- 2025超全整理!H3C路由交换核心命令宝典,助你轻松玩转网络配置
wljslmz
网络技术H3C路由器交换机命令大全
H3C(新华三)作为国内网络设备的领军品牌,其路由器和交换机广泛应用于企业、数据中心及运营商网络。掌握H3C设备的配置命令,是网络工程师的必备技能!本文结合2025年最新技术文档与实战经验,系统梳理基础配置、VLAN管理、路由协议、IRF堆叠、安全加固等场景的核心命令,助你从“小白”进阶为“大神”!文末还附赠高频踩坑指南,速速收藏⭐!一、基础配置篇:快速上手H3C设备1.设备初始化与视图切换进入系
- Spring Boot中使用RabbitMQ(2)
D1561691
程序员java-rabbitmqspringbootrabbitmq
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!MessageBroker与AMQP简介MessageBroker是一种消息验证、传输、路由的架构模式,其设计目标主要应用于下面这些场景:消息路由到一个或多个目的地消息转化为其他的表现方式执行消息的聚集、消息的分解,并将结果发送到他们的目的地,然后重新组合相应返回给消息用户调用Web服务来检索数据响
- 计算机网络
Buleall
java
因特网:全球范围的计算机网络网络边缘:端系统(endsystem)=主机(host因其容纳应用程序):接入因特网的计算机及其他设备(移动设备:手机,平板/服务器/PC/手表,汽车等等)主机分为:客户(client)和服务器(server)客户:PC/手机/平板服务器->大部分属于大型数据中心(datacenter)接入网:将端系统连接至边缘路由器(edgerouter)的网络边缘路由器:端系统到其
- DeepSeek 助力 Vue 开发:打造丝滑的面包屑导航(Breadcrumbs)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的面包屑导航(Breadcrumbs)前言进入安装好的DeepSeek页面效果指令输入**1.属性(Props)****2.事件(Events)****3.插槽(Slots)****路由集成****激活
- 服务器,交换机和路由器的一些笔记
m0_63052064
服务器笔记智能路由器
服务器、交换机和路由器是网络中常用的设备,它们的本质区别和联系如下:本质区别功能不同服务器:就像一个大型的资料仓库和工作处理中心,主要用来存储和管理各种数据,比如网站的网页数据、公司的办公文档等,还能为其他设备提供各种服务,像大家上网访问的网站,就是服务器在提供网页显示、数据交互等服务。交换机:主要作用是连接多个设备,让它们之间可以互相通信,就像一个智能交通指挥员,能根据设备的地址,把数据准确地送
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- 【MediaTek】 T750 openwrt-23.05编译: error: ISO C++17 does not allow dynamic exception specifications
wellnw
功能实现及问题处理Openwrtopenwrt
MediaTekT750T750采用先进的7nm制程,高度集成5G调制解调器和四核ArmCPU,提供较强的功能和配置,设备制造商得以打造精巧的高性能CPE产品,如固定无线接入(FWA)路由器和移动热点。MediaTekT750平台是一款综合的芯片组,集成了5GSoCMT6890、12nm制程的收发器MT6190、ET、GNSS和PMIC等。高度集成的T750平台大幅减少组件数量,为产品设计者提供更
- win10 无法访问samba文件,提示SMB1是不安全协议解决方案
wellnw
Openwrt
方式一:修改win10,增加SMB1支持https://blog.csdn.net/maxzero/article/details/81410620方式二:修改samba服务配置ssh登录到路由后台,执行sed-i's/security=share/security=user/'/etc/samba/smb.conf.template/etc/init.d/sambarestartwin10不开启
- openwrt 桥模式下ebtables转发所有流量到三层,导致DHCP无法获取IP解决方案
wellnw
Openwrt
需求需要统计桥模式下的终端设备流量解决方案使用ebtables将二层流量转到三层然后处理,使用以下指令实现ebtables-tbroute-ABROUTING-pipv4-jredirect出现问题桥模式下接入的设备无法获取到IP地址问题分析由于插入的路由规则将所有流量转发到三层,导致DHCP数据无法正常交互解决方案ebtables-tbroute-IBROUTING-pipv4--ip-prot
- openwrt 修改路由ttl值
wellnw
