用户访问网站的原理过程
1、用户打开浏览器输入地址后,按下回车
2、完成地址域名的解析过程(域名--IP地址的解析)
3、用户利用解析后的IP地址发起网络访问:三次握手过程
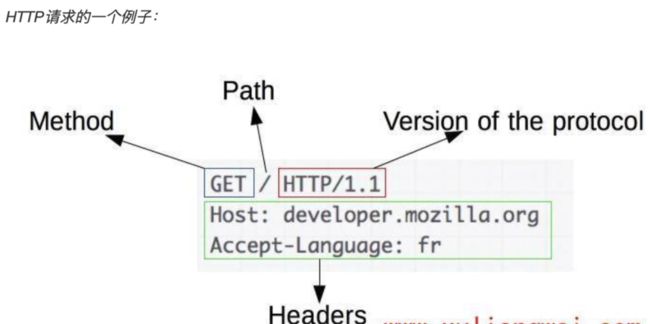
4、用户发起HTTP访问过程:HTTP请求信息
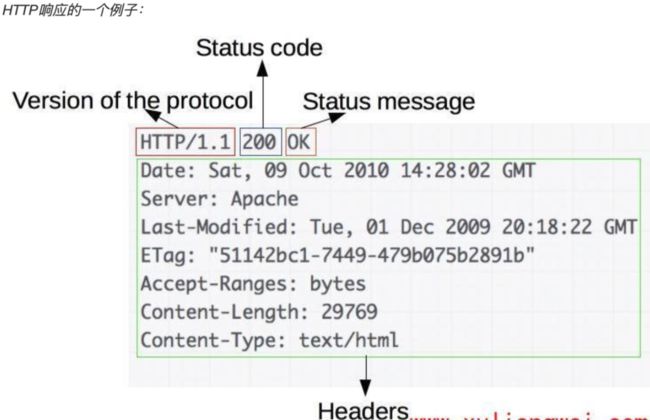
5、用户发起HTTP访问过程:HTTP响应信息
6、用户在浏览器看到页面
7、用户利用解析后的IP地址结束网络访问: 四次挥手过程
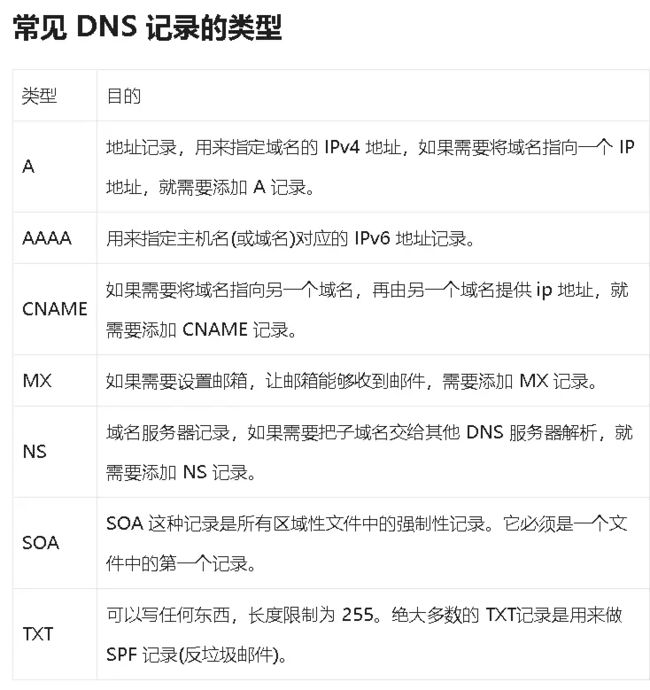
域名
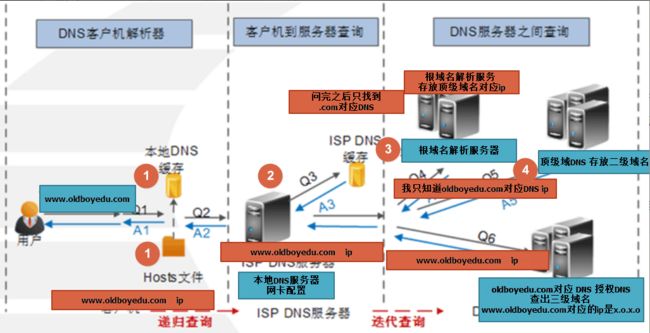
DNS解析详解
本地shell查看DNS缓存相关命令
ipconfig /displaydns
查看DNS缓存
ipconfig /display
释放DNS缓存
ipconfig /flushdns
清空DNS缓存
查询域名对应的ip地址 DNS解析
dig www.baidu.com
dig www.baidu.com www.jd.com
[root@web01 ~]# nslookup www.baidu.com
Server: 10.0.0.254
Address: 10.0.0.254#53
Non-authoritative answer:
Name: www.baidu.com
Address: 182.61.200.6
Name: www.baidu.com
Address: 182.61.200.7
[root@web01 ~]# host www.baidu.com
www.baidu.com has address 182.61.200.7
www.baidu.com has address 182.61.200.6
www.baidu.com is an alias for www.a.shifen.com.
