一、语句和表达式
JS程序的执行单位是行,也就是一行一行的执行,一般情况下一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,比如下面就是一个赋值语句:
var a = 1+2;
这条语句先用var命令,声明了变量a,然后将1+2的运算结果赋值给变量a。
其中 1+2 叫做表达式(expression ),指一个为了得到返回值的计算式。
语句和表达式的区别是:
- 语句主要是为了进行某种操作,一般不需要返回值;
- 而表达式则是为了得到返回值,一定会返回一个值。
凡是JS语言中预期为值的地方,都可以使用表达式。比如,赋值语句等号右边,预期是一个值,因此可以放置各种表达式。一条语句可以包含多个表达式。
语句以分号结尾,一个分号就表示一个语句结束,多个语句可以写在一行。
分号前面可以没有任何内容,JS引擎将其视为空语句。
;;; //表示3个空语句
表达式不需要以分好结尾,一旦在表达式后面添加分号,JS引擎就将表达式视为语句,这样会产生没有任何意义的语句。
1 + 3;
'abc';
上面两行语句有返回值,但是没有任何意义,因为只是返回一个单纯的值,没有任何其他操作。
二、变量
2.1、概念
变量是对“值”的引用,使用变量等同于引用一个值。每一个变量都有一个变量名。
var a = 1;
上面的代码先声明变量a,然后在a与1之间建立引用关系,也称为将数值1赋值给变量a,以后引用变量a就会得到数值1。var是变量声明命令,它表示通知解释引擎要创建一个变量a。
变量的声明和赋值实际是两个分开的步骤:
var a;
a = 1;
如果只是声明变量而没有赋值,则该变量的值是undefined。
如果变量赋值的时候,忘了写var命令,这条语句也是有效的。但是不写var的做法,不利于表达意图,而且容易不知不觉地创建全局变量,所以建议总是使用var命令声明变量。
严格地说,
var a = 1与a = 1,这两条语句的效果不完全一样,主要体现在delete命令无法删除前者。不过,绝大多数情况下,这种差异是可以忽略的。
如果一个变量没有声明就直接使用,JS会报错,告诉你变量未定义。
可以在同一条var命令中声明多个变量。
var a, b;
JS是一种动态类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值。
var a = 1;
a = 'Hello';
上面代码中,变量a起先被赋值为一个数值,后来又被重新赋值为一个字符串。第二次赋值的时候,因为变量a已经存在,所以不需要使用var命令。
如果使用var重新声明一个已经存在的变量,是无效的。
var a = 1;
var a;
a //1
上面代码中,变量a声明了两次,第二次声明是无效的。
但是,如果第二次声明的同时还赋值了,则会覆盖掉前面的值。
2.2、变量提升
JS的工作方式是:先解析代码,获取所有被声明的变量,然后再开始运行。
所以,所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
三、标识符
标识符(identifier)是用来识别具体对象的一个名称。最常见的标识符就是变量名,以及函数名。JS语言的标识符对大小写敏感,所以a和A是两个不同的标识符。
标识符有一套命名规则,不符合规则的就是非法标识符。JS引擎遇到非法标识符,就会报错。
标识符命名规则如下( 一般只要记住第一位不能是数字就行 ):
- 第一个字符,可以是字母,美元符号($)和下划线(_)。
- 第二个字符及后面的字符,除了字母、美元符号和下划线,还可以用数字0-9。
- 中文是合法的标识符
- 关键字和保留字不能做标识符
四、注释
源码中被JS引擎忽略的部分就叫做注释,它的作用是对代码进行解释。JS提供两种注释:一种是单行注释,用//起头;另一种是多行注释,放在/*和 */之间。
// 这是单行注释
/*
这是
多行
注释
*/
五、区块
JS使用大括号,将多个相关的语句组合在一起,称为“区块”(block)。
与大多数编程语言不一样,JS的区块不构成单独的作用域(scope)。也就是说,区块中的变量与区块外的变量,属于同一个作用域。
{
var a = 1;
}
a // 1
上面代码在区块内部,声明并赋值了变量a,然后在区块外部,变量a依然有效,这说明区块不构成单独的作用域,与不使用区块的情况没有任何区别。所以,单独使用的区块在JS中意义不大,很少出现。区块往往用来构成其他更复杂的语法结构,比如for、if、while、function等。
六、条件语句
条件语句提供一种语法构造,只有满足某个条件,才会执行相应的语句。
6.1、if 结构
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。
if (m === 3) {
m += 1;
}
上面代码表示,只有在m等于3时,才会将其值加上1。
if结构,需要注意的是,expression(表达式)必须放在圆括号中,表示对表达式求值。如果结果为true,就执行紧跟在后面的语句(statement);如果结果为false,则跳过statement的部分。
注意,if后面的表达式,不要混淆“赋值表达式”(=)与“严格相等运算符”(===)或“相等运算符”(==)。因为,“赋值表达式”不具有比较作用。
var x = 1;
var y = 2;
if (x = y) { console.log(x);}
// "2"
上面代码的原意是,当x等于y的时候,才执行相关语句。但是,不小心将“严格相等运算符”写成“赋值表达式”,结果变成了将y赋值给x,然后条件就变成了,变量x的值(等于2)自动转为布尔值以后,判断其是否为true。
这种错误可以正常生成一个布尔值,因而不会报错。
6.2、if…else结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。
if (m === 3) {
// then
} else {
// else
}
上面代码判断变量m是否等于3,如果等于就执行if代码块,否则执行else代码块。
对同一个变量进行多次判断时,多个if...else语句可以连写在一起。
if (m === 0) {
// ...