Openwrt
修改路由器的ttl值iptables-tmangle-IPOSTROUTING1-jTTL--ttl-set65
- 一站式讲解Wireshark网络抓包分析的若干场景、过滤条件及分析方法
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战Wireshark抓包分析网络设备过滤条件TCP协议HTTP协议RTP协议
目录1、软件为什么会出现各式各样的网络问题?2、Wireshark抓包工具与tcpdump命令3、典型的网络场景下如何抓包3.1、网卡3.2、集线器3.3、交换机3.4、路由器3.5、加密机3.6、防火墙4、Wireshark简要介绍5、Wireshark过滤条件说明6、结合常用协议进行分析6.1、IPv4协议6.2、TCP协议6.2.1、端口号6.2.2、三次握手过程6.2.3、TCP报文格式与
- VLAN技术实验报告
Zym3188381164
网络
1.实验拓扑实验要求1.全网可达2.使用DHCP获取地址实验思路配置交换机,创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlan配置路由器,配置DHCP服务,在子接口DHCP服务实验步骤创建vlan[sw1]vlan2[sw1-vlan2]quit[sw1]vlan3[sw1-vlan3]quit[sw2]vlan2[sw2-vlan2]quit[sw2]vlan3[sw2-v
- 【MediaTek】 T750 openwrt-23.05编 cannot find dependency libexpat for libmesode
wellnw
Openwrtopenwrt智能路由器
MediaTekT750T750采用先进的7nm制程,高度集成5G调制解调器和四核ArmCPU,提供较强的功能和配置,设备制造商得以打造精巧的高性能CPE产品,如固定无线接入(FWA)路由器和移动热点。MediaTekT750平台是一款综合的芯片组,集成了5GSoCMT6890、12nm制程的收发器MT6190、ET、GNSS和PMIC等。高度集成的T750平台大幅减少组件数量,为产品设计者提供更
- 消息队列 随笔 3-抽象配置(spring-cloud-stream-rabbit)
肯尼思布赖恩埃德蒙
中间件springjava-rabbitmqrabbitmq
0.慢慢的做梦…十五.SpringCloud极简入门-SpringCloudStream消息驱动(版本有些过时了)SpringCloudStream进阶配置——高可用(二)——死信队列rabbitmq-client中文文档借助bindingRoutingKey属性配置exchange使用的路由键spring-cloud-stream整合rabbitmq消息分区rabbitmq消息补偿方案Rabbi
- vue和react的区别
匿名用户888
vue.jsreact.jsjavascript
概念Vue是一种渐进式框架,可以逐步应用到现有项目中,也可以作为完整的单页应用开发;React更像是一个视图层库,它只负责应用的视图部分,其他功能如路由、状态管理等需要借助第三方库。1.监听数据变化的实现原理不同Vue通过getter/setter方法以及一些函数的劫持能精确知道数据的变化。React默认是通过比较引用方式diff算法进行的,若不优化,会导致大量不必要的VDom的重新渲染。2.数据
- React VS Vue
懒人村杂货铺
前端
React和Vue是目前最流行的两个前端框架,它们在设计理念、生态系统和开发体验上各有特点。以下是对React和Vue的全方位对比:1.核心设计理念React库而非框架:React是一个用于构建UI的库,专注于视图层,其他功能(如路由、状态管理)需要借助第三方库。函数式编程:推崇组件化、函数式编程,强调不可变性和单向数据流。JSX:使用JSX语法,将HTML和JavaScript结合在一起。Vue
- Spring Boot 配置JPA数据库主从读写分离失败及解决办法
xiaoyao888
springbootjava多数据源spring读写分离springjpa主从读写分离JPA
因为是老项目,SpringBoot是1.4,使用AbstractRoutingDataSource来做主从切换,配置切面类在进入事务时切换成主库,但实际运行起来却失败,写操作路由到了从库查了很多文章,试了很多方法都无效,包括修改注解@Transactional的propagation属性,清空主从标记等等打断点跟踪代码发现,进入事务时并没有触发获取数据库连接,而是事务里第一个查询触发了数据库连接的
- druid mysql读写分离_Spring Boot + Mybatis + Druid 实现MySQL一主多从读写分离
咖啡碎冰冰
druidmysql读写分离
