Buttons - 按键
Buttons communicate the action that will occur when the user touches them.
【翻译】
按钮传达当用户触摸它们时将发生的动作。
Material buttons trigger an ink reaction on press. They may display text, imagery, or both. Flat buttons and raised buttons are the most commonly used types.
【翻译】
材料按钮触发印刷机上的墨水反应。他们可能会显示文字,图像或两者。平面按钮和凸起按钮是最常用的类型。
Additional button types include:
Persistent footer buttons are flat buttons that may be used in screen footers or dialogs.
Dropdown buttons display multiple selections.
Toggle buttons group related options. Icon toggles allow a single choice to be selected or deselected.
【翻译】
其他按钮类型包括:
持久页脚按钮是可以在屏幕页脚或对话框中使用的平面按钮。
下拉按钮显示多个选择。
切换按钮组相关选项。 图标切换允许选择或取消选择单个选项。
Flat buttons - 平面按钮
Flat buttons are text-only buttons.
They may be used in dialogs, toolbars, or inline.
They do not lift, but fill with color on press.
【翻译】
平面按钮是纯文本按钮。
它们可用于对话框,工具栏或内联。
他们不需凸起,按下但需填充颜色。
Raised buttons - 凸起按钮
Raised buttons are rectangular-shaped buttons.They may be used inline. They lift and display ink reactions on press.
【翻译】
凸起按钮是矩形按钮。
它们可以内联使用。
它们在按下时提起并显示油墨反应。
Elevation - 高度
Flat buttons: 0dpRaised buttons: 2dp
【翻译】
平面按钮:0dp
凸起按钮:2dp
Button types - 按钮类型
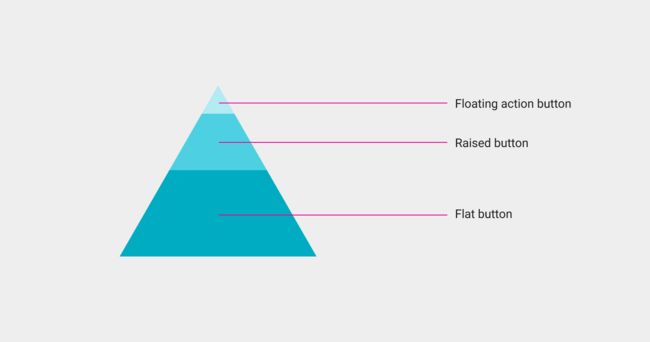
There are three standard types of buttons:
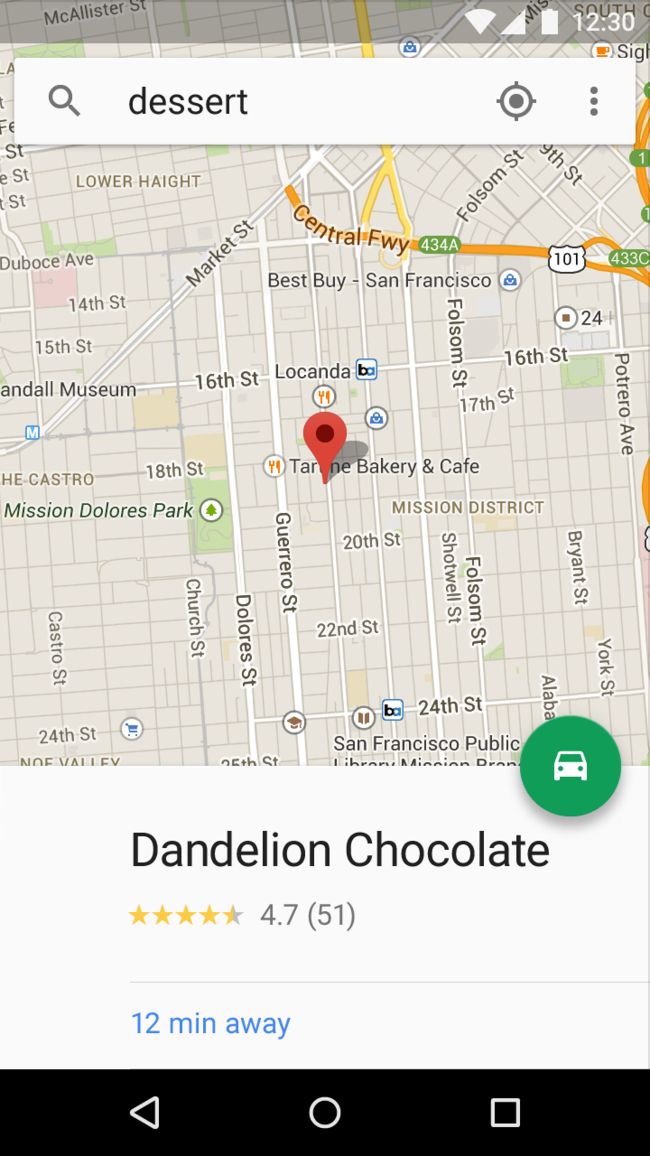
Floating action button: A circular material button that lifts and displays an ink reaction on press.
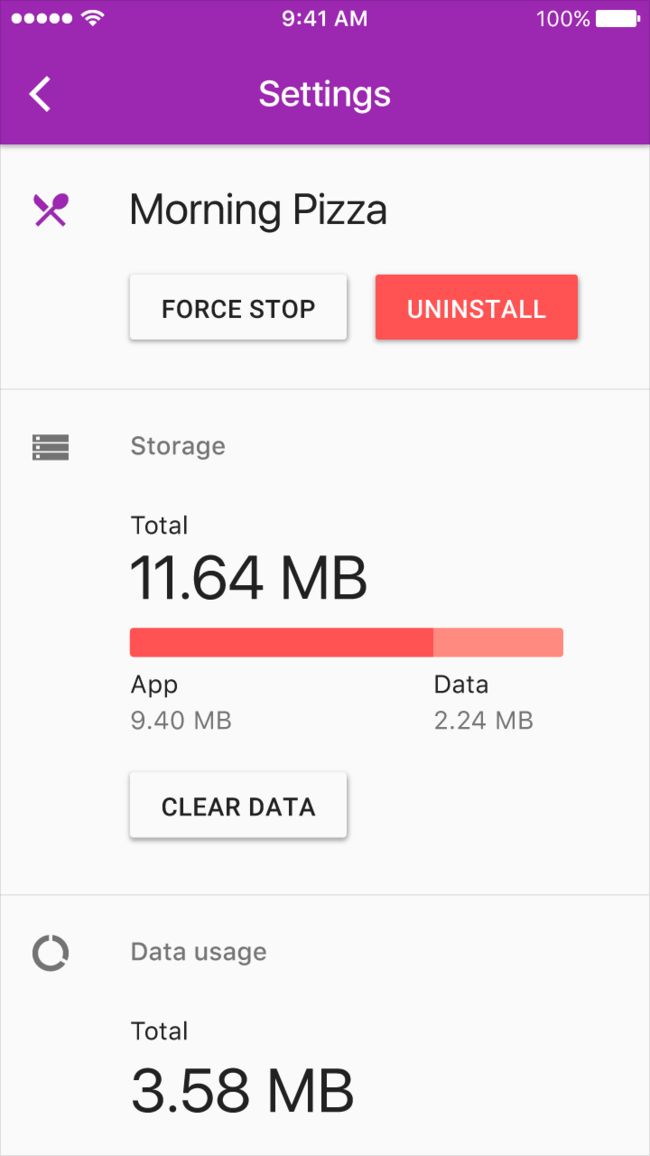
Raised button: A typically rectangular material button that lifts and displays ink reactions on press.
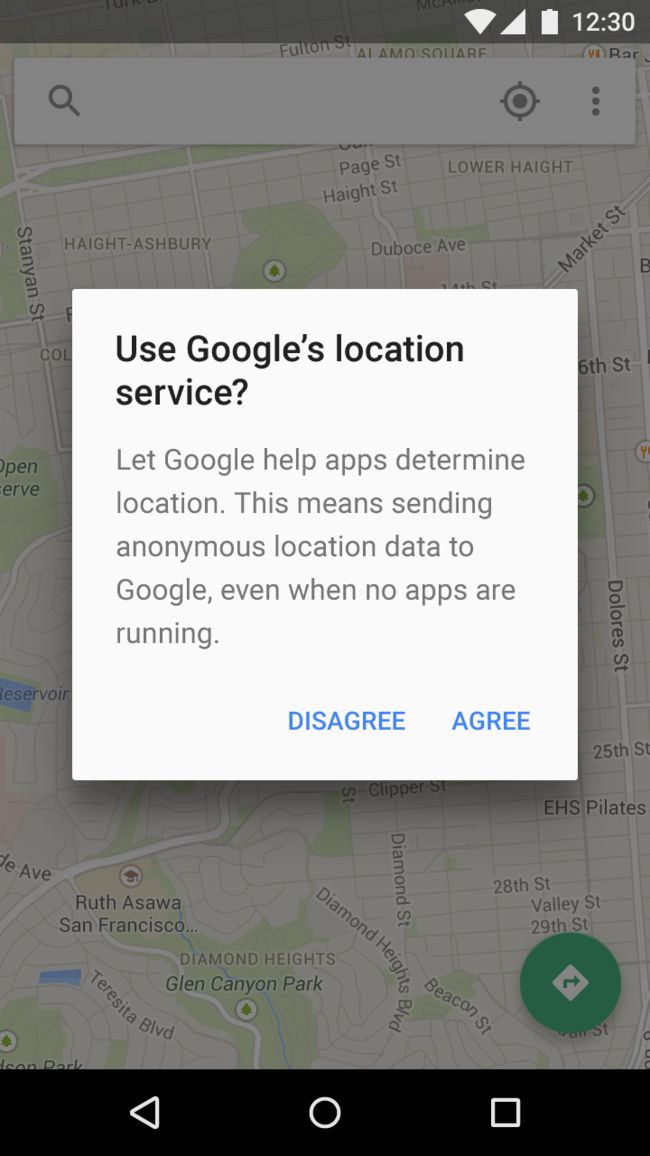
Flat button: A button made of ink that displays ink reactions on press but does not lift.
【翻译】
有三种标准类型的按钮:
浮动按钮:一个圆形材料按钮,在按下时提升和显示的墨水反应。
凸起按钮:典型的矩形材料按钮,在按下时提升和显示油墨反应。
平面按钮:由墨水制成的按钮,在按下时显示墨水反应,但不提升。
Floating action button
【翻译】
浮动按钮
Raised button
【翻译】
凸起按钮
Flat button
【翻译】
平面按钮
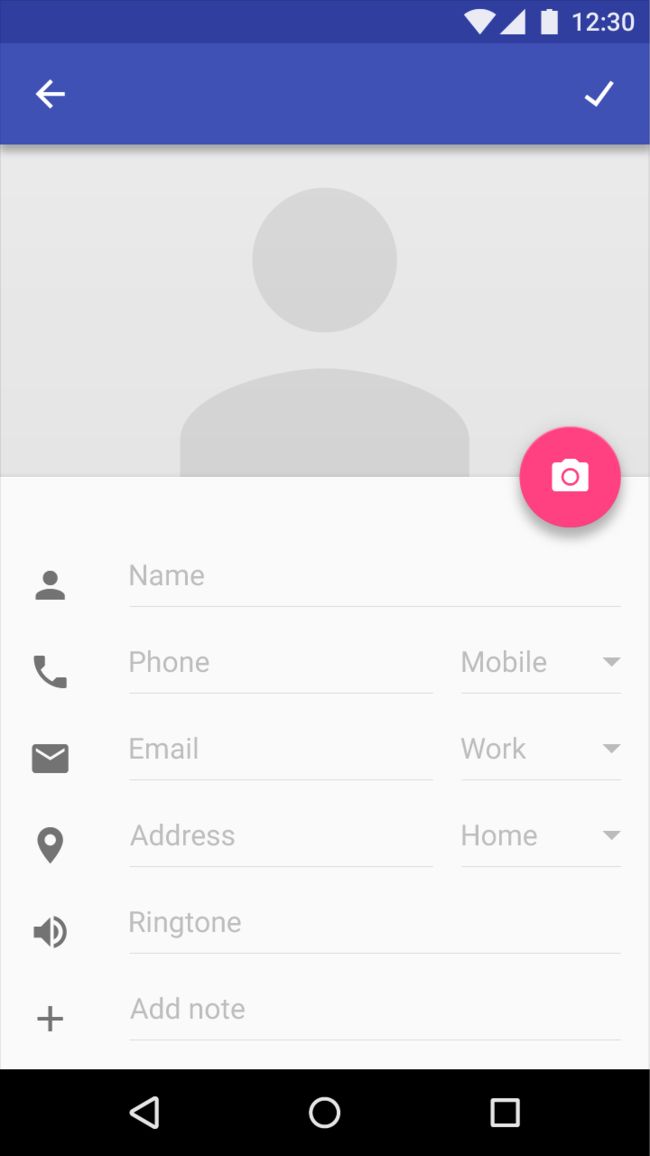
Example of a floating action button
【翻译】
浮动操作按钮的示例
Example of a raised button
【翻译】
凸起按钮的示例
Example of a flat button
【翻译】
平面按钮的示例
Choosing button style - 选择按钮样式
Choosing a button style depends on the primacy of the button, the number of containers on screen, and the screen layout.
