前言
这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?
幸运的是,伴随着对前端的接触和深入,云雾散开。前端组件化的蓬勃发展,让我思考了很多,仿佛是一夜之间,整个前端翻天覆地,为什么在软件工程已经逐渐成熟的这么多年后,竟然还会有如此之大的编程风格转换呢?
我的答案是,因为还没有到极限,还没有到最好,还没有到最简单。
前端的变革
前端原本并不复杂,由HTML,CSS,JS三剑客组成的用户交互,很长时间占据统治地位的JQuery,解放同步请求,无阻塞的AJAX,仿佛就是前端的一切。HTML为骨架,CSS为外观,JS为交互。分工明确,逻辑合理,可为什么现实项目中代码还是乱的一塌糊涂呢?为什么还是会有重复冗余的页面,为什么还是有重复冗余的JS方法,为什么每个页面都还是会一遍遍地设置字体大小,颜色样式,而不是像书本中所崇尚的,只要写一遍CSS样式,然后全站应用呢?
大概是因为做不到吧。对于一个人,或者两个人的项目也许真的可以按照书本中说的实现,但是超过三个人之后,项目的人力沟通协作成本会呈现指数形式的上升,无论多么精良的项目协作管理,都难免会出现遗漏。
设计架构的问题,靠人力是无法解决的。
所以,前端变革了,针对软件工程高内聚,低耦合的思想,组件化大潮应运而生。一夜间,大批的MVVM框架如同雨后春笋,我们兴奋且欣喜地看到前端新世界在一点点地重新搭建,原本的大厦被推倒重来。所有嗅觉敏锐的前端精英们,都日夜苦修地贡献着代码,成为这个时代的构建者之一。同样,国内的顶尖开发者也抓住了这个机会,开始在架构框架上崭露头角,甚至一举超越了一直在此领域领先的欧美。
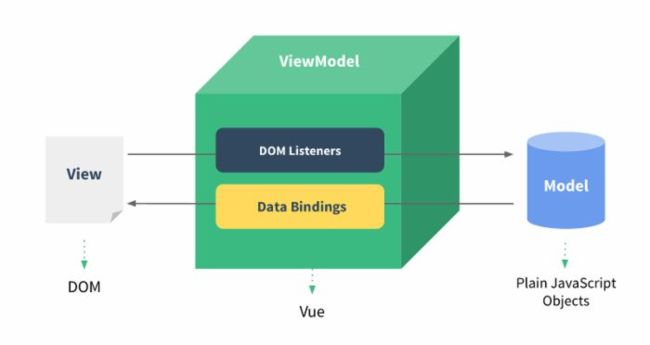
这其中最典型的就是Vue,无论是对比Angular还是ReactJS,Vue都毫不逊色。这是我个人最喜欢的MVVM框架,其优美满足了我几乎所有的幻想。就如同Vue风格对无分号的坚持,长久以来,我也一直很不喜欢重复,冗余,没有意义的东西。为什么我需要写一模一样的代码,为什么我需要复制粘贴,为什么业务的拓展就一定要牺牲代码的优美?多些了几层调用就是灵活?一大堆的配置就是灵活?一堆的if...else...一堆的try...catch...就是严谨?
没有BUG的程序
世界上唯一没有BUG的程序是什么?
是HelloWord
任何语言的HelloWorld,都几乎只有一句话,或者两三句。那么程序没有BUG的秘密相信很多人都能看出来了,很简单,越少代码就越少BUG,没有代码就没有BUG。
人终究是人,不是AlphaGo,没有无限的记忆力,无法记忆所有的细节,当细节越多,犯错的概率就会越大。
但人有灵性,人有重构优化的思维。任何事物发展到了瓶颈,那么就意味只有重构才能得到崭新的道路。
后端的进步
于是,带着这样的思考,我开始审视我自己这么些年写的后端,总结一下:
C语言时代——文件引入,二进制lib库引入,纯手写的功能函数,小心翼翼地检查指针,检查内存分配,检查每一个循环中的i变化,检查每个数组的下标,检查每一句代码的每一个字母。
C++时代——大量的库出现,仍然是以二进制居多,不知道是如何实现的,但是心里面默默感觉,都是专家写的,肯定没错,用就是了。混合着C和Java,不纯粹的面向对象,虽然别扭,但是好像没有C写起来那么累了,嗯,从原来的每天写一百行代码提升到几百行了!