} else if (m === 1) {
// ...
} else if (m === 2) {
// ...
} else {
// ...
}
6.3、switch结构
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构。
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
上面代码根据变量fruit的值,选择执行相应的case。如果所有case都不符合,则执行最后的default部分。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
var x = 1;
switch (x) {
case 1:
console.log('x 于1');
case 2:
console.log('x 等于2');
default:
console.log('x 等于其他值');
}
// x等于1
// x等于2
// x等于其他值
上面代码中,case代码块之中没有break语句,导致不会跳出switch结构,而会一直执行下去。
switch语句部分和case语句部分,都可以使用表达式。
switch(1 + 3) {
case 2 + 2:
f();
break;
default:
neverhappens();
}
上面代码的default部分,是永远不会执行到的。
需要注意的是,switch语句后面的表达式与case语句后面的表示式,在比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
var x = 1;
switch (x) {
case true:
console.log('x发生类型转换');
default:
console.log('x没有发生类型转换');
}
// x没有发生类型转换
上面代码中,由于变量x没有发生类型转换,所以不会执行case true的情况。这表明,switch语句内部采用的是“严格相等运算符”。
6.4、三元运算符 ?:
JS还有一个三元运算符(即该运算符需要三个运算子) ?:,也可以用于逻辑判断。
(condition) ? expr1 : expr2
上面代码中,如果condition为true,则返回expr1的值,否则返回expr2的值。
var even = (n % 2 === 0) ? true : false;
上面代码中,如果n可以被2整除,则even等于true,否则等于false。它等同于下面的形式。
var even;
if (n % 2 === 0) {
even = true;
} else {
even = false;
}
这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
七、循环语句
循环语句用于重复执行某个操作,它有多种形式。
7.1、while循环
while语句(当...的时候)包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (expression) {
statement;
}
while语句的循环条件是一个表达式(express),必须放在圆括号中。代码块部分,一般都要加上大括号。
7.2、for循环
for语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件。
for (initialize; test; increment) {
statement
}
for语句后面的括号里面,有三个表达式:
初始化表达式(initialize):确定循环的初始值,只在循环开始时执行一次。
测试表达式(test):检查循环条件,只要为真就进行后续操作。
递增表达式(increment):完成后续操作,然后返回上一步,再一次检查循环条件。
举例:
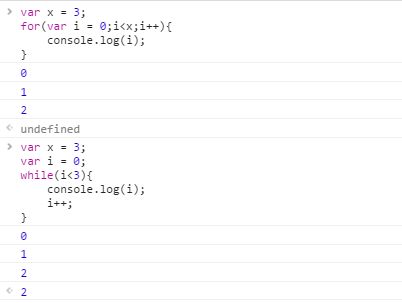
var x = 3;
for(var i = 0;i上面的代码中,初始化表达式var i = 0,即初始化一个变量i;测试表达式是ii小于x就会执行循环;递增表达式i++,即每次循环结束后i增大1。
所有的for循环,都可以改写成while循环:
var x = 3;
var i = 0;
while(i7.3、do…while循环
do…while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环 条件。
do {
statement
} while (expression);
不管条件是否为真,do..while循环至少运行一次,这是这种结构最大的特点。另外,while语句后面的分号不能省略。
7.4、break语句和continue语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break语句用于跳出代码块或循环。
var i = 0;
while(i < 100) {
console.log('i当前为:' + i);
i++;
if (i === 10) break;
}
上面代码只会执行10次循环,一旦i等于10,就会跳出循环。
for循环也可以使用break语句跳出循环。
for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3) break;
}
// 0
// 1
// 2
// 3
上面代码执行到i等于3,就会跳出循环。
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
var i = 0;
while (i < 100){
i++;
if (i%2 === 0) continue;
console.log('i当前为:' + i);
}
上面代码只有在i为奇数时,才会输出i的值。如果i为偶数,则直接进入下一轮循环。
如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
(本系列下一节为 — 数据类型)