www.baidu.com is an alias for www.a.shifen.com.
[c:\~]$ ping boke111.cn
正在 Ping boke111.cn [152.136.46.241] 具有 32 字节的数据:
来自 152.136.46.241 的回复: 字节=32 时间=56ms TTL=51
来自 152.136.46.241 的回复: 字节=32 时间=55ms TTL=51
来自 152.136.46.241 的回复: 字节=32 时间=56ms TTL=51
来自 152.136.46.241 的回复: 字节=32 时间=55ms TTL=51
152.136.46.241 的 Ping 统计信息:
数据包: 已发送 = 4,已接收 = 4,丢失 = 0 (0% 丢失),
往返行程的估计时间(以毫秒为单位):
最短 = 55ms,最长 = 56ms,平均 = 55ms
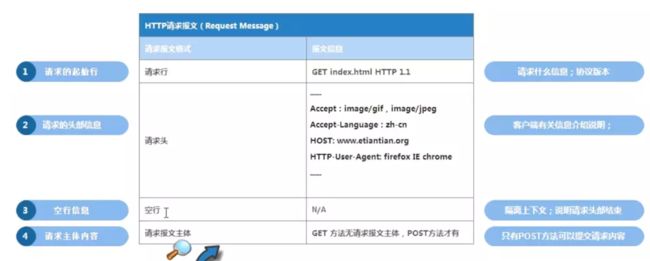
HTTP请求报文的流程
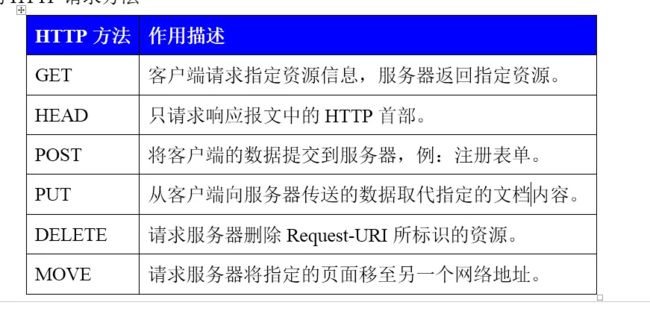
HTTP请求报文的方法
get # 获得 请求文件信息的数据内容(下载)
post #用户提交数据至服务器端存储(上传)
http客户端请求报文
[root@web01 ~]# curl -v www.baidu.com/lidao.jpg
DNS解析
* About to connect() to www.baidu.com port 80 (#0)
* Trying 182.61.200.6...
TCP三次握手
* Connected to www.baidu.com (182.61.200.6) port 80 (#0)
http请求报文
> GET /lidao.jpg HTTP/1.1 ##请求起始行:
> User-Agent: curl/7.29.0 ##用户浏览器:
> Host: www.baidu.com ##请求的域名 :
> Accept: */*
空行 >
服务端响应报文
< HTTP/1.1 302 Found ##响应起始行
< Cache-Control: max-age=86400 #控制缓存
< Connection: Keep-Alive
< Content-Length: 222 #响应的文件的大小
< Content-Type: text/html; charset=iso-8859-1 #响应文件的类型
< Date: Mon, 03 Jun 2019 03:30:28 GMT
< Expires: Tue, 04 Jun 2019 03:30:28 GMT
< Location: https://www.baidu.com/search/error.html
< Server: Apache #服务端信息 使用的什么网站服务
< #空行
#响应的内容
302 Found
Found
The document has moved here.