Function: Is it important and ubiquitous enough to be a floating action button?
Dimension: Choose raised or flat depending on the container it will be in and how many z-space layers you have on screen. There should not be many layers of objects on the screen.
Layout: Use primarily one type of button per container. Only mix button types when you have a good reason to, such as emphasizing an important function.
【翻译】
选择按钮样式取决于按钮的优先级,屏幕上的容器数量和屏幕布局。
功能:它是重要和普遍存在足够一个浮动操作按钮吗?
尺寸:根据容器的大小和屏幕上有多少z空间图层,选择凸起或平坦。 屏幕上不应有多层对象。
布局:每个容器主要使用一种类型的按钮。 当你有很好的理由时,只有混合按钮类型,例如强调一个重要的功能。
Usage - 用法
Button types - 按钮类型
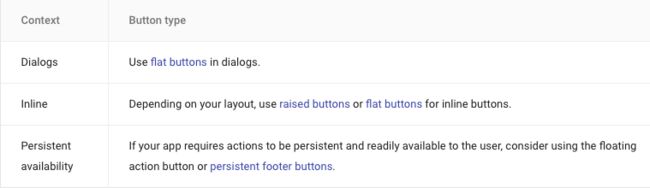
The type of button used should be suited to the context in which it appears.
【翻译】
使用的按钮类型应该适合它出现的上下文。
Recommended button placement - 推荐按钮展示位置
Standard dialogs -标准对话框
Button alignment on screen: right
Place the affirmative button on the right, the dismissive button on the left.
【翻译】
屏幕上的按钮对齐:右
将肯定按钮放在右边,拒绝按钮在左边。
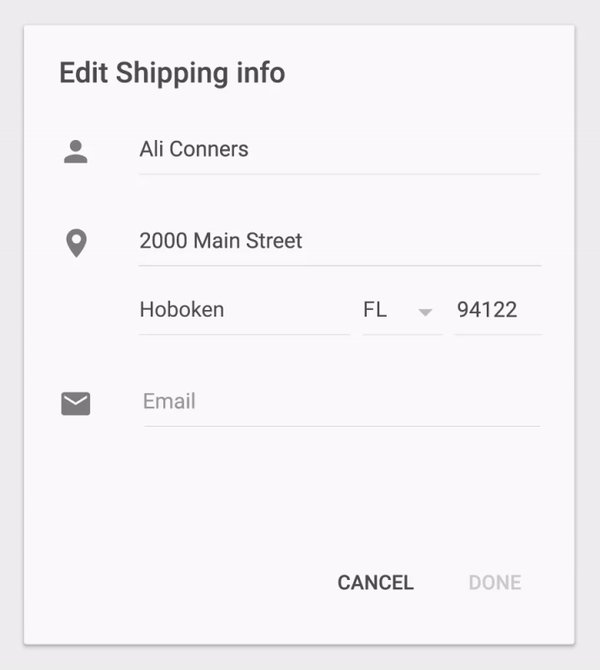
Forms - 表格
Button alignment on screen: Left
Place the affirmative button on the left, the dismissive button on the right.
【翻译】
屏幕上的按钮对齐:左
将肯定按钮放在左边,拒绝按钮在右边。
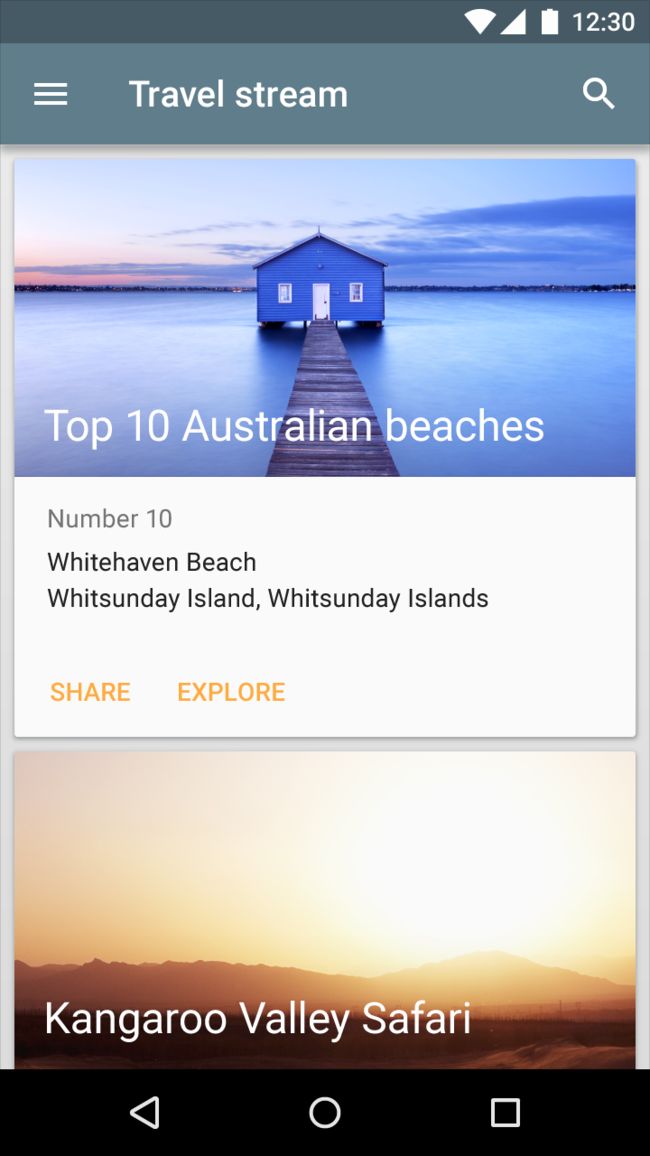
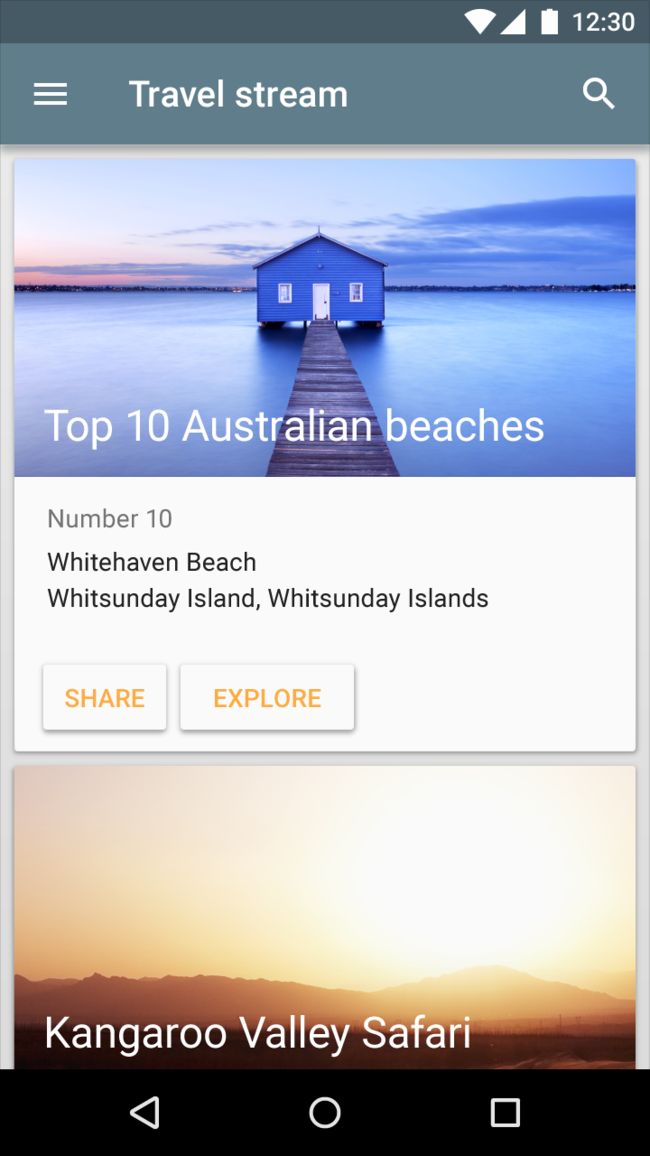
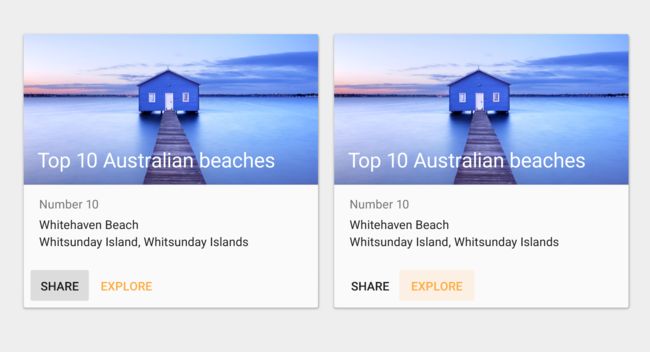
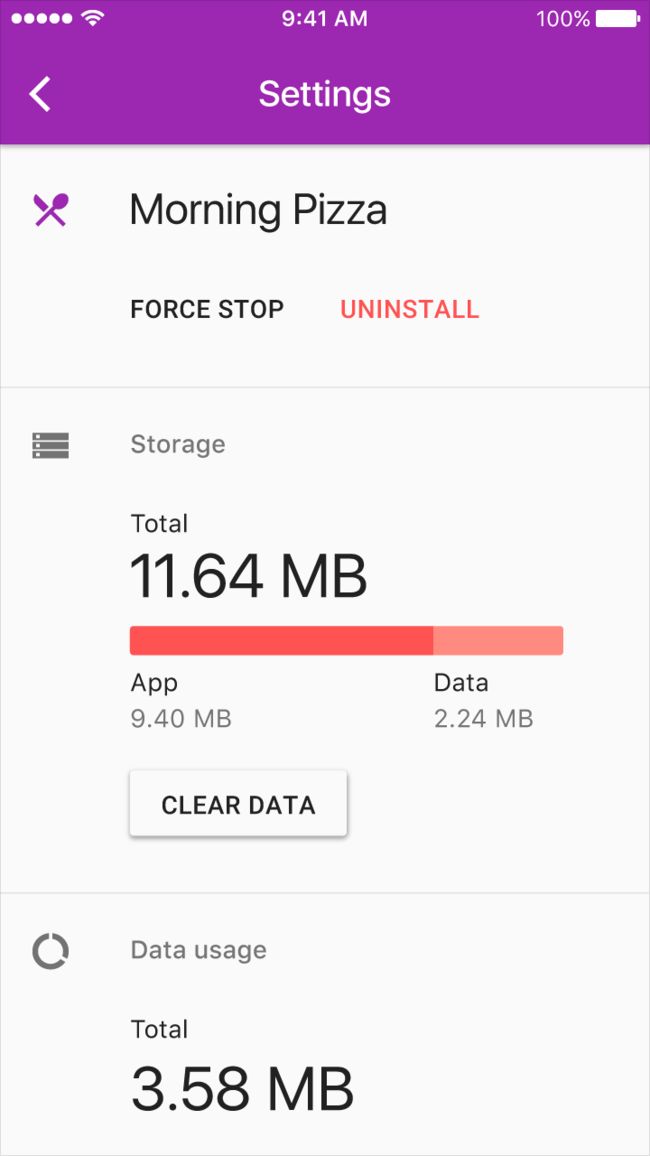
Cards - 卡片
Buttons are best placed on the left side of a card to increase their visibility. However, as cards have flexible layouts, buttons may be placed in a location suited to the content and context, while maintaining consistency within the product.