SpringBoot读写分离实现原理实现方式主要是通过扩展SpringAbstractRoutingDataSource这个类充当DataSource路由中介,在运行当中根据自定义KEY值动态切换正真的DataSource。具体实现创建测试库、表:createdatabase`mytest_db`;CREATETABLE`t_user`(`id`int(11)NOTNULLAUTO_INCREME
- Spring Boot 配置 Mybatis 读写分离
xiaoyao888
springbootmybatisjavamybatis读写分离spring读写分离
JPA的读写分离配置不能应用在Mybatis上,所以Mybatis要单独处理为了不影响原有代码,使用了增加拦截器的方式,在拦截器里根据SQL的CRUD来路由到不同的数据源需要单独增加Mybatis的配置@ConfigurationpublicclassMyBatisConfig{ @Bean publicSqlSessionFactorysqlSessionFactory(DataSource
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- Spring Cloud 微服务实战:网关那些事儿
Leaton Lee
springcloudspring
引言:网关在微服务架构中的重要地位在微服务架构中,网关(Gateway)扮演着“守门人”的角色。它不仅是前后端交互的唯一入口,还承担着路由、过滤、负载均衡、安全控制等多种职责。对于一个微服务系统来说,网关的设计和实现直接决定了系统的性能、安全性和可扩展性。我深知网关是大厂面试中的高频考点。无论是BAT还是其他一线互联网公司,面试官总会围绕网关的设计与实现提出一系列问题。例如:如何实现灰度发布?如何
- SpringCould openFeign 配置动态路由实现本地调试
Resean0223
日常问题解决实际项目问题汇总java开发语言
概述现在很多项目都基于微服务开发,而对于开发来说,最困扰的就是本地服务间的调试。在此之前在网上给出的方案都是直接在feign调用接口写死url,但这会出现团队成员不小心将调试的url提交到仓库中,无形的增加了产线事故的产生。本文将介绍一下我自身基于项目改造的可配置feign路由的方案。Openfeign的初始化在项目启动阶段,OpenFeign框架会发起一个主动的扫包流程,从指定的目录下扫描并加载
- 网络安全-攻击流程-网络层
星河776(重名区分)
网络安全web安全php安全网络安全
网络层攻击主要针对OSI模型中的第三层(网络层),涉及IP协议、路由机制等核心功能。攻击者通过操纵数据包、路由信息或协议漏洞实施破坏。以下是典型的网络层攻击流程及防御方法:一、网络层攻击通用流程1.信息收集(Reconnaissance)目标扫描:使用工具(如nmap、hping3)扫描目标IP范围,识别活跃主机和开放端口。路由追踪:通过traceroute或tracert探测网络路径,分析路由拓
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- 自定义Spring Cloud Gateway过滤器:记录慢请求
心勤则明
springgateway
在构建微服务架构时,API网关是一个关键组件,它负责路由、负载均衡、安全验证等多种功能。SpringCloudGateway提供了强大的扩展能力,允许开发者通过自定义过滤器来增强其功能。本文将详细介绍如何实现一个自定义过滤器,用于记录响应时间超过指定阈值的请求,并展示如何支持微服务的自定义配置。首先,我们需要创建一个自定义的Gateway过滤器工厂类。这个类将负责缓存请求体,并在请求处理完成后检查
- Java 网络原理 ⑤-DNS || 以太网
码农小祥
网络网络协议计算机网络路由器DNS以太网数据链路层
这里是Themberfue在前面的学习中,我们学习了网络层中IP协议的一些知识。现在,我们将进入下一层——数据链路层、物理层的学习~~~以太网大家的电脑是怎么联网的呢?是通过网线还是WIFI?如果你是通过网线的话,那么你走的就是以太网协议,网线也称为以太网线。不知道大家是否还记得,网络层中活跃的设备是路由器;那么数据链路层和物理层活跃的是什么设备呢?没错,就是交换机;其实这么说并非准确,现在的交换
- 华为HCNA(华为认证网络工程师)大纲
AnalogElectronic
网络华为php
华为HCNA(华为认证网络工程师)是华为认证体系中的基础级别认证,主要面向刚进入网络行业的工程师,旨在验证其对网络基础知识的理解和技能。以下是HCNA的大纲内容,供参考:文章目录1.网络基础网络概念:OSI模型、TCP/IP模型、IP地址与子网划分、DNS、DHCP网络设备:路由器、交换机、HUB、防火墙的功能与作用网络传输介质:双绞线、光纤、无线传输网络拓扑结构:星型、环型、总线型、树型、网状型
- SpringBoot分布式应用程序和数据库在物理位置分配上、路由上和数量上的最佳实践是什么?
