废话
在项目中,有一个功能需要展示PDF文件,而pdf是一个后缀为pdf的url,而Android的WebView做不到ios的WebView那样可以很方便的直接预览pdf文件,当然谷歌文档也提供了利用WebView预览pdf的方法:
mWebView.loadUrl("http://docs.google.com/gviewembedded=true&url=" + pdfUrl);
当然就像你想的那样,在国内的网络环境下,这种方式基本上就GG了,所以换个姿势再来一次.
在GitHub上搜到了一个PDF的库叫AndroidPdfViewer,这个是可以实现的,但是缺点也是有的,那就是会造成apk增大10M左右,原因这个库里有解释,不说别的光增大10M这事都不能用,于是舍弃...
后来又找到一个库android-pdfview,对应的文章Android 打开本地pdf文件,用了两个版本还是不错的,但是后来就莫名奇妙的报错,用户反馈手机会有不兼容的问题,这可为了难了,就这一个小功能,折腾过来折腾过去,于是就想一定要一次性解决,一劳永逸,皇天不负程序员啊,终于找了一个,那就是mozilla开源的pdf.js.搞了个demo确实可行,于是全面替换,现已维持了几个版本.
pdf.js用法
webView setting
private fun initView() {
val webSettings = mBinding.webView.settings
webSettings.javaScriptEnabled = true
webSettings.allowFileAccess = true
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
webSettings.allowFileAccessFromFileURLs = true
webSettings.allowUniversalAccessFromFileURLs = true
}
}
加载pdf
方式一: 使用mozilla部署在github pages上的Viewer
webView.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);
这种方式和使用google docs是差不多一样的,重要的是国内可以直接访问,但是会遇到跨域的问题。
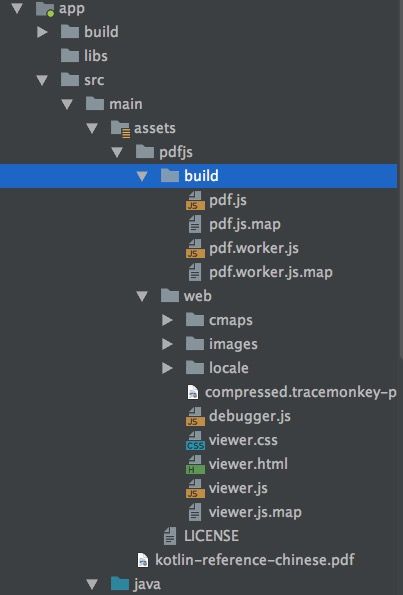
方式二: 下载PDF.js放到assets目录下
如果pdf文件不能跨域访问的话可以使用这种方式,先把文件下载到本地然后传入本地文件路径预览pdf:
webView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);
因为PDF.js本身是一个比较大的库,如果全部放到本地的话apk差不多会增大5m左右。如果可以接受的话可以直接接入项目中,如果接受不了的话,可以让你们H5的小姐姐给你部署到网页上去,这样就能像加载H5网页那样加载了.
实现效果
ps:因为我是直接使用,其中还涉及到retrofit2下载,OKhttp拦截展示进度,保存本地等问题,具体的可以参考github源码PdfDisplay