【翻译】
按钮最好放在卡片的左侧,以增加其可见度。然而,由于卡具有灵活的布局,按钮可以放置在适合于内容和上下文的位置,同时保持产品内的一致性。
Non-standard dialogs and modal windows - 非标准对话框和模态窗口
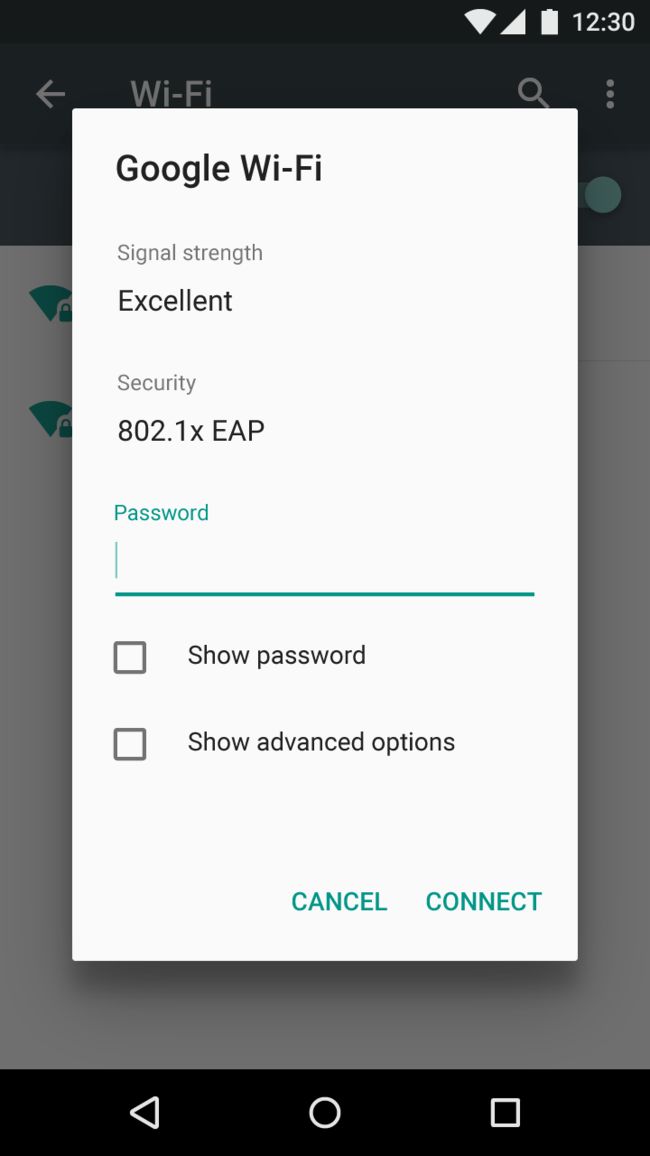
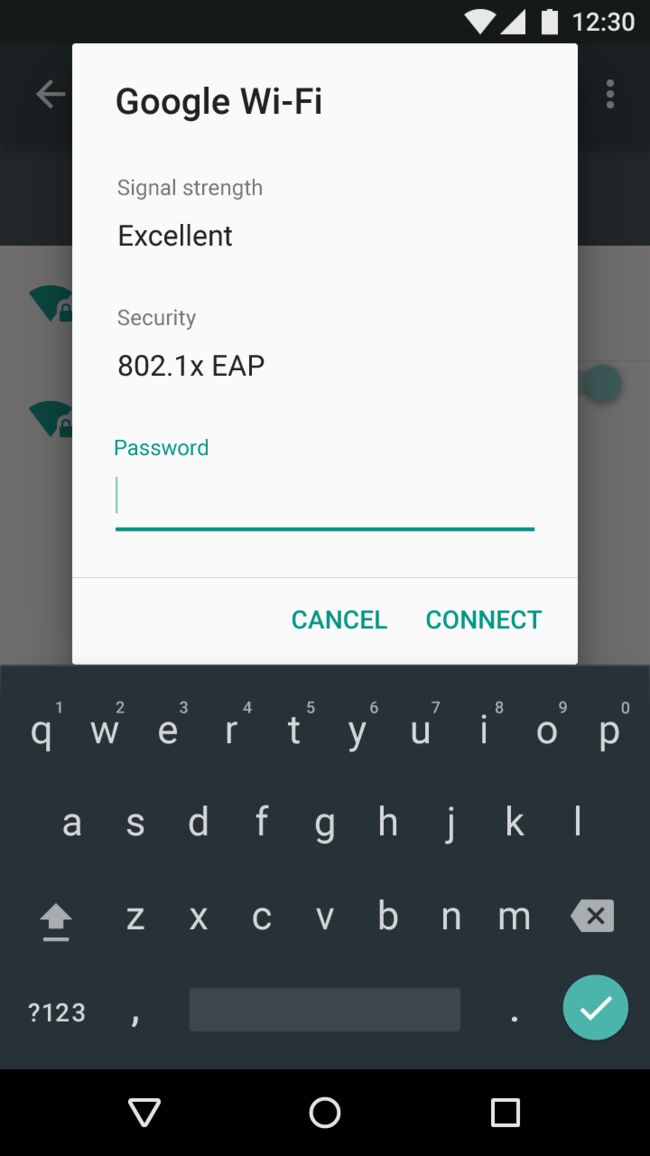
Button placement in non-standard dialogs and modal windows depends on the complexity of the content they contain.
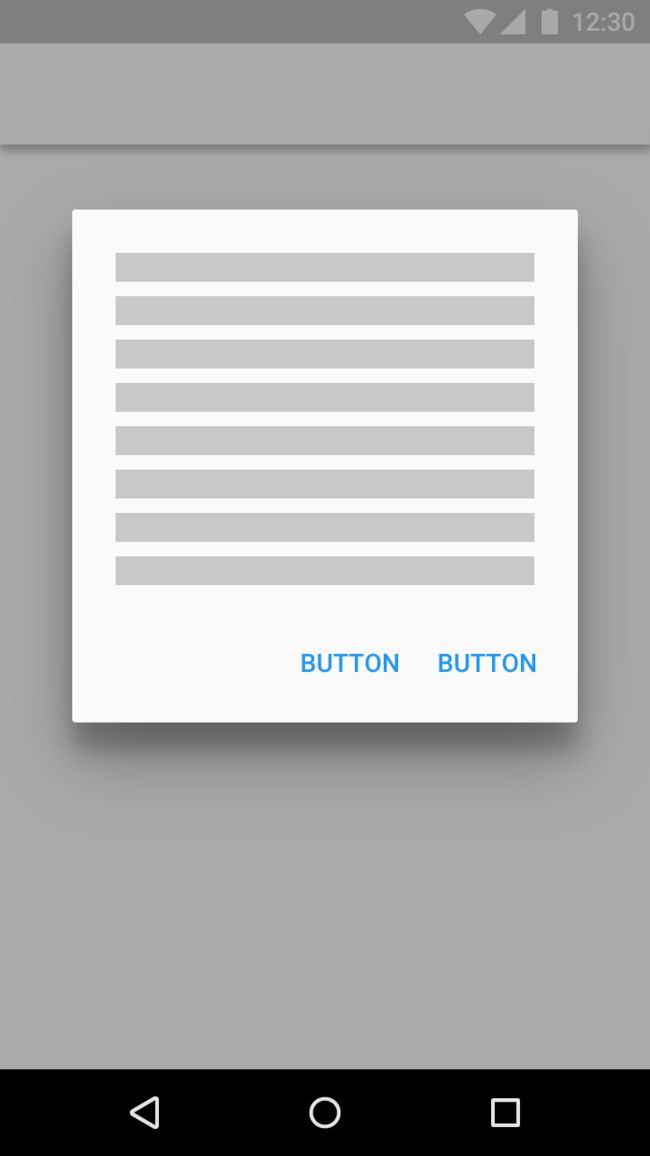
For dialogs with relatively simple content, it is recommended to place buttons on the right side of a dialog, with the affirmative button to the right of the dismissive button.
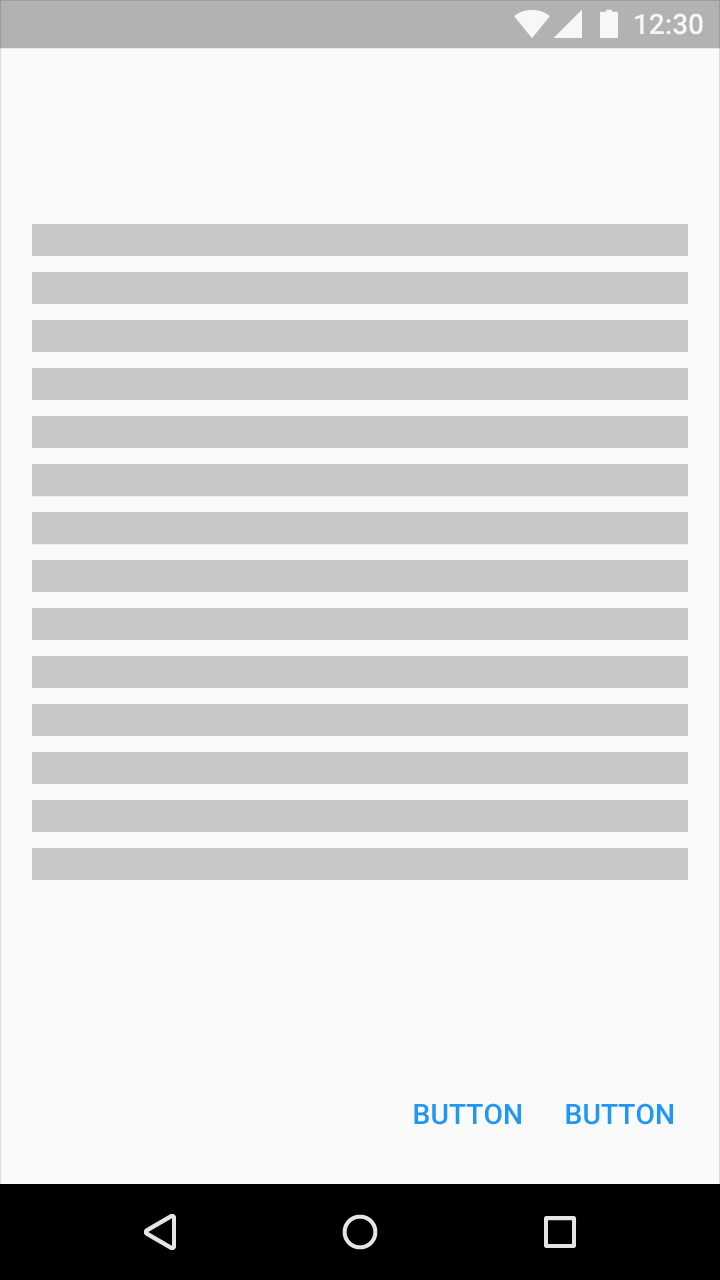
For lengthy or complex forms, it is recommended to place buttons on the left of the form, with the affirmative button to the left of the dismissive button.
【翻译】
在非标准对话框和模态窗口中的按钮位置取决于它们包含的内容的复杂性。
对于具有相对简单内容的对话框,建议将按钮放置在对话框的右侧,并使用取消按钮右侧的肯定按钮。
对于冗长或复杂的表单,建议在表单左侧放置按钮,在按钮按钮的左侧使用肯定按钮。
Style - 样式
Typography - 排版
Button text should be capitalized in languages that have capitalization. For other languages, colored text on flat buttons distinguishes them from normal text.
