- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- 【ZYNQ开发】使用xilfs库实现对于SD卡的读写
辣个蓝人QEX
ZYNQMPSoCZYNQMPSoCarm开发XilffsFATFS文件IO
文章目录1Xiliffs库2BSP配置3文件IO操作4一些重要的细节5总体测试代码1Xiliffs库Xilinx的Xilffs库是一个用于嵌入式系统的FAT文件系统库。它支持FAT12、FAT16和FAT32乃至exFAT系统文件系统,适用于SD卡、eMMC等存储设备。Xilffs库与Xilinx的硬件IP核(如SD/SDIO控制器)紧密集成,提供文件读写、目录管理等基本操作。该库具有轻量级、可配
- SpringCloud框架下的注册中心比较:Eureka与Consul的实战解析
耶耶Norsea
网络杂烩springcloud
摘要在探讨SpringCloud框架中的两种注册中心之前,有必要回顾单体架构与分布式架构的特点。单体架构将所有业务功能集成在一个项目中,优点是架构简单、部署成本低,但耦合度高。分布式架构则根据业务功能对系统进行拆分,每个模块作为独立服务开发,降低了服务间的耦合,便于升级和扩展,然而其复杂性增加,运维、监控和部署难度也随之提高。关键词SpringCloud,注册中心,单体架构,分布式架构,服务拆分一
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
QQ828929QQ
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- Spring Boot 整合 RabbitMQ:注解声明队列与交换机详解
Cloud_.
java-rabbitmqspringbootrabbitmqMQ消息队列
RabbitMQ作为一款高性能的消息中间件,在分布式系统中广泛应用。SpringBoot通过spring-boot-starter-amqp提供了对RabbitMQ的无缝集成,开发者可以借助注解快速声明队列、交换机及绑定规则,极大简化了配置流程。本文将通过代码示例和原理分析,详细介绍如何用注解实现RabbitMQ的集成,并深入解析交换机的作用与类型。一、环境准备1.添加依赖在pom.xml中引入S
- 191113面试题总结
快乐男孩小东
1.Maven中A依赖BB依赖C那么A可以使用C中的类吗?*按照依赖关系,可推C继承A,则C可以使用A中修饰符为public,protected的类2.SpringBoot中有一个类标记了@Controller注解,通过自动扫描把这个类的对象加入IOC,那么这个类应该放那?*在@SpringBootApplication所在包或者下面的子包,才能被自动扫描到#3.通过Maven下载jar包,下载失
- Orange 开源项目 - 集成DeepSeek大模型
mmd0308
Orange开源项目开源DeepseekorangeAI编程
1DeepSeek大模型DeepSeek是一家专注实现AGI的中国公司,如果你还想了解更多关于DeepSeek的信息,可以前往【官方网站】查询2集成DeepSeek大模型2.1获取API-KEY获取DeepSeekAPI-KEY,请参考DeepSeek官网「获取DeepSeekAPI-KEY」2.2集成对话模型(ChatModel)publicclassDeepSeekChatModelServi
- 如何使用LABVIEW调用BarTender的子程序:Bartender API调用测试,LABVIEW高效调用BarTender子程序的Bartender API实践
QZtcYmIYnDal
labview程序人生
BartenderAPI的调用本测试是LABVIEW怎么调用BarTender的子程序,可供调用。ID:89200597584724364行走的CdBartenderAPI的调用在软件开发领域,集成不同系统或工具的功能已经成为常见的需求。而在某些特定的行业或领域,如标签打印和条码管理,BarTender是一款备受欢迎的软件。BarTender作为一种强大的标签和条码设计与打印解决方案,能够满足各种
- SpringbootActuator未授权访问漏洞
web_15534274656
面试学习路线阿里巴巴java
漏洞介绍Actuator是SpringBoot提供的用来对应用系统进行自省和监控的功能模块,借助于Actuator开发者可以很方便地对应用系统某些监控指标进行查看、统计等。然而,其默认配置会出现接口未授权访问,导致部分接口会泄露网站数据库连接信息等配置信息,使用Jolokia库特性甚至可以远程执行任意代码,获取服务器权限。1、漏洞危害1、信息泄露:未授权的访问者可以通过Actuator端点获取敏感