* Connection #0 to host www.baidu.com left intact
wireshark过滤规则(windows Linux)
request请求
response相应
source src 源
dest 目标
content 文件内容
书写 协议 http tcp ssh
ip + 协议
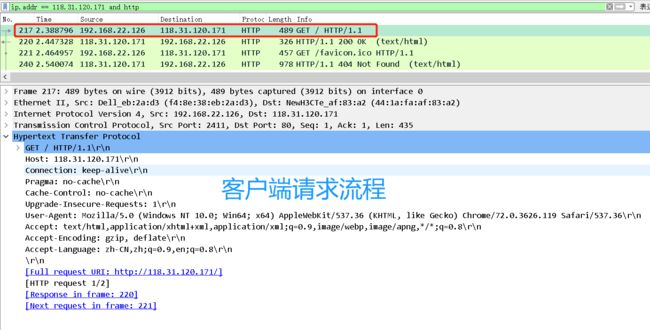
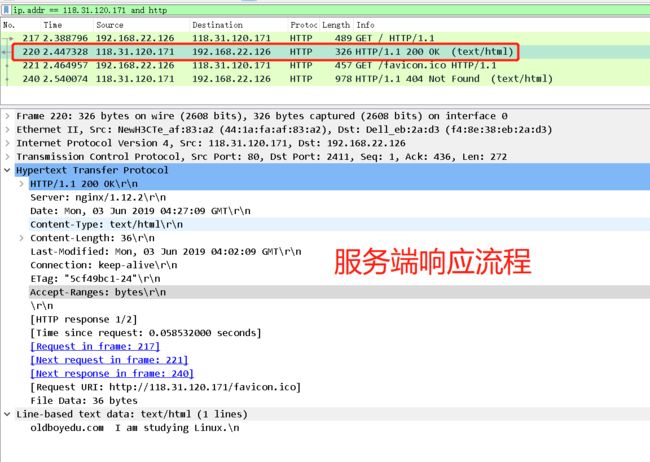
ip.addr == 118.31.120.171 and http
请求流程
响应流程
网站状态码
200 :请求成功,处理方式为:获得用户所需内容
301 :永久性跳转(指将一个网站重新更名,原网址仍可登陆,只是跳转到新网址)
302 :临时跳转
304 :将一些经常出现的东西暂时存放(缓存)到本地,节省网站带宽
403 :网站拒绝黑客访问,控制频率,将攻击者拒绝(依照频率辨别) 1-2分钟后恢复正常
404 :访问网站信息不存在
500 :内部服务代码错误(找开发人员)
502 :后端节点出现问题,无法进行访问(负载均衡服务器---用户)
503 :服务器可能宕机
504 :超时访问,后端节点不能及时响应(负载均衡给用户做反馈)
URL与URI含义
URL中文翻译为统一资源定位符,也被称为网址
URL共有三部分组成
1、协议:例如http
2、主机资源服务器IP地址或域名(端口号),例如:www.baidu.com
3、主机资源的具体地址,如目录和文件名,例如:oldboy/index.html
URI是用于标识某一互联网资源名称的字符串,这个字符串在世界范围内唯一标识并定位魔偶一个信息资源。互联网上每个可用的数据资源(如HTML、图片、视频等)都是通过统一资源标识符进行定位。
URL是URI的子集。
静态页面VS动态页面
静态页面
文字信息 图片 视频
网站只进行请求与响应
客户端浏览器进行处理(解析)
静态:web服务器自己能处理: nginx
搜索引擎容易收入
静态网站的特征:
1.每个页面都有一个固定的URL地址,且URL一般以.html、.htm、shtml等常见形式为后缀,而且地址中不含有“?”“&”等特殊符号。
2.网页内容一经发布到网站服务器上,无论是否有用户访问,每个网页的内容都是保存在网站服务器文件系统上的,也就是说,静态页面是实实在在保存在服务器上的文件实体,每个网页都是一个独立的文件。
3.网页内容是固定不变的,因此,容易被搜索引擎收录(容易被用户找到)
4.因为网页没有数据库的支持,所以在网站制作和维护方面的工作量较大,当网站信息量很大时,完全依靠静态网页比较困难。
5.网页的交互性差,在程序的功能实现方面有较大的限制。
6.网页程序在用户浏览器端解析,如IE浏览器,程序解析效率很高,由于服务器端不进行解析,并且不需要读取数据库,因此服务器端可以接受更多的并发访问。当客户端向服务器请求数据时,服务器会直接从磁盘文件系统上返回数据(不作任何解析)。待客户端拿到数据后,在浏览器端解析并展现出来。
动态页面
交互信息 评论 上传
URL包含 & 符号 一半是动态页面
需要服务器进行处理 把处理好的结果发给客户端
动态:nginx+php/java
