"@%@ ", personItem.name];
attach.image = [UIImage imageWithString:nameAndSpace font:font color:color];
CGSize size = CGSizeMake([nameAndSpace getSizeWithFont:font constrainedWidth:0 numberOfLines:1].width, font.pointSize + 3);
attach.imageSize = CGSizeMake(size.width, size.height);
attach.personItem = personItem;
NSAttributedString * imageStr = [NSAttributedString attributedStringWithAttachment:attach];
NSMutableAttributedString *mutablImageStr = [[NSMutableAttributedString alloc] initWithAttributedString:imageStr];
[mutablImageStr addAttributes:attributes range:NSMakeRange(0, imageStr.length)];
[addMutableAttributeStr appendAttributedString:mutablImageStr];
JMAtTextAttachment.m中如下:
#import "JMAtTextAttachment.h"
@implementation JMAtTextAttachment
- (CGRect)attachmentBoundsForTextContainer:(NSTextContainer *)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex {
return CGRectMake(0, -3, _imageSize.width, _imageSize.height);
}
@end
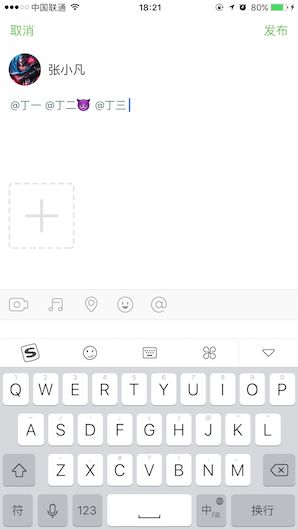
实现效果如下:
到这里,基本就完善了。当然,具体项目中还有许多逻辑要处理,比如
@重复的人,键盘输入@和点@按钮的处理,@人替换等,就需要根据具体情况具体分析了。其中,将文字转化图片还好,最难处理的就是图片的bounds了,需要一点一点的试着去调,即使设置了需要的attributes属性,有时还是达不到需要的展示效果。若有不足,敬请指导.
Demo下载地址:
https://github.com/Aoce/YYAtPerson