- 使用Yeager.ai轻松构建LangChain工具和代理
qahaj
人工智能langchainpython
技术背景介绍在现代AI开发框架中,如何快速构建、测试和部署AI解决方案是一个重要的课题。Yeager.ai为此提供了一个完整的生态系统,旨在简化AI智能体和工具的创建过程。它的核心组件yAgents是一个无代码的LangChain代理构建器,能够让用户轻松地集成各种语言模型和资源,非常适合开发者、研究人员和AI爱好者在不同应用场景中使用。核心原理解析Yeager.ai利用LangChain框架,通
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 百度地图开放平台Key值申请
前端熊猫
百度地图开发平台AK
百度地图开放平台key值获取流程首先,登录需选择个人或者企业实名认证进入百度地图开放平台,点击右上角的控制台,进入开发者管理界面:选择应用管理->我的应用,点击创建应用,填写服务端:需设置IP白名单(安全性更高)或者浏览器端:需配置Referer白名单(防止恶意调用),获取测试key!!!在“我的应用”列表中,可查看并复制AK
- SpringBoot + Facade Pattern : 通过统一接口简化多模块业务
Java布道者
springboot外观模式后端
概述外观设计模式(FacadePattern)是一种常见的结构型设计模式,它的主要目的是简化复杂系统的使用。可以把它想象成一个“控制面板”或者“遥控器”,通过这个控制面板,用户可以轻松操作一个复杂的系统,而不需要关心系统内部是如何运作的。举个生活中的例子,想象一下,你家有一台多功能的家电,比如一台智能电视,它不仅能看电视,还能上网、播放视频、控制智能家居等等。对于电视的操作,你有遥控器,可以通过一
- mysql的数据如何进kafka_MySQL数据实时增量同步到Kafka
IT巫师
一、go-mysql-transfergo-mysql-transfer是一款MySQL实时、增量数据同步工具。能够实时解析MySQL二进制日志binlog,并生成指定格式的消息,同步到接收端。go-mysql-transfer具有如下特点:1、不依赖其它组件,一键部署2、集成多种接收端,如:Redis、MongoDB、Elasticsearch、RabbitMQ、Kafka、RocketMQ,不
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- 探索Google AI聊天模型的集成和使用
qahaj
人工智能python
随着人工智能的飞速发展,GoogleAI的聊天模型提供了强大的自然语言处理能力,可以应用于多种场景中。本文将为你介绍如何通过GoogleAI和LangChain库来使用这些聊天模型。技术背景介绍GoogleAI提供了一系列强大的聊天模型,这些模型具备不同的功能和参数设置。它们不仅可以通过GoogleAI服务访问,还可以通过GoogleCloudVertexAI以企业级功能使用。在本文中,我们将重点
- CI/CD构建与注意事项
Sirius Wu
ci/cd
1.CI/CD概述1.1定义CI(ContinuousIntegration,持续集成):是一种软件开发实践,开发团队成员频繁地将代码集成到共享的代码仓库中。每次集成都会通过自动化的构建(包括编译、打包等)和测试来验证,从而尽早发现集成错误。CD(ContinuousDelivery/Deployment,持续交付/持续部署):持续交付:是在持续集成的基础上,将经过测试的代码自动部署到预生产环境,
- 使用GitHub API进行智能文档加载
fgayif
githubpython
GitHub是一个强大的开发者平台,提供了代码存储、管理和分享的功能。它采用Git软件,增强了分布式版本控制,同时提供了访问控制、错误跟踪、软件功能请求、任务管理、持续集成和项目的wiki等功能。随着AI技术的发展,我们可以利用GitHub的API实现智能文档加载,以便更好地进行代码管理和分析。下面我将介绍如何使用GitHubAPI进行文档加载,并通过实用的代码示例来帮助大家理解。技术背景介绍Gi
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
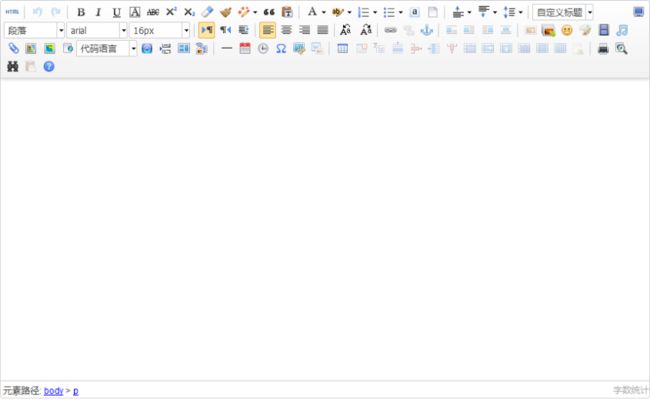
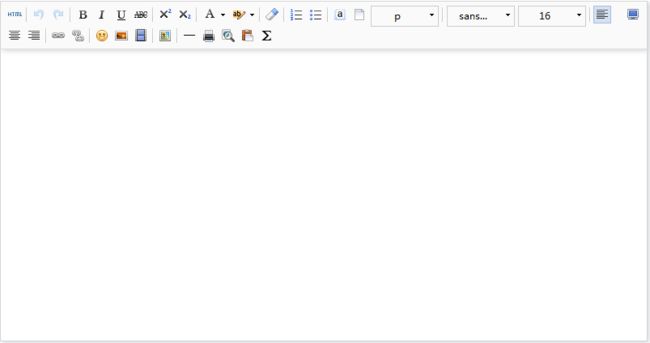
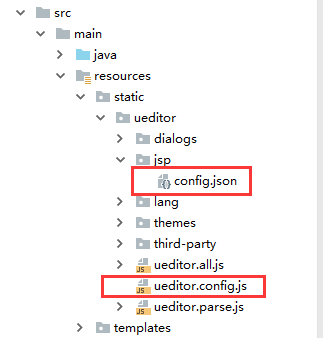
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 【Appium】Appium征服安卓自动化:GitHub 10.5k+星开源神器,Python代码实战全解析!