Java与PHP时代——哇哦,好像写代码更简单了,不仅仅不用关心内存分配,也没有指针了,最棒的是语言自身都集成了好多数据结构,再也不用手写数据结构工具类了,嗯只需要点点点或者箭头箭头箭头就能出来我想要的功能了,这不正是我们一直想要的吗?嗯,从原来的每天写几百行提升到每天可以写两千行代码了!
库时代——最典型的是Maven,Grable,等等,终于不用上网一个个Jar包下载,然后放到指定文件夹了,把配置文件写好,一个命令,全自动下载,依赖全自动解决,好像很酷很快呀。Java这么成熟,什么库都有,这岂不是可以快速开发一切了?这个时候,不需要每天写两千行代码了,写两百行配置,然后写两百行代码就好了,嗯,虽然配置多了点,但是相比代码的减少,值得的!
微服务时代——突然发现,即便是有Maven,可以通过配置自动构建了,但是大型系统里面,日志,SpringMVC,数据库,分布式,缓存等等东西的存在,哇,好几十个配置文件,每个文件好几十行,甚至上百行奇怪的配置,太恐怖了,根本看不懂在写什么,为什么要配置这么多东西,为什么启动一个应用要这么累,为什么每次发生产都要等到凌晨两点?于是,复杂的SpringMVC谢幕了,SpringBoot登场了!什么,一个pom.xml配置文件就搞定了所有事情!我们终于可以专心写Action,Server,Dao,SqlMap了,好不爽快。而且生产发布好像也变得简单了一些。
至此,我们已经到达了目前主流且趋势的后端开发模式了,然而,到这里就要停止了吗?似乎,一切都还没不是那么完美?Java就是最后统治一切的主宰了么?
SpringBoot不是终点
我个人认为不是的,SpringBoot虽然已经轻量化很多了,但其本质没有变化,只不过用了更极限的封装隐藏了更多的细节,使得其呈现出来的效果惊人。但是这样极限的封装会带来一个问题,那就是大量的设计模式使用和多层隐蔽的封装使得其原理越来越模糊。如果是直接使用SpringBoot作为初学的开发者,还有多少人会去了解其底层的Servlet,还有多少人会明白SpringBoot究竟是怎么实现这些很灵活很方便的功能,SpringBoot究竟是如何拦截,SpringBoot那些强大的插件和模块究竟是如何工作的?当然,一般这些问题去百度或者去社区提问,大部分繁忙的大神们会丢下一句话——“自己看源码去,多看看就懂了”。
个人认为这样的一句话是很不负责任的,如果你愿意教导别人,那就好好回答,如果不愿意教导别人,那就节省自己的时间不要回复,为什么要这般回答别人的提问呢,似乎国内这个风气比较严重,在国外的很多社区问答上几乎很难看到有这样的问答,哪怕是再愚蠢的问题,都会有人耐心讲解,甚至我还遇到过有人专门录制了视频为提问者解答。当然,发达国家们的worker毕竟都收支理想,空闲时间多,但是不管怎么样,我还是觉得动不动让别人去看源码学习的人,真的还不如不说。
话说远了,继续说回SpringBoot,正是因为SpringBoot的简易性是以牺牲原理性为代价的,所以我觉得它还不是最好的解决方案。
世界上最好的语言
这个时候,终于要说出一句引战的话了,就如同当年PHP的梗——
JavaScript是世界上最好的语言!
好吧,我承认,JavaScript还不是世界上最好的语言,但是我要说的是,JavaScript正在成为世界上最好的语言。从ES5到ES6的巨大转变,再到ES6到ES7的巨大进步,我们能看到,ECMAScript标准的制定者们,已经是默认并且下定决心将其打造成为未来Web构建世界的基石的决心。而且从ES7开始,ES不再以数字分代,而是以年份命名,也就说,ES将会一年一代!这是什么概念,除了Java,还有什么语言是有这样的更新迭代速度?
可以说,JS正在朝着取代Java的道路上前进着。而这一切是因为什么?仅仅是因为前端组件化的构建引发的吗?
