看了伯乐在线里的一篇文章,自己面试的时候也被问到了.挑了重点来记录记录.点击查看
为什么HTML5里面我们不需要DTD(Document Type Definition)?
首先,我看到这个问题第一反应就是因为HTML5不基于SGML了,但是一下子对SGML记忆有点模糊了,所以就码了上一篇文章.
HTML5没有使用SGML或者XHTML,因此不用考虑DTD,只需要放置这个文档类型告诉浏览器这是HTML5文档
那么我不放,HTML5还会正常工作吗?
肯定不会啦,HTML5就这行文档类型声明,你都不放,浏览器不知道是HTML文档,浏览器可能会开启怪异模式,同时HTML5的标签将不能工作
HTML5中哪个是输出元素?
output
来看看W3C的demo
HTML5的新特性真的太好玩了...
HTML5中datalist是什么?
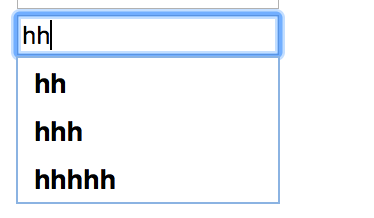
就是有助于提供文本框自动完成特性的
来看看W3C的demo
其实跟input的autocomplete的字段自动完成功能是一样的,有on何off值,注意!一定要有name属性
效果一样的
下面要说一下canvas了!
HTML5中重头戏了,现在介绍一下简单的画一条线.
1.首先定义HTML5标签
2.获取画布区域的访问
var canvas=document.querySelector('#cv');
canvas.width=500;
canvas.height=500;
canvas.style.border='1px solid red';
var ctx=cv.getContext('2d');
3.接下来就是编写javascript代码了,定义好开始的x,y和终点的x,y,样式,距离
var Line=function(options){
this.ctx=options.ctx;
this.startX=options.startX||0;
this.startY=options.startY||0;
this.endX=options.endX||0;
this.endY=options.endY||0;
this.style=options.style;
this.lineWidth=options.lineWidth;
};
4.因为这些都是不变的方法,可以把它放到prototype里面
Line.prototype={
constructor:Line,
stroke:function(){
var ctx=this.ctx;
ctx.beginPath();//先开辟新路径
ctx.moveTo(this.startX,this.startY);//起点
ctx.lineTo(this.endX,this.endY);//终点
if (this.style){
ctx.strokeStyle=this.style;//颜色
}else {
ctx.strokeStyle='#000';//默认颜色
}
if (this.lineWidth){
ctx.lineWidth=this.lineWidth;//线条宽度
}else {
ctx.linewidth=1;//默认线条宽度
}
ctx.stroke();//开始绘制
}
};
5.最后生成实例
var len1=new Line({
ctx: ctx,
startX: 100,
startY: 100,
endX: 200,
endY: 200,
style: "red",
lineWidth: 5
});
len1.stroke();
看看效果
对就是这样的,还有很多很有意思的玩法,以后会更新到新的文章
如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5
首先解决HTML5新标签浏览器兼容问题的话,除了用一些框架以外,IE6/IE7/IE8支持通过document.createElement来创建标签,可以利用这个特性让浏览器支持HTML5标签,但是要手动添加标签默认样式
如何区分HTML5:
- DOCTYPE声明
- 新增的结构标签
- 功能元素
对HTML语义化的理解
我觉得这种问题好无聊,但是总有人喜欢问这种问题,既然都说了语义化了,顾名思义那就是语义化啊
比如header标签你就写头部代码啊,footer就写页脚代码啊,正确的标签做正确的事情,让代码结构化呀,让计算机知道你在写什么鬼啊,更好解析你写的东西呀,那这样不就利于SEO了么,对搜索引擎爬虫的友好呀,隔段时间回来看这代码还能知道这是你写的,也方便别人来看你写的代码呀
好吧,可能有更加高深的理解我还没有领悟到,我只能解释到这了
HTML5中的应用缓存,如何实现应用缓存
什么是应用缓存?缓存就是你在没有网路的情况下也可以访问的东西,比如有人问你或者面试官问你,如何做网站性能优化,你就可以说上这一条
缓存减少了HTTP请求,加快了加载资源的速度,用户可以在无网络的情况下使用它,浏览器只用下载更新过的资源
**
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来.之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示**
如何创建?
1.先创建一个manifest文件,建议后缀使用.appcache
2.就是通过html标签的manifest属性创建application cache,引入你的manifest文件,每个指定了manifest的页面,在用户访问时都会被你定制的规则来缓存
3.现在来看看manifest文件里面怎么写
CACHE MANIFEST
version:2.1.7
CACHE:
应用缓存.html
test.css
注意,第一行CACHE MANIFEST一定不要写错,它告知浏览器被缓存的内容
然后写上CACHE:
下面写上你要缓存的文件
然后要更新缓存的文件,通过修给version的版本号进行刷新
manifest文件主要分成三部分
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
4.看看html先
apply cache
这是被缓存的样式
5.你外链的样式
p{
color: red;
}
现在看看效果,注意!要用服务器打开,file打开是无效的
我现在把字体颜色修改一下,传说中的骚粉色
p{
color: hotpink;
}
再看看,连上网之后无论怎么刷新都没有改变
因为没有修改版本号呀!!现在去修改一下
CACHE MANIFEST
version:2.1.8
CACHE:
应用缓存.html
test.css
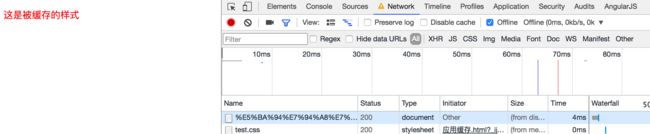
再看看
更新了!一般工作上就会用来缓存页面的样式和比如你写了个秒表,离线的时候也能用,注意这里说的是一般工作上
一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件,要记得修改版本号啊!
还有就是刚刚在Firefox打开它是这样说的
为什么呢?我觉得应该是这样的:
1.每一次更新资源,都要手动的去更改版本号
2.在web app中比较有用,普通pc端来说没什么意义
3.对于hybird来说,也没有意义,通过manifest只能更新css文件,而js文件不能更新
4.你的用户每次打开都是旧的页面,需要用户强行刷新一遍的话,可想而知,交互设计师和产品经理真的会拿刀过来的,那如果不刷新的话,运营那边上了个新的banner,然而需要用户第二次刷新才能看到...我觉得运营也会真的会拿刀过来的哈哈哈
(参考自知乎)
后期更新Serviceworker
看看这道无聊的题目
http-equiv就是把content 属性关联到 HTTP 头部
再看compatible,就是兼容,那么content里面的就是兼容条件了
content='IE=edge'就是edge按照最新引擎标准来渲染页面
以上代码是告诉IE浏览器,IE8/9及以后的版本都会以最高版本的IE标准来渲染页面
strong和em
strong从样式来看是加粗
em从样式来看是斜体
strong是强调的意思,那么SEO会觉得strong比b标签和i标签要重要
em和i都是斜体,但是em是逻辑元素,i是物理元素!