搜索引擎不容易收入交互信息 评论 上传
URL包含 & 符号 一半是动态页面
需要服务器进行处理 把处理好的结果发给客户端
动态:nginx+php/java
搜索引擎不容易收入
动态网站的特征:
1.网页扩展名后缀常为:.asp、.aspx、.php、.js、.do、.cgi等。
2.网页一般以数据库技术为基础,大大降低了网站维护的工作量。
3.采用动态网页技术的网站可以实现更多功能,如用户注册、用户登录、在线调查、投票、用户管理、订单处理、发博文等。
4.动态网页并不是独立存在于服务器上的网页文件,当用户请求服务器上的动态程序时,服务器解析这些程序并可能通过读取数据库来返回一个完整的网页内容。
5.动态页面中的“?”在搜索引擎的收录方面存在一定问题,搜索引擎一般不会从一个网站的数据库中访问全部网页,或者出于技术等方面的考虑,搜索蜘蛛一般不会去抓取网址中“?”后面的内容,因此在企业通过搜索引擎进行推广时,需要针对采用动态网页的网站做一定的技术处理(伪静态技术),以便适应搜索引擎的抓取要求。
IP PV UV 衡量网站访问量的单位
衡量网站访问量的单位
IP 独立ip数量
PV 页面访问量
UV 独立的访客数,有多少人访问
客户端请求与服务端响应过程
[root@web01 ~]# curl -v www.baidu.com/index.html
* About to connect() to www.baidu.com port 80 (#0) DNS解析
* Trying 39.156.66.14...
* Connected to www.baidu.com (39.156.66.14) port 80 (#0) Tcp三次握手
> GET /index.html HTTP/1.1 http请求报文 ,请求起始行
> User-Agent: curl/7.29.0 用户的浏览器
> Host: www.baidu.com 请求域名
> Accept: */*
> 空行
< HTTP/1.1 200 OK
< Accept-Ranges: bytes
< Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform
< Connection: Keep-Alive
< Content-Length: 2381
< Content-Type: text/html
< Date: Mon, 03 Jun 2019 03:32:03 GMT
< Etag: "588604c8-94d"
< Last-Modified: Mon, 23 Jan 2017 13:27:36 GMT
< Pragma: no-cache
< Server: bfe/1.0.8.18
< Set-Cookie: BDORZ=27315; max-age=86400; domain=.baidu.com; path=/
<
百度一下,你就知道
[root@web01 ~]# curl -v www.baidu.com/index.html
- About to connect() to www.baidu.com port 80 (#0) DNS解析
- Trying 39.156.66.14...