【翻译】
按钮文本应大写为具有大写字母的语言。对于其他语言,平面按钮上的彩色文本将其与正常文本区分开。
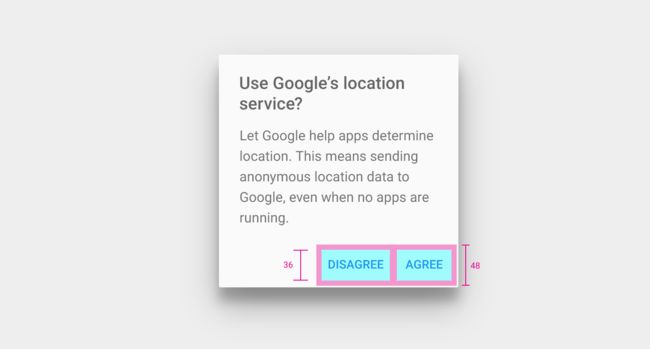
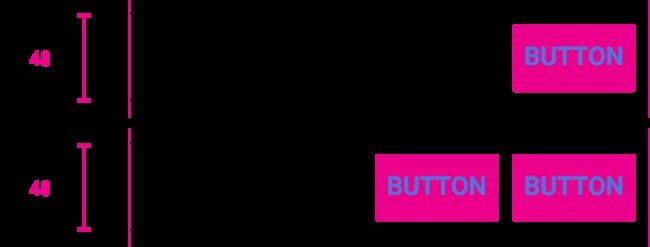
Accessibility - 辅助功能
To ensure usability for people with disabilities, give buttons a height of 36dp and give touchable targets a minimum height of 48dp.
【翻译】
为了确保残疾人的可用性,给按钮高度36dp和给予可触摸的目标最小高度48dp。
Button height: 36dp
Touchable target height: 48dp
【翻译】
按钮高度:36dp
触摸目标高度:48dp
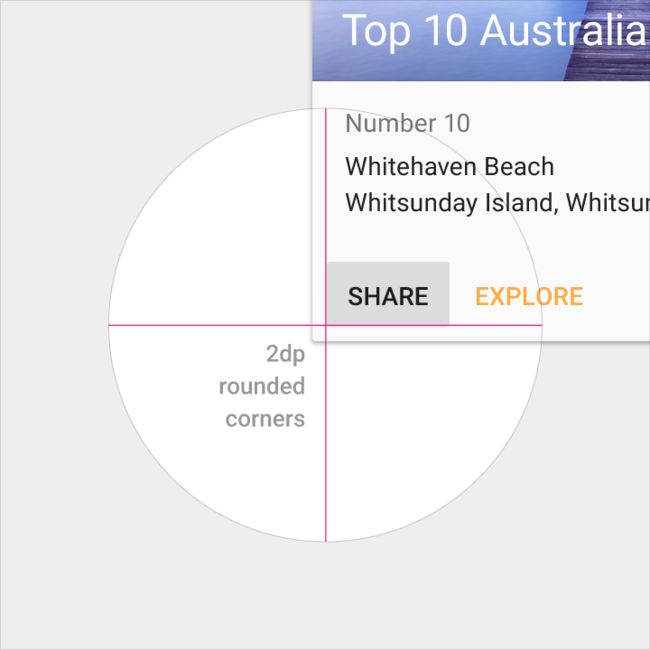
Corner radius - 角半径
Buttons should have a 2dp corner radius.
【翻译】
按钮应该有一个2dp的角半径。
Do.
Buttons should have a 2dp corner radius
【翻译】
正确的示范
按钮应该有一个2dp的角半径
Density - 密度
When mouse and keyboard are the primary input methods, button measurements can be slightly reduced to accommodate dense UIs.
【翻译】
当鼠标和键盘是主要输入方法时,按钮测量可以稍微减少以适应密集的UI。
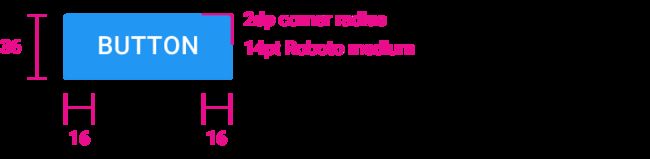
Default Button
【翻译】
默认按钮
Button text: 14pt Roboto medium
Button height: 36dp
Button text left and right padding: 16dp
Corner radius: 2dp
【翻译】
按钮文字:14pt Roboto medium
按钮高度:36dp
按钮文字左右填充:16dp
角半径:2dp
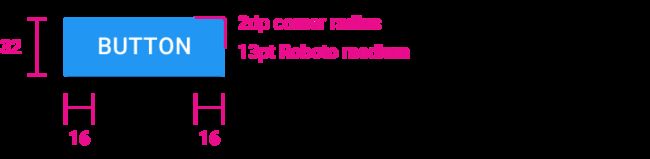
Dense Button
【翻译】
密集按钮
Button text: 13pt Roboto medium
Button height: 32dp
Button text left and right padding: 16dp
Corner radius: 2dp
【翻译】
按钮文字:13pt Roboto medium
按钮高度:32dp
按钮文字左右填充:16dp
角半径:2dp
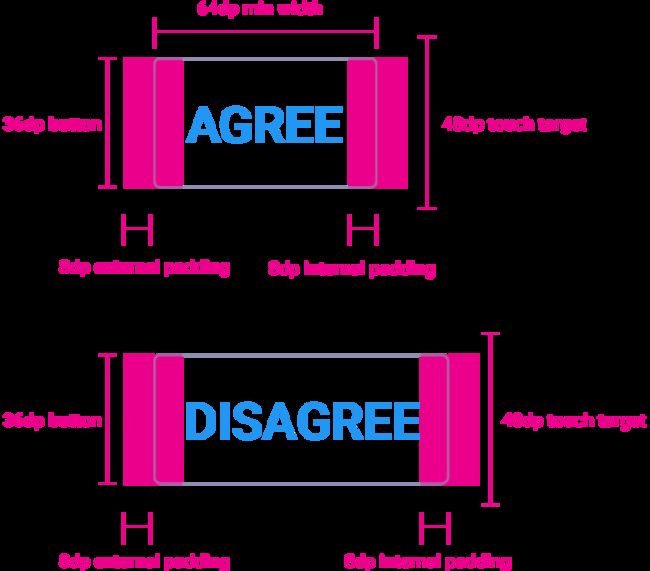
Size and padding - 尺寸和填充
Examples of flat buttons in dialogs
Flat ButtonHeight: 36dp
Minimum width: 88dp
Touch target height: 48dp
Corner radius: 2dp
Horizontal margin: 8dp
Horizontal padding: 8dp
【翻译】
对话框中的平面按钮示例
平面按钮
高:36dp
最小宽度:88dp
触摸目标高度:48dp
角半径:2dp
水平边距:8dp
水平填充:8dp
Flat buttons - 平面按钮
Usage - 用法
Flat buttons are printed on material. They do not lift, but fill with color on press.
【翻译】
平面按钮打印在材料上。他们不提升,但在按下时填充颜色。
Use flat buttons in the following locations:
On toolbars
In dialogs, to unify the button action with the dialog content
Inline, with padding, so the user can easily find them
【翻译】
在以下位置使用平面按钮:
在工具栏上
在对话框中,将按钮操作与对话框内容统一起来
内联,有填充,所以用户可以很容易地找到它们