山河不见老
python测试appiumandroid自动化
Appium一、为什么开发者都在用Appium?二、环境搭建:5分钟极速配置2.1核心工具链2.2安卓设备连接三、脚本实战:从零编写自动化操作3.1示例1:自动登录微信并发送消息3.2示例2:动态滑动屏幕与数据抓取四、避坑指南4.1元素定位优化4.2稳定性增强4.3云真机集成五、生态扩展:超越安卓的自动化版图一、为什么开发者都在用Appium?万星认证:GitHub超10.5k+星标,活跃社区持续
- 穴位按摩培训系统Django-SpringBoot-php-Node.js-flask
QQ188083800
djangospringbootphp
目录具体实现截图技术栈介绍系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示具体实现截图技术栈介绍本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。研究的选题立意明确,结构合理,研究内容充实,研究方法准确有
- ESP32-C6助力设备互联互通,Wi-Fi6无线通信方案,物联网交互联动
深圳启明云端科技
WiFi6ESP32-C6乐鑫物联网无线方案
在物联网飞速发展的今天,连接技术的革新成为推动行业进步的关键力量。Wi-Fi6技术的出现,犹如一颗璀璨的新星,为物联网设备带来了前所未有的高效与低耗体验。乐鑫推出的ESP32-C6作为首款支持Wi-Fi6的SoC,集成了2.4GHzWi-Fi6、Bluetooth5(LE)和802.15.4协议,这一组合使其具备了行业领先的射频性能。其支持的上行、下行正交频分多址(OFDMA)接入和下行多用户多输
- form的表单序列化
码田里的小白菜
ajax服务器javascript
百度可知:表单序列化的作用是:将表单内容序列化成一个字符串,方便Ajax传递表单值给服务器。随着Ajax的出现,表单序列化成为一种常见需求序列化应满足以下几点要求:1、对表单字段和值进行url编码,使用&符号分割2、不发送表单的禁用字段3、只发送选则的复选框和单选按钮4、不发送type为“reset”和“button”的按钮functionserialize(data){letlist=[];Ob
- RocketMQ学习-Springboot整合RocketMQ
wechatt_fee1024
面试mavenspringbootjava
SpringBoot整合RocketMQ需要注意的是SpringBoot的starter集成包时,要注意版本。因为SpringBoot集成的RocketMQ的starter依赖由Spring社区提供,迭代比较快,版本之间的差异还是比较大的。可能版本不同,就导致使用的时候出现错误。maven依赖,直接把我的maven工程的配置放到这里了。普通消息maven工程创建我直接创建了一个空的maven工程,
- 【商城实战(55)】商城数据库备份:策略与实操指南
奔跑吧邓邓子
商城实战商城实战数据库备份MySQL策略与实操
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVAjava
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
- 聊聊langchain4j的HTTP Client
langchain4j
序本文主要研究一下langchain4j的HTTPClientlangchain4j-http-clientlangchain4j提供了langchain4j-http-client模块,它实现了一个HttpClientSPI(服务提供者接口),其他模块通过该接口调用LLM提供商的RESTAPI。这意味着底层HTTP客户端可以被自定义,通过实现HttpClientSPI,还可以集成任何其他HTTP
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23