不,比起前端的组件化,有一个更值得引人注目的产物,那就是NodeJS。
这已经不是我第一次在文章中推崇NodeJS。当然,NodeJS早期刚推出的时候争议很大,甚至有很多人,甚至是很多大神都发文表态“为什么我不用NodeJS”之类。
我不否认,甚至我自己在文章中也写过,NodeJS的纯异步风格和金字塔无限回调成为了其发展的瓶颈和阻碍。但是,伴随着新版7.7的Node支持ES7中的async...await开始,这个问题似乎开始逐渐被解决了,同步和异步似乎已经开始趋向平衡。而且在更未来的ES版本中,可以预览到Node似乎更适合面向对象,甚至是更简单,更强大了。
好,接着我们说说为什么NodeJS是未来Web后端构建的基石。
1,NodeJS有着无与伦比部署简易性,脚本,哪怕SpringBoot再简单,都绝不如NodeJS部署快和方便。
2,NodeJS大量的异步思维,性能绝佳,未来实现多线程后,就再也没有短板。
3,NodeJS与前端JS语言同步,真正意义上的one language,run everywhere
次世代
其次,本文的核心重点,后端组件化构建,我认为是下一个时代的趋势
同前端组件化一样,后端也可以组件化。不是模块化,模块化只是简单的业务分离,也不是层次化,Java将层次化发展到极致,但是大量的层次会使得系统纵深过大,代码冗余复杂,维护性反而降低。
后端的组件化概念,应该是组件聚合了真正完整的业务实现功能,以软件包的形式分发,然后通过极其简单的引用,将组件零侵入,零耦合地嵌入原生系统之中。
看到这里,有些朋友们已经能感觉到了,这有点像npm的概念,那现在的npm就是组件化吗?每个npm的node包就是组件了吗?
不全是,npm只是包管理工具,这是实现组件化的很重要的基础,我目前看到的最合适实现后端组件化构建的框架,就是Express和Koa。这两个框架的中间件的概念和设计,让我叹为观止,这是一种全新的后端开发概念。当然,其实很多人并没有理解到中间件的应用,所以我见过很多把Express和Koa当做是SpringMVC和SpringBoot来用的框架。
如果依然是重复着控制器,业务层,持久层,一层层的处理,然后Express仅仅只是做一个路由,负责网络请求处理,那中间件的意义又何在?
所以,我对中间件的理解是,中间件是被路由的内聚业务。
好的,解释一下,就是说是对于Express和Koa,我们的注意力不应该还是放在MVC上,也不是放在业务层的if...else的逻辑表达上,也是着眼全局,放在业务路由处理上,具体如何理解,看下面的例子:
我们都知道,对于express来说,app.use(path,fn) 就能将指定路径访问请求转到指定方法。那么其实对于应用app来说,我们关心的其实只有两个点,第一,业务请求,也就是路由;第二,就是业务。
到这里,相信很多人都能理解了,没错,就是通过业务路由和内聚业务,就可以完成我们的业务需求。在这里业务路由就是标准的RESTful请求,而内聚业务就是我一直在说的后端组件。
再举更加简单的例子,相信一看就能彻底明白我说的:
app.use('/register’,用户注册组件)
app.use('/shoppingcart',购物车组件)
app.use('/product',产品管理组件)
...
到这里,已经接近尾声,因为已经很明了了,每个业务组件仅仅通过一句话,就能无缝嵌入到原生系统中,架构师所需要做的,就是规划路由,开发者们需要做的,就是实现每一个内聚业务体,也就是业务组件。在这里,每个业务组件内部都独立实现MVC三层,类似与Vue组件中的HTML,JS,CSS三者,高度内聚其中。
这样,每个业务组件就真的能够通过包的方式分发,真正实现代码的可复用,避免重复造轮子。
这段时间以来,我个人一直在做这方面的工作,写下这篇文章之时,我初步完成了一个组件框架的实现,下面是我制作的一个教学入口:
XServer——全新组件化后端构建
在这个教学示例入口里,包含了我个人开发的很多Node中间件,当然,因为平时工作的关系,和这个工作量很大,文档方面还不是很完善,github上工程的使用和教学都还有点粗糙,这些都还需要一段时间慢慢完善,希望大家能多多包涵。
结语
终于写下了这篇文章,这篇文章,是个人在这一阶段的思考和总结,也是希望XServer能够得到更多人的支持和意见,时代总在不停的进步,作为对技术无比热爱和追求的我,永远不会停息,也许明天还有比NodeJS更好的存在出现,我期待着...
谢谢阅读:)
关于:XServer官网