Flat buttons are appropriate in dialogs.
【翻译】
平面按钮适用于对话框。
Flat buttons minimize distraction from content.
【翻译】
平面按钮最大限度地减少了对内容的干扰。
Do.
Correct use of flat buttons.
【翻译】
正确的示范
正确使用平面按钮。
Don't.
These raised buttons appear too prominently.
【翻译】
错误的示范
这些凸起的按钮显得过于突出。
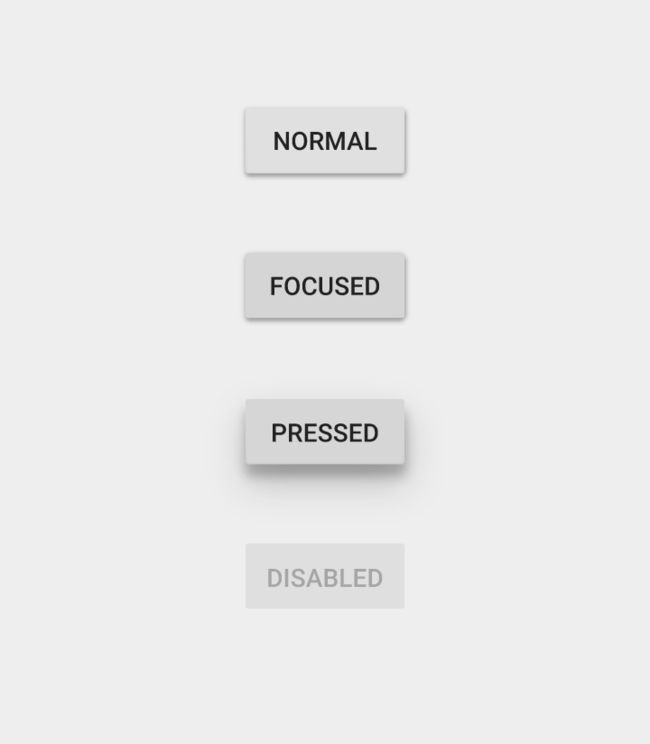
Specs - 规格
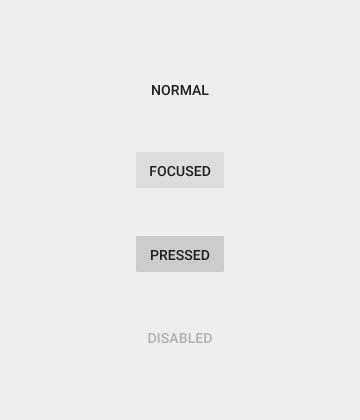
Flat Light/Light theme
Minimum width: 88dp
Height: 36dp
Corner radius: 2dp
Pressed: 40% #999999
Disabled text: 26% #000000
【翻译】
平面光/亮色主题
最小宽度:88dp
高:36dp
角半径:2dp
按下:40%#999999
置灰:26%#000000
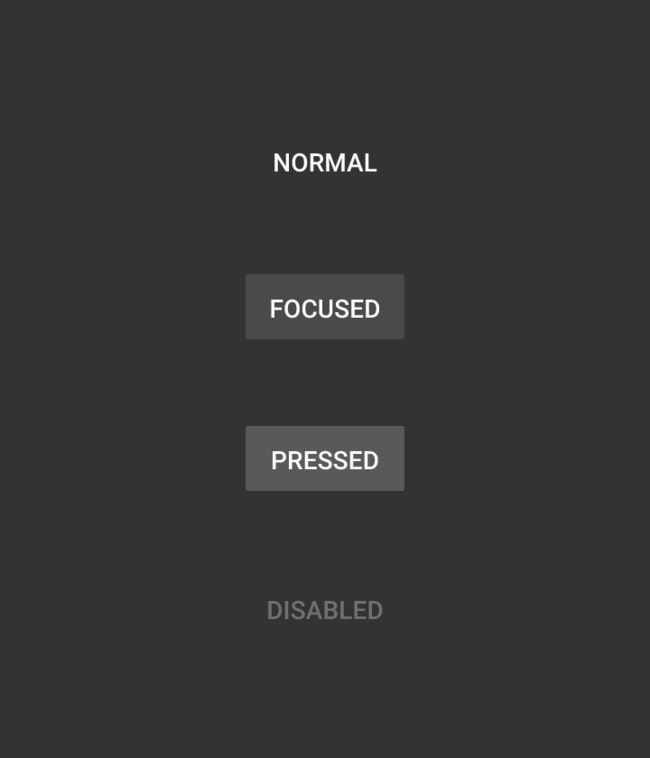
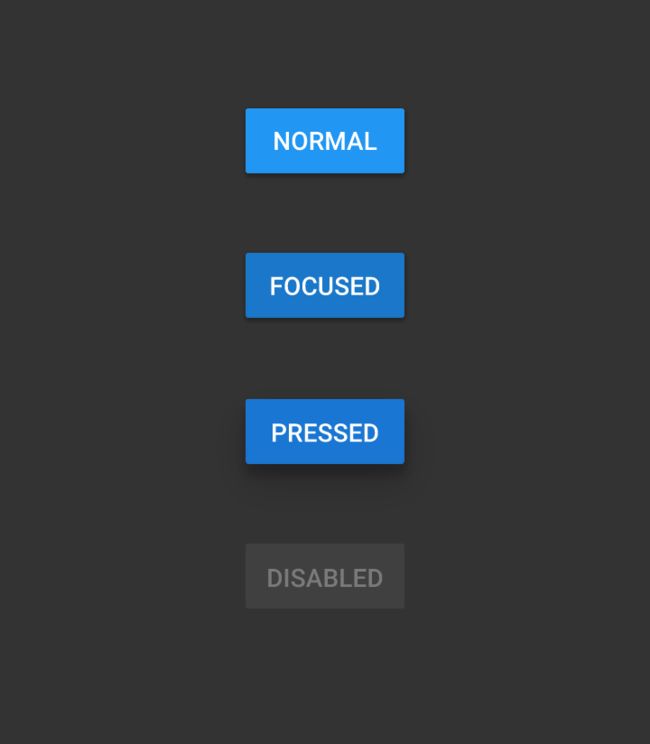
Flat Dark/Dark theme
Minimum width: 88dp
Height: 36dp
Corner radius: 2dp
Pressed: 25% #CCCCCC
Disabled text: 30% #FFFFFF
【翻译】
平黑/暗色主题
最小宽度:88dp
高:36dp
角半径:2dp
按下:25%#CCCCCC
置灰:30%#FFFFFF
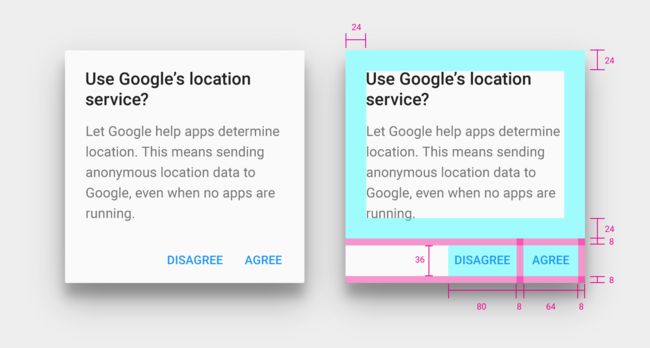
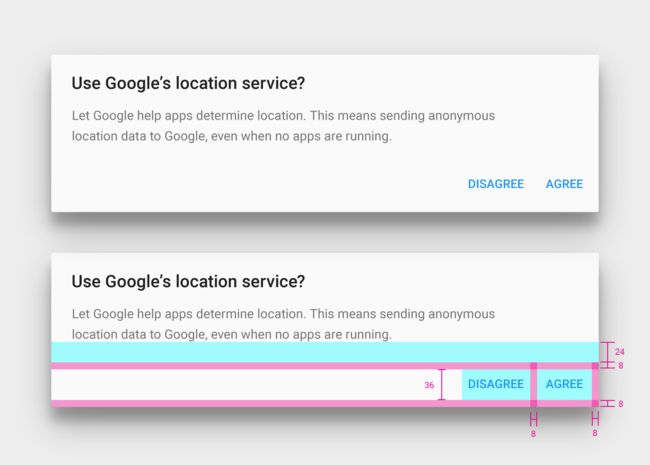
Dialog text padding: 24dp
Dialog button container height: 52dp
Dialog buttons: 8dp padding from container edges, aligned to the right of container (for LTR scripts)
【翻译】
对话框文本填充:24dp
对话框按钮容器高度:52dp
对话框按钮:8dp从容器边缘填充,对齐到容器的右边(对于LTR脚本)
Flat buttons in dialogs
Dialog buttons
Button height: 36dp
Button top margin: 24dp
Button padding: 8dp
Button alignment: Right edge for LTR scripts
Button width: Varies based on button text length
【翻译】
在对话框中的平面按钮
对话框按钮
按钮高度:36dp
按钮顶边距:24dp
按钮填充:8dp
按钮对齐:LTR脚本的右边缘
按钮宽度:根据按钮文本长度而变化
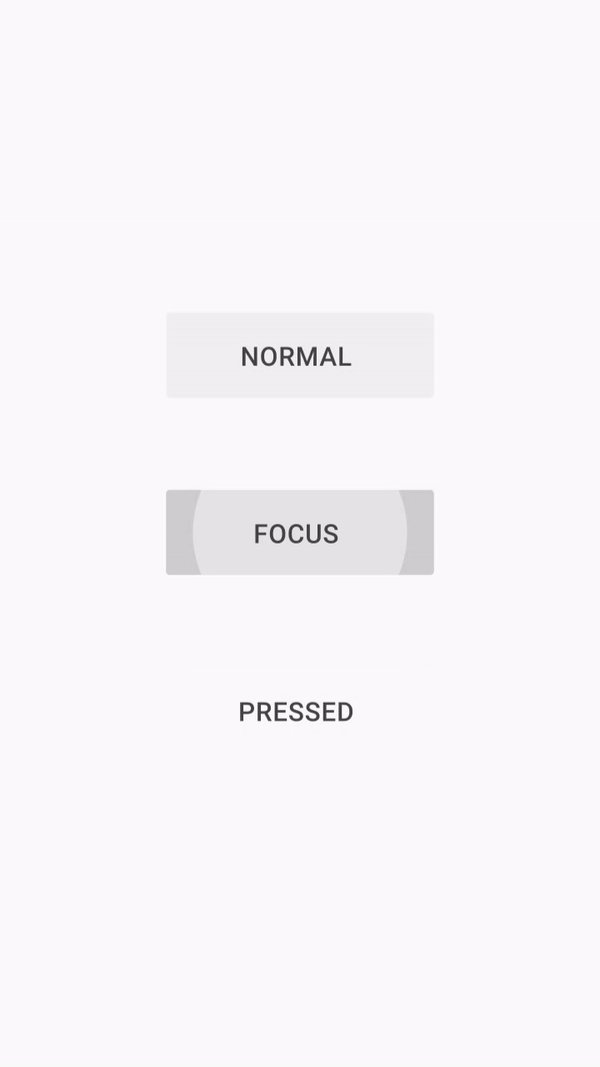
Flat buttons with 12% opacity on focus
【翻译】
有12%不透明度的平面按钮在焦点上
Behavior - 行为
Flat buttons
【翻译】
平面按钮
Raised buttons - 凸起按钮
Usage - 用法
Raised buttons add dimension to mostly flat layouts. They emphasize functions on busy or wide spaces.
【翻译】
凸起按钮将尺寸添加到大多数平面布局。在繁忙或宽敞的空间中强调功能。
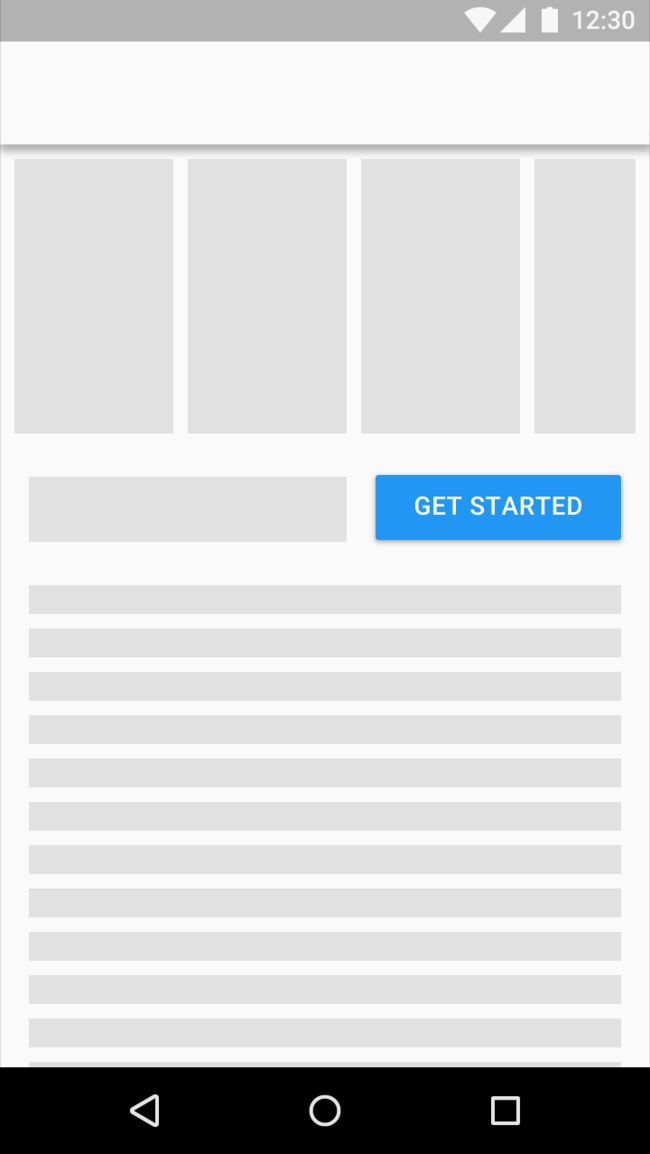
Use raised buttons to give more prominence to actions in layouts with a lot of varying content.
【翻译】
使用凸起的按钮可以更多地突出具有许多不同内容的布局中的操作。
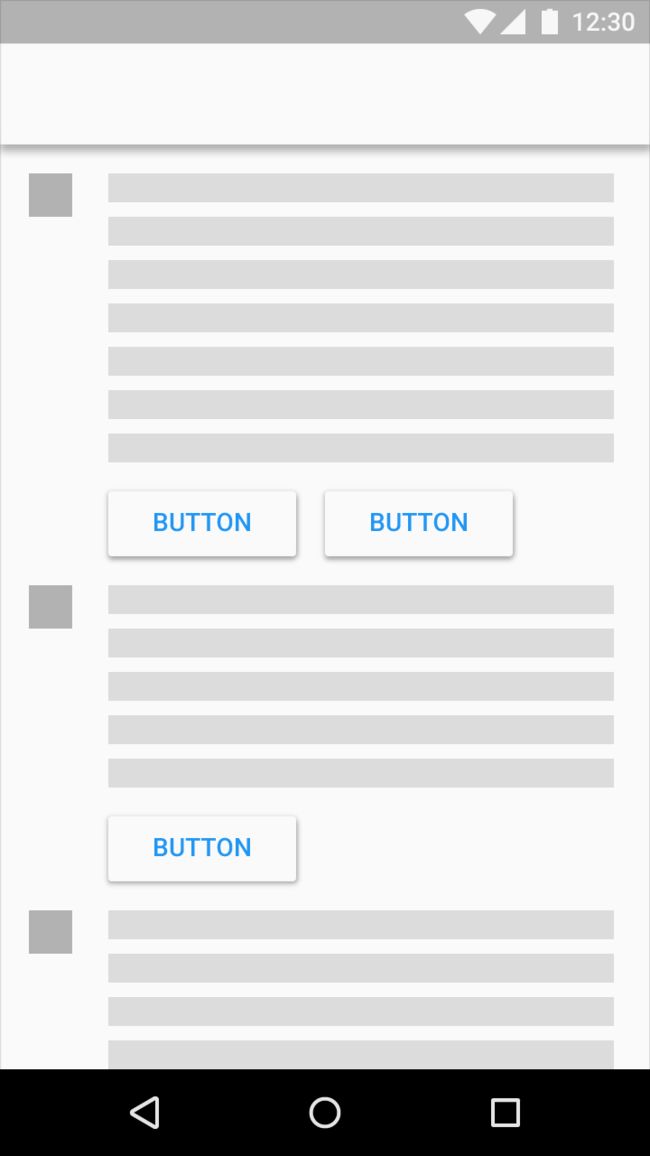
Raised buttons can help delineate sections of content on a page.