- Connected to www.baidu.com (39.156.66.14) port 80 (#0) Tcp三次握手
> GET /index.html HTTP/1.1 http请求报文 ,请求起始行
> User-Agent: curl/7.29.0 用户的浏览器
> Host: www.baidu.com 请求域名
> Accept: /
> 空行
< HTTP/1.1 200 OK
Http协议与HTTPS原理、动静态网页的区别
相关链接:
HTTP协议超详细:
https://www.nfsnobody.com/1029.html
HTTP1.0/1.1/2.0:
http://www.sohu.com/a/161201715_714863
https://www.cnblogs.com/zhengshiqiang47/p/8673559.html
OSI七层协议图解分享:
https://www.cnblogs.com/Robin-YB/p/6668762.html
HTTPS协议:
https://www.xuliangwei.com/bgx/337.html
DNS原理总结:
https://blog.csdn.net/wyq_tc25/article/details/51679520
https://blog.csdn.net/wytheonly/article/details/37925067
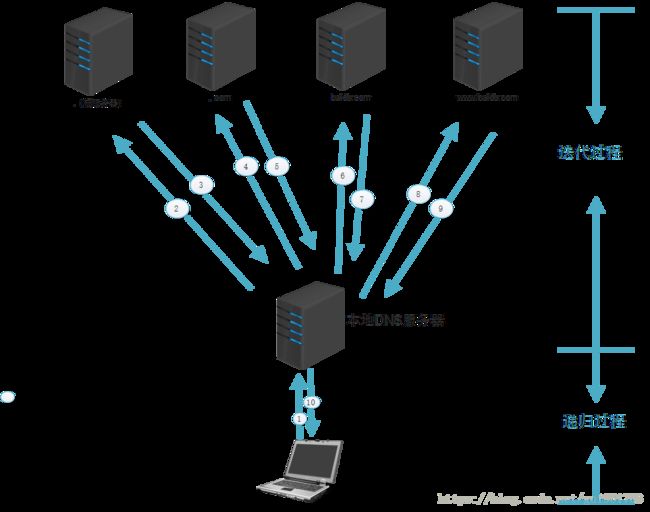
DNS递归和迭代:
https://blog.csdn.net/gui951753/article/details/79972709
1.什么是HTTP协议
http是一个超文本传输协议
http建立在应用层协议基础之上
http默认端口80, https默认端口443
一次tcp的链接,可以包含多次http的请求
HTTP协议,全称HyperText Transfer Protocol,中文名为超文本传输协议
是互联网中最常用的一种网络协议。HTTP的重要应用之一是 WWW服务。
设计 HTTP协议最初的目的就是提供一种发布和接收HTML (一种页面标记语言)页面的方法。
HTTP协议是互联网上常用的通信协议之一。它有很多的应用,但最流行的就是用于Web浏览器和Web服务器之间的通信,即WWW应用或称Web应用。
www ,全称World Wide Web ,常称为Web ,中文译为"万维网
www是目前互联网上最受用户欢迎的信息服务形式。HTTP协议的 WWW服务应用的默认端口为80,另外一个加密的WWW服务应用https的默认端口为443,主要用于网银、支付等和钱相关的业务。当今,HTTP服务、WWW服务、Web服务三者的概念已经混淆了,都是指当下最常见的网站服务应用。
HTTP属于OSI网络七层协议模型中的"最上层":应用层。由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
2.HTTP1.0 /1.1 /2.0区别
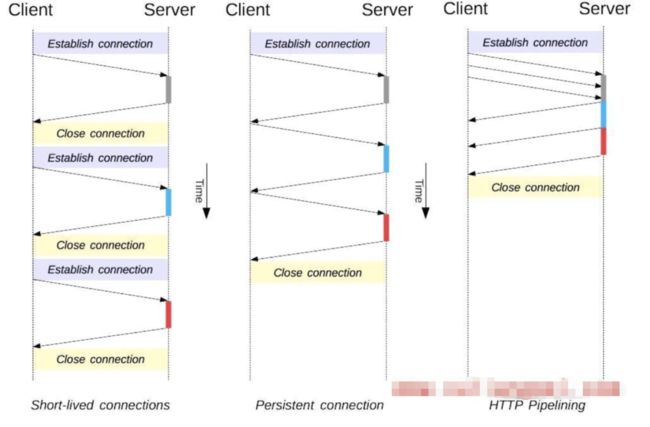
HTTP/1.0 规定浏览器和服务器只保持短暂的连接(TCP短链接)
HTTP/1.1 支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和时间延迟(TCP长连接)
HTTP2.0使用多路复用技术,多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。
3.什么是超文本
包含有超链接(Link)和各种多媒体元素标记的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。
最常见的超文本格式是超文本标记语言HTML。
4.什么是超文本传输协议
超文本传输协议HTTP是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
