- The build space at ‘/home/abc/catkin_ws/build‘ was previously built by ‘catkin_make‘. Please remove
我想发发发
linux数据库
问题使用catkinbuild时报错,出现Thebuildspaceat'/home/abc/catkin_ws/build'waspreviouslybuiltby'catkin_make'.Pleaseremovethebuildspaceorpickadifferentbuildspace.解决方法输入rmdevelbuild-r再使用catkinbuild可以看到问题解决
- PySpark实现获取S3上Parquet文件的数据结构,并自动在Snowflake里建表和生成对应的建表和导入数据的SQL
weixin_30777913
pythonawssqlspark
PySpark实现S3上解析存储Parquet文件的多个路径,获取其中的数据Schema,再根据这些Schema,参考以下文本,得到创建S3路径Stage的SQL语句和上传数据到Snowflake数据库的SQL语句,同样的Stage路径只需创建一个Stage对象即可,并在S3上保存为SQL,并在Snowflake里创建对应的表,并在S3上存储创建表的SQL语句。要将存储在S3上的Parquet文件
- grpc-go源码剖析十五之grpc + LoadBalancer 实现负载均衡方案介绍
码二哥
码二哥的技术专栏grpcgolangdockerkubernetes微服务
1、整体流程介绍在介绍源码前,先把大体流程说一下,然后再详细介绍源码;也就是先整体介绍,后局部介绍;grpc客户端内部采用grpclb平衡器,采用自研的方式实现一个简单版本的负载均衡loadBalancer,架构图如下所示:环境说明:本次测试是在Mac环境下进行的测试:启动一个grpc客户端,一个自研的loadBalancer,三个grpc服务器;主要流程说明:grpc服务器端启动时后依次向loa
- PPT 小黑第29套
荷包蛋大王iovo
powerpoint
对应大猫29组合图弹出来excel表勾选用到的数据(系列三用不到)-更改图表类型-有主次坐标轴之分图形+这里数据标签改成一位小数:选中要改的数字-数字下面类别-数字/百分比小数位数(保留几位写几)折线图数据标记就是折线图上的点数据标签-类别名称和百分比取消标题行的特殊格式:-表设计按住Ctrl画一个正圆,再插入一个太阳,选择窗格按住ctrl同时选中,-合并形状-组合右击图形-大小和位置调位置动画结
- Java笔记第二章
荷包蛋大王iovo
笔记
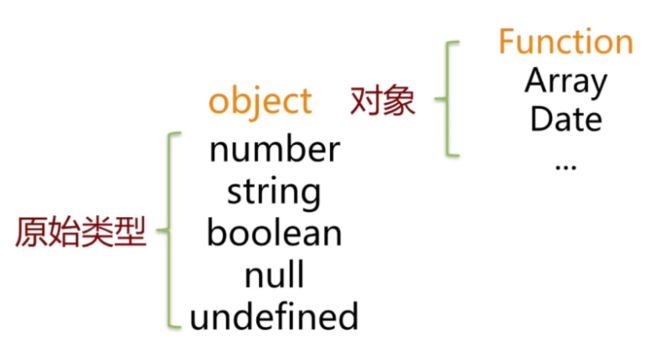
第二章:变量、数据类型、运算符、表达式一、变量1.概念:计算机中的一块内存空间,存储数据的基本单元2.变量的组成部分:数据类型、变量名、数据3.语法:(1)先声明,再赋值:数据类型变量名;//声明变量名=值;//赋值(2)声明的同时并赋值:数据类型变量名=值;(3)同时定义多个相同类型的变量:数据类型变量名1,变量名2=值,变量3;二、java中的数据类型分类1.简单数据类型、基本数据类型(原始数
- 前端应用--工程化主题切换功能
xiaobing_hope
CSS3node-js学习javascriptnode.js
随着各个应用平台和网站都开始支持深色模式,相较于传统的页面配色方案,深色模式具有较好的降噪性,也能让用户的眼睛看内容更加舒适。那么对于前端开发来说,如何高效的支持深色模式呢?这里的高效指的是工程化、自动化方案,不需要在开发过程中hardcoding。PostCSS原理及相关插件能力postcss是一款使用JavaScript编写的用于编译css的工具,具有良好的插件性,非常有利于开发者扩展。原理:
- 华为OD机试真题E卷 - 跳马 (Java/JS/Py/C/C++)
耀耀zz
2025最新华为OD机试题目华为od
题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或者直者走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称"马走日"字。给定m行n列的棋盘(网格图),棋盘上只有象棋中的棋子“马”,并且每个棋子有等级之分,等级为k的马可以跳1~k步(走的方式与象棋中“马”的规则一样,不可以超出棋盘位置),问是否能将所有马跳到同一位置,如果存在,输出最少需要的总步数(每匹