【翻译】
凸起的按钮可以帮助描绘页面上的内容部分。
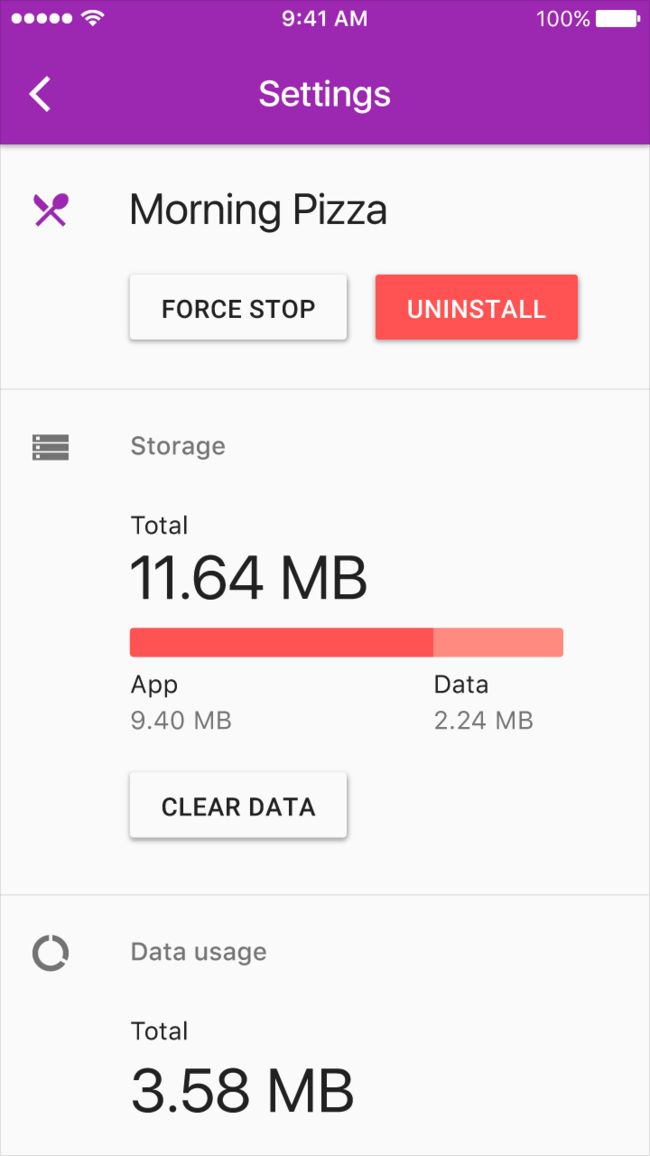
Do.
Raised buttons stand out more than flat buttons.
【翻译】
正确的示范
凸起的按钮比平面按钮更突出。
Don't.
Don’t use flat buttons in UIs where they would be difficult to see.
【翻译】
错误的示范
不要在用户界面中使用平面按钮,这样就很难看到。
Raised buttons behave like a piece of material resting on another sheet – they lift and fill with color on press.
【翻译】
凸起的按钮表现得像一块放在另一张纸上的材料 - 它们在按下时提起并填充颜色。
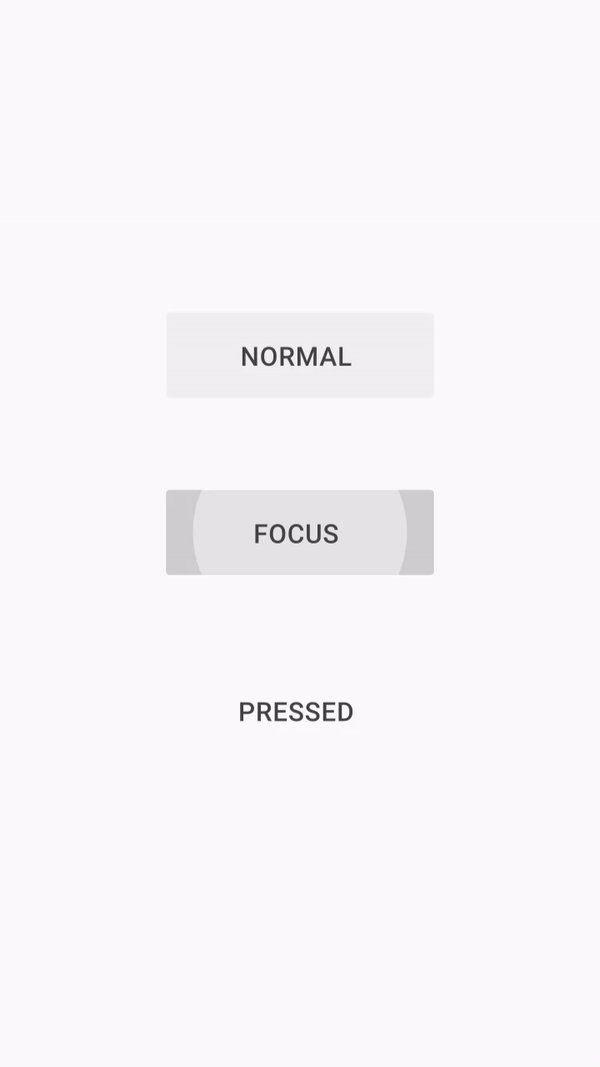
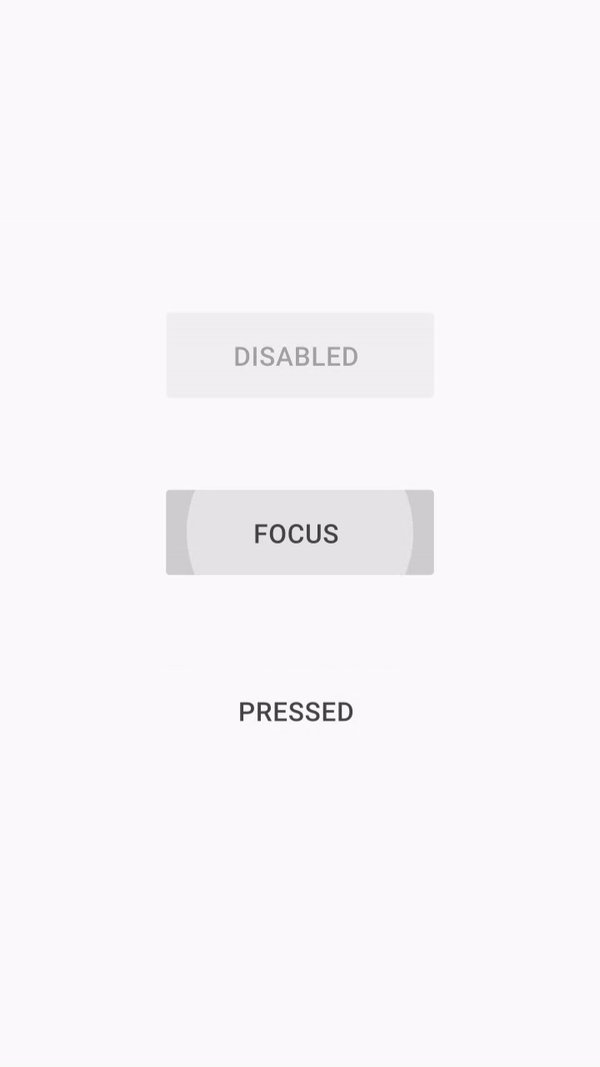
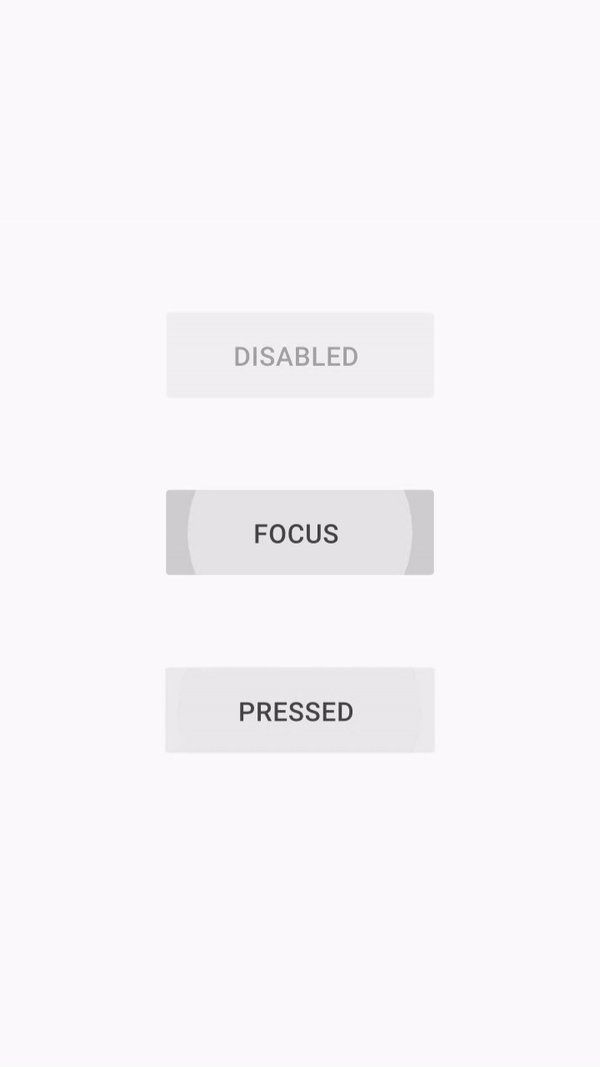
Raised Light/Light theme
Minimum width: 88dp
Height: 36dp
Corner radius: 2dp
Disabled text: 26% #000000
Disabled button: 12% #000000
Focused:12% #000000 shade over the color
【翻译】
凸起光/光主题
最小宽度:88dp
高:36dp
角半径:2dp
禁用文本:26%#000000
禁用按钮:12%#000000
聚焦:12%#000000色调
Raised Dark/Dark theme
Minimum width: 88dp
Height: 36dp
Corner radius: 2dp
Normal color: 500
Pressed color: 700
Disabled text: 30% #FFFFFF
Disabled button: 12% #FFFFFF
Focused:12% #000000 shade over the color
【翻译】
凸起的黑暗/黑暗主题
最小宽度:88dp
高:36dp 角半径:2dp
正常颜色:500
按下颜色:700
禁用文字:30%#FFFFFF
禁用按钮:12%#FFFFFF
聚焦:12%#000000色调
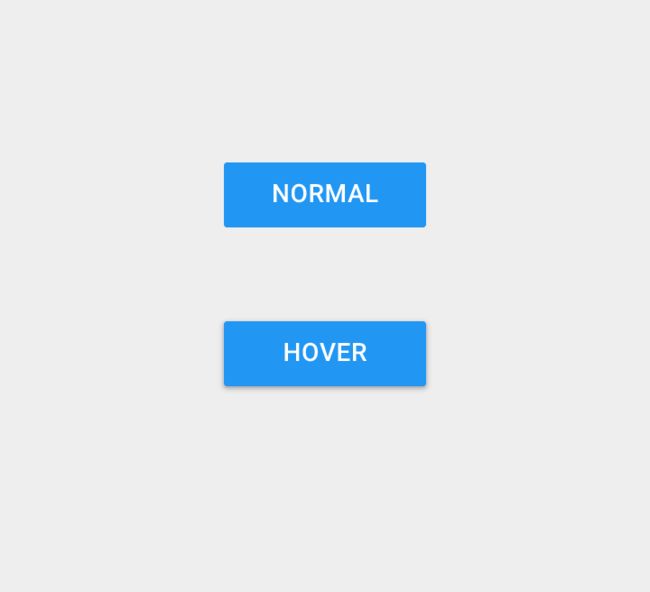
Button Elevation - 按钮高度
Raised buttons have a default elevation of 2dp.
On desktop, raised buttons can gain this elevation on hover.
【翻译】
上升按钮的默认高度为2dp。
在桌面上,升高的按钮可以在悬停时获得此高度。
Dark/Light theme
Minimum width: 88dp
Height: 36dp
Elevation: 0dp
Disabled text: 30% #FFFFFF
Disabled button: 12% #FFFFFF
【翻译】
暗色/亮色主题
最小宽度:88dp
高:36dp
高度:0dp
禁用文字:30%#FFFFFF
禁用按钮:12%#FFFFFF
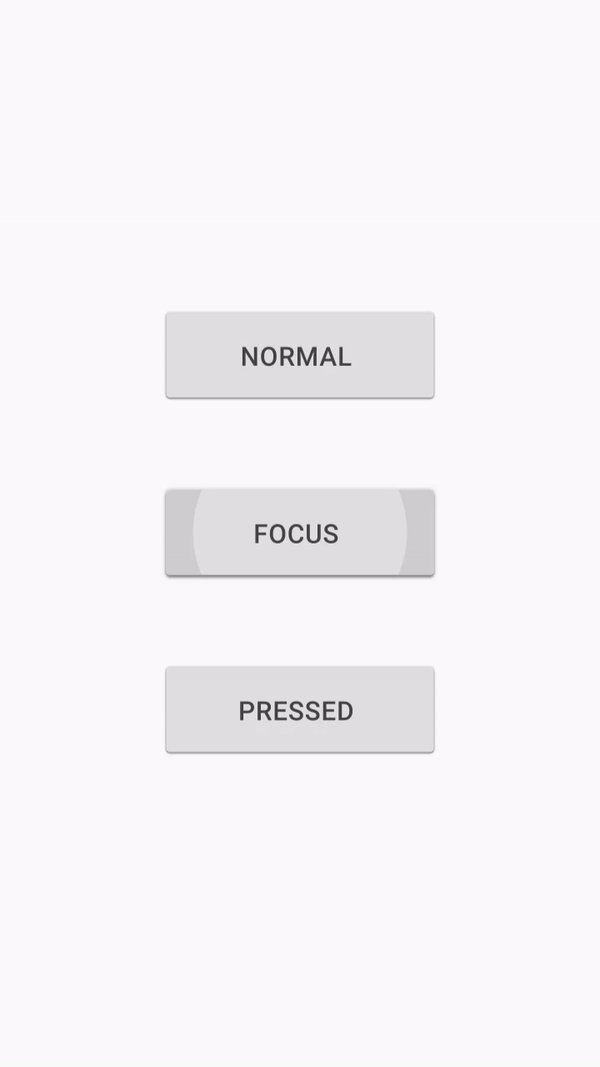
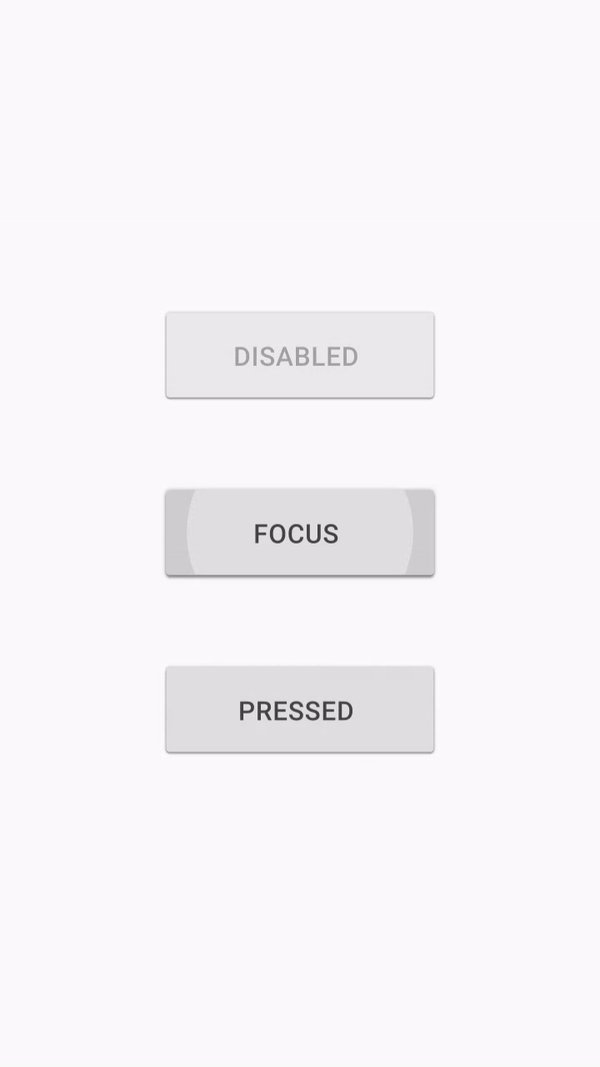
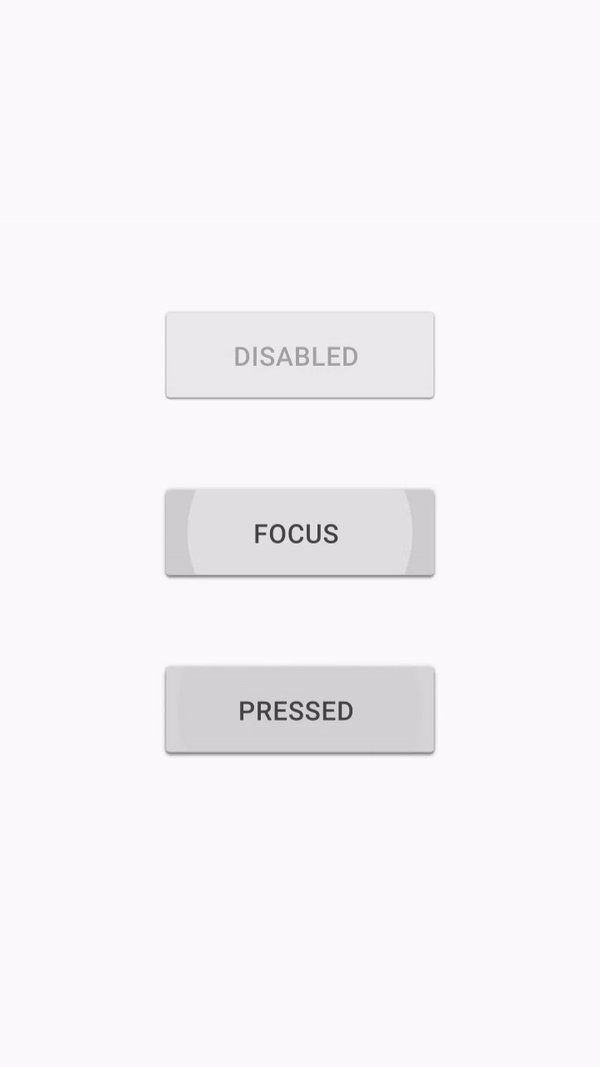
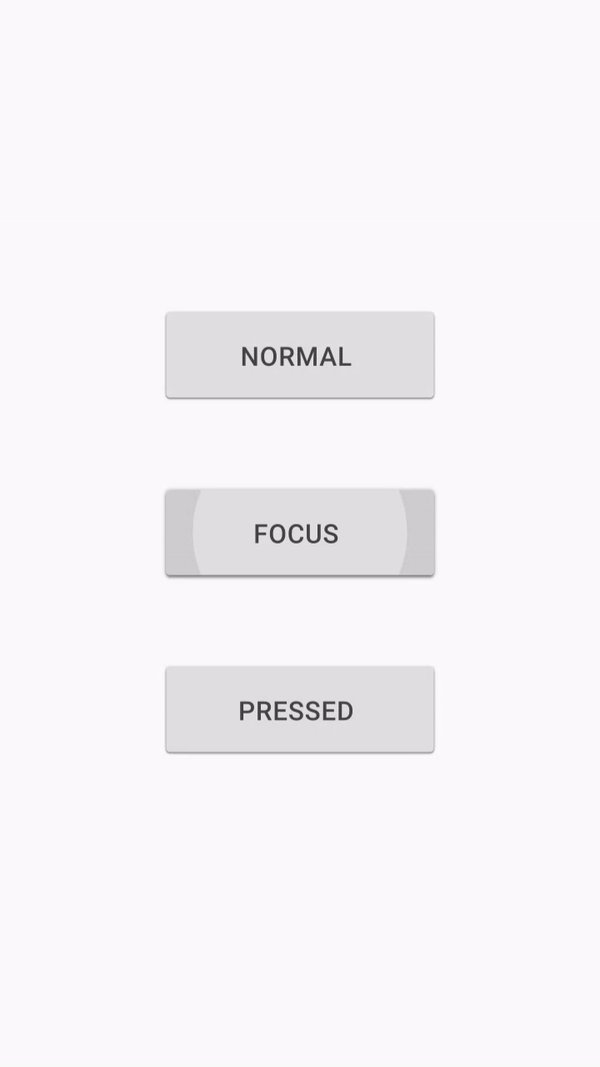
Behavior - 行为
Raised buttons
【翻译】
凸起按钮
Persistent footer buttons - 持久页脚按钮
If your app requires actions to be persistent and readily available to the user, consider using the floating action button or persistent footer buttons.
【翻译】
如果您的应用程序要求操作是持久的并为用户提供,请考虑使用浮动操作按钮或持续的页脚按钮。
Persistent footer buttons are 48dp tall.
【翻译】
持久的页脚按钮是48dp高。
Example of persistent footer buttons
【翻译】
持续页脚按钮的示例
Do not use raised buttons within persistent button areas.
【翻译】
不要在持久按钮区域内使用凸起按钮。
A persistent footer button may be used for scrollable dialogs when a divider is added.
【翻译】
当添加分隔符时,可以使用持久性页脚按钮用于可滚动对话。
Persistent footer button in dialog
【翻译】
对话框中的持续页脚按钮
Persistent footer button in scrollable dialog
【翻译】
在可滚动对话框中的持续页脚按钮
Dropdown buttons - 下拉按钮
Mobile dropdown buttons - 移动下拉按钮
Dropdown button - 下拉按钮
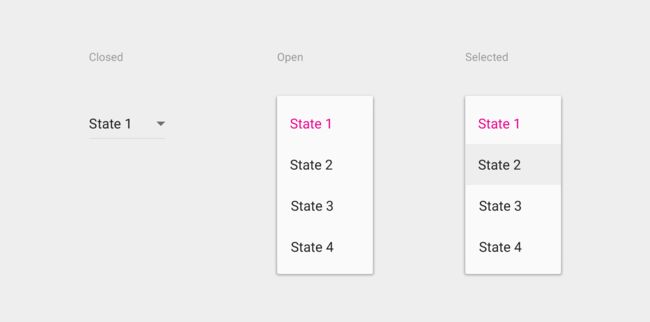
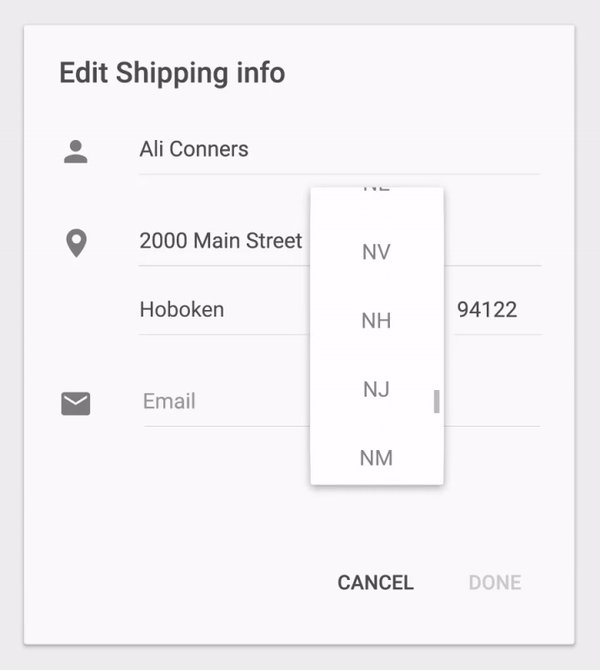
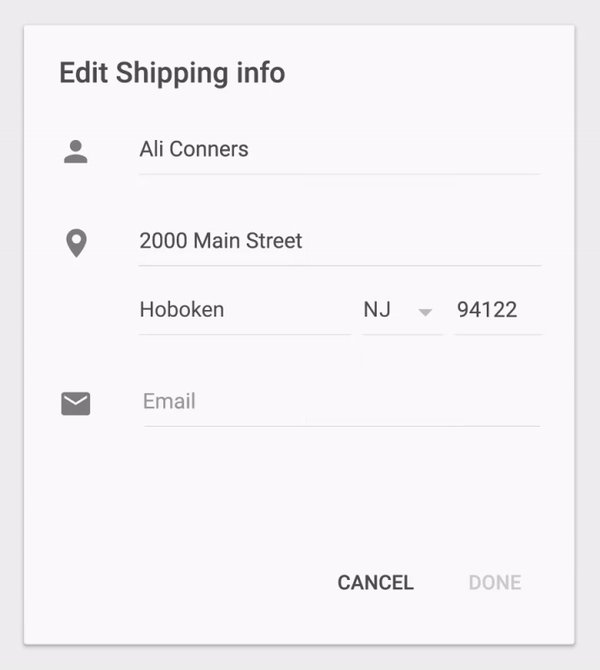
A dropdown button selects between multiple selections. The button displays the current state and a down arrow. Available states may be shown as a list of strings, a palette, or icons, for example.