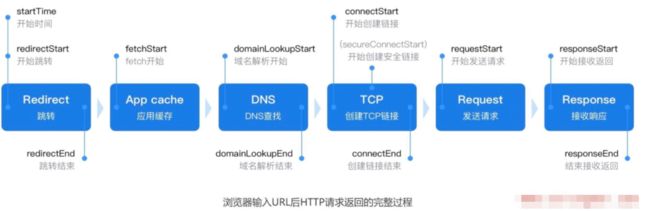
5.HTTP工作原理
1.发起dns请求
2.获取到域名对应的IP地址
3.浏览器发起tcp的连接
4.基于tcp的连接,传输http的请求(一次tcp的连接,可以建立多次的http请求)
5.浏览器请求/index.html
6.服务器响应/index.html至浏览器
7.浏览器翻译index.html中的内容为人类可读
8.断开TCP的四次挥手
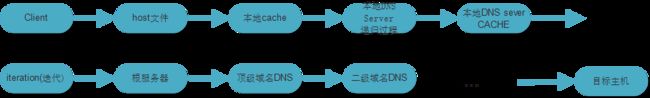
6.DNS解析时的递归和迭代
DNS:“域名系统”。用于TCP/IP网络,它从事将主机名或域名转换为实际IP地址的工作。DNS就是样的一位“翻译官”
在需要DNS解析的客户端,比如说笔记本,当我们解析www.baidu.con时我们会先进行下面的操作。
操作系统会先检查自己本地的hosts文件—>查找本地DNS解析器缓存(笔记本的缓存)
相关链接:
动静态网站区别:
https://blog.csdn.net/tb9125256/article/details/81152680
http://www.sohu.com/a/244725742_100148389
7.什么是静态网页
静态网站就是没有釆用任何程序开发的网站纯粹釆用HTML语言编写,不要求懂太多网站制作知识,使用一般的软件就可以制作网页了。网页文件名后缀是用和htm或者html结尾的,同时网页设计好并上传到服务器后,不能对网站的内容进行修改了;除非把网站文件下载到电脑上,用专业的网站制作软件修改编辑好后再次上传。所以大家可以理解为,静态网站就是无法在直接在网络上实时更新内容的网站,就纯粹的几个制作好的页面而已。
做静态网站设计所采用的技术原理是一对一的形式,也就是说这样的网站上面,一个内容对应的就是一个页面,无论网站访问者如何操作都只是让服务器把固有的数据传送给请求者,没有脚本计算和后台数据库读取过程,大大降低了部分安全隐患。静态网站设计除了拥有上述的速度快,安全性高这两个特点之外还具有跨平台,跨服务器功能。
8.静态网站的优缺点
静态网站的好处:
1静态网站打开的速度相对比较快,因为它没有其他的程序和数据读取;
2.静态网站容易被搜索引擎收录。
3静态网站比较安全,重要数据不会丢失。
静态网站的坏处:
1不能直接对网站内容进行修改,维护操作比较繁琐。
2实现不了会员注册和在线留言等功能,只能简单的以信息及产品展示为主。
3如果网站内容非常多,采用静态网站制作是非常繁琐的过程,每个页面都要单独制作,无形地增加的空间的占用率。
整体来说,静态网站只适用于做一个非常简单的网站。其开发成本相对比较低。
9.什么是动态网页
1.动态网站并不是说网站上有一些动态的图片、fash之类的东西就属于动态网站,一般情况下,动态网站是先从数据库里面获取数据再显示到网站页面上的,网站内容实时更新。与用户交互性强,比如说一些论坛、注册页面等都属于动态的。因为每次新加载一个页面,就需要与后台数据库通信,所以对网站空间的要求也相对静态网站高一些,多了一层通信,加载速度也会稍慢一些。动态网站url可能会带有参数。
2.与静态页面网站设计不同,asp生成的动态页面信息不但不易被搜索引擎所检索,而且打开网速慢,再者也不稳定,这就是为什么这么多专业建设公司都一再建议客户使用静因,有些网站建设公司会考虑把页面进行伪静态处理,但不知道大家有没有注意过,伪静态处理的URL通常是不规则的。
3.动态网站和静态网站相反,动态网站制作好后,都有一个网站管理后台,以管理员的身份登录之后,就可以对整个网站的内容进行增刪改操作。直接在网上完成,所以动态网站比较方便日常管理,这也是受客户喜爱的原因。
4.动态网站并非页面有动画才是动态网站,正是由于它能随时能实现更新网站内容,即后台修改,前台马上显示修改后的内窨,这样的便捷、交互性操作才是动态的函义。
可以理解为,动态网站就是带数据库的,可以日常更新的网站。
10.动态页面的优点
1.维护方便,能实现人们需要的各种需求。
2.查询信息方便,能存储大里数据,需要时能立即查询