- Hive 3.1 在 metastore 运行的 remote threads
houzhizhen
hivehivehadoop数据仓库
Remotethreads是仅当Hivemetastore作为单独的服务运行是启动,请求需要开启compactor。有以下几种:1.AcidOpenTxnsCounterService统计当前open的事务数从表TXNS中统计状态为open的事务。此事务数量可以再hivemetrics中。2.AcidHouseKeeperService定期调用txnHandler.performTimeOuts(
- js基础二
才不是小emo的小杨
前端爬虫javascript前端html
JavaScript基础下1事件处理JS事件(event)是当用户与网页进行交互时发生的事情,例如单机某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用JavaScript中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。一般情况下事件的名称都是以单词on开头的,例如点击事件onclick、页面加载事件onload等。下表中列举了一些J
- rust建深海_使用 Rust 构建个人博客(1) - Warp 后端框架
Zeldovich Yakov
rust建深海
需求背景一个朋友买了一个云主机(就是300元3年的那种)云主机配置是:CPU:vCPU2内存:2G硬盘:40G带宽:1M公网IP:1个预装的系统是:Windows2008R2这台机器上,跑了一些他自己的东西,虽然机器整体性能不咋的,但是总觉得还可以再“挖掘”一些性能(挤一挤总是会有的),所以还在跑一个自己的博客。技术选型最初他问我的时候,我就让他用WAMP+WordPress,方便、省事儿,而且W
- 【Linux】之【Bug】VMware 虚拟机开机 一直卡在黑屏左上角下划线闪烁界面
Htht111
Linuxbuglinuxbug运维
解决参考:解决Ubuntu20.04开机黑屏光标闪烁进不去系统Centos根目录100%解决思路当前界面ctrl+alt+f3-f6暂时进入终端界面df-h查看发现根目录磁盘空间已满执行命令查看当前目录占用内存明细sudodu-h-x--max-depth=1清理无用的大内存文件或者安装了ncdu也能使用该命令查看内存使用明细删除了几个无用的大内存文件后,关机再开机就能正常进入用户登录界面进行使用
- react 基础
理想和远方_在路上
react.jsjsx
一.什么是react?react是一种用于构建用户界面的javaScript库react主要用来写html,或构建web应用如果用mvc的角度来看,react仅仅是视图层(v),也就是只负责视图的渲染,并不是提供了完成的M和C的功能。二.react的特点1.声明式只需要描述html看起来是什么样,就跟写html一样。react负责渲染UI,并在数据变化是更新UI。constjsx=HelloRea
- 【React全解】React起手式
caihuayuan4
面试题汇总与解析springsqljava大数据
如何引入React从bootcdn引入React按顺序引入React然后引入ReactDOMCommonJSVSUMD规范JavaScript的模块定义和加载机制,降低了学习和使用各种框架的门槛,能够以一种统一的方式去定义和使用模块,提高开发效率,降低了应用维护成本CommonJSCommonJS是一种规范,NodeJS是这种规范的实现CommonJS模块是对象,是运行时加载,运行时才把模块挂载在
- jQuery获取并解析API接口Json数据的方法
qhdzj87
前端(JSjQuery等)jqueryjsonjavascript
json是API的常用数据交换格式,在Web开发中,除了后端程序,前端也可以借助JavaScript技术获取并解析API中的json数据,这里介绍一种通过jQuery的$get()函数获取并解析API接口Json数据的方法。其基本语法如下:$get(url,[data],[callback])在$get()函数中,包含了三个参数。其中:url:请求的地址;data:请求数据的列表;callback