When a user interacts with the button, a menu covers the button and displays the possible states. Pressing a state dismisses the menu and updates the button to display this new state.
Scrolling within the dropdown behaves the same way a menu scrolls.
【翻译】
下拉按钮在多个选择之间进行选择。 该按钮显示当前状态和向下箭头。 可用状态可以示为例如字符串,调色板或图标的列表。
当用户与按钮交互时,菜单覆盖按钮并显示可能的状态。 按下一个状态将关闭菜单并更新按钮以显示此新状态。
下拉列表中的滚动操作与菜单滚动操作相同。
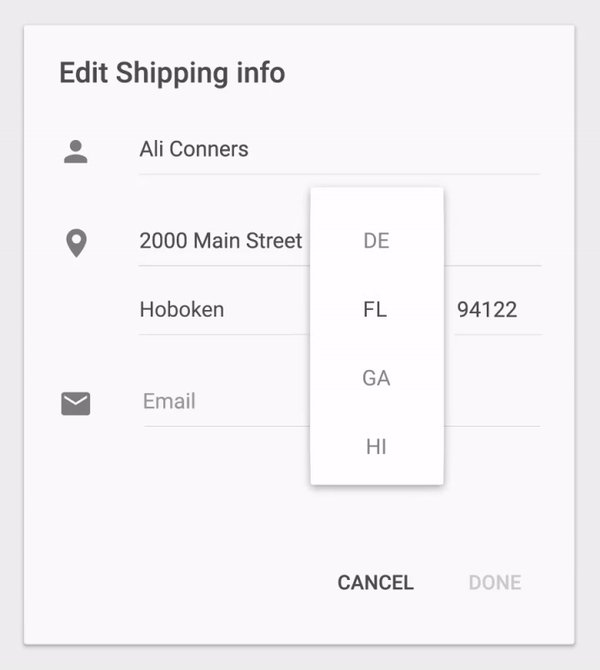
Closed dropdown button, open dropdown menu, and selected dropdown menu
【翻译】
已关闭的下拉按钮,打开下拉菜单和所选的下拉菜单
Generic dropdown button with a list menu
【翻译】
带有列表菜单的通用下拉按钮
**Generic overflow dropdown button - 通用溢出下拉按钮 **
The generic overflow dropdown button displays an arrow or menu button by default. When the button is pressed, the menu appears. Pressing an option on the menu navigates to further settings for that option.
【翻译】
默认情况下,通用溢出下拉按钮显示箭头或菜单按钮。按下按钮时,显示菜单。按菜单上的选项可导航到该选项的进一步设置。
Segmented dropdown button - 分段下拉按钮
A segmented dropdown has two sections: the current state and the dropdown arrow icon. Pressing the current state will cause that state’s action to fire within the screen. Pressing the dropdown arrow will display all the state options. Selecting one will change the displayed state.
【翻译】
细分的下拉菜单包含两个部分:当前状态和下拉箭头图标。 按下当前状态将导致该状态的动作在屏幕内触发。 按下拉箭头将显示所有状态选项。 选择一个将更改显示的状态。
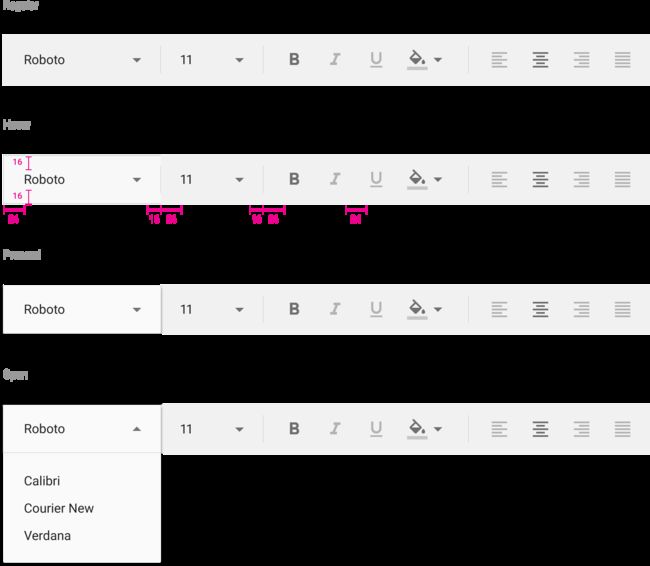
Editable segmented dropdown button - 可编辑分段下拉按钮
This button has a segmented dropdown, where the displayed state is text editable, such as a font size picker. Pressing the current state causes both that state’s action to fire and makes the displayed state editable. Pressing the arrow displays all the state options.
【翻译】
此按钮具有分段下拉列表,其中显示的状态是文本可编辑的,例如字体大小选择器。 按下当前状态将使该状态的动作触发并使显示的状态可编辑。 按箭头显示所有状态选项。
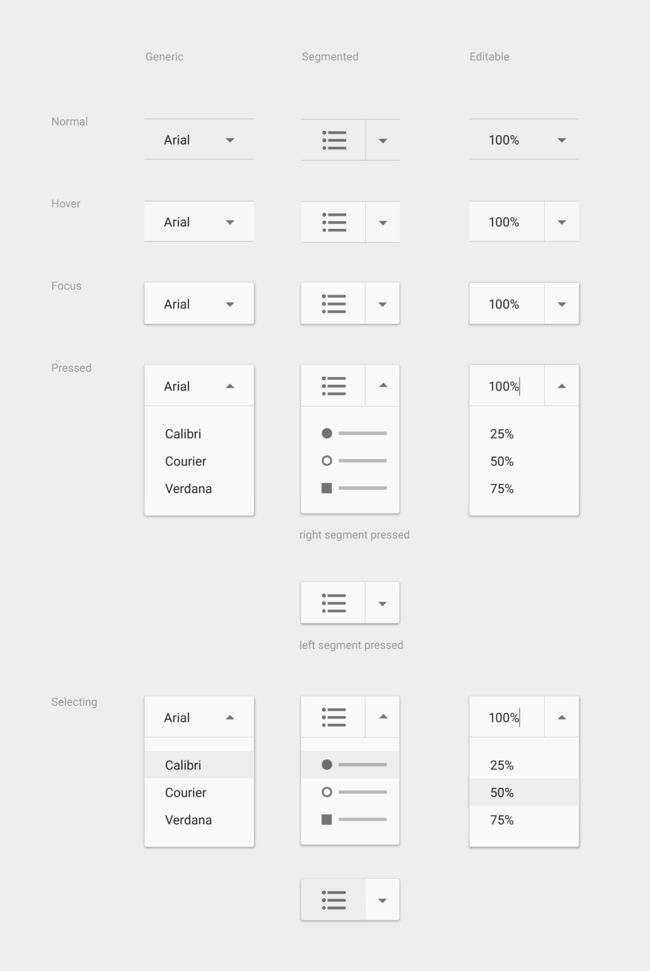
Generic, segmented, and editable overflow dropdown buttons in normal, hover, focus, pressed, and selecting states
【翻译】
通用,分段和可编辑的溢出下拉按钮在正常,悬停,焦点,按下和选择状态
Animation of dropdown button
【翻译】
下拉按钮的动画
**Desktop dropdowns - 桌面下拉列表 **
Desktop app bar specs
【翻译】
桌面应用栏规格
Desktop dropdown
Top and bottom padding: 16dp
Left padding: 24dp
Right margin: 16dp
Horizontal space between font styles: 24dp
【翻译】
桌面下拉列表
顶部和底部填充:16dp
左填充:24dp
右边距:16dp
字体样式之间的水平空间:24dp
Toggle buttons - 切换按钮
Toggle buttons may be used to group related options. Arrange layout and spacing to convey that certain toggle buttons are part of a group.
Focus and pressed states may reinforce that toggles are part of a group. For example, when one button segment is focused, focus may be displayed simultaneously on the rest of the segment.
【翻译】
切换按钮可用于对相关选项进行分组。 排列布局和间距以传达某些切换按钮是组的一部分。
焦点和按下状态可以强化切换是组的一部分。 例如,当一个按钮段被聚焦时,焦点可以同时显示在该段的其余部分上。
Toggle button requirements:
Have at least three toggle buttons in a group
Label buttons with text, an icon, or both
The following combinations are recommended:
Multiple and unselected
Exclusive and unselected
Exclusive only
【翻译】
切换按钮要求:
在组中至少有三个切换按钮
标签按钮带有文本,图标或两者
建议使用以下组合:
多选和未选择
独占选择和未选择
独占选择
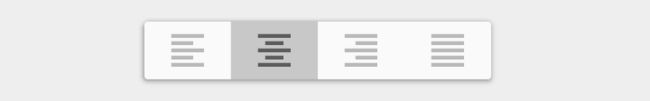
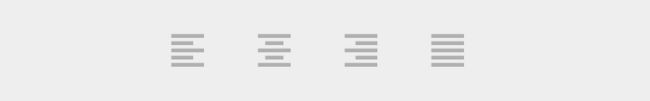
Exclusive selection
Text justification toggle buttons present options for left, right, center, full, and justified text with only one item available for selection at a time. Selecting one option deselects any other.
【翻译】
独占选择
文本对齐切换按钮提供左,右,中心,完整和对齐文本的选项,每次只能选择一个项目。选择一个选项可取消选择任何其他选项。
Multiple selection
Logically-grouped options, like Bold, Italic, and Underline, allow multiple options to be selected.
【翻译】
多重选择
逻辑分组选项,如粗体,斜体和下划线,允许选择多个选项。
No options are selected
【翻译】
未选择任何选项
One option is selected
【翻译】
选择一个选项
Icon toggles - 图标切换
Icons are appropriate for toggle buttons that allow a single choice to be selected or deselected, such as adding or removing a star to an item.
They are best located in app bars, toolbars, action buttons or toggles.
Icon toggles may display bounded or unbounded ink surface reaction ripples beyond their touch-target bounds.
【翻译】
图标适用于允许选择或取消选择单个选项的切换按钮,例如向项目添加或删除星标。
它们最好位于应用栏,工具栏,操作按钮或切换。
图标切换可以显示超出其触摸目标范围的有界或无界墨迹表面反应波纹。
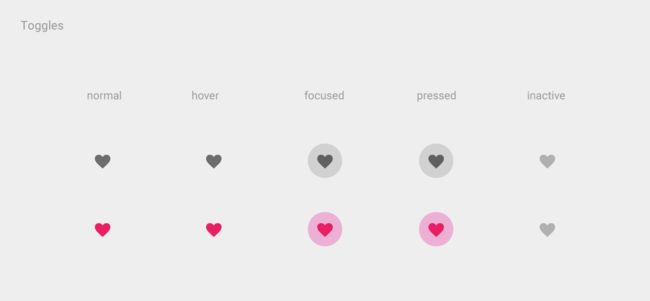
Icon toggles in normal, hover, focused, pressed, and inactive states
【翻译】
图标在正常,悬停,聚焦,按下和无效状态下切换
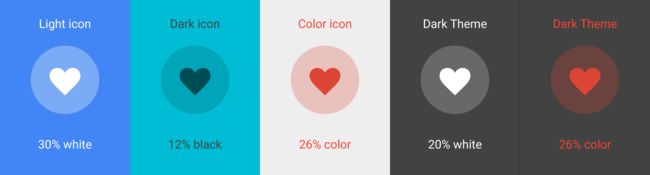
The icon toggle focus indicator color and opacity are related to the color of the icon.
【翻译】
图标切换焦点指示器颜色和不透明度与图标的颜色相关。