占位符placeholder属性,用户在input输入框中的提示文本,如android中的hint属性
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的
action:指定了表单提交到服务器的地址
如下,输入框中的数据会上传至action指定的服务器中
在设计表单中,某些选项必选填写,才可以提交表单,这是可以用input元素的required属性
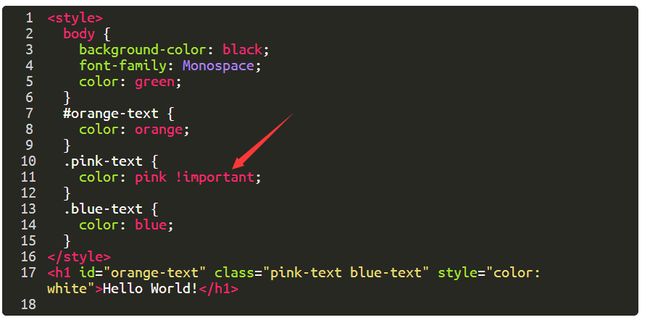
关于覆盖css样式,有一种权限最高,那就是!important
如下,文本最后的颜色是粉色的
关于颜色
像 #00FF00 就是绿色 #0000FF 就是蓝色
三种颜色均衡混合得到不同灰度的灰色 如 #606060 #808080
其中#111111为深灰色
其他颜色根据这三种颜色的比例调配
1