陈老师还在写代码
SpringBoot100问springboot数据库后端
在设计和部署SpringBoot分布式应用程序时,物理位置分配、路由和数据库数量的最佳实践对系统性能、可用性和可维护性至关重要。以下是相关建议:1.物理位置分配最佳实践:靠近用户部署:将应用实例部署在靠近用户的数据中心,减少延迟,提升响应速度。多区域部署:在多个地理区域部署应用实例,确保高可用性和灾难恢复能力。CDN使用:通过CDN分发静态资源,进一步降低延迟。2.路由最佳实践:负载均衡:使用负载
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 【鸿蒙】ArkUI-X跨平台问题集锦
两块三刀
ArkUI-XHarmonyOSharmonyos
系列文章目录【鸿蒙】ArkUI-X跨平台问题集锦文章目录系列文章目录问题集锦1、HSP,HAR模块中无法引入importbridgefrom'@arkui-x.bridge';2、CustomDialog自定义弹窗中的点击事件在Android中无任何响应;3、调用buildRouterMode()路由跳转页面前,必须手动import('/*page')页面。无法自动导入?4、主题Android\i
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
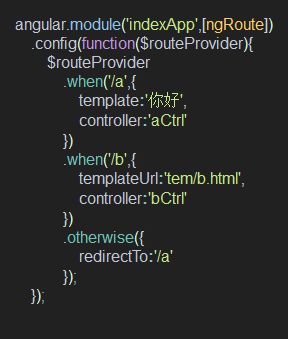
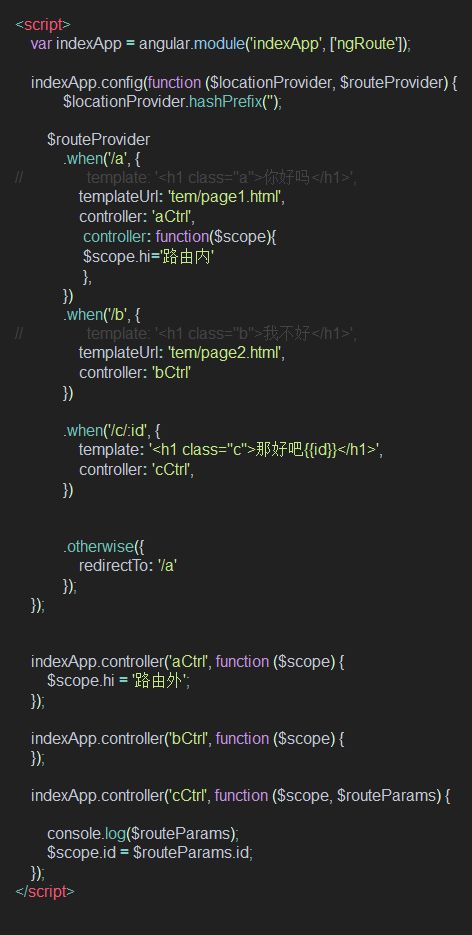
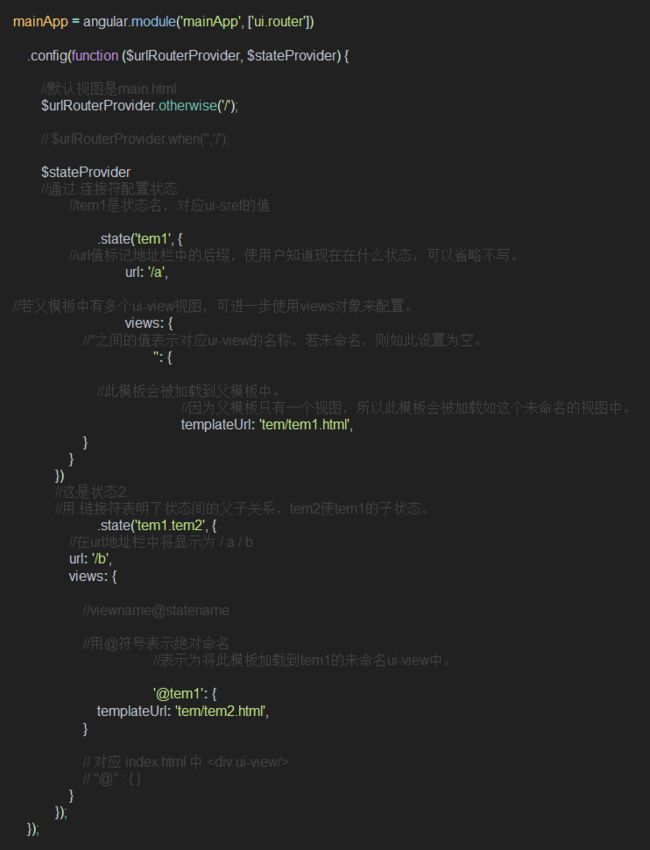
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S