1.1 AutoLayout原理
iOS 中视图所需要的布局信息只有两个,分别是 origin/center 和 size,在这里我们以 origin & size 为例,也就是 frame 时代下布局的需要的两个信息;这两个信息由四部分组成:
- x & y
- width & height
以左上角的 (0, 0) 为坐标的原点,找到坐标 (x, y),然后绘制一个大小为 (width, height) 的矩形,这样就完成了一个最简单的布局。
Auto Layout 的布局方式与上面所说的 frame 有些不同,frame 表示与父视图之间的绝对距离,但是 Auto Layout 中大部分的约束都是描述性的,表示视图间相对距离:
A.left = Superview.left + 50
A.top = Superview.top + 30
A.width = 100
A.height = 100
B.left = (A.left + A.width)/(A.right) + 30
B.top = A.top
B.width = A.width
B.height = A.height
虽然上面的约束很好的表示了各个视图之间的关系,但是 Auto Layout 实际上并没有改变原有的 Hard-Coded 形式的布局方式,只是将原有没有太多意义的 (x, y) 值,变成了描述性的代码。
我们仍然需要知道布局信息所需要的四部分 x、y、width 以及 height。换句话说,我们要求解上述的八元一次方程组,将A、B视图所需要的信息解出来;Cocoa 会在运行时求解上述的方程组,最终使用 frame 来绘制视图。
1.2 cassowary算法
1997年,一个名叫 Cassowary 的布局算法解决了用户界面的布局问题,它通过将布局问题抽象成线性等式和不等式约束来进行求解。
Cassowary能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系。基于此,Cassowary开发了一种规则系统,通过约束来描述视图间的关系。约束就是规则,这个规则能够表示出一个视图相对于另外一个视图的位置。
由于Cassowary算法让视图位置可以按照一种简单的布局思路来写,这些简单的相对位置描述可以在运行时动态的计算出视图具体的位置。视图位置写法简化,界面相关代码也就更易于维护。苹果公司也是看中了这一点,将其引入了自己的系统中。
总结:Auto Layout 其实就是对 Cassowary 算法的一种实现。
2 AutoLayout生命周期
AutoLayout不只是布局算法Cassowary,还包含了布局在运行时的生命周期等一整套布局引擎系统,用来统一管理布局的创建、更新和销毁。这一整套布局引擎系统叫做Layout Engine,是AutoLayout的核心,主导整个界面布局。
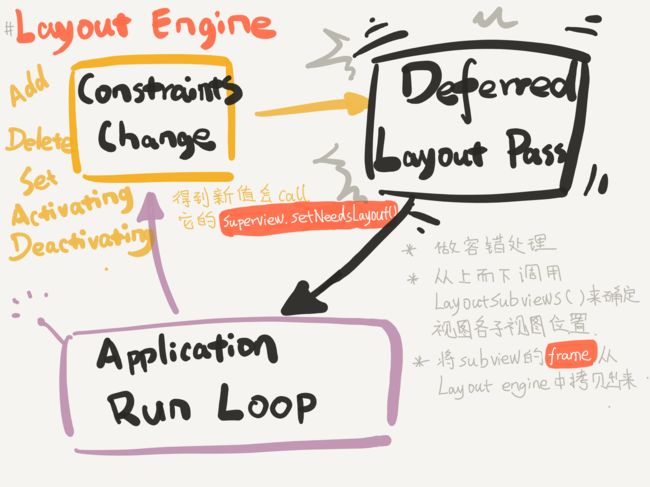
在每个视图得到自己的布局之前,Layout Egine会将视图、约束、优先级、固定大小通过计算转换成最终的大小和位置。在Layout Engine里,每当约束发生变化,就会触发Deffered Layout Pass。完成后进入监听约束变化的状态。当再次监听到约束变化,即进入下一轮循环。整个过程如图所示:
图中,Constraints Change表示的就是约束变化,添加、删除视图时会触发约束变化。Activating或Deactivating,设置Constant或Priority时也会触发约束变化。Layout Engine在碰到约束变化后会重新计算布局,获取到布局后调用superView.setNeedsLayout(),然后进到Deferred Layout Pass。
Deferred Layout Pass的主要作用是做容错处理。如果有些视图在更新约束时没有确定或者缺失布局声明的话,会先在这里做容错处理。
接下来,Layout Engine会从上到下调用layoutSubviews(),通过Cassowary算法计算各个子视图的位置,算出来后将子视图的frame从Layout Engine拷贝出来。
在这里之后的处理,就和手写布局绘制、渲染过程一样了。所以,使用Auto Layout和手写布局的区别,就是多了一个布局上的计算过程。
3 AutoLayout 性能
在使用 Auto Layout 进行布局时,可以指定一系列的约束,比如视图的高度、宽度等等。而每一个约束其实都是一个简单的线性等式或不等式,整个界面上的所有约束在一起就明确地(没有冲突)定义了整个系统的布局。
在涉及冲突发生时,Auto Layout 会尝试 break 一些优先级低的约束,尽量满足最多并且优先级最高的约束。
因为布局系统在最后仍然需要通过 frame 来进行,所以 Auto Layout 虽然为开发者在描述布局时带来了一些好处,不过它相比原有的布局系统加入了从约束计算 frame 的过程,而在这里,我们需要了解 Auto Layout 的布局性能如何。
因为使用 Cassowary 算法解决约束问题就是对线性等式或不等式求解,所以其时间复杂度就是多项式时间的,不难推测出,在处理极其复杂的 UI 界面时,会造成性能上的巨大损失。
具体性能相关的打算以后再补,现在直接给出官方的结论:
iOS12 的 Auto Layout 更加完善的利用了Cassowary算法的更新策略,使得AutoLayout已经基本拥有手写布局相同的性能。开发者完全可以放心使用。
4 AutoLayout的一些延伸知识
4.1 动画
因为布局约束就是要脱离frame这种表达方式的,可是动画是需要根据这个来执行,这里面就会有些矛盾,不过根据前面说到的布局约束的原理,在某个时刻约束也是会被还原成frame使视图显示,这个时刻可以通过layoutIfNeeded这个方法来进行控制。具体代码如下
[aniView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.left.right.equalTo(self.view).offset(10);
}];
[aniView mas_updateConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).offset(30);
}];
[UIView animateWithDuration:3 animations:^{
[self.view layoutIfNeeded];
}];
4.2 UITableViewCell UILabel高度自适应
//iOS 8之后支持
_tableView.estimatedRowHeight = 100;
_tableView.rowHeight = UITableViewAutomaticDimension;
4.3 UIStackView
UIStackView 类提供了一个高效的接口用于平铺一行或一列的视图组合,需要注意的是UIStackView是一个容器View,并不会绘制到页面上,因此设置backgroundColor等都是无效的。stackView提供了高效的单行单列自动布局的手段,一般情况下,我们不需要对stackView.subviews做任何约束,只需要通过对stackView的axis, distribution, alignment, spacing属性进行修改。
- axis(轴向) 属性决定了 stack 的朝向,只有垂直或水平;
- distribution(分布) 属性决定了其管理的视图在沿着其轴向上的布局;
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
UIStackViewDistributionFill = 0, //铺满
UIStackViewDistributionFillEqually, //等宽铺满
UIStackViewDistributionFillProportionally, //等比例铺满
UIStackViewDistributionEqualSpacing, //等距离放置
UIStackViewDistributionEqualCentering, //各个视图的中心距离保持一致,不够放置则压缩后面的试图距离;
} NS_ENUM_AVAILABLE_IOS(9_0);
- alignment(对齐) 属性决定了其管理的视图在垂直于其轴向上的布局;
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill, //垂直方向上铺满
UIStackViewAlignmentLeading, //沿顶端对齐
UIStackViewAlignmentTop = UIStackViewAlignmentLeading, //
UIStackViewAlignmentFirstBaseline, // 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
UIStackViewAlignmentCenter, //沿中心线对齐
UIStackViewAlignmentTrailing, //
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing, //沿底部对齐
UIStackViewAlignmentLastBaseline, // 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
} NS_ENUM_AVAILABLE_IOS(9_0);
- spacing(空隙) 属性决定了其管理的视图间的最小间隙
UIStackView使用arrangedSubviews数组来管理子视图。需要注意的是这个数组是一个readonly的属性,我们需要调用方法对arrangedSubviews数组进行操作。
初始化数组:
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
添加子视图:
- (void)addArrangedSubview:(UIView *)view;
移除子视图:
- (void)removeArrangedSubview:(UIView *)view;
根据下标插入视图:
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
注意: addArrangedSubview 和 insertArrangedSubview, 会把子控件加到arrangedSubviews数组的同时添加到StackView上,但是removeArrangedSubview, 只会把子控件从arrangedSubviews数组中移除,不会从subviews中移除,如果需要可调用removeFromSuperview
UIStackView的使用还是非常简单,具体可以参考:
UIStackView学习分享, 纯代码实现
UIStackVIewDemo
5 参考文章
Auto Layout 是怎么进行自动布局的,性能如何?
从 Auto Layout 的布局算法谈性能
UIStackView学习分享, 纯代码实现
UIStackVIewDemo