- 在Vue中使用Sass
郭宝
Web前端
Sass是什么?Sass又称SCSS,它是CSS预处理之一。它在CSS语法的基础上增加了变量、嵌套、混合宏、继承、占位符等等高级功能。那什么是CSS预处理器呢?简单理解就是,CSS预处理是一种专门的编程语言,通过该语言进行Web页面设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器技术已经非常成熟,而且也涌现出了很多不同的CSS预处理器语言,比如:1、Sass(SCSS)2、Less
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- JavaWeb——html表单与CSS
anrui0
JavaWeb入门学习
html表单介绍概念:用于采集用户输入的数据,用于和服务器交互。使用的标签:from。用于定义表单。可以定义一个范围,范围代表采集用户数据的范围。表单属性:1.action:指定提交数据的URL。2.method:指定提交的方式。method分类:一共7种,两种比较常用get:1.请求的参数会在地址栏中显示。2.请求参数的长度是有限制的。3.不太安全post1.请求的参数不会再地址栏中显示。2.请
- 【完整汇总】近 5 年 JavaScript 新特性完整总览
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!本文深度解析近5年来JavaScript的所有重要更新,帮助你快速了解JavaScript新特性。ES2024:不断增强的实用性API了解最新的JavaScript特性可以让你的代码更简洁优雅
- WebSocket调试神器对决:Apipost VS Apifox
你以为所有API工具都能玩转WebSocket?当你的APP需要实时股票行情推送,当你的游戏要处理千人同屏交互,当你的IM系统必须保障消息零延迟——传统HTTP协议的"一问一答"模式瞬间破功。此刻WebSocket协议才是真正的救世主,这个全双工通信协议能让客户端与服务器建立"永不挂断的热线",但掌握这把利器的开发者们,却常常在调试环节摔得鼻青脸肿:▎传统调试:手写JavaScript+浏览器Co
- 【场景实现】React+material-ui+typescript实现H5上传身份证后显示图片 ,FileReader.readAsDataURL()方法读取图像信息
椰卤工程师
超级避坑指难React移动多端typescriptreactjsmaterial-ui
原理readAsDataURL方法用于读取指定的内容File。读取操作完成后,readyState变成DONE,并loadend触发。那时,该result属性包含数据作为数据:URL表示文件数据为base64编码的字符串。举个栗子HTMLJavascriptfunctionpreviewFile(){constpreview=document.querySelector('img');constf
- VMware Fusion 虚拟机Mac版 安装CentOS 8 系统
甜于酸
虚拟机centoslinux运维
介绍CentOS是CommunityEnterpriseOperatingSystem的缩写,也叫做社区企业操作系统。是企业Linux发行版领头羊RedHatEnterpriseLinux的再编译版本(是一个再发行版本),而且在RHEL的基础上修正了不少已知的Bug,相对于其他Linux发行版,其稳定性值得信赖,广泛用于服务器、云计算、虚拟化等领域效果下载百度网盘:https://pan.baid
- “再探构造函数”(2)
脆皮炸鸡226
C++c++经验分享
文章目录一.友元‘全局函数’作友元‘成员函数’作友元‘类‘作友元二.内部类三.匿名对象四.对象拷贝时的编译器优化分析调用时的顺序一.友元何时会用到友元呢?当想让(类外面的某个函数/其它的类)访问某个类里面的(私有或保护的)内容时,可以选择使用友元。友元提供了一种突破(类访问限定符封装)的方式,即在类外面也可以访问类里面的私有/保护成员。友元的关键字:friend友元的声明通常位于类的声明中,但其实
- 工作十年,我也没把happens before彻底搞懂
suyukangchen
java
很多文章和书籍对于happensbefore这个概念的解释非常拗口,导致很多人,包括技术浓厚的程序员也解释不清这个概念。下面用小白能懂的语言解释一下“happensbefore”:想象两个朋友在玩传话游戏假设你和小伙伴A、B在玩传话游戏。如果你(线程A)先告诉小伙伴A一句话,然后小伙伴A再转告给小伙伴B,那么你的话就会通过小伙伴A“传递”给B。这时候,你的话对B来说是“可见的”,而且顺序是确定的—
- JavaScript 编译原理
www.www
JavaScript相关javascript开发语言
JavaScript编译原理编译过程词法分析语法分析代码生成执行代码编译过程通常来说我们写的代码就是一长串的字符串(后面统称为长串的字符串),程序员在借助开发工具才有了格式一说。机器能能够识别的语言只有0和1,后面简称机器语言。JavaScript引擎在代码与机器语言间承担“翻译”的工作JavaScript的编译过程包括词法分析,语法分析,代码生成及执行阶段。每个阶段都有一个产物供下一阶段使用。大
- NativeScript 8.9.0 发布,跨平台原生应用框架
自不量力的A同学
javascript
NativeScript是一个开源框架,可让开发者使用JavaScript或TypeScript来构建iOS和Android应用5。目前NativeScript最新版本为8.8.04,并未发布8.8.0以上版本,以下是NativeScript8.8.0的相关信息:改进的渲染性能:新的渲染引擎进一步优化了UI的绘制速度,使应用响应更快,能为用户提供更流畅的操作体验,在界面切换、元素显示等方面的表现更
- 助力Jira用户测试管理再升级,龙智荣获Xray 2024亚太区最佳销售合作伙伴奖
近日,全球领先的测试与质量保证解决方案提供商Xray正式宣布了2024年度Xray合作伙伴奖的获奖名单,旨在表彰那些超越客户期望、帮助团队将测试无缝集成到开发工作流、在每个阶段都能实现高质量交付的解决方案合作伙伴。龙智(Dragonsoft)凭借在亚太地区卓越的市场表现、深厚的专业能力和对客户高质量服务的坚定承诺,荣获“Xray2024亚太区最佳销售合作伙伴”奖项!Xray渠道与战略合作伙伴负责人
- 《DataWorks:为人工智能算法筑牢高质量数据根基》
人工智能深度学习
在当今数字化时代,人工智能(AI)技术的迅猛发展深刻地改变着各个行业的面貌。从智能推荐系统到医疗影像诊断,从自动驾驶到自然语言处理,AI正以前所未有的速度渗透到我们生活和工作的方方面面。而在这一系列AI应用的背后,高质量的训练数据是其能够发挥强大效能的关键所在。就如同巧妇难为无米之炊,没有优质的数据,再先进的AI算法也难以施展拳脚。阿里巴巴的DataWorks,作为一款强大的大数据开发治理平台,在
- 一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
- js实现大数字求和
javascript前端
在现代编程中,处理超大数字常常会遇到限制,因为大多数编程语言的数字类型在存储较大的整数时可能会溢出。为了解决这一问题,通常采用字符串表示法来处理大数字。在这篇文章中,我们将深入探讨如何通过字符串实现大数字的求和,展示一个简单而有效的JavaScript函数。背景在数学中,加法是最基本的运算之一,但对于超出机器数值范围的数字,我们需要采取不同的方法。通过将数字表示为字符串,我们可以逐位进行加法运算,
- Day31 第八章 贪心算法 part04
TAK_AGI
贪心算法算法力扣
一.学习文章及资料860.柠檬水找零406.根据身高重建队列452.用最少数量的箭引爆气球二.学习内容1.柠檬水找零(1)解题步骤:有三种情况:情况一:账单是5,直接收下。情况二:账单是10,消耗一个5,增加一个10情况三:账单是20,优先消耗一个10和一个5,如果不够,再消耗三个5情况三这里是有贪心的。局部最优:遇到账单20,优先消耗美元10,完成本次找零全局最优:完成全部账单的找零